https://github.com/Rannie/flui
A powerful UI framework for Google Flutter.
https://github.com/Rannie/flui
dynamic-rendering flui flutter flutter-package flutter-ui flutter-widget google-flutter skeleton toast widgets
Last synced: 6 months ago
JSON representation
A powerful UI framework for Google Flutter.
- Host: GitHub
- URL: https://github.com/Rannie/flui
- Owner: Rannie
- License: mit
- Created: 2019-07-04T08:58:43.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-05-18T01:09:45.000Z (over 2 years ago)
- Last Synced: 2025-04-01T00:37:31.036Z (6 months ago)
- Topics: dynamic-rendering, flui, flutter, flutter-package, flutter-ui, flutter-widget, google-flutter, skeleton, toast, widgets
- Language: Dart
- Homepage: https://www.flui.xin/en/
- Size: 22.1 MB
- Stars: 1,470
- Watchers: 35
- Forks: 135
- Open Issues: 14
-
Metadata Files:
- Readme: README-zh_CN.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[English](https://github.com/Rannie/flui/blob/master/README.md) | 简体中文
FLUI
一个 Google Flutter 的 UI 框架 示例 apk
[](https://pub.dev/packages/flui)
[](https://github.com/Rannie/flui/actions)
[](https://www.flui.xin/en/widgets/button.html)
[](https://github.com/Rannie/flui/stargazers)
[](https://github.com/Rannie/flui)
