https://github.com/QNetITQ/WaveFox
Firefox CSS Theme/Style for manual customization
https://github.com/QNetITQ/WaveFox
css css-style css-theme firefox firefox-css firefox-customization firefox-esr firefox-linux firefox-mac firefox-style firefox-theme firefox-tweaks firefox-userchrome firefox-userchrome-style firefox-userchromecss firefox-userchromecss-style firefox-windows userchrome userchromecss
Last synced: 10 months ago
JSON representation
Firefox CSS Theme/Style for manual customization
- Host: GitHub
- URL: https://github.com/QNetITQ/WaveFox
- Owner: QNetITQ
- License: mit
- Created: 2021-06-03T15:34:18.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-10-27T10:42:23.000Z (about 1 year ago)
- Last Synced: 2024-10-30T08:51:21.316Z (about 1 year ago)
- Topics: css, css-style, css-theme, firefox, firefox-css, firefox-customization, firefox-esr, firefox-linux, firefox-mac, firefox-style, firefox-theme, firefox-tweaks, firefox-userchrome, firefox-userchrome-style, firefox-userchromecss, firefox-userchromecss-style, firefox-windows, userchrome, userchromecss
- Language: CSS
- Homepage:
- Size: 2.66 MB
- Stars: 1,050
- Watchers: 13
- Forks: 48
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# *WaveFox*

## Installation
[Download Firefox](https://www.mozilla.org/en-US/firefox/all/#product-desktop-release) / [Download WaveFox](https://github.com/QNetITQ/WaveFox/releases) / [WaveFox Nightly](https://github.com/QNetITQ/WaveFox/tree/WaveFox-Nightly)
WaveFox v1.8.137
- ##### Minimum Requirements
- Firefox 137
- Windows / MacOS / Linux
- Download the `chrome` folder and put it in your user profile folder
- Go to `about:config` and activate the key `toolkit.legacyUserProfileCustomizations.stylesheets`
## Optional
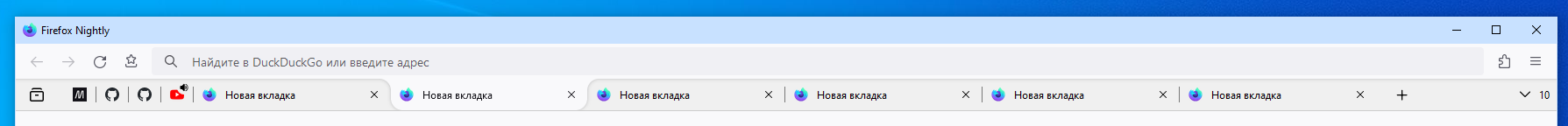
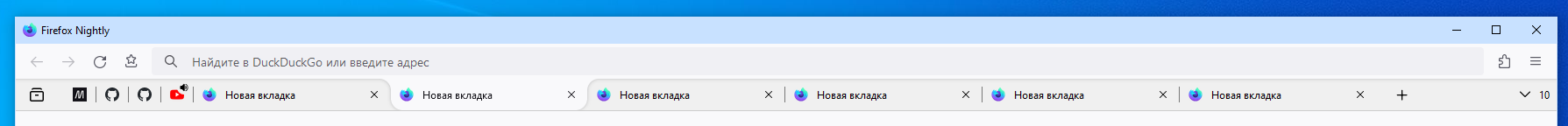
### Tab Shapes
##### Shape 1

- `WaveFox.Tabs.Shape` > 1
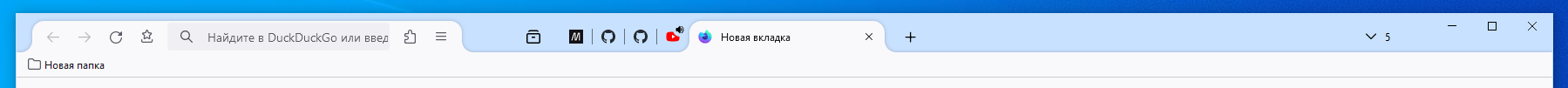
##### Shape 2

