Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Stardusten/ob-table-enhancer
Manipulate markdown tables without touching the source code in Obsidian.
https://github.com/Stardusten/ob-table-enhancer
obsidian obsidian-md obsidian-plugin
Last synced: 2 months ago
JSON representation
Manipulate markdown tables without touching the source code in Obsidian.
- Host: GitHub
- URL: https://github.com/Stardusten/ob-table-enhancer
- Owner: Stardusten
- License: gpl-3.0
- Archived: true
- Created: 2022-08-24T07:45:36.000Z (over 2 years ago)
- Default Branch: v2
- Last Pushed: 2023-10-30T07:42:28.000Z (about 1 year ago)
- Last Synced: 2024-09-26T20:44:10.417Z (4 months ago)
- Topics: obsidian, obsidian-md, obsidian-plugin
- Language: TypeScript
- Homepage:
- Size: 204 KB
- Stars: 496
- Watchers: 6
- Forks: 18
- Open Issues: 34
-
Metadata Files:
- Readme: README-zh_cn.md
- License: LICENSE
Awesome Lists containing this project
- awesome-obsidian-zh - Stardusten/ob-table-enhancer
README
# Obsidian Table Enhancer
一个提升 Obsidian 中表格编辑体验的插件。
## TOC
- [如何安装](#如何安装)
- [核心特性](#核心特性)
- [关于单元格内执行 js 函数的一些说明](#关于单元格内执行-js-函数的一些说明)
- [内置变量](#内置变量)
- [内置函数](#内置函数)
- [示例](#示例)
*[Click here](./README.md) for English version.*
## 如何安装
参考 [如何安装obsdiain插件](https://publish.obsidian.md/chinesehelp/01+2021%E6%96%B0%E6%95%99%E7%A8%8B/%E5%A6%82%E4%BD%95%E5%AE%89%E8%A3%85obsdiain%E6%8F%92%E4%BB%B6)
## 核心特性
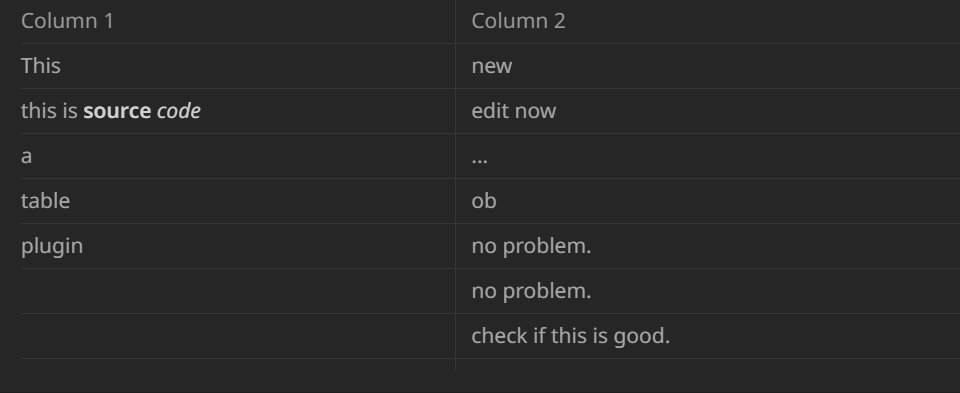
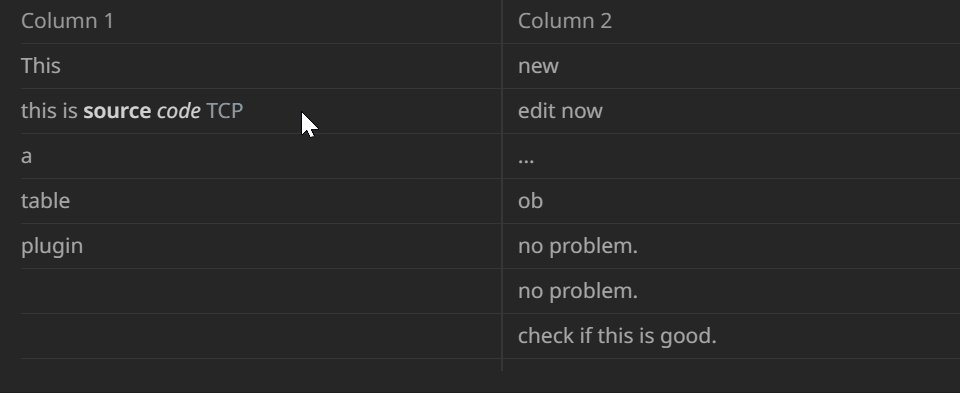
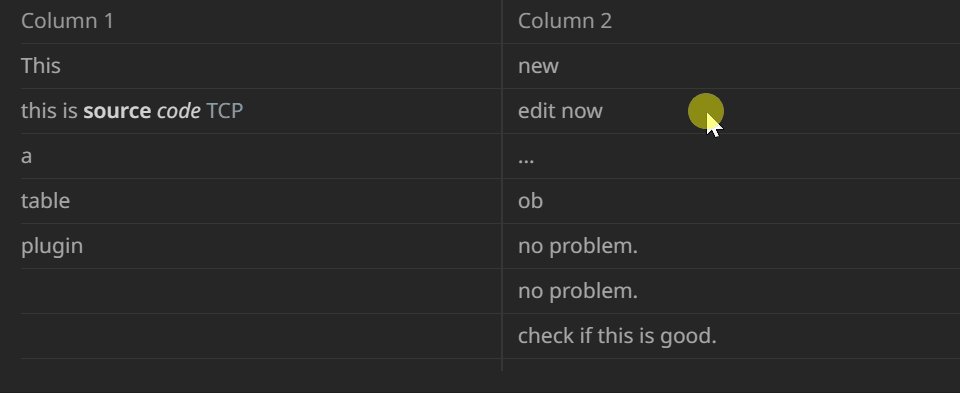
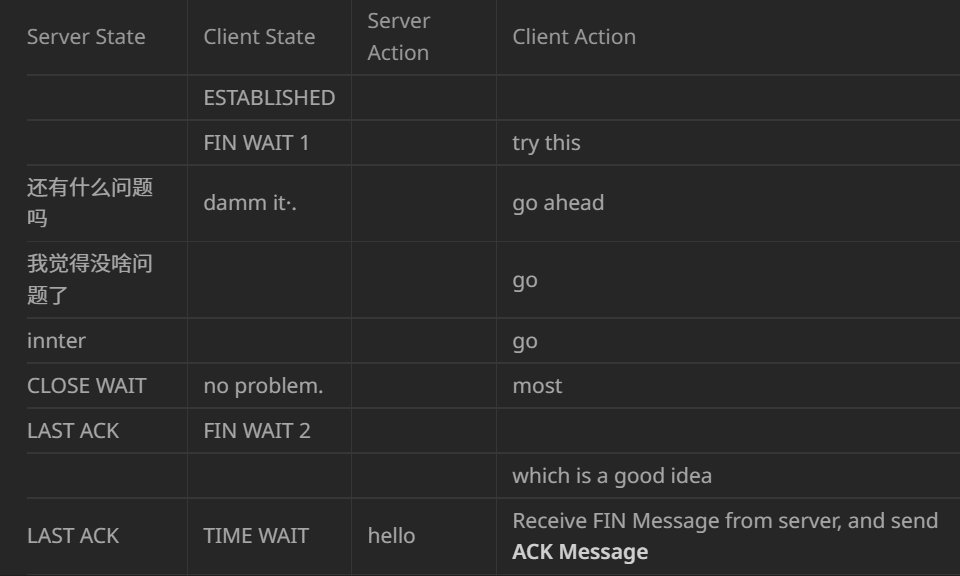
