Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Schroedinger-Hat/ImageGoNord
A tool that can convert your rgb images to nordtheme palette
https://github.com/Schroedinger-Hat/ImageGoNord
color-palette color-scheme conversion-utility gruvbox hacktoberfest image-processing pillow python rgb-images ui vue-cli
Last synced: about 2 months ago
JSON representation
A tool that can convert your rgb images to nordtheme palette
- Host: GitHub
- URL: https://github.com/Schroedinger-Hat/ImageGoNord
- Owner: Schroedinger-Hat
- License: agpl-3.0
- Created: 2020-07-20T15:15:29.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2024-05-29T16:13:03.000Z (4 months ago)
- Last Synced: 2024-08-01T11:30:55.354Z (about 2 months ago)
- Topics: color-palette, color-scheme, conversion-utility, gruvbox, hacktoberfest, image-processing, pillow, python, rgb-images, ui, vue-cli
- Language: Vue
- Homepage: https://ign.schrodinger-hat.it/
- Size: 15.3 MB
- Stars: 837
- Watchers: 11
- Forks: 33
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# ImageGoNord - RGB image to Nordtheme palette
[](#contributors-)
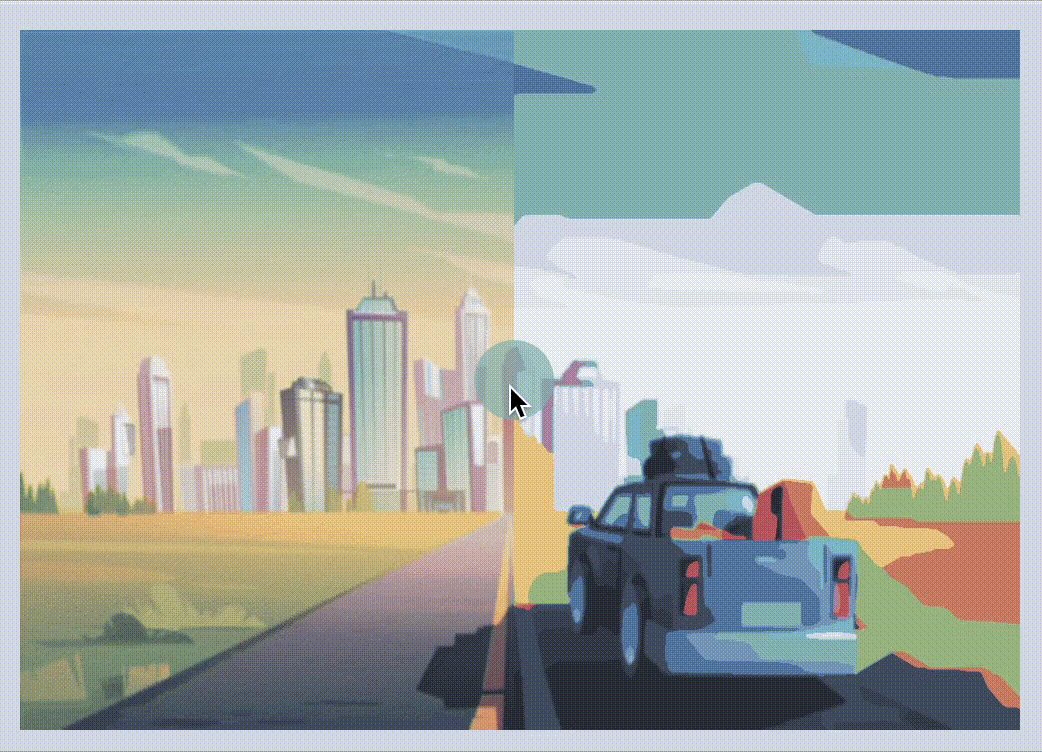
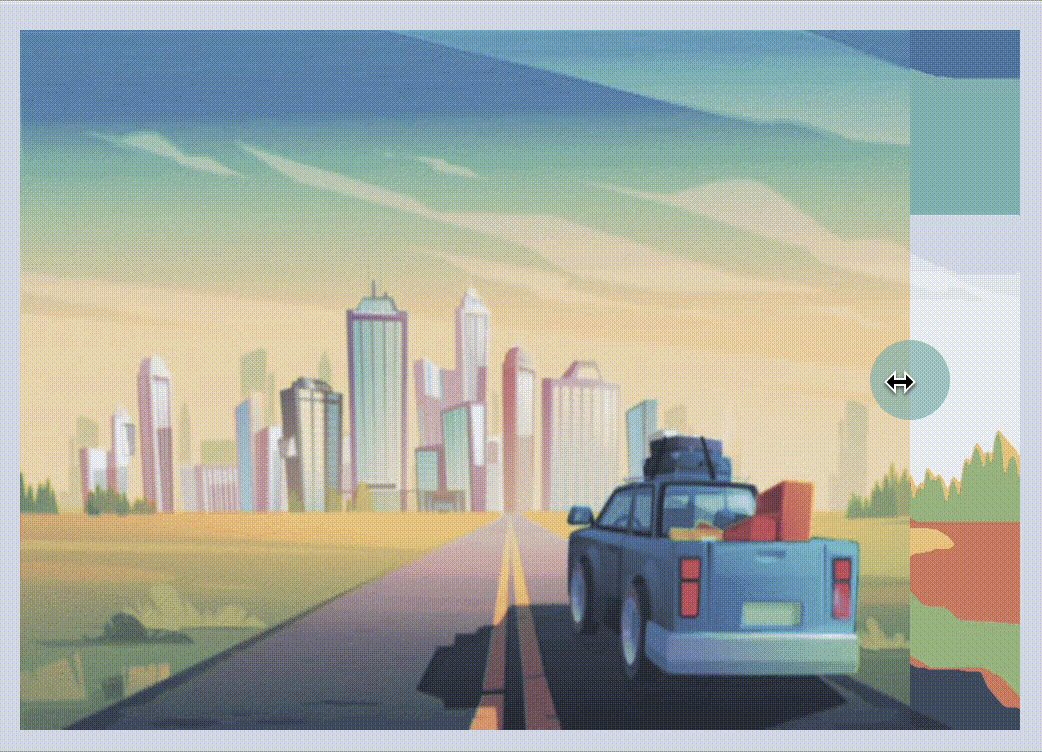
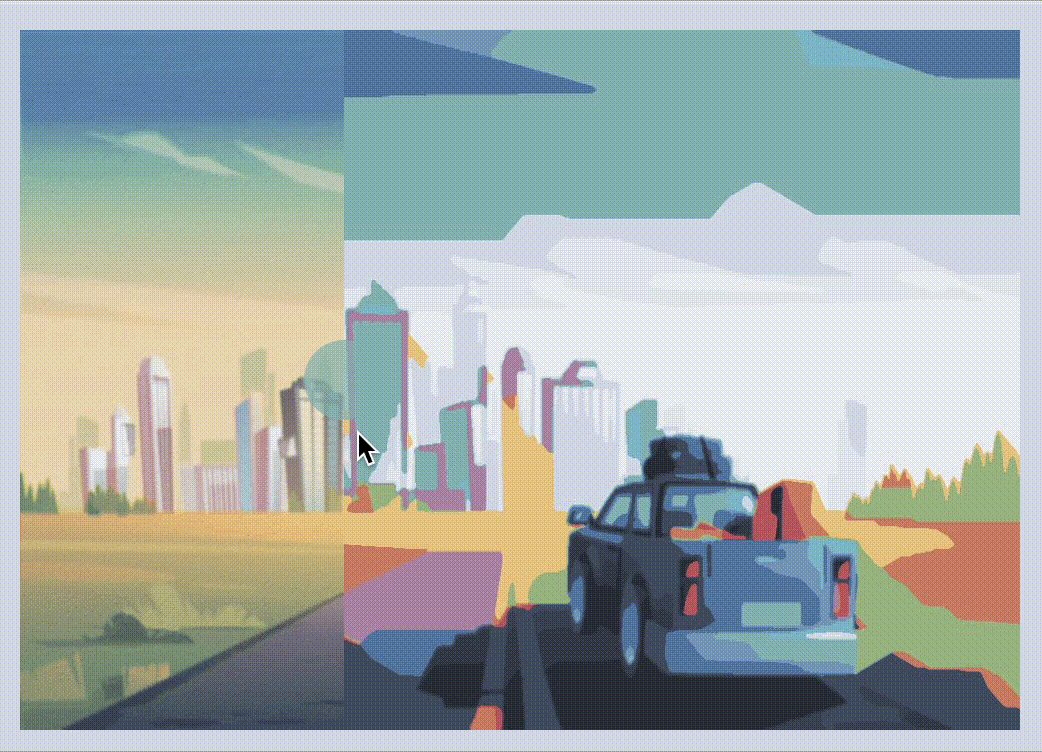
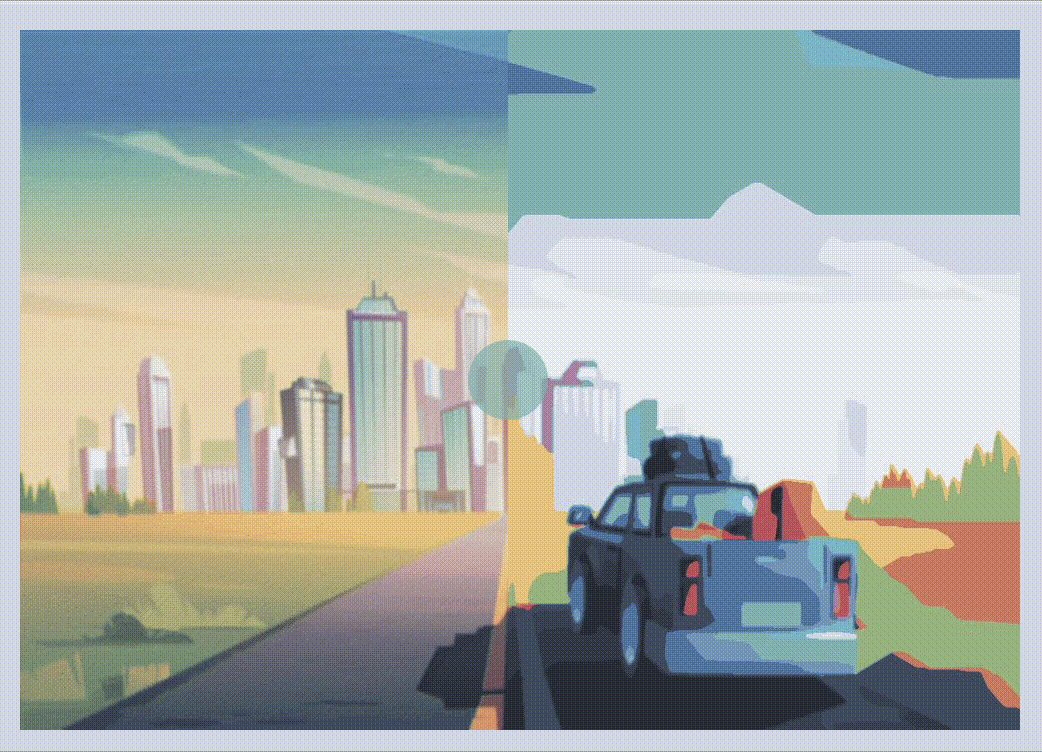
Image Go Nord is a tool that can convert your rgb images to not only [Nordtheme](https://www.nordtheme.com/) palette.
