https://github.com/Polygon-Academy/starter-kits
Start building full stack dApps fast with this starter kit!
https://github.com/Polygon-Academy/starter-kits
Last synced: 7 months ago
JSON representation
Start building full stack dApps fast with this starter kit!
- Host: GitHub
- URL: https://github.com/Polygon-Academy/starter-kits
- Owner: Polygon-Academy
- License: gpl-3.0
- Created: 2021-08-06T21:07:32.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-07-23T16:49:55.000Z (over 1 year ago)
- Last Synced: 2025-04-29T20:40:19.879Z (7 months ago)
- Language: JavaScript
- Size: 320 KB
- Stars: 238
- Watchers: 6
- Forks: 161
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- Blockchain-Development-Resources - Polygon dapp starter kit
README
# Starter Kits
An Polygon Starter Kit Tutorial containing React, @web3-react, Alchemy.
# 0. Environment Setup
Install fundamental environments, including node, web3, react, truffle, etc
\0. Environment Setup
# Install Ganache、Truffle

Use Starter Kits build your DAPP right away!
An Polygon Starter Kit Tutorial containing React, @web3-react, Alchemy.
[Developer Docs](https://docs.matic.network/docs/develop/getting-started) - [A Polygon Starter Kit tutorial from Alchemy](https://docs.alchemy.com/alchemy/tutorials/how-to-code-and-deploy-a-polygon-smart-contract)
#### Install ganache
```javascripts
Download Package from https://www.trufflesuite.com/ganache
```

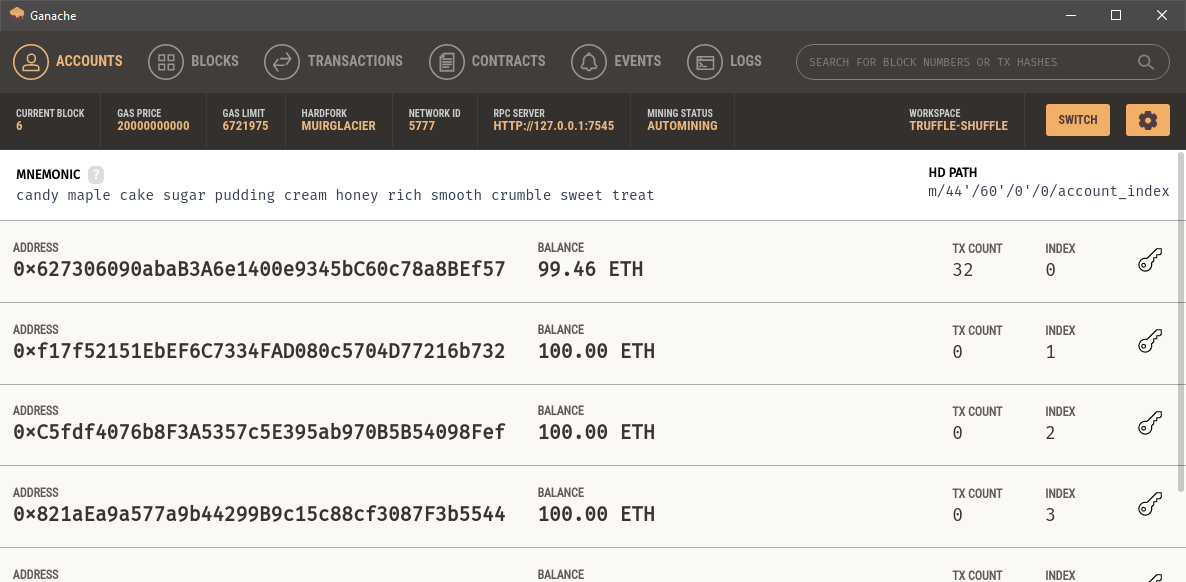
Ganache Screenshot
------
> granache is needed for dapp development on local blockchain, its capable of viewing txns informations, create workspace folder, deploy smart contracts and tracking its interface.
#### Install truffle
```javascripts
npm install -g truffle
```
> truflle is used for develop, test, and deploy smart contracts.
>
> More tutorials about truffle: https://learnblockchain.cn/docs/truffle/
\0. Environment Setup
# Create your DAPP using Starter Kits Template
#### Quick Start
```javascripts
npx create-react-app {YOUR_PROJECT_NAME} --template polygon-starter-kit
cd {YOUR_PROJECT_NAME}
npm run start
```

