https://github.com/RezaShaban/PersianUIControlsMaui
Persian Calendar & some other controls for .NET MAUI
https://github.com/RezaShaban/PersianUIControlsMaui
Last synced: 3 months ago
JSON representation
Persian Calendar & some other controls for .NET MAUI
- Host: GitHub
- URL: https://github.com/RezaShaban/PersianUIControlsMaui
- Owner: RezaShaban
- License: mit
- Created: 2023-06-06T17:13:03.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2024-12-12T17:13:04.000Z (5 months ago)
- Last Synced: 2025-02-01T09:02:58.545Z (3 months ago)
- Language: C#
- Size: 1.4 MB
- Stars: 27
- Watchers: 1
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-dotnet-maui - PersianUIControlsMaui - square)](https://github.com/RezaShaban/PersianUIControlsMaui/stargazers)|[](https://github.com/RezaShaban/PersianUIControlsMaui/commits) (Plugins)
README
# Maui Persian Toolkit
[](https://www.nuget.org/packages/MauiPersianToolkit/)
[](LICENSE)
[](https://github.com/RezaShaban/MauiPersianToolkit/actions)
`MauiPersianTookit` is a comprehensive library for .NET MAUI that provides a variety of Persian language UI controls and components. This library is designed to help developers create modern, cross-platform applications with support for Persian language and right-to-left (RTL) layouts.
## Features
- **Persian DatePicker**: Single, Multiple, and Range selection modes.
- **TreeView**: None, Single, and Multiple selection modes.
- **TabView**: Customizable tab control with multiple tabs.
- **SlideButton**: Slideable button for interactive UI elements.
- **Picker**: Single and Multiple selection pickers.
- **Dialogs**: Alert, Confirm, Prompt, and Custom dialogs for user interactions.
- **Expander**: Expandable and collapsible container for content.
- **Entry & Editor**: Enhanced text entry controls with Persian language support.
- **Converters**: Various converters to simplify data binding.
## Installation
You can install the `MauiPersianToolkit` package via NuGet Package Manager or .NET CLI:
### NuGet Package Manager
```bash
Install-Package MauiPersianToolkit
```
### .NET CLI
```basb
dotnet add package MauiPersianToolkit
```
# Getting Started
### Startup
```basb
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiCommunityToolkit()
.UsePersianUIControls();
return builder.Build();
}
}
```
After installing the package, you can start using the controls by adding the appropriate namespaces to your XAML or C# files.
### Example Usage in XAML
```basb
```
### Example Usage in C#
```basb
using MauiPersianToolkit;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
// Using Persian DatePicker with Single Selection
PersianDatePicker singleDatePicker = new PersianDatePicker
{
SelectionMode = DatePickerSelectionMode.Single,
Format = "yyyy/MM/dd"
};
// Using TreeView with Multiple Selection
TreeView treeView = new TreeView
{
SelectionMode = SelectionMode.Multiple
};
// Configuring TabView
TabView tabView = new TabView();
tabView.Items.Add(new TabViewItem { Title = "Tab 1", Content = new Label { Text = "Content for Tab 1" } });
tabView.Items.Add(new TabViewItem { Title = "Tab 2", Content = new Label { Text = "Content for Tab 2" } });
// Using SlideButton
SlideButton slideButton = new SlideButton
{
Text = "Slide to Confirm"
};
// Configuring Picker with Multiple Selection
Picker multiPicker = new Picker
{
SelectionMode = PickerSelectionMode.Multiple
};
// Using Expander
Expander expander = new Expander
{
IsExpanded = false,
Header = "Click to expand",
Content = new Label { Text = "This is the expandable content" }
};
// Adding controls to the layout
var stackLayout = new StackLayout
{
Children = { singleDatePicker, treeView, tabView, slideButton, multiPicker, expander }
};
this.Content = stackLayout;
}
}
```
## Dialogs
MauiPersianToolkit includes several types of dialogs:
Alert Dialog: Simple message dialog.
Confirm Dialog: Dialog with confirmation options.
Prompt Dialog: Dialog to capture user input.
Custom Dialog: Fully customizable dialog to suit your needs.
```basb
// Show Alert Dialog
dialogService.Alert("This is an alert message.");
// Show Confirm Dialog
dialogService.Confirm(new ConfirmConfig()
{
Title = "Remove Item",
AcceptText = "Yes",
CancelText = "No",
Message = "Are you sure you want to proceed?",
Icon = MessageIcon.QUESTION,
OnAction = new Action((arg) => {
if(!arg) return;
}),
});
// Show Prompt Dialog
dialogService.Prompt(new PromptConfig()
{
Title = "Regiser Name",
AcceptText = "Register",
CancelText = "Cancel",
Message = "Enter your name:",
Placeholder = "name",
Icon = MessageIcon.QUESTION,
OnAction = new Action((arg) => {
if(!arg.IsOk) return;
}),
});
// Custom Dialog
dialogService.CustomDialog(new CustomDialogConfig()
{
Title = "Register Information",
AcceptText = "Register",
CancelText = "Cancle",
Message = "Enter Your Info",
Icon = MessageIcon.QUESTION,
AcceptIcon = MessageIcon.QUESTION,
Cancelable = true,
CancelIcon = MessageIcon.ERROR,
DialogColor = Colors.DeepPink,
CloseWhenBackgroundIsClicked = true,
CloseAfterAccept = true,
OnAction = new Action((arg) => { }),
Content = new StackLayout()
{
Children =
{
new EntryView(){ PlaceHolder = "Name" },
new MauiPersianToolkit.Controls.DatePicker(){ PlaceHolder = "BirthDate" }
}
}
});
```
## Converters
This library also includes several converters to assist with data binding in your MAUI applications.