- `WaveFox.Tabs.Shape` > 2
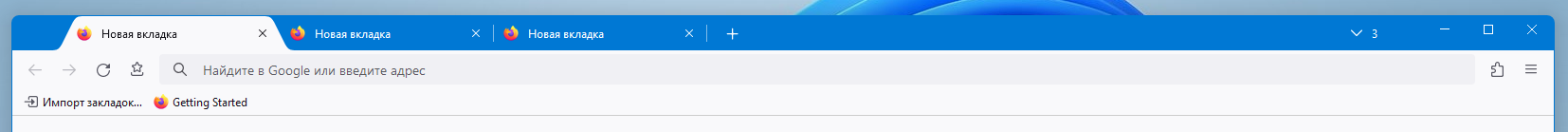
##### Shape 3

- `WaveFox.Tabs.Shape` > 3
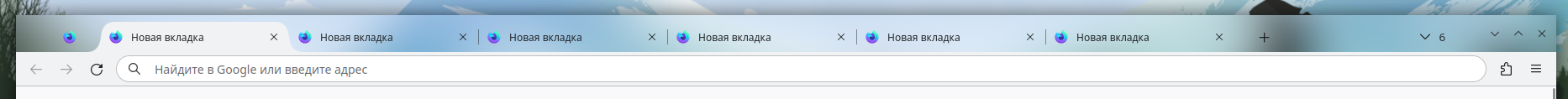
##### Shape 4

- `WaveFox.Tabs.Shape` > 4
##### Shape 5

- `WaveFox.Tabs.Shape` > 5
##### Shape 6

- `WaveFox.Tabs.Shape` > 6
##### Shape 7

- `WaveFox.Tabs.Shape` > 7
##### Shape 8

- `WaveFox.Tabs.Shape` > 8
##### Shape 9

- `WaveFox.Tabs.Shape` > 9
##### Shape 10

- `WaveFox.Tabs.Shape` > 10
##### Shape 11

- `WaveFox.Tabs.Shape` > 11
##### Shape 12

- `WaveFox.Tabs.Shape` > 12
### Windows 10 Transparency
Install [DWMBlurGlass](https://github.com/Maplespe/DWMBlurGlass). Configure to your liking and activate the keys below. Works only with the system theme.

- `WaveFox.Windows10.Transparency.Enabled` and `browser.tabs.inTitlebar > 1`
### Linux Transparency
Requires Linux with transparency support. Works only with the system theme.

- `WaveFox.Linux.Transparency.Enabled` and `browser.tabs.inTitlebar > 1`
### Toolbar Transparency
Works only with the system theme.

- `WaveFox.Toolbar.Transparency` > 1 or 2 or 3 or 4 and `browser.tabs.inTitlebar > 1`
### Tab Bar Shadows
Works only with System / Light / Dark theme.

##### Shadows (Light Theme)
- `WaveFox.LightTheme.Tabs.Shadows` > 1 or 2 or 3 or 4
##### Shadows (Dark Theme)
- `WaveFox.DarkTheme.Tabs.Shadows` > 1 or 2 or 3 or 4
### Tab Separators

- `WaveFox.Tabs.Separators` > 1 or 2 or 3 or 4
### Background For Inactive Tabs

- `WaveFox.Tabs.Background.Inactive.Enabled`
### Lepton Icons (Menu icons)
This is third-party code. I will update this code according to the original source. Unlike other options, these keys can be enabled in any order, or all together.

- `svg.context-properties.content.enabled` (Required key)
- `WaveFox.LeptonIcons.Enabled` (Required key)
- `userChrome.icon.panel_full` or `userChrome.icon.panel_photon`
- `userChrome.icon.library`
- `userChrome.icon.panel`
- `userChrome.icon.menu`
- `userChrome.icon.context_menu`
- `userChrome.icon.global_menu`
- `userChrome.icon.global_menubar`
- `userChrome.icon.1-25px_stroke`
- `userChrome.icon.account_image_to_right`
- `userChrome.icon.account_label_to_right`
- `userChrome.icon.menu.full`
- `userChrome.icon.global_menu.mac`
### Drag Space

- `WaveFox.DragSpace.Tabs` > 1 or 2 or 3
- `WaveFox.DragSpace.TabBarLeftSide.Disabled`
- `WaveFox.DragSpace.TabBarRightSide.Disabled`
### Selected Tab Indicator

