https://github.com/Rolanddoda/vue-cli-plugin-gh-pages-auto-deploy
https://github.com/Rolanddoda/vue-cli-plugin-gh-pages-auto-deploy
Last synced: 6 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/Rolanddoda/vue-cli-plugin-gh-pages-auto-deploy
- Owner: Rolanddoda
- Created: 2020-04-22T16:12:11.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-03-04T16:23:49.000Z (over 2 years ago)
- Last Synced: 2025-05-08T00:41:45.308Z (6 months ago)
- Language: JavaScript
- Size: 138 KB
- Stars: 22
- Watchers: 1
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# :electric_plug: vue-cli-plugin-gh-pages-auto-deploy
-------
## Install the plugin into your project:
```sh
vue add gh-pages-auto-deploy
```
## What this plugin does ?
This plugin automates [Github Pages](https://help.github.com/en/github/working-with-github-pages/about-github-pages)
deployment by using [Github Actions](https://help.github.com/en/actions/getting-started-with-github-actions/about-github-actions).
## How ?
On every push or merge to the `master` branch, your code will be built and pushed
to a branch named `gh-pages`.
So, practically your code will automatically be deployed every time you push on `master`.
If you want to use another branch (not master), go to `.github/workflows/gh-pages-deploy.yml`
and change the "master" to your branch name
```yaml
on:
push:
branches:
- master <== Change this
```
## How to make it work ?
- After you have added the plugin, just commit and push to `master`.
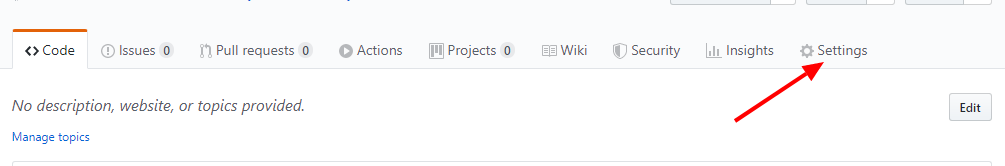
- Navigate to your github project and click 'Settings'

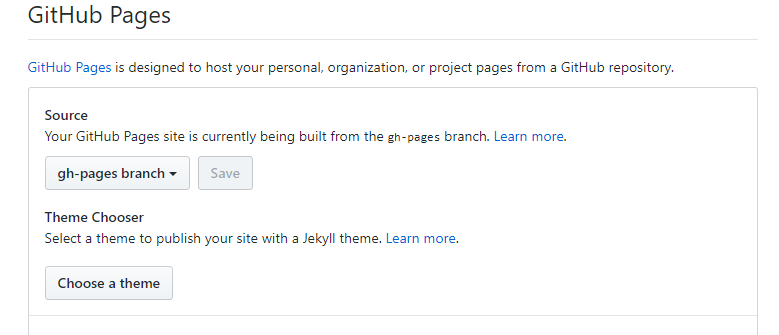
- Scroll to find the section 'Github Pages' , select the `gh-pages` branch and click 'Save'

