Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ShaoHans/Abp.RadzenUI
💡Abp RadzenUI is a UI theme built on the Abp framework and developed using the Radzen Blazor component
https://github.com/ShaoHans/Abp.RadzenUI
abp blazor blazor-server dotnet radzen radzen-blazor-components
Last synced: 3 months ago
JSON representation
💡Abp RadzenUI is a UI theme built on the Abp framework and developed using the Radzen Blazor component
- Host: GitHub
- URL: https://github.com/ShaoHans/Abp.RadzenUI
- Owner: ShaoHans
- License: mit
- Created: 2024-10-08T14:48:44.000Z (4 months ago)
- Default Branch: main
- Last Pushed: 2024-10-25T06:50:47.000Z (3 months ago)
- Last Synced: 2024-10-25T12:39:03.446Z (3 months ago)
- Topics: abp, blazor, blazor-server, dotnet, radzen, radzen-blazor-components
- Language: HTML
- Homepage:
- Size: 12.2 MB
- Stars: 22
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-abp - Abp RadzenUI
README
Abp RadzenUI
Abp RadzenUI is a UI theme built on the [Abp](https://github.com/abpframework/abp) framework and developed using the [Radzen Blazor](https://github.com/radzenhq/radzen-blazor) component.

[](https://www.nuget.org/packages/AbpRadzen.Blazor.Server.UI/)
[](https://www.nuget.org/packages/AbpRadzen.Blazor.Server.UI/)
[](https://github.com/shaohans/Abp.RadzenUI/blob/master/LICENSE)
English | [简体中文](README_zh-CN.md)
## ❤️Demo Site
[http://49.65.124.146:20103/](http://49.65.124.146:20103/)
UserName: **test**
Password: **1q2w#E***
## 🎨Page display
### 1.The login page

### 2.The list page

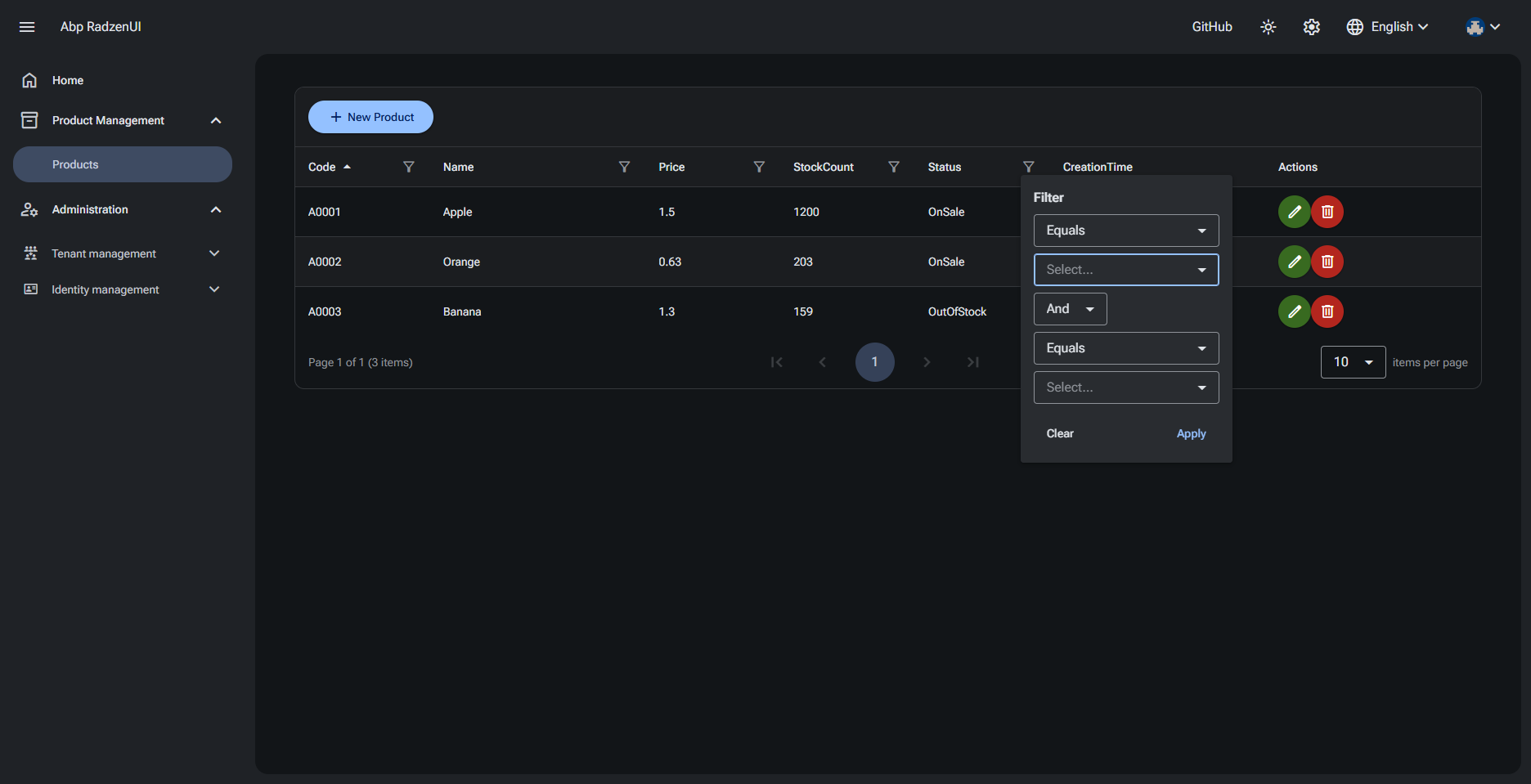
### 3.The other list page with datagrid filter