- `WaveFox.Tabs.SelectedTabIndicator.Enabled`
### Tabs Below URL

- `WaveFox.TabsBelowURL.Enabled` and `browser.tabs.inTitlebar > 0`
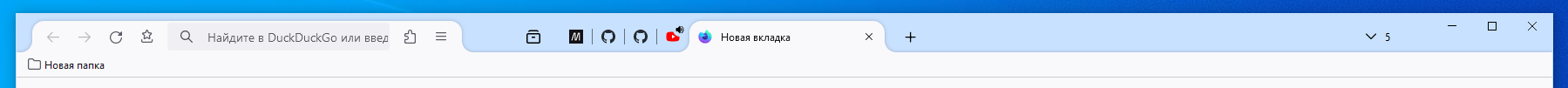
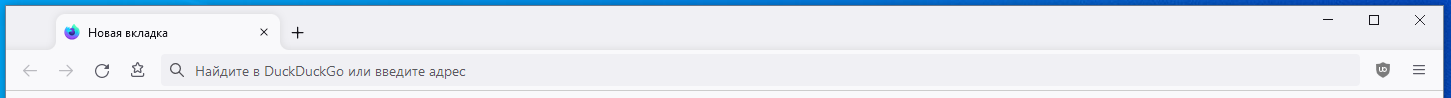
### One Line

- `WaveFox.OneLine` > 1 or 2
### Floating Web Page

- `WaveFox.WebPage.Floating.Enabled`
WaveFox v1.6.128 ESR
- ##### Minimum Requirements
- Firefox 128 ESR
- Windows / MacOS / Linux
- Download the `chrome` folder and put it in your user profile folder
- Go to `about:config` and activate the key `toolkit.legacyUserProfileCustomizations.stylesheets`
- Specify the desired shape of the tabs
##### Tabs (Option 1)

- `userChrome.Tabs.Option1.Enabled`
##### Tabs (Option 2)

- `userChrome.Tabs.Option2.Enabled`
##### Tabs (Option 3)

- `userChrome.Tabs.Option3.Enabled`
##### Tabs (Option 4)

- `userChrome.Tabs.Option4.Enabled`
##### Tabs (Option 5)

- `userChrome.Tabs.Option5.Enabled`
##### Tabs (Option 6)

- `userChrome.Tabs.Option6.Enabled`
##### Tabs (Option 7)

- `userChrome.Tabs.Option7.Enabled`
##### Tabs (Option 8)

- `userChrome.Tabs.Option8.Enabled`
##### Tabs (Option 9)

- `userChrome.Tabs.Option9.Enabled`
##### Tabs (Option 10)

- `userChrome.Tabs.Option10.Enabled`
##### Tabs (Option 11)

- `userChrome.Tabs.Option11.Enabled`
##### Tabs (Option 12)

- `userChrome.Tabs.Option12.Enabled`
##### Tabs (Option 13)

- `userChrome.Tabs.Option13.Enabled`
## Optional
### Adding third-party styles
Go to the `chrome` folder and paste the desired styles inside the `third_party_custom_styles.css` file. Please note that this file has maximum execution priority. It will overwrite all styles, regardless of selector specificity. I make no guarantees of compatibility and will not resolve any style conflicts you may encounter.
- `userChrome.Style.ThirdParty.Enabled`
Functionality that will not be part of the style will be published in the [discussions](https://github.com/QNetITQ/WaveFox/discussions) section as requests from users.
### Linux Transparency
Requires Linux with transparency support. Works only with the system theme.

- `userChrome.Linux.Transparency.Low.Enabled`
- `userChrome.Linux.Transparency.Medium.Enabled`
- `userChrome.Linux.Transparency.High.Enabled`
- `userChrome.Linux.Transparency.VeryHigh.Enabled`
- `browser.tabs.inTitlebar` > `1` (Required key)
### Toolbar Transparency
Works only with the system theme.

- `userChrome.Toolbar.Transparency.Low.Enabled`
- `userChrome.Toolbar.Transparency.Medium.Enabled`
- `userChrome.Toolbar.Transparency.High.Enabled`
- `userChrome.Toolbar.Transparency.VeryHigh.Enabled`
### Tab Bar Borders and Shadows
Incompatible with AMO themes.

