https://github.com/PhilippeBoisney/AlertViewLoveNotification
A simple and attractive AlertView to ask permission to your users for Push Notification.
https://github.com/PhilippeBoisney/AlertViewLoveNotification
Last synced: 7 months ago
JSON representation
A simple and attractive AlertView to ask permission to your users for Push Notification.
- Host: GitHub
- URL: https://github.com/PhilippeBoisney/AlertViewLoveNotification
- Owner: PhilippeBoisney
- License: mit
- Created: 2016-06-24T09:26:28.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2017-10-05T07:38:28.000Z (over 7 years ago)
- Last Synced: 2024-11-30T02:16:16.596Z (7 months ago)
- Language: Swift
- Homepage:
- Size: 2.44 MB
- Stars: 37
- Watchers: 4
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - AlertViewLoveNotification - A simple and attractive AlertView to ask permission to your users for Push Notification. (UI / Alert & Action Sheet)
- awesome-ios-star - AlertViewLoveNotification - A simple and attractive AlertView to ask permission to your users for Push Notification. (UI / Alert & Action Sheet)
README

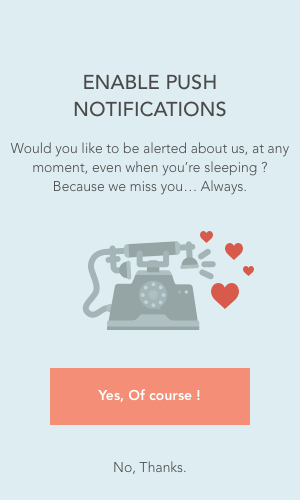
A simple and attractive AlertView **to ask permission to your users for Push Notification.**
[](https://developer.apple.com/iphone/index.action)
[](https://developer.apple.com/swift)
[](http://mit-license.org)
## PRESENTATION
Ask permission to user for push notification is really important. But the native alertview is so ugly and often means SPAM for user..
With AlertViewLoveNotification, asking permission for push notification becomes easy and beautiful.
So try it !
## DEMO


## INSTALLATION
####CocoaPods
```
pod 'AlertViewLoveNotification'
```
#### Manually
1. Download and drop ```AlertViewLoveNotification.swift``` in your project.
2. Congratulations!
## USAGE
```swift
//Simply call AlertViewLoveNotification...
var alertView = AlertViewLoveNotification(imageName: "iconNotification", labelTitle: "ENABLE PUSH NOTIFICATIONS", labelDescription: "Would you like to be alerted about us, at any moment, even when you're sleeping ? Because we miss you... Always.", buttonYESTitle: "Yes, Of course !", buttonNOTitle: "No, sorry.")
//... and show it !
alertView.show()
//And maybe, if you want, you can hide it.
alertView.hide()
```
**CUSTOMIZING**
You have to set options **BEFORE** call show() function.
```swift
///Height of each view (Total of this height MUST be equal to 1)
self.alertView.heightOfButtonYes = 0.1
self.alertView.heightOfButtonNo = 0.1
self.alertView.heightSpaceBetweenViews = 0.05 ///There is 4 spaces
self.alertView.heightOfContenerForImage = 0.35
self.alertView.heightOfTitle = 0.1
self.alertView.heightOfDescription = 0.15
///Width of each view
self.alertView.widthOfImage = 0.9
self.alertView.widthOfTitle = 0.7
self.alertView.widthOfDescription = 0.9
self.alertView.widthForButtons = 0.8
self.alertView.heightOfImage = 0.7
///Colors of views
self.alertView.colorLabelTitle = UIColor(red:0.29, green:0.29, blue:0.29, alpha:1.0)
self.alertView.colorLabelDescription = UIColor(red:0.29, green:0.29, blue:0.29, alpha:1.0)
self.alertView.colorBackgroundAlertView = UIColor.redColor()
self.alertView.colorBacgroundButtonYes = UIColor(red:0.96, green:0.56, blue:0.46, alpha:1.0)
self.alertView.colorTextColorButtonYes = UIColor.whiteColor()
self.alertView.colorBacgroundButtonNO = UIColor.clearColor()
self.alertView.colorTextColorButtonNO = UIColor(red:0.29, green:0.29, blue:0.29, alpha:1.0)
```
## FEATURES
- [x] Multi-Device Full Support
- [x] Rotation Support
- [x] Fully customizable
## Version
1.4
## Author
Philippe BOISNEY (phil.boisney(@)gmail.com)