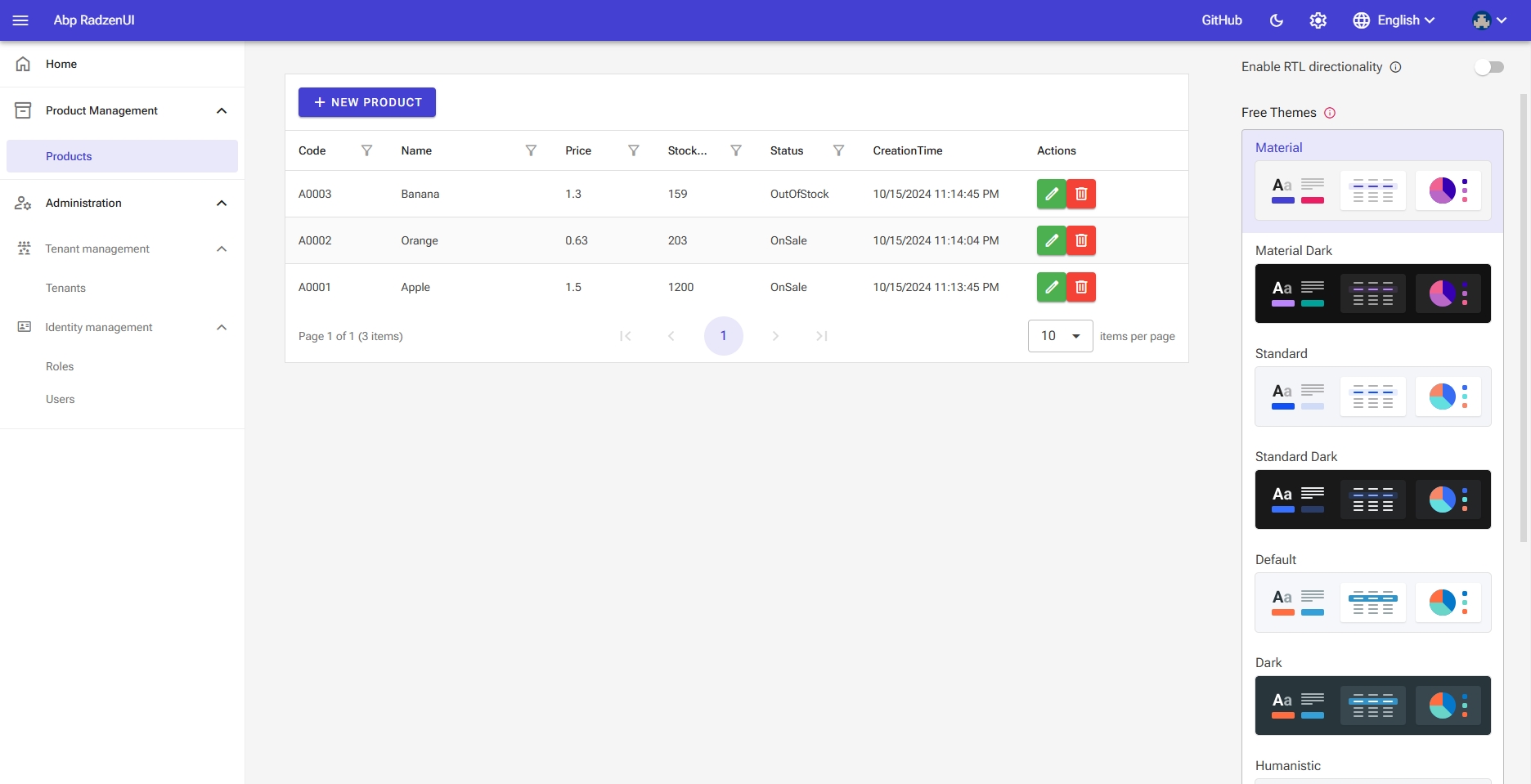
### 4.Theme switch

## 🌱How to use
### 1. Create new solution by abp cli
```shell
abp new CRM -u blazor-server -dbms PostgreSQL -m none --theme leptonx-lite -csf
```
### 2. Install `AbpRadzen.Blazor.Server.UI` on your `CRM.Blazor` project
```shell
dotnet add package AbpRadzen.Blazor.Server.UI
```
### 3. Remove the nuget packages and code associated with the leptonx-lite theme
This is mainly the code in the `CRMBlazorModule` class and delete files in the Pages directory
### 4. Config Abp RadzenUI
Add the `ConfigureAbpRadzenUI` method on your `ConfigService` method
```csharp
private void ConfigureAbpRadzenUI()
{
// Configure AbpRadzenUI
Configure(options =>
{
// this is very imporant to set current web application's pages to the AbpRadzenUI module
options.RouterAdditionalAssemblies = [typeof(Home).Assembly];
// other settings
//options.TitleBar = new TitleBarSettings
//{
// ShowLanguageMenu = false,
// Title = "CRM"
//};
//options.LoginPage = new LoginPageSettings
//{
// LogoPath = "xxx/xx.png"
//};
//options.Theme = new ThemeSettings
//{
// Default = "material",
// EnablePremiumTheme = true,
//};
});
// Configure AbpMultiTenancyOptions, this will affect login page that whether need to switch tenants
Configure(options =>
{
options.IsEnabled = MultiTenancyConsts.IsEnabled;
});
// Configure AbpLocalizationOptions
Configure(options =>
{
// set AbpRadzenUIResource as BaseTypes for your application's localization resources
var crmResource = options.Resources.Get();
crmResource.AddBaseTypes(typeof(AbpRadzenUIResource));
// if you don't want to use the default language list, you can clear it and add your own languages
options.Languages.Clear();
options.Languages.Add(new LanguageInfo("en", "en", "English"));
options.Languages.Add(new LanguageInfo("fr", "fr", "Français"));
options.Languages.Add(new LanguageInfo("zh-Hans", "zh-Hans", "简体中文"));
});
// Configure your web application's navigation menu
Configure(options =>
{
options.MenuContributors.Add(new CRMMenuContributor());
});
}
```
then add the following code on your `OnApplicationInitialization` method
```csharp
app.UseRadzenUI();
```
yuo can refer to the sample code [CRMBlazorWebModule](https://github.com/ShaoHans/Abp.RadzenUI/blob/main/samples/CRM.Blazor.Web/CRMBlazorWebModule.cs)
### 5. Config Menu
When you add razor page and need config menu , you should edit the [CRMMenuContributor](https://github.com/ShaoHans/Abp.RadzenUI/blob/main/samples/CRM.Blazor.Web/Menus/CRMMenuContributor.cs) class
### 6. Don't forget migrate your database when you first run the app