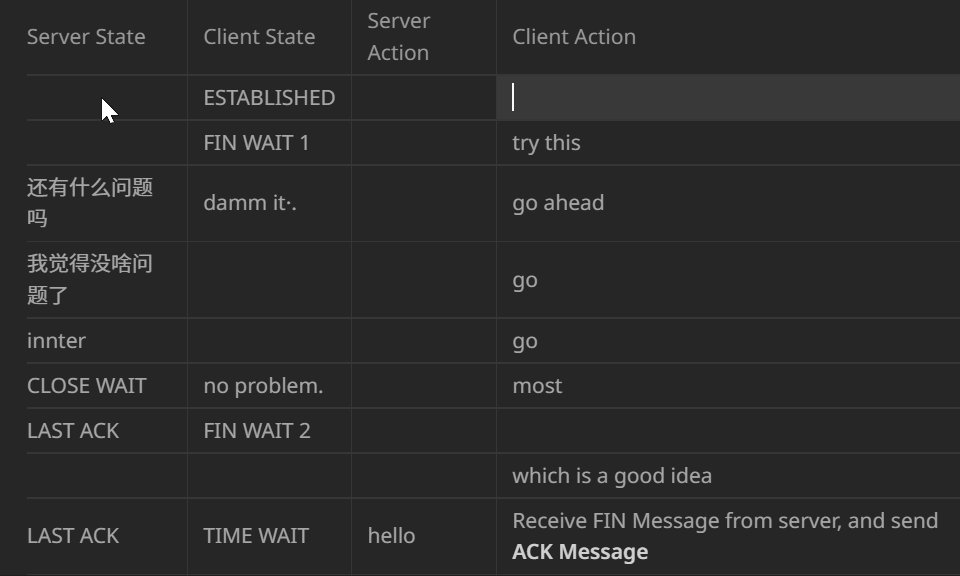
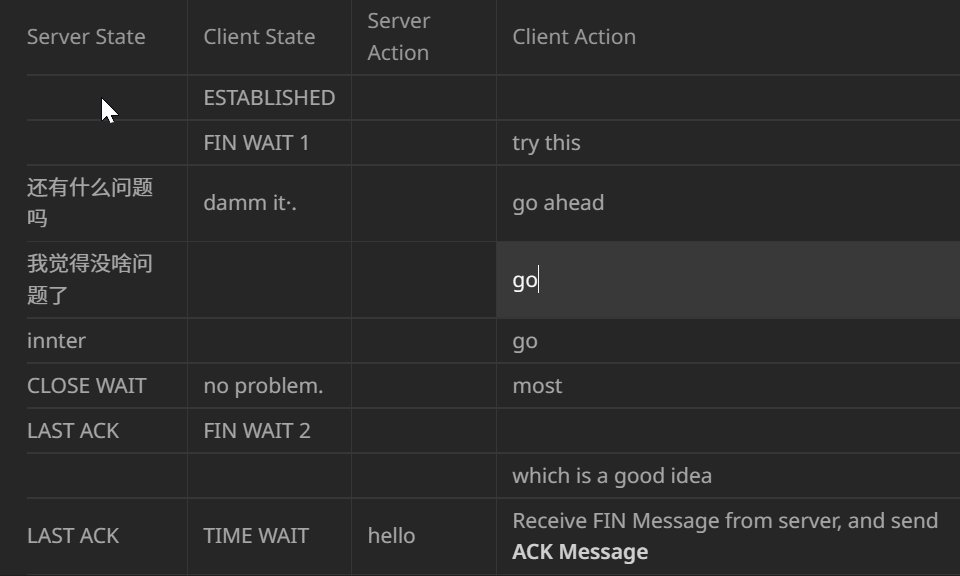
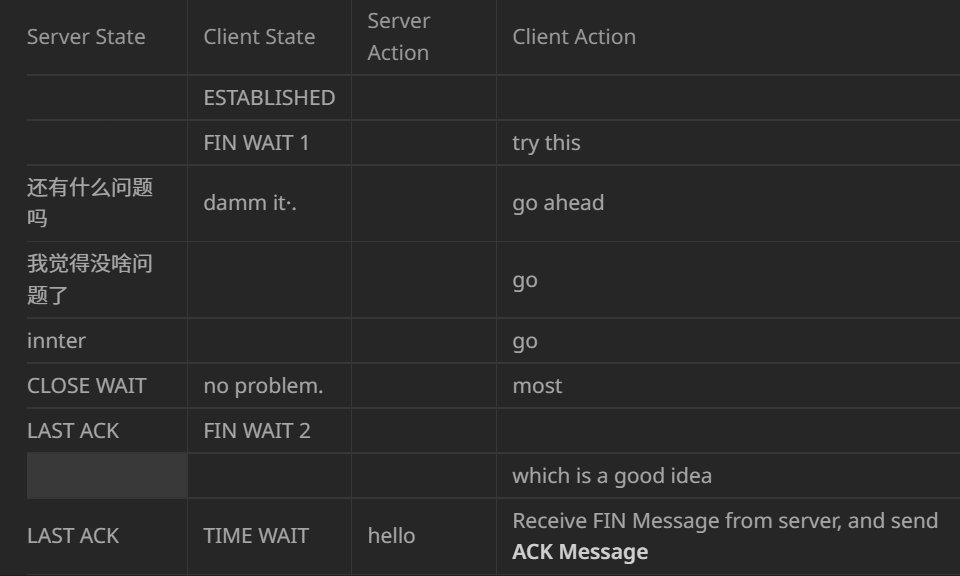
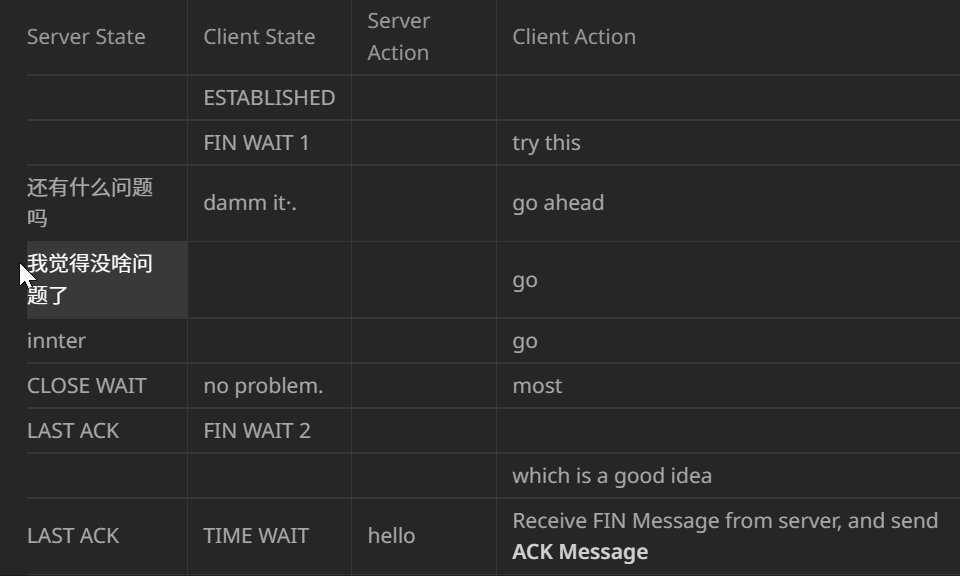
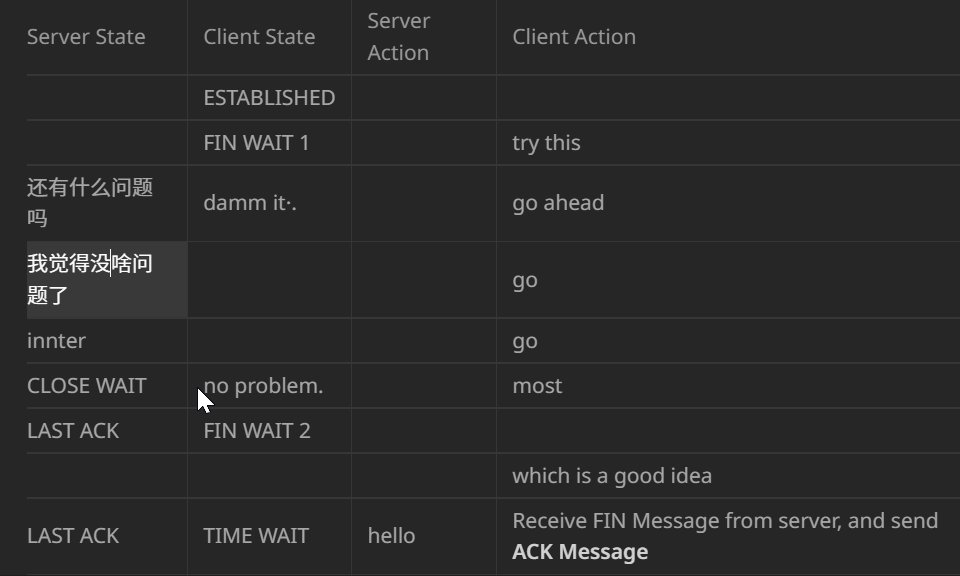
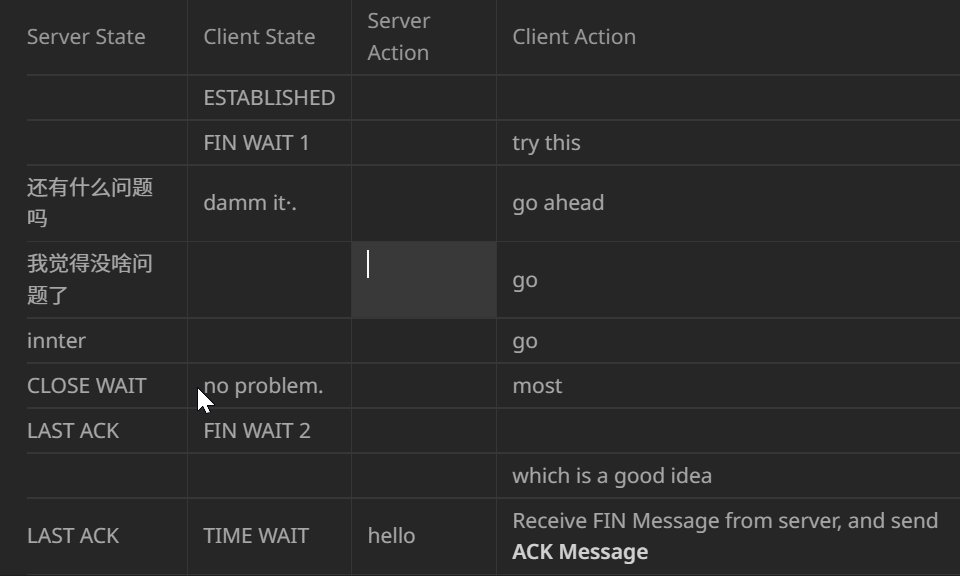
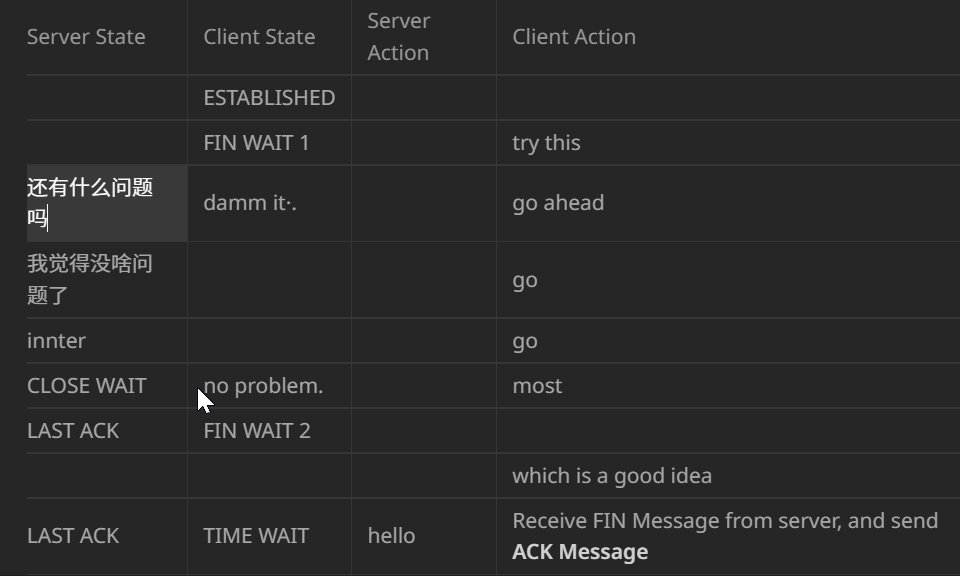
1. 点击即可编辑一个单元格的内容,处于编辑状态的单元格将高亮显示。按 Enter、Esc 或点击其他位置以退出编辑状态。

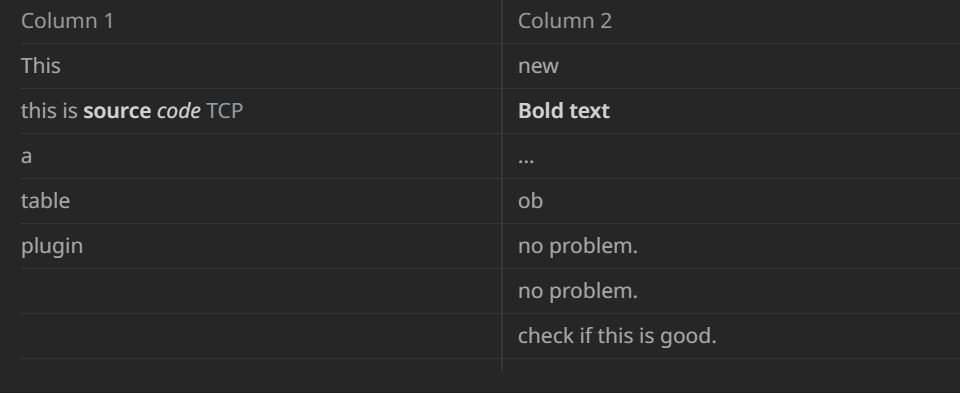
2. 编辑单元格时,单元格内是 Markdown 源码,退出编辑模式时会自动渲染。

3. 单元格内可放置任何与表格语法不冲突的元素,比如 html 标签,图片等

4. 按上 / 下方向键、Tab 和 Shift-Tab 可更改编辑焦点为上 / 下 / 左 / 右侧单元格

5. 按左 / 右方向键可以移动光标,在光标位于开头和结尾时按键将更改编辑焦点为左侧 / 右侧单元格

6. 单元格内支持引用补全,补全使用官方模糊匹配函数,支持高亮匹配子串

7. 鼠标悬浮到行首 / 列首单元格时,会显示一个悬浮工具栏,提供插入 / 删除行 / 列,调整对齐,左右移动列等功能

8. 可以在单元格内写 js 函数,渲染时自动执行,实现表格数据分析

## 关于单元格内执行 js 函数的一些说明
### 内置变量
- `c`:获得当前列(