Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/SimformSolutionsPvtLtd/SSPlaceHolderTableView
SSPlaceholderTableView is Placeholder Library for different different state wise placeHolder for UITableView/UICollectionView. Check https://www.cocoacontrols.com/controls/ssplaceholdertableview
https://github.com/SimformSolutionsPvtLtd/SSPlaceHolderTableView
placeholder ssplaceholder swift4 swift5 tableview uicollectionview
Last synced: 3 months ago
JSON representation
SSPlaceholderTableView is Placeholder Library for different different state wise placeHolder for UITableView/UICollectionView. Check https://www.cocoacontrols.com/controls/ssplaceholdertableview
- Host: GitHub
- URL: https://github.com/SimformSolutionsPvtLtd/SSPlaceHolderTableView
- Owner: SimformSolutionsPvtLtd
- License: mit
- Created: 2019-01-21T07:04:10.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-09-23T13:11:25.000Z (over 2 years ago)
- Last Synced: 2024-09-17T03:52:36.670Z (5 months ago)
- Topics: placeholder, ssplaceholder, swift4, swift5, tableview, uicollectionview
- Language: Swift
- Homepage:
- Size: 300 KB
- Stars: 51
- Watchers: 7
- Forks: 8
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-SS-Mobile - SSPlaceHolderTableView - This is simple, customized and easy state wise PlaceHolder for TableView and CollectionView. (iOS Guides / Swift)
README
# SSPlaceHolderTableView
> This is simple, customized and easy state wise PlaceHolder for TableView and CollectionView.
[](https://cocoapods.org/pods/SSPlaceHolderTableView)
[![License][license-image]][license-url]
[](https://cocoapods.org/pods/SSPlaceHolderTableView)
[![Swift Version][swift-image]][swift-url]
[![PRs Welcome][PR-image]][PR-url]

## Requirements
- iOS 11.0+
- Xcode 10.0+
## Installation
SSPlaceHolderTableView doesn't contain any external dependencies.
It is available through [CocoaPods](https://cocoapods.org/pods/SSPlaceHolderTableView). To install
it, simply add the following line to your Podfile:
```ruby
pod 'SSPlaceHolderTableView'
```
## Usage example
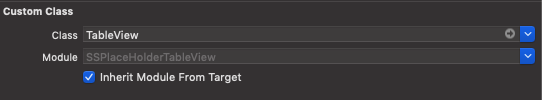
### Set UITableView to TableView

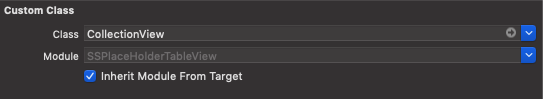
### Set UICollectionView to CollectionView

### Set TableView State to Use Placeholder TableView
## Usage example
**NetworkUnReachableBlock**
- If you want to use inbuild Reachability for API call, You can simply add your API call inside this networkUnReachableBlock.
- Put this code in *viewDidLoad*
tblView.networkUnReachableBlock = {
// put your API Call here.
}
**Loading State**
- You can put this state before your API call or data collecting method.
- **Customisation**: In loadingImg param, You can pass your custom image and in loadingLabelTitle you can pass your custom attributed string.
tblView.setState(.loading(loadingImg: nil, loadingLabelTitle: nil))
**Data Available State**
- When your data successfully available simply put this line in your code.
tblView.setState(.dataAvailable(viewController: self))
**Data UnAvailable State**
- When your data not available simply put this line in your code.
- **Customisation**: In noDataImg param, You can pass your custom image for no data and in noDataLabelTitle you can pass your custom attributed string.
tblView.setState(.noDataAvailable(noDataImg: nil, noDataLabelTitle: nil))
**No Internet available State**
- When Internet is not available put this line.
- **Customisation**: In noInternetImg param You can pass your custom image for no internet state and in noInternetLabelTitle you can pass your custom attributed string.
tblView.setState(.checkInternetAvaibility(noInternetImg: nil, noInternetLabelTitle: nil))
## NOTE
- If you want to use this in UICollectionView Simply replace your collectionView object with tblView in above codes.
## Contribute
We would love you for the contribution to SSPlaceHolderTableView, check the LICENSE file for more info.
## License
SSPlaceHolderTableView is Distributed under the MIT license. See ``LICENSE`` for more information..
[PR-image]:https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat-square
[PR-url]:http://makeapullrequest.com
[swift-image]:https://img.shields.io/badge/swift-4.2-orange.svg
[swift-url]: https://swift.org/
[license-image]: https://img.shields.io/badge/License-MIT-blue.svg
[license-url]: LICENSE