##### Borders (Light Theme)
- `userChrome.LightTheme.Tabs.Borders.Saturation.Low.Enabled`
- `userChrome.LightTheme.Tabs.Borders.Saturation.Medium.Enabled`
- `userChrome.LightTheme.Tabs.Borders.Saturation.High.Enabled`
- `userChrome.LightTheme.Tabs.Borders.Saturation.VeryHigh.Enabled`
##### Borders (Dark Theme)
- `userChrome.DarkTheme.Tabs.Borders.Saturation.Low.Enabled`
- `userChrome.DarkTheme.Tabs.Borders.Saturation.Medium.Enabled`
- `userChrome.DarkTheme.Tabs.Borders.Saturation.High.Enabled`
- `userChrome.DarkTheme.Tabs.Borders.Saturation.VeryHigh.Enabled`
##### Shadows (Light Theme)
- `userChrome.LightTheme.Tabs.Shadows.Saturation.Low.Enabled`
- `userChrome.LightTheme.Tabs.Shadows.Saturation.Medium.Enabled`
- `userChrome.LightTheme.Tabs.Shadows.Saturation.High.Enabled`
- `userChrome.LightTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled`
##### Shadows (Dark Theme)
- `userChrome.DarkTheme.Tabs.Shadows.Saturation.Low.Enabled`
- `userChrome.DarkTheme.Tabs.Shadows.Saturation.Medium.Enabled`
- `userChrome.DarkTheme.Tabs.Shadows.Saturation.High.Enabled`
- `userChrome.DarkTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled`
### Tab Separators

- `userChrome.TabSeparators.Saturation.Low.Enabled`
- `userChrome.TabSeparators.Saturation.Medium.Enabled`
### Menu Density
By default context menus follow the selected interface density, but it is possible to set a fixed size.
| Compact | Normal | Touch |
|---------|--------|-------|
|  |  |  |
- `userChrome.Menu.Size.Compact.Enabled`
- `userChrome.Menu.Size.Normal.Enabled`
- `userChrome.Menu.Size.Touch.Enabled`
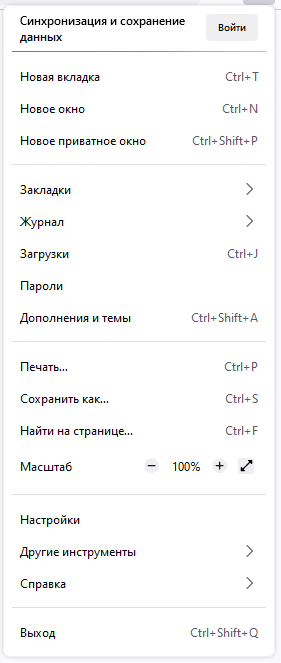
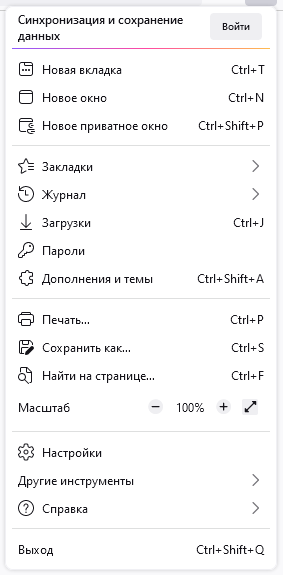
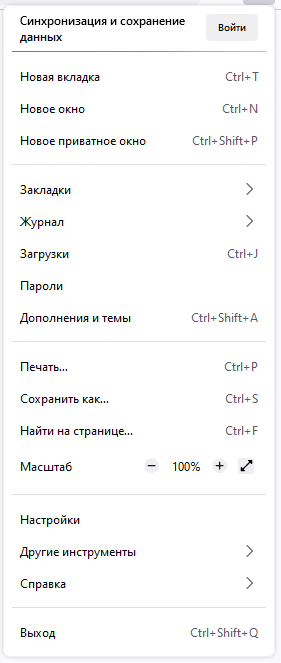
### Icons
| Regular | Filled |
|---------|--------|
|  |  |
- `userChrome.Menu.Icons.Regular.Enabled`
- `userChrome.Menu.Icons.Filled.Enabled`
### Lepton Icons
Icons from Lepton.css are now available. Please note that this is third-party code. I am not its author and do not support it. I will not solve any problems associated with these icons. They were added at the request of some users and work "As is". I will update this code according to the original source.
- `svg.context-properties.content.enabled`
- `userChrome.Menu.Icons.LeptonIcons.Enabled`
- `userChrome.icon.panel_full` or `userChrome.icon.panel_photon`
- `userChrome.icon.library`
- `userChrome.icon.panel`
- `userChrome.icon.menu`
- `userChrome.icon.context_menu`
- `userChrome.icon.global_menu`
- `userChrome.icon.global_menubar`
- `userChrome.icon.1-25px_stroke`
- `userChrome.icon.account_image_to_right`
- `userChrome.icon.account_label_to_right`
- `userChrome.icon.menu.full`
- `userChrome.icon.global_menu.mac`
### Drag Space

