https://github.com/React95/React95
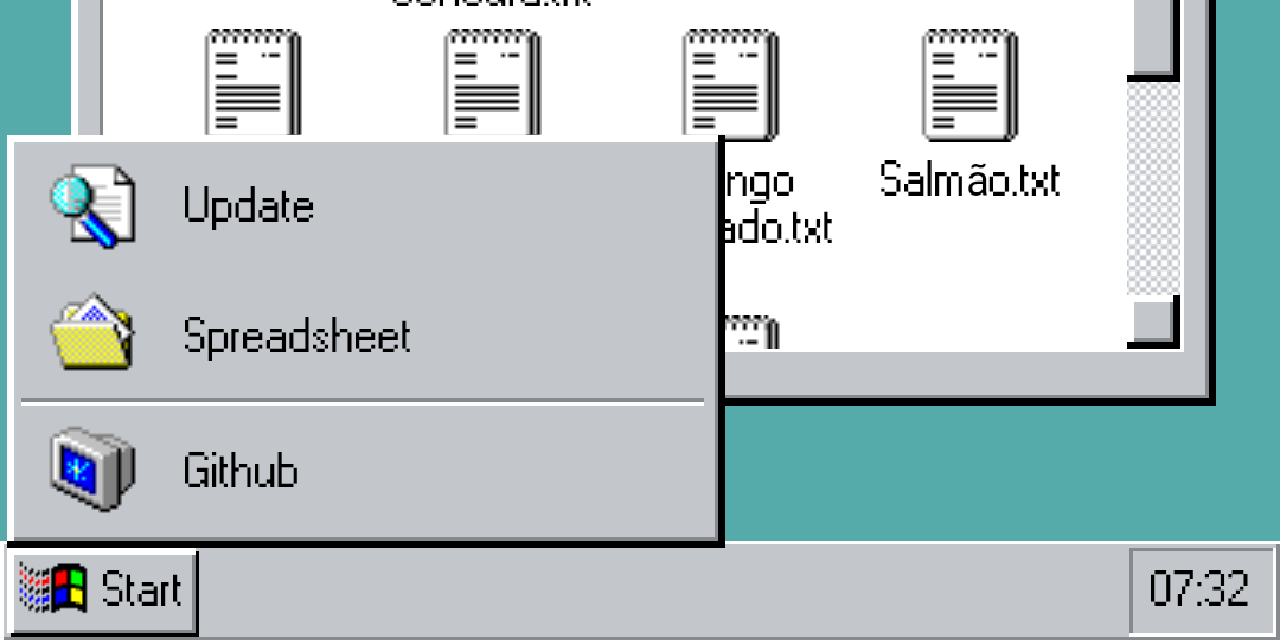
A React components library with Win95 UI
https://github.com/React95/React95
design-system hacktoberfest react storybook vanilla-extract vanilla-extract-css windows95
Last synced: 8 months ago
JSON representation
A React components library with Win95 UI
- Host: GitHub
- URL: https://github.com/React95/React95
- Owner: React95
- License: other
- Created: 2018-04-07T13:05:34.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-10-17T16:29:45.000Z (about 1 year ago)
- Last Synced: 2024-10-29T10:24:29.344Z (about 1 year ago)
- Topics: design-system, hacktoberfest, react, storybook, vanilla-extract, vanilla-extract-css, windows95
- Language: TypeScript
- Homepage: https://react95.github.io/React95/
- Size: 66.4 MB
- Stars: 3,494
- Watchers: 17
- Forks: 141
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-made-by-brazilians - React95
- awesome-list - React95
- awesome-ui-patterns - React95
README

# React95
[](https://twitter.com/ReactAmsterdam/status/1116707269956251648)
[](#contributors)
[](https://github.com/React95/React95/actions)
[](http://commitizen.github.io/cz-cli/)
[](https://github.com/styled-components/styled-components)
[](https://lerna.js.org/)
[](https://www.npmjs.com/package/@react95/core)
[](https://gitter.im/React95/React95?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://twitter.com/intent/follow?screen_name=React95lib)
[](https://www.figma.com/file/2cbigNitjcruBDZT12ixIq/React95-Design-Kit)
React95 is a component library inspired on the **Windows 95** UI design.
## Packages
| @react95/core | @react95/icons | @react95/clippy |
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [ ](https://github.com/React95/React95/tree/master/packages/core) | [
](https://github.com/React95/React95/tree/master/packages/core) | [ ](https://github.com/React95/React95/tree/master/packages/icons) | [
](https://github.com/React95/React95/tree/master/packages/icons) | [ ](https://github.com/React95/React95/tree/master/packages/clippy) |
](https://github.com/React95/React95/tree/master/packages/clippy) |
| @react95/design | @react95/gatsby-theme |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [ ](https://github.com/React95/React95/tree/master/packages/design) | [
](https://github.com/React95/React95/tree/master/packages/design) | [ ](https://github.com/React95/gatsby-theme) |
](https://github.com/React95/gatsby-theme) |
## Roadmap
You can see what we have in mind to put on React95 at our [projects](https://github.com/React95/React95/projects) page.
## Development
If you'd like to help us out with the project, we welcome contributions of all types! Check out our [CONTRIBUTING.md](CONTRIBUTING.md) for more details on how you can help make React95 amazing!
## Awesome projects
- [95Recipes](https://github.com/ggdaltoso/95Recipes)
- [Kaio Felipe Silva's personal website](https://github.com/kaiofelipejs/kaiofelipejs.dev)
- [Lorenzo Pieri's personal website](https://github.com/LRNZ09/lrnz09.github.io)
- [Insaf Khamzin's portfolio website](https://github.com/InsafKhamzin/portfolio)
- [Janne Koivisto's portfolio website](https://janneilkka.com)
- [Decode base64 to PDF](https://base64.rafaelfranco.com/)
- [Ideal Labs website](https://github.com/ideal-lab5/website)
- [Henrique Specian's wedding website](https://github.com/henriquespecian/casamento-nextjs)
- [Kitty's portfolio](https://hawwokitty.github.io/my-portfolio/)
- [Michal Hajlasz's website with Synth and Visualizer](https://michalh.vercel.app/)
## Contributors
Thanks goes to these wonderful people ([emoji key](https://github.com/kentcdodds/all-contributors#emoji-key)):

Allysson dos Santos
📖 💻 🤔 👀

Gabriel Daltoso
📖 💻 🤔 👀

Genny McDonagh
💻

André Loureiro
💻

Luiz Fernando da Silva Cieslak
📖 🤔

Luke Horvat
📖

Blood Boy
💻

Victor
💻

Thomaz Capra
💻 ⚠️

Junior Campos
💻

Anton Gunnarsson
💻

Mike
💻 ⚠️ 🐛

Daniel Rosenwasser
🐛 📖 💻 ⚠️

Daniel Silva
⚠️

Kaio Felipe Silva
📖 💻 ⚠️

Lorenzo Pieri
📖 💬

Insaf
📖

Theophilus Omoregbee
💻 🐛

Mitja Belak
🐛 💻

janneilkka
🎨 🤔

Tomas Nasjleti
📖

mctang719
🐛

Johannes Merz
🐛

Andrea Saez
🐛

Kirk Holloway
💻 📖 🤔

Simon Jentsch
🚇

Simon Males
🚇

Katie Embrey-Farquhar
💻 🐛

Marcos Ricardo
📖 🐛 🚇 🚧

Breno Felipe de Bairros
💻 🤔 💬 📖

Matheus Martins
💻 🤔 💵 🔍

Minseok Kim
📖

Ricardo Costa
🐛

fabi.s
📖

Joshua Ghali
🐛

Lucian Weber
🐛

Rafael Franco
🐛

Misha Kaletsky
🐛

Tony Riemer
📖

Henrique Specian
📖

Steven Song
📖

Kitty
🐛 🤔 📖 💻

Michal Hajlasz
📖
This project follows the [all-contributors](https://github.com/kentcdodds/all-contributors) specification. Contributions of any kind welcome!