https://github.com/SpinalCMS/astro-docs-template
An Astro + Tailwind CSS theme for your documentation site
https://github.com/SpinalCMS/astro-docs-template
astro astro-build astro-build-template astro-js astro-starter docs-template tailwindcss
Last synced: 26 days ago
JSON representation
An Astro + Tailwind CSS theme for your documentation site
- Host: GitHub
- URL: https://github.com/SpinalCMS/astro-docs-template
- Owner: SpinalCMS
- License: mit
- Created: 2022-10-23T16:02:11.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-01-24T13:47:32.000Z (over 2 years ago)
- Last Synced: 2025-03-21T09:51:06.376Z (about 1 month ago)
- Topics: astro, astro-build, astro-build-template, astro-js, astro-starter, docs-template, tailwindcss
- Language: Astro
- Homepage:
- Size: 1.01 MB
- Stars: 20
- Watchers: 1
- Forks: 8
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
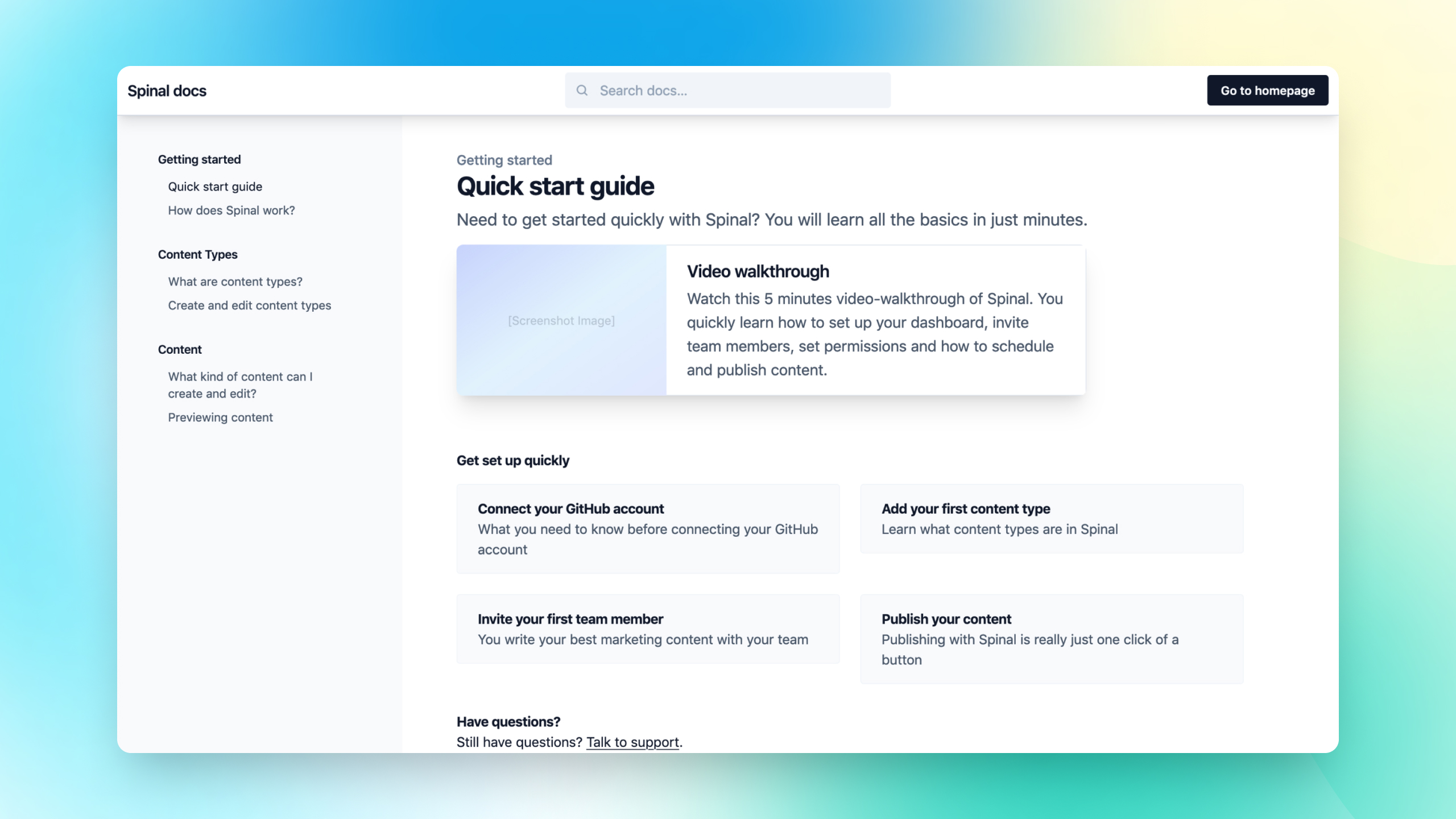
# Astro documentation template using Tailwind CSS
An Astro documentation site theme, built with Tailwind CSS.

## Sponsored By [Spinal](https://spinalcms.com/cms-for-astro/)
## Getting started
1. Clone this repository
```shell
git clone https://github.com/spinalcms/astro-docs-template.git documentation
```
2. Go into this new folder
```shell
cd documentation
```
3. Install dependencies
```shell
yarn install
```
### Development
```shell
npm run dev
```
### Production
```shell
TBD
```
### Configuring
TBD
## Related repo's
- [Documentation theme built with Tailwind CSS](https://github.com/SpinalCMS/docs-template)
- [Bridgetown documentation template using Tailwind CSS](https://github.com/SpinalCMS/bridgetown-docs-template)
- [Eleventy documentation template using Tailwind CSS](https://github.com/SpinalCMS/11ty-docs-template)
## Contributing
1. Fork it (https://github.com/spinalcms/astro-docs-template/fork)
2. Clone the fork using `git clone` to your local development machine.
3. Create your feature branch (`git checkout -b my-new-feature`)
4. Commit your changes (`git commit -am 'Add some feature'`)
5. Push to the branch (`git push origin my-new-feature`)
6. Create a new Pull Request