- `userChrome.DragSpace.Left.Disabled`
- `userChrome.DragSpace.Right.Disabled`
- `userChrome.DragSpace.Top.Windowed.Enabled`
- `userChrome.DragSpace.Top.Maximized.Enabled`
- `userChrome.DragSpace.Top.Fullscreen.Enabled`
### Pinned Tabs Width

- `userChrome.Tabs.Pinned.Width.LowOffset.Enabled`
- `userChrome.Tabs.Pinned.Width.HighOffset.Enabled`
### Selected Tab Indicator

- `userChrome.Tabs.SelectedTabIndicator.Enabled`
### Tabs On Bottom

- `userChrome.Tabs.TabsOnBottom.Enabled`
- `browser.tabs.inTitlebar` (Required key. Set the value to 0)
### One Line

- `userChrome.OneLine.TabBarFirst.Enabled`
- `userChrome.OneLine.NavBarFirst.Enabled`
WaveFox v1.6.115.0.3 ESR
- ##### Minimum Requirements
- Firefox 115 ESR
- Windows / MacOS / Linux
- Download the `chrome` folder and put it in your user profile folder
- Go to `about:config` and activate the keys below
- `toolkit.legacyUserProfileCustomizations.stylesheets`
- `layout.css.has-selector.enabled`
- `svg.context-properties.content.enabled`
- Specify the desired shape of the tabs
##### Tabs (Option 1)

- `userChrome.Tabs.Option1.Enabled`
##### Tabs (Option 2)

- `userChrome.Tabs.Option2.Enabled`
##### Tabs (Option 3)

- `userChrome.Tabs.Option3.Enabled`
##### Tabs (Option 4)

- `userChrome.Tabs.Option4.Enabled`
##### Tabs (Option 5)

- `userChrome.Tabs.Option5.Enabled`
##### Tabs (Option 6)

- `userChrome.Tabs.Option6.Enabled`
##### Tabs (Option 7)

- `userChrome.Tabs.Option7.Enabled`
##### Tabs (Option 8)

- `userChrome.Tabs.Option8.Enabled`
##### Tabs (Option 9)

- `userChrome.Tabs.Option9.Enabled`
##### Tabs (Option 10)

- `userChrome.Tabs.Option10.Enabled`
##### Tabs (Option 11)

- `userChrome.Tabs.Option11.Enabled`
##### Tabs (Option 12)

- `userChrome.Tabs.Option12.Enabled`
## Optional
### Windows System Effects
Works with modern versions of Windows 11 / Windows 10. System effects must be supported on the operating system side. Otherwise, you need third-party software, such as Mica For Everyone. You also need to disable the accent color in the operating system settings, if it was enabled. Works only with the system theme.

Download and install Mica For Everyone from [here](https://github.com/minusium/MicaForEveryone/releases).
- `userChrome.Windows.SystemEffects.Enabled`
### Toolbar Transparency
Works only with the system theme.

- `userChrome.Toolbar.Transparency.Low.Enabled`
- `userChrome.Toolbar.Transparency.Medium.Enabled`
- `userChrome.Toolbar.Transparency.High.Enabled`
- `userChrome.Toolbar.Transparency.VeryHigh.Enabled`
### Linux Transparency
Requires Linux with transparency support. Works only with the system theme.