**IGN is a tool that can convert your rgb images to any palette!**
This repository is:
- an API hosted on Heroku that is using the [ImageGoNord Python package](https://github.com/Schrodinger-Hat/ImageGoNord-pip) written in Flask;
- a demo website made in VueJS hosted on Netlify which can convert your image or video into any palette!
**Are you looking for the python package?**
The official python package's repository is [ImageGoNord-pip](https://github.com/Schrodinger-Hat/ImageGoNord-pip). You are welcome :)
### Inspiration
We are in love with Nordtheme and Linux Rice, that is why we created this repository.
Our goal is to make a shortcut to convert image or video into any theme.
An example could be an awesome wallpaper converted into the Nordtheme palette.

Or an example of an image converted into the Gruvbox palette

We checked the commnunity and we did not find anything similar or any project that can accomplish this task. So, here we are.
### Core Technical Concepts
We are using the PIL because it is the most simple library and it is very useful when you need to manipulate some images.
Our goal is also to make this project open source and maintainable by the community. We would love to.
*We believe in the open source community.*
### Getting Started
Clone the repository then go to the `src/ign-frontend` folder
```npm install && npm run serve```
This will bring our website in your local.
### How to add a new palette on the website?
It's very easy and you can refer to this [PR](https://github.com/Schrodinger-Hat/ImageGoNord/pull/150) as a sort of documentation.
**What I need to do?**
You need to create a JSON file in `src/ign-frontend/src/assets/palettes/[themeName].json` with the following format:
```
{
"name": "yourThemeName",
"colors": [
"#FFFFFF",
"#FFFFFF",
"YOUR_HEXs"
]
}
```
After this, please find a good image (e.g. Dracula image) or a palette primary color image (you can use [coolors](https://coolors.co/)), then add it in the `src/ign-frontend/src/assets/palettes/img/[themeName].png` folder.
Then, you need to make this palette available in the demo website by upading the `src/ign-frontend/src/assets/palettes/available-palettes.json` with the following format:
```
{
"name": "[themeName]",
"img": "palettes/img/[themeName].png",
"file": "palettes/[themeName].json"
}
```
Verify that everything is working great and open a PR :)
### Contributing
- Follow the contributor guidelines
- Follow the code style / requirements
- Format for commit messages
# Authors
[TheJoin95](https://github.com/TheJoin95) & [Wabri](https://github.com/Wabri)
## Contributors

GabrielePuliti
💻 📖 🎨 🤔 🚧 📆

Miki Lombardi
💻 📖 🎨 🤔 🚧 📆

BugliL
💻 🎨 🤔 🚧 📆

Abdullah Omar
🎨

Jason
🎨 📖 💻

Senali
📖

JuanCC
🎨

Veronica Papini
📖
### License
[MIT license](https://github.com/Schrodinger-Hat/ImageGoNord/blob/master/LICENSE)