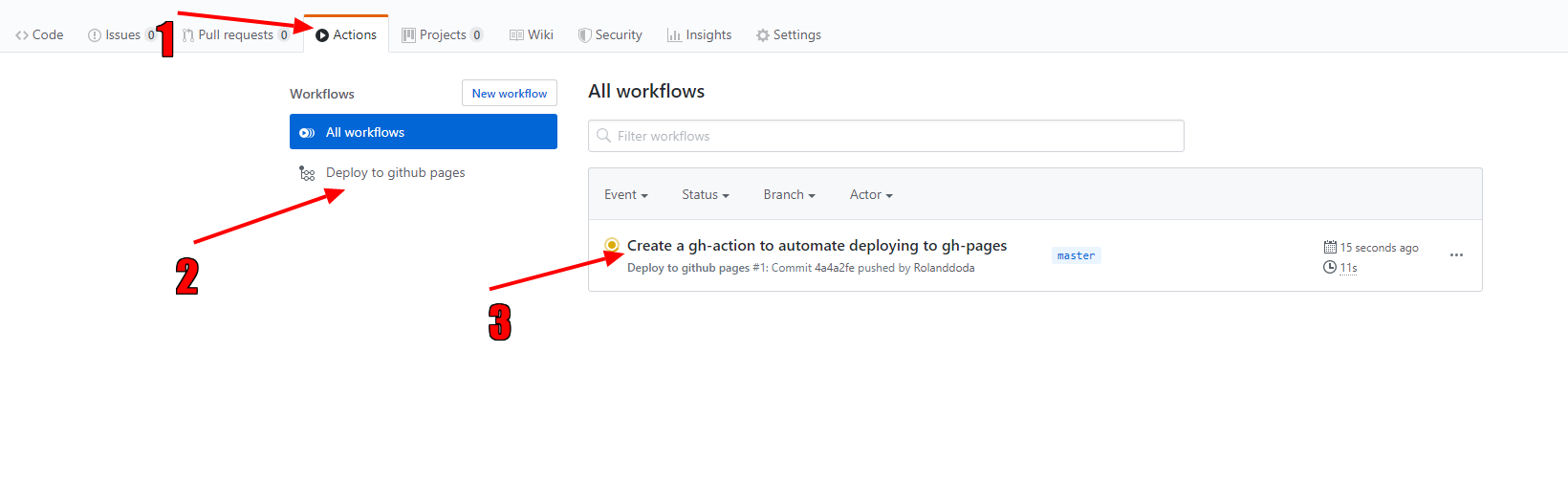
- Click *Actions* (1) then *Deploy to github pages* (2) and last click on the action (3).

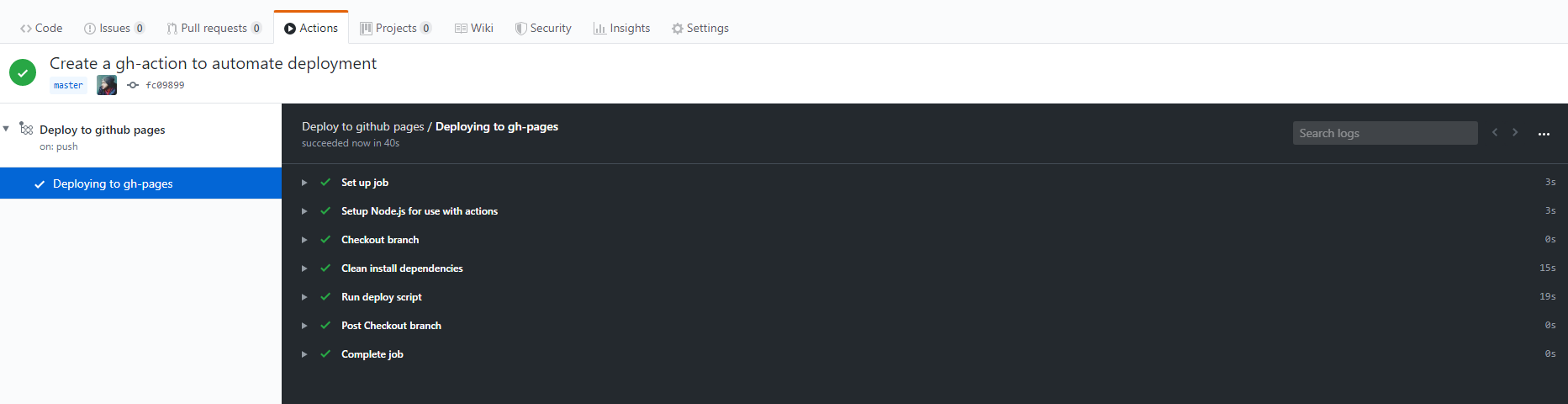
- If everything goes well, you will see something like this:

### 🚀🚀 Congrats 🚀🚀
Your site is ready to be published.
You might have to wait a bit. Generally it takes 2–10 minutes until this process is done.