https://github.com/Pixplicity/MultiViewPager
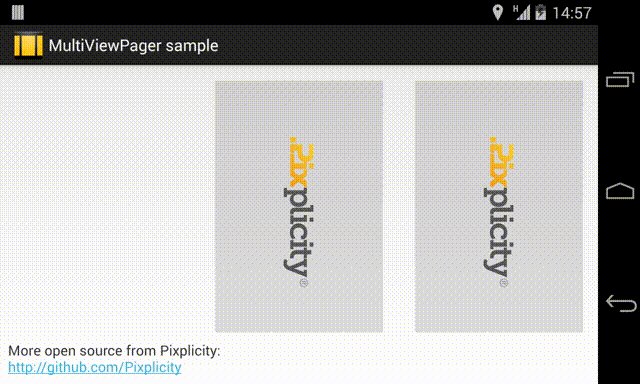
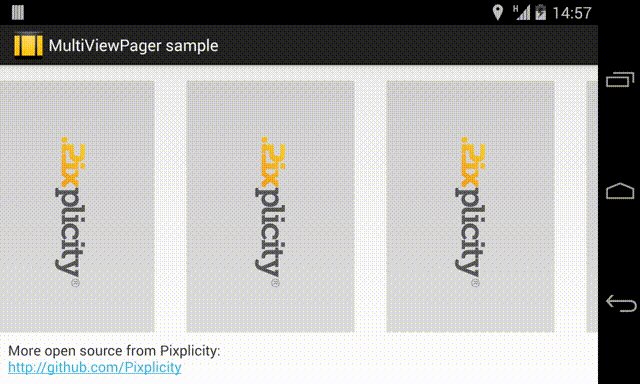
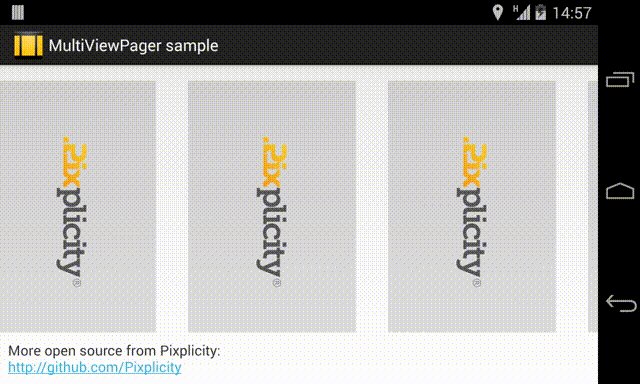
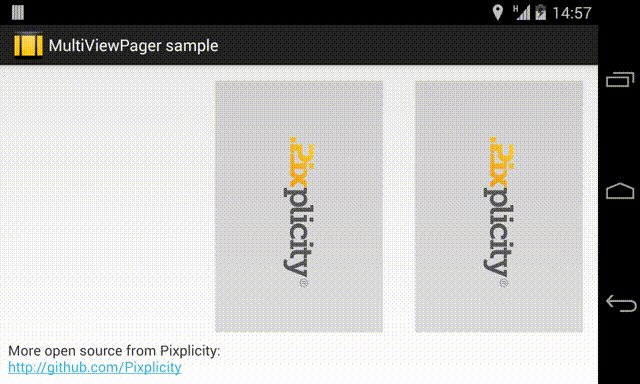
The MultiViewPager is an extension of the support-v4 library's ViewPager that allows the pages to be wider or narrower than the ViewPager itself. It takes care of aligning the pages next to each other, and always keeping the selected page centered.
https://github.com/Pixplicity/MultiViewPager
Last synced: 10 months ago
JSON representation
The MultiViewPager is an extension of the support-v4 library's ViewPager that allows the pages to be wider or narrower than the ViewPager itself. It takes care of aligning the pages next to each other, and always keeping the selected page centered.
- Host: GitHub
- URL: https://github.com/Pixplicity/MultiViewPager
- Owner: Pixplicity
- License: apache-2.0
- Created: 2014-09-15T11:02:49.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2016-08-31T10:39:11.000Z (over 9 years ago)
- Last Synced: 2024-08-03T01:24:26.384Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 844 KB
- Stars: 906
- Watchers: 35
- Forks: 120
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - MultiViewPager - 支持V4库的ViewPager的扩展 (ViewPager)
- awesome-android-ui - https://github.com/Pixplicity/MultiViewPager
README
MultiViewPager
==============
[](https://android-arsenal.com/details/1/1489)
[](https://travis-ci.org/Pixplicity/MultiViewPager)
*UPDATE:* This behavior is now included in the RecyclerView for support lib 24.2.0 and later. Please look at using [LinearSnapHelper](https://developer.android.com/reference/android/support/v7/widget/LinearSnapHelper.html).
The MultiViewPager is an extension of the support-v4 library's ViewPager that allows the pages to be wider or narrower than the ViewPager itself. It takes care of aligning the pages next to each other, and always keeping the selected page centered.

## Sample
Simply add the MultiViewPager into your layout:
Be sure to declare the `app` namespace:
`xmlns:app="http://schemas.android.com/apk/res-auto"`
Take note of the custom attribute `matchChildWidth`. This attribute should match an ID in the ViewPager's first child view. In the sample project, the layout of the pages is:
The child view with ID `@id/vg_cover` will determine the width of the page. In this example, the width would be 200dp. In order to get this hooked up, we provide MultiViewPager with the reference to the child, `@id/vg_cover`:
In this way, it knows to size the pages according to the dimension of that View or ViewGroup.
## Download
Download the latest [AAR](http://search.maven.org/#search|ga|1|g:"com.pixplicity.multiviewpager") or grab via Maven:
```XML
com.pixplicity.multiviewpager
library
1.0
aar
```
or Gradle:
```Java
compile 'com.pixplicity.multiviewpager:library:1.0'
```
## License
Licensed under the Apache license.