- `userChrome.Linux.Transparency.Enabled`
- `gfx.webrender.all` (Required key)
### Tab Frame
The tab frame consists of type, color and saturation. Not compatible with themes that use a translucent toolbar.

##### Light Theme
###### Type
- `userChrome.LightTheme.TabFrameType.Border.Enabled`
- `userChrome.LightTheme.TabFrameType.Shadow.Enabled`
###### Color
- `userChrome.LightTheme.TabFrameColor.Auto.Enabled`
- `userChrome.LightTheme.TabFrameColor.White.Enabled`
- `userChrome.LightTheme.TabFrameColor.Black.Enabled`
###### Saturation
- `userChrome.LightTheme.TabFrameSaturation.Low.Enabled`
- `userChrome.LightTheme.TabFrameSaturation.Medium.Enabled`
- `userChrome.LightTheme.TabFrameSaturation.High.Enabled`
- `userChrome.LightTheme.TabFrameSaturation.VeryHigh.Enabled`
##### Dark Theme
###### Type
- `userChrome.DarkTheme.TabFrameType.Border.Enabled`
- `userChrome.DarkTheme.TabFrameType.Shadow.Enabled`
###### Color
- `userChrome.DarkTheme.TabFrameColor.Auto.Enabled`
- `userChrome.DarkTheme.TabFrameColor.White.Enabled`
- `userChrome.DarkTheme.TabFrameColor.Black.Enabled`
###### Saturation
- `userChrome.DarkTheme.TabFrameSaturation.Low.Enabled`
- `userChrome.DarkTheme.TabFrameSaturation.Medium.Enabled`
- `userChrome.DarkTheme.TabFrameSaturation.High.Enabled`
- `userChrome.DarkTheme.TabFrameSaturation.VeryHigh.Enabled`
### Tab Separators

- `userChrome.TabSeparatorsLowSaturation-Enabled`
- `userChrome.TabSeparatorsMediumSaturation-Enabled`
### Menu Density
By default context menus follow the selected interface density, but it is possible to set a fixed size.
| Compact | Normal | Touch |
|---------|--------|-------|
|  |  |  |
- `userChrome.CompactContextMenu-Enabled`
- `userChrome.NormalContextMenu-Enabled`
- `userChrome.TouchContextMenu-Enabled`
### Icons
| Regular | Filled |
|---------|--------|
|  |  |
- `userChrome.RegularMenuIcons-Enabled`
- `userChrome.FilledMenuIcons-Enabled`
### Drag Space

- `userChrome.DragSpace.Left.Disabled`
- `userChrome.DragSpace.Right.Disabled`
- `userChrome.DragSpace.Top.Windowed.Enabled`
- `userChrome.DragSpace.Top.Maximized.Enabled`
- `userChrome.DragSpace.Top.Fullscreen.Enabled`
### Pinned Tabs Width

- `userChrome.PinnedTabsWidthLowIncrease-Enabled`
- `userChrome.PinnedTabsWidthHighIncrease-Enabled`
### Selected Tab Indicator

- `userChrome.Tabs.SelectedTabIndicator.Enabled`
### One Line

- `userChrome.OneLine.TabBarFirst.Enabled`
- `userChrome.OneLine.NavBarFirst.Enabled`
- `browser.tabs.inTitlebar` (Enable this key if there are problems with window control buttons. Set the value to 0)
Low values are more suitable for high resolution monitors.
- `userChrome.OneLine.NavBarWidth.Low.Enabled`
- `userChrome.OneLine.NavBarWidth.Medium.Enabled`
- `userChrome.OneLine.NavBarWidth.High.Enabled`
### Tabs On Bottom

- `userChrome.TabsOnBottom-Enabled`
- `browser.tabs.inTitlebar` (Required key. Set the value to 0)
## FAQ
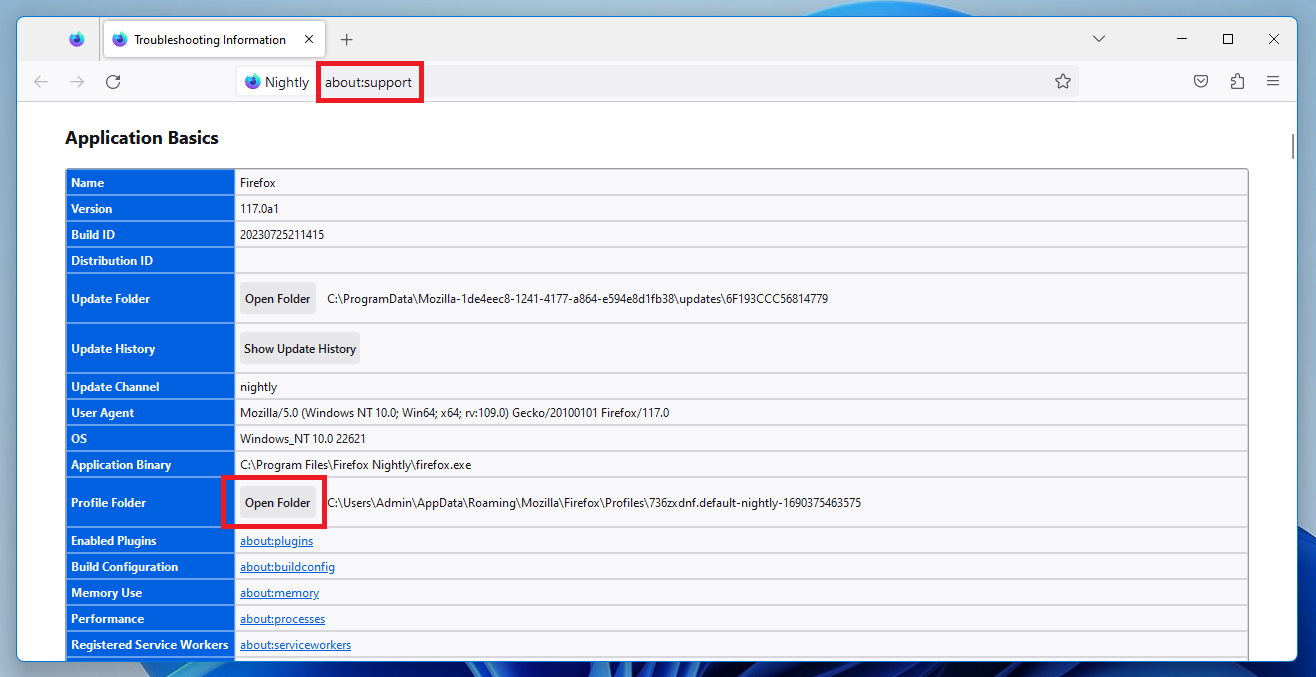
How to find/open user profile folder?

How to create custom keys?


How to enable blur on Linux?
- [KDE Plasma 5](https://github.com/esjeon/kwin-forceblur)
- [KDE Plasma 6](https://github.com/taj-ny/kwin-effects-forceblur)
How to add third-party styles to WaveFox v1.x.130+?
Open `userChrome.css` and paste your code under the appropriate comment. Your code has the highest priority by default.
###### If you do not find the desired key, then your browser version does not support it.
How to enable Accent Color on Windows 11 / Windows 10?
- `browser.theme.windows.accent-color-in-tabs.enabled`
How to enable Mica / Acrylic / MicaAlt on Windows 11?
- `widget.windows.mica`
- `widget.windows.mica.toplevel-backdrop` > 0 or 1 or 2 or 3 (Auto / Mica / Acrylic / MicaAlt)
- `widget.windows.mica.popups` (Firefox 137)
- `widget.windows.mica.popups` > 0 or 1 or 2 (Disabled / Enabled / Auto) (Firefox 138+)
How to enable Tinting / Vibrancy on MacOS?
- `browser.theme.macos.native-theme` or `browser.theme.native-theme`
- `widget.macos.titlebar-blend-mode.behind-window`
- `widget.macos.sidebar-blend-mode.behind-window`
###### Have a question not related to this project? These resources will help you
- [Mozilla support](https://support.mozilla.org/en-US/)
- [Reddit](https://www.reddit.com/r/firefox)
- [Reddit (CSS)](https://www.reddit.com/r/FirefoxCSS)