https://github.com/Q42/AndroidScrollingImageView
An Android view for displaying repeated continuous side scrolling images. This can be used to create a parallax animation effect.
https://github.com/Q42/AndroidScrollingImageView
Last synced: 11 months ago
JSON representation
An Android view for displaying repeated continuous side scrolling images. This can be used to create a parallax animation effect.
- Host: GitHub
- URL: https://github.com/Q42/AndroidScrollingImageView
- Owner: Q42
- License: mit
- Created: 2015-08-04T14:31:14.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2021-01-29T14:09:56.000Z (about 5 years ago)
- Last Synced: 2024-07-31T18:16:51.737Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 1.52 MB
- Stars: 1,783
- Watchers: 50
- Forks: 281
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - AndroidScrollingImageView - 安卓视差动画效果 (滚动效果(Scroll))
- awesome-android-ui - Scrolling Image View
- fucking-awesome-android-ui - Scrolling Image View
- -awesome-android-ui - Scrolling Image View
- awesome-android-ui - Scrolling Image View
README
[](https://jitpack.io/#q42/androidscrollingimageview)
# Scrolling Image View
An Android view for displaying repeated continuous side scrolling images. This can be used to create a parallax animation effect.
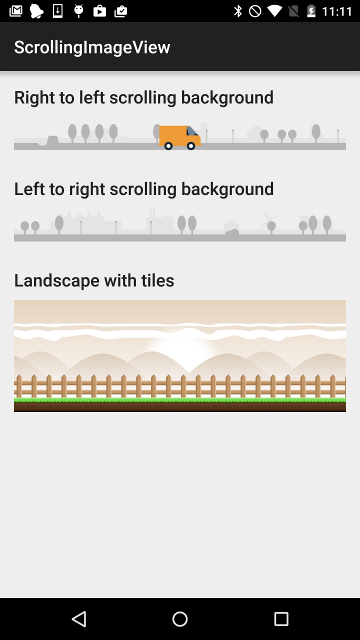
## Example

## Installation
*Step 1.* Add the JitPack repository to your project `build.gradle` file
```gradle
allprojects {
repositories {
// ~~~
maven { url 'https://jitpack.io' }
}
}
```
*Step 2.* Add the dependency in the form
```gradle
dependencies {
implementation 'com.github.Q42:AndroidScrollingImageView:1.3.4'
}
```
## Sample app
Please see the sample app for some examples

## Usage
In your Android layout file add:
```xml
```
There are three attributes for the `ScrollingImageView`:
* `speed` is the number of `dp`'s to move the drawable per second (may be a negative number)
* `source` is the drawable to paint. May refer to an array of drawables
* `contiguous` When source is an array of drawables, `contiguous` determines their ordering.
false (default) for random ordering, true for the same order as in the array
Don't forget to add the namespace to your root XML element
```xml
xmlns:scrolling_image_view="http://schemas.android.com/apk/res-auto"
```
In your Java code, you can start and stop the animation like this:
```java
ScrollingImageView scrollingBackground = (ScrollingImageView) loader.findViewById(R.id.scrolling_background);
scrollingBackground.stop();
scrollingBackground.start();
```
## Parallax effect
In order to achieve a parallax effect, you can stack multiple `ScrollingImageView`'s in a `FrameLayout` with different speeds. For example:
```xml
```