https://github.com/Riron/ionic-img-viewer
Ionic 2+ component providing a Twitter inspired experience to visualize pictures.
https://github.com/Riron/ionic-img-viewer
angular cordova ionic-framework ionic2 viewer
Last synced: 6 days ago
JSON representation
Ionic 2+ component providing a Twitter inspired experience to visualize pictures.
- Host: GitHub
- URL: https://github.com/Riron/ionic-img-viewer
- Owner: Riron
- License: mit
- Created: 2016-08-08T21:49:09.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2023-10-10T21:05:45.000Z (over 1 year ago)
- Last Synced: 2025-04-30T20:02:39.202Z (9 days ago)
- Topics: angular, cordova, ionic-framework, ionic2, viewer
- Language: TypeScript
- Homepage:
- Size: 2.81 MB
- Stars: 280
- Watchers: 19
- Forks: 117
- Open Issues: 32
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-ionic2-components - Image Viewer
- Awesome - Image Viewer
README
# Image viewer for Ionic 2+
[](https://nodei.co/npm/ionic-img-viewer/)
Ionic 2 plugin providing a Twitter inspired experience to visualize pictures.

## Features
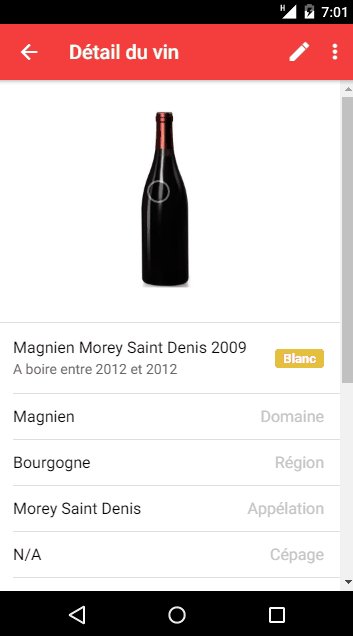
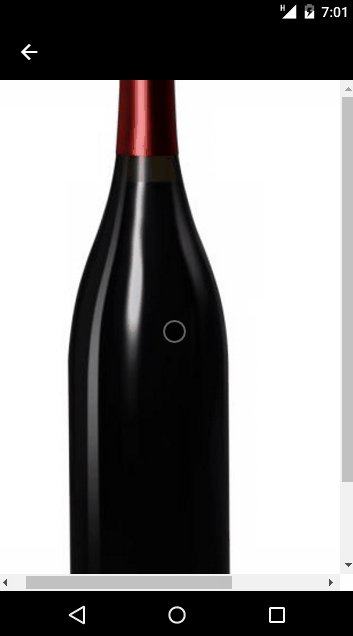
- Tap on the pic to see it fullscreen
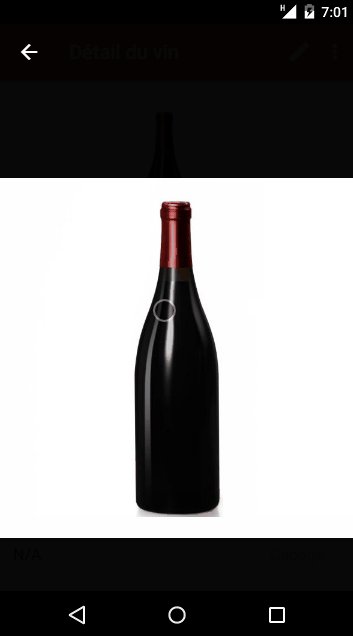
- Slide up/down to close the view
- Tap on the navigation arrow to close the view
- Double tap / pinch the pic when open to zoom
## Demo
[Demo on Plunkr](http://embed.plnkr.co/isbTOupNw51JjaaksbSE/)
## Installation
Make sure you have Ionic and Angular installed.
```
npm install --save ionic-img-viewer
```
**Check you peer-dependencies warnings after `npm install` to make sure you are using a version in accordance to your Ionic version.**
### For Ionic 2 RC.0 and later:
```typescript
import { IonicImageViewerModule } from 'ionic-img-viewer';
@NgModule({
imports: [
IonicImageViewerModule
]
})
export class AppModule {}
```
## Usage
### As a directive
Add the `imageViewer` property to the image element.
```html

```
If you use thumbnails and want to display bigger images, you can use it like so :
```html

```
However, if `OTHER_IMAGE_URL` is not preloaded, the animation might suffer. There will be no loaded image to display in order to have the nice and smooth transition, and you might see the image blinking while opening it.
So try to cache your image before the call if you use it that way.
### React to close event
If you need to, you can attach a callback to `close` event, fired right after the image viewer element has been closed :
```html

```
### Programmatic usage
If you don't want to use the directive, you can create an instance of the ImageViewer yourself and trigger the presentation whenever you want.
```html

```
```typescript
import { ImageViewerController } from 'ionic-img-viewer';
export class MyPage {
_imageViewerCtrl: ImageViewerController;
constructor(imageViewerCtrl: ImageViewerController) {
this._imageViewerCtrl = imageViewerCtrl;
}
presentImage(myImage) {
const imageViewer = this._imageViewerCtrl.create(myImage);
imageViewer.present();
setTimeout(() => imageViewer.dismiss(), 1000);
imageViewer.onDidDismiss(() => alert('Viewer dismissed'));
}
}
```
As a second argument to the `create(imageElement, config)` method, you can pass an object with the following options.
| Options | Type | Description |
| --------------- |:---------| :------------|
| fullResImage | string | A full resolution image to display instead of the original image when open. Defaults to null |
| onCloseCallback | Function | Function to be called when the ImageViewer quits. Defaults to null |
| enableBackdropDismiss | boolean | Boolean to enable dismiss when clicking on the back drop. Defaults to false |
# Contributing
See [CONTRIBUTING.md](CONTRIBUTING.md).
Thank you, [contributors]!
[contributors]: https://github.com/Riron/ionic-img-viewer/graphs/contributors