(npx comes from npm 5.2+ or later)
Then fireup your browser and go to `http://localhost:3000/` to check your application.
When you are preparing to deploy your project to production settings, use `npm run build` to create a compressed bundle and deploy.
#### Immediate Configuration
There is no need for you to install or configurate tools like Webpack or Babel. They comes pre-configurated and hiddened, therefore you are provided with the full environment pack where you only need to worry about coding part.
Just create a project with the template, then you are good to go!
#### Create Application
You will need to use Node that is higher or equal to version 6 on your local computer(on server you don't have to). There is nvm(macOS/Linux) or nvm-windows to help you eaily switch between different Node versions.
Create a new application
```javascripts
npx create-react-app {YOUR_PROJECT_NAME} --template polygon-starter-kit
```
Then a new folder named `{YOUR_PROJECT_NAME}` will be created under current folder location. The File structures under this new folder is as below:
```javascripts
{YOUR_PROJECT_NAME}
├── README.md
├── node_modules
├── package.json
├── migrations
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── assets
│ ├── icon-devx.svg
│ ├── logo512.png
│ └── polygon-logo.svg
├── components
│ ├── Contents
│ │ └── index.js
│ ├── Footer
│ │ ├── footer.css
│ │ └── index.js
│ ├── Headers
│ │ └── index.js
│ └── Wallet
│ ├── ConnectWallet.js
│ └── WalletInfo.js
├── contracts
│ └── Migrations.sol
├── hooks
│ └── index.js
├── index.css
├── index.js
├── lib
│ └── connectors
│ └── index.js
├── reportWebVitals.js
└── setupTests.js
└── truffle-config.js
```
\0. Environment Setup
# Truffle Environment Configuration
##### truffle-config.js
```javascripts
const mnemonic = process.env.MNEMONIC;
const HDWalletProvider = require("@truffle/hdwallet-provider");
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 8545,
network_id: "*" // Match any network id
},
polygon: {
provider: new HDWalletProvider(mnemonic, process.env.POLYGON_RPC),
network_id: 137,
confirmations: 2,
timeoutBlocks: 200,
skipDryRun: true
},
mumbai: {
provider: new HDWalletProvider(mnemonic, process.env.POLYGON_MUMBAI_RPC),
network_id: 80001,
confirmations: 2,
timeoutBlocks: 200,
skipDryRun: true
}
```
Create `.env` File under root folder
```
vim .env
MNEMONIC=" {YOUR_MNEMONIC OR YOUR_PRIVATE_KEY} "
POLYGON_RPC = " {PUBLIC_POLYGON_RPC} OR https://rpc-mainnet.matic.network"
POLYGON_MUMBAI_RPC = " {PUBLIC_POLYGON_MUMBAI_RPC} or https://rpc-mumbai.maticvigil.com/"
```
More about `PUBLIC_RPC` please reference on:[Development Docs](https://docs.matic.network/docs/develop/network-details/network)
# 1.Project Structure
Polygon-Starter-Kit Project Template Introduction, and how to utilize different modules in it.
1.Project Structure
# Project Structure
#### Polygon-Starter-Kit Project Structure is as below
```javascripts
{YOUR_PROJECT_NAME}
├── README.md
├── node_modules
├── package.json
├── migrations
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── assets
│ ├── icon-devx.svg
│ ├── logo512.png
│ └── polygon-logo.svg
├── components
│ ├── Contents
│ │ └── index.js
│ ├── Footer
│ │ ├── footer.css
│ │ └── index.js
│ ├── Headers
│ │ └── index.js
│ └── Wallet
│ ├── ConnectWallet.js
│ └── WalletInfo.js
├── contracts
│ └── Migrations.sol
├── hooks
│ └── index.js
├── index.css
├── index.js
├── lib
│ └── connectors
│ └── index.js
├── reportWebVitals.js
└── setupTests.js
└── truffle-config.js
```
- `migrations` is used to contain JS scripts for smart contract migration and deployment
- `src` DAPP Client source code
- `src/contracts` For containing `smart contract`,and its also the contract location pointer in the truffle configuration
- `src/abis` for containing abi files after Truffle Compilation
- `hooks/index.js` initialize `Provider`‘s request hook in `@web3-react`