https://github.com/Shinelw/ColorArcProgressBar
This is beautiful color arc progress bar.
https://github.com/Shinelw/ColorArcProgressBar
Last synced: 9 months ago
JSON representation
This is beautiful color arc progress bar.
- Host: GitHub
- URL: https://github.com/Shinelw/ColorArcProgressBar
- Owner: Shinelw
- Created: 2015-12-04T11:30:32.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2018-05-05T22:20:12.000Z (over 7 years ago)
- Last Synced: 2024-07-31T18:17:05.801Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 1.11 MB
- Stars: 942
- Watchers: 31
- Forks: 193
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-github-android-ui - ColorArcProgressBar - 可定制的圆形进度条 (进度条)
- awesome-android-ui - https://github.com/Shinelw/ColorArcProgressBar
- awesome-android-ui - ColorArcProgerssBar - 2.0) | <img src="/art/Android-ColorArcProgressBar.gif" width="49%"> (Index)
- -awesome-android-ui - ColorArcProgerssBar - 2.0) | <img src="/art/Android-ColorArcProgressBar.gif" width="49%"> (Index `(light-weight pages)`)
- awesome-android-ui - ColorArcProgerssBar - 2.0) | <img src="/art/Android-ColorArcProgressBar.gif" width="49%"> (Index `(light-weight pages)`)
- fucking-awesome-android-ui - ColorArcProgerssBar - 2.0) | <img src="/art/Android-ColorArcProgressBar.gif" width="49%"> (Index)
README
# ColorArcProgressBar
[中文版](https://github.com/Shinelw/ColorArcProgressBar/blob/master/README_CHINESE.md)
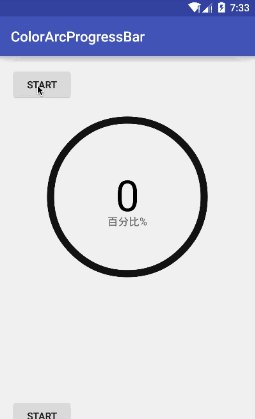
This is a customizable circular progressbar.It can achieve the effect of the QQ health's arc progress with XML. What's more, we can use it by only a few codes to do the beautiful and colorful dashboard to show current data.
## Preview

#Usage
##1、Add Dependency in gradle
```
dependencies {
...
compile 'com.github.shinelw.colorarcprogressbar:library:1.0.3'
}
```
##2、XML
```
```
##3、Code
```
progressbar.setCurrentValues(100);
```
##4、Customize
###1)set arc total engle
```
app:total_engle="270"
```
###2)set color gradient
```
app:front_color1="#00ff00"
app:front_color2="#ffff00"
app:front_color3="#ff0000"
```
###3)set two arc width
```
app:back_width="2dp"
app:front_width="10dp"
```
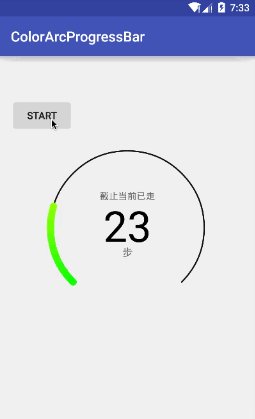
###4)set text(title,content,unit) in arc center
```
app:is_need_unit="true"
app:string_unit="步"
app:is_need_title="true"
app:string_title="截止当前已走"
```
preview like QQ health:

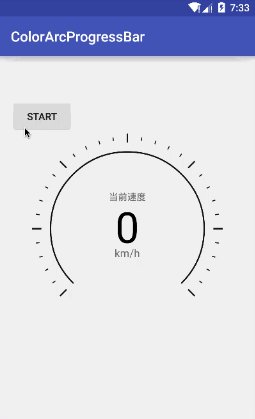
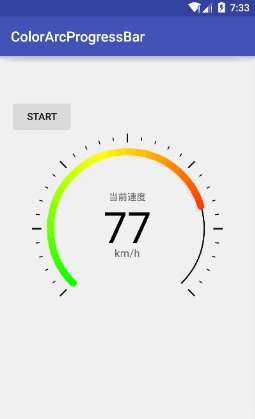
###5)set dial
```
app:is_need_dial="true"
```
preview like dashboard:
