https://github.com/Sly777/ran
:zap: RAN! React . GraphQL . Next.js Toolkit :zap: - SEO-Ready, Production-Ready, SSR, Hot-Reload, CSS-in-JS, Caching, CLI commands and more...
https://github.com/Sly777/ran
apollo boilerplate graphql nextjs nodejs react redux rng seo-ready styled-components toolkit zeit
Last synced: 11 months ago
JSON representation
:zap: RAN! React . GraphQL . Next.js Toolkit :zap: - SEO-Ready, Production-Ready, SSR, Hot-Reload, CSS-in-JS, Caching, CLI commands and more...
- Host: GitHub
- URL: https://github.com/Sly777/ran
- Owner: Sly777
- License: mit
- Created: 2017-06-22T13:59:02.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2025-02-15T09:01:55.000Z (11 months ago)
- Last Synced: 2025-03-02T01:03:57.852Z (11 months ago)
- Topics: apollo, boilerplate, graphql, nextjs, nodejs, react, redux, rng, seo-ready, styled-components, toolkit, zeit
- Language: JavaScript
- Homepage:
- Size: 7.36 MB
- Stars: 2,216
- Watchers: 36
- Forks: 160
- Open Issues: 80
-
Metadata Files:
- Readme: README.md
- Contributing: docs/Contributing.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
- Support: docs/Support.md
- Roadmap: docs/Roadmap.md
Awesome Lists containing this project
README

### RAN : React . GraphQL . Next.js Toolkit
[](https://opencollective.com/ran/) [](https://opencollective.com/ran/)
[](https://greenkeeper.io/) [](#contributors) [](https://gitter.im/ran-boilerplate/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge) [](https://travis-ci.org/Sly777/ran) []()
[](https://codeclimate.com/github/Sly777/ran) [](https://snyk.io/test/github/sly777/ran) [](https://www.npmjs.com/package/ran-boilerplate) [](https://github.com/prettier/prettier) [](https://github.com/Sly777/ran)
### New version is coming... Follow up here: https://github.com/Sly777/ran/issues/677
## Features
- ***Hot-Reload Ready for Dev***
- ***Next Generation JavaScript (ES6)***
- ***Offline Ready (Experimental!)***
- ***Next Generation CSS (CSS-in-JS)***
- ***Create New Page in a Second (with CLI)***
- ***SEO-Ready***
- ***Performance-first***
- ***Production Deployment Ready for Now, Digital Ocean, Heroku, and AWS***
- ***Prettier and ESLint integrated***
## How to use
- Firstly, clone the repo with this command.
```bash
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup
```
- If you are not using Yarn, just run ```npm install && npm run setup``` instead of ```yarn && yarn setup```
- After everything is finished, run ```yarn dev``` (or ```npm run dev```)
And that's all!
## Start coding on browser! (via [Glitch](https://glitch.com))
Just click the button and then start to work with RAN!
[](https://glitch.com/edit/#!/import/github/Sly777/ran)
#### Clean Setup (without example pages & components)
```bash
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN
yarn && yarn setup:clean
```
#### Beta Version (Unstable)
Also, there is a ```beta``` version for new features & fixes that we are testing before release. To access beta;
```bash
git clone --depth=1 -b beta https://github.com/Sly777/ran.git RAN_beta
cd RAN_beta
yarn && yarn setup
```
It can be unstable, so that's why please use stable version if you are working on the project that is in production.
## Example
[Click here](https://ran.now.sh/) to see example project to understand how RAN! works on production. I used [graph.cool](https://graph.cool/) service for GraphQL and [now](https://zeit.co/now) for hosting in the example.
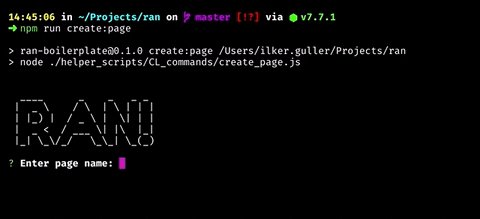
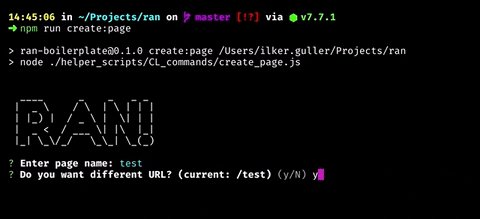
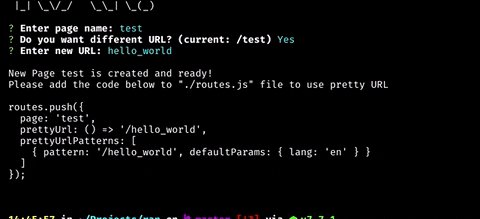
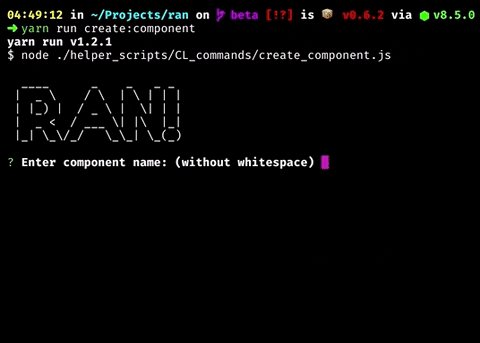
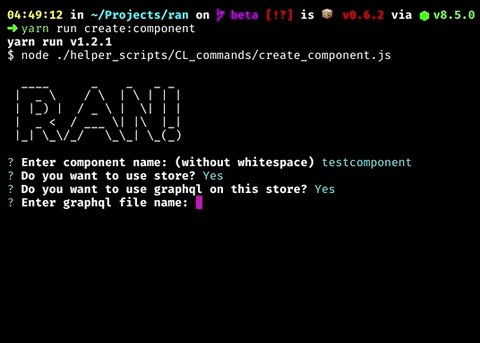
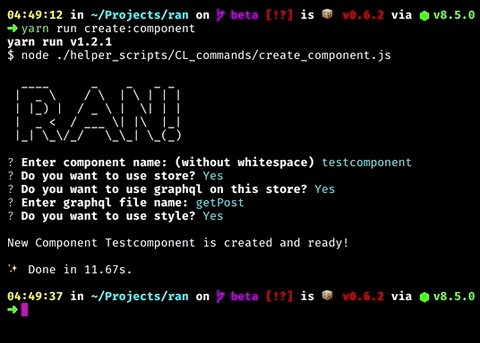
## Commands
Best feature of RAN! is **CL commands**. You can just run one command to create page with route! [Click here](docs/Commands.md) to see details how It works on RAN!.


## Documentation
[Click here](https://www.rantoolkit.com/) to see all details of RAN!
## FAQ
[Click here](docs/FAQ.md) for FAQ of RAN! If it doesn't solve your problem, feel free to open an issue on GitHub!
## License
This project is licensed under the MIT license, Copyright (c) 2017 Ilker Guller. For more information see [LICENSE.md](LICENSE.md).
## Contributing
Please read [Contributing doc](docs/Contributing.md) for details on our code of conduct, and the process for submitting pull requests.
## Versioning
RAN! is using [SemVer](http://semver.org/) for versioning. For the versions available, see the [tags on this repository](https://github.com/Sly777/ran/tags).
## Author
* **Ilker Guller** - [website](http://ilkerguller.com) / [twitter](https://twitter.com/the_bluescreen)
## Contributors
Thanks goes to these wonderful people:
### Backers
Thank you to all our backers! [[Become a backer](https://opencollective.com/ran#backer)]
### Sponsors
Thank you to all our sponsors! (please ask your company to also support this open source project by [becoming a sponsor](https://opencollective.com/ran#sponsor))
# App Showcase
[WIP]