### Example Usage of Converters
```basb
```
## Customization
All controls in MauiPersianToolkit are designed to be easily customizable to match the look and feel of your application. You can adjust properties such as colors, fonts, and behaviors through XAML or C#.
## Contributing
We welcome contributions! If you have ideas, suggestions, or issues to report, please feel free to open an issue or submit a pull request.
### Steps to Contribute
Fork this repository.
Create a new branch (git checkout -b feature/NewFeature).
Commit your changes (git commit -m 'Add new feature').
Push to the branch (git push origin feature/NewFeature).
Open a Pull Request.
## License
This project is licensed under the MIT License - see the LICENSE file for details.
## Acknowledgments
Special thanks to the .NET MAUI community and all contributors for their support and contributions to this project.
Feel free to explore and use MauiPersianToolkit in your MAUI projects. We are excited to see what you will create with these powerful Persian language UI controls!
### توضیحات دربارهی فایل `README.md`:
- **Features**: معرفی ویژگیهای کلیدی کتابخانه و کنترلهای موجود.
- **Installation**: دستورالعمل نصب از طریق NuGet و .NET CLI.
- **Getting Started**: مثالهای کد برای نحوه استفاده از کنترلها در XAML و C#.
- **Dialogs**: توضیح دربارهی دیالوگهای مختلف موجود و نحوه استفاده از آنها.
- **Converters**: اشاره به وجود Converters برای کمک به Data Binding.
- **Customization**: اشاره به قابلیت سفارشیسازی کنترلها.
- **Contributing**: دستورالعملهایی برای مشارکت در توسعهی پروژه.
- **License**: اطلاعات مربوط به مجوز پروژه.
- **Acknowledgments**: قدردانی از جامعه و مشارکتکنندگان.
این فایل به شما کمک میکند تا مستندات ریپازیتوری خود را به صورت کامل و دقیق برای کاربران و توسعهدهندگان دیگر ارائه دهید.
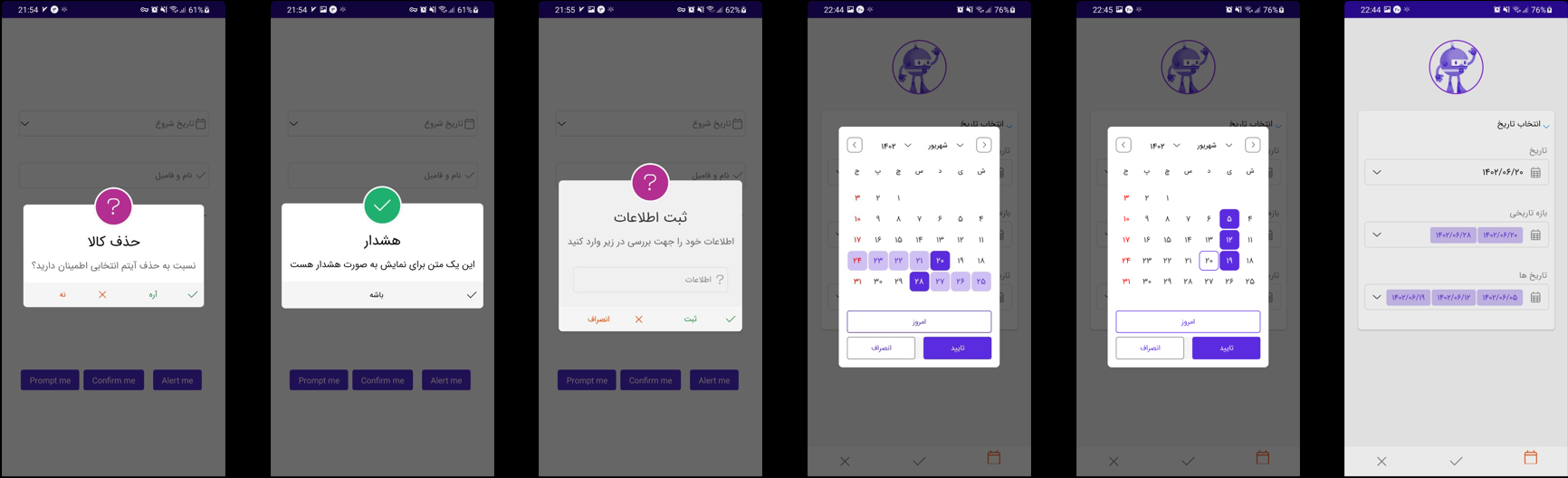
## Screenshots