[](https://github.com/Rannie/flui/blob/master/LICENSE)

## 特性
* 开箱即用的高质量 Flutter UI 组件
* 完善的使用示例和文档
* 细粒度非风格化的组件适用于不同类型的应用
* 支持 [Dark Mode](https://abtfun.oss-cn-beijing.aliyuncs.com/img/2019-12-27-dark_shots.png) 以及 [RTL](https://abtfun.oss-cn-beijing.aliyuncs.com/img/2019-12-27-rtl_shots.png)
* 动态化渲染支持模块 [Dynamic](https://www.flui.xin/dynamic.html)
## 兼容性
**FLUI** 在多端具有良好的兼容性,框架会一直基于 *Flutter Stable Channel* 开发。
目前支持 *v1.17* 及以上。
## 快速上手
#### 安装
```yaml
dependencies:
flui: 0.9.2
```
然后运行 `flutter pub get` 下载依赖。
#### 使用
依赖安装完成后直接引入组件。
```dart
import 'package:flui/flui.dart';
// in somewhere
FLAppBarTitle(
title: 'AppBar',
subtitle: '(subtitle)',
layout: FLAppBarTitleLayout.vertical,
showLoading: true
)
```
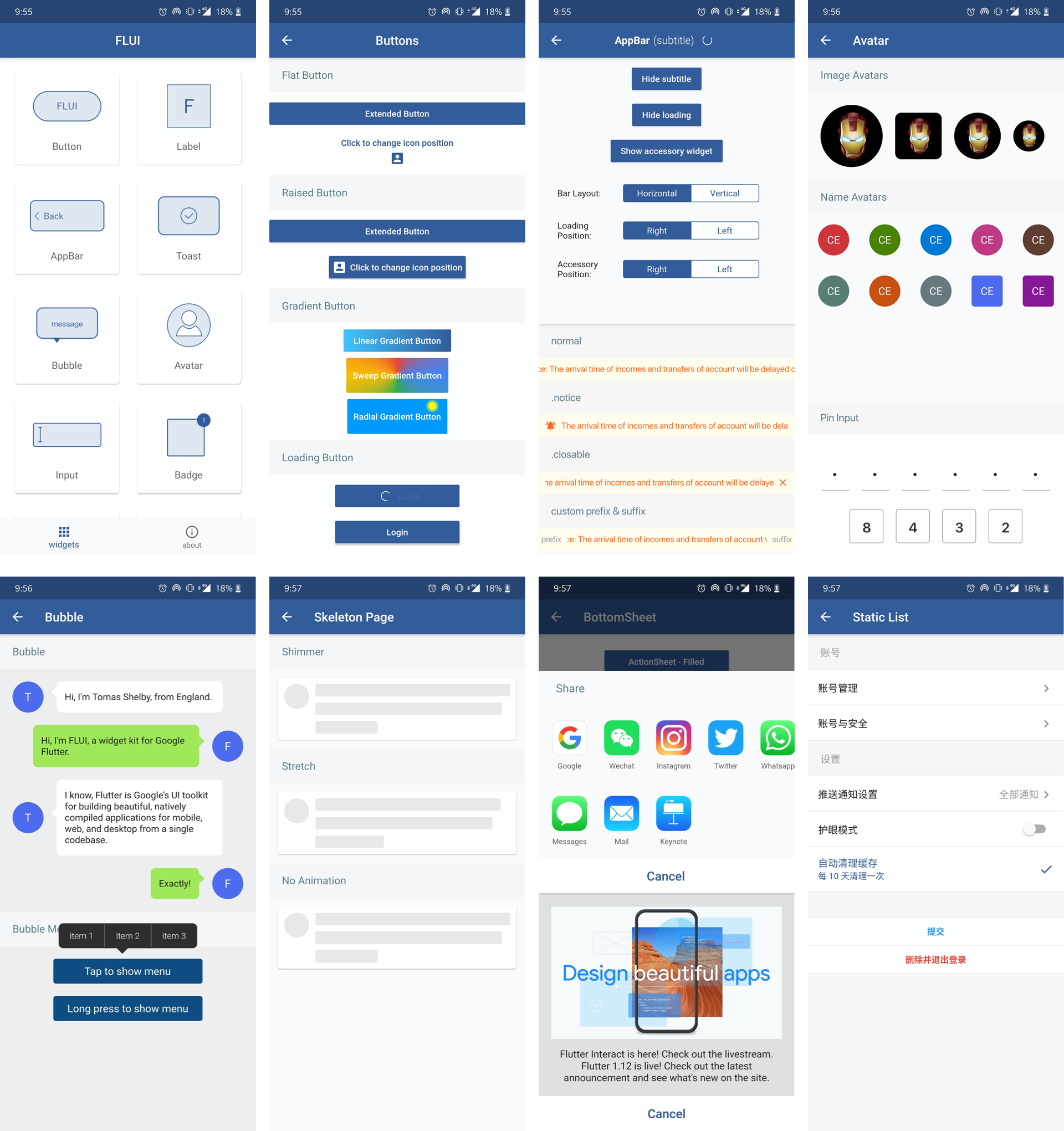
## Widgets
- [Button](https://www.flui.xin/widgets/button.html)
- [Label](https://www.flui.xin/widgets/label.html)
- [Toast](https://www.flui.xin/widgets/toast.html)
- [Bubble](https://www.flui.xin/widgets/bubble.html)
- [Input](https://www.flui.xin/widgets/input.html)
- [Avatar](https://www.flui.xin/widgets/avatar.html)
- [Badge](https://www.flui.xin/widgets/badge.html)
- [Image](https://www.flui.xin/widgets/image.html)
- [CountStepper](https://www.flui.xin/widgets/counter.html)
- [AppBar](https://www.flui.xin/widgets/appbar.html)
- [NoticeBar](https://www.flui.xin/widgets/notice-bar.html)
- [Empty](https://www.flui.xin/widgets/empty.html)
- [Skeleton](https://www.flui.xin/widgets/skeleton.html)
- [BottomSheet](https://www.flui.xin/widgets/bottom-sheet.html)
- [List](https://www.flui.xin/widgets/list.html)
- [Theme](https://www.flui.xin/widgets/theme.html)
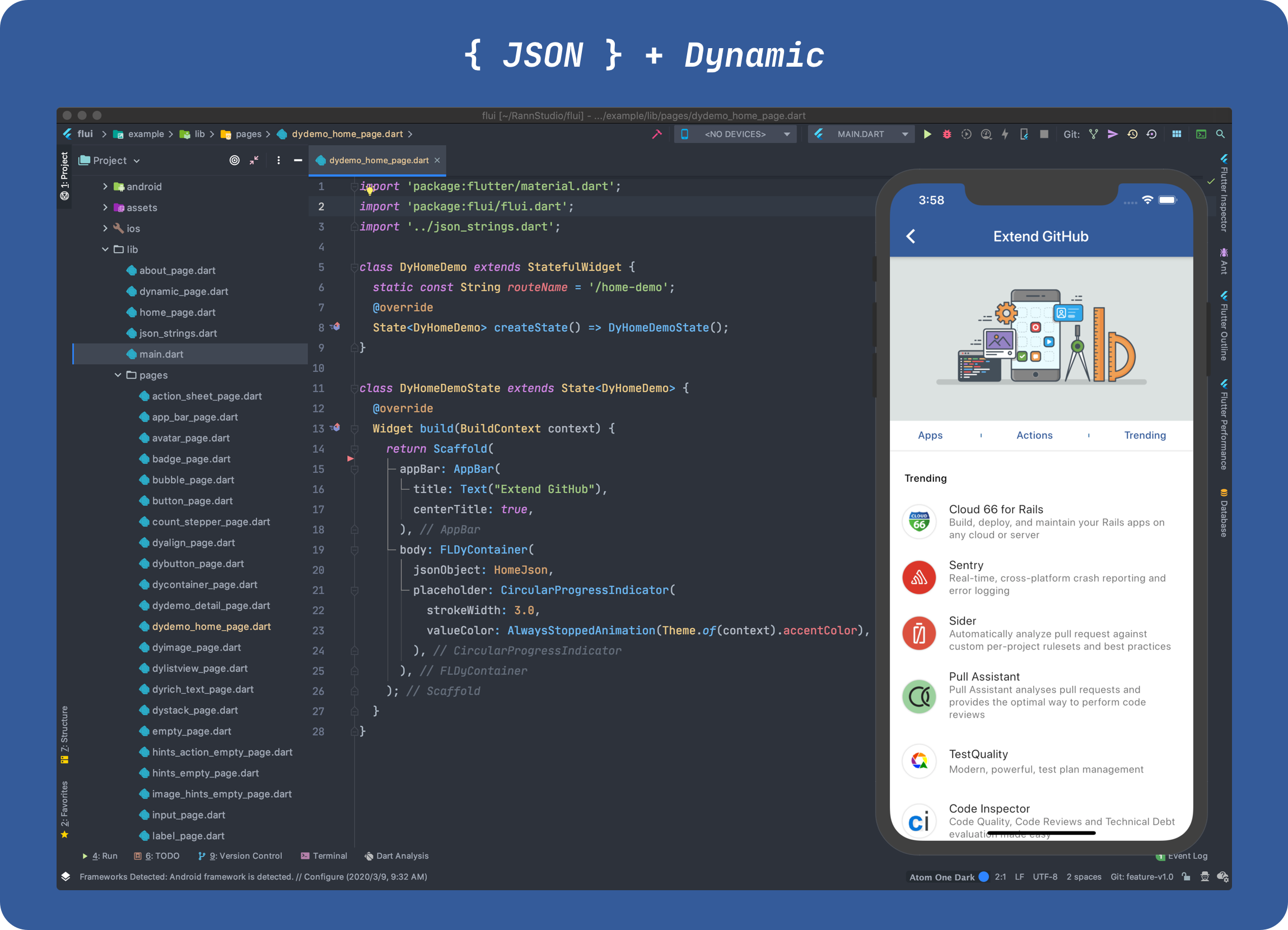
## Dynamic 模块

**FLUI-Dynamic** 为动态渲染模块,支持根据 json 字符串或者指定类型的对象来渲染视图,更多介绍及使用方法可以查看 [Dynamic](https://www.flui.xin/dynamic.html)
``` dart
Widget buildDynamicWidget() {
return FLDyContainer(
jsonObject: $JSON_STRING_OR_OBJECT,
placeholder: CircularProgressIndicator(
strokeWidth: 3.0,
valueColor: AlwaysStoppedAnimation(Theme.of(context).accentColor),
),
);
}
```
## Contributing
**FLUI** 还需要更多的组件以及功能,欢迎大家参照下面的原则提交代码或者 issue:
* 提交新组件的分支请以 *'feature-'* + 组件名称命名,修复问题的则需要以 *'bugfix-'* 为前缀
* 尽可能是通用的组件,如果组件很少见或者不确定需不需要可以在 [FLUI issue](https://github.com/Rannie/flui/issues) 中提一个以 *\[feature\]* 开头的 issue 进行讨论
* 新组件的 API 设计尽可能规范易读,贴合 Flutter 自带组件的命名,使用规则
* 请在属性和方法上注释表明如何使用,以便于更新到文档和示例中
* Git 提交文案请以 `feat|fix|docs|style|refactor|perf|test|workflow|ci|chore|types:` 为前缀。
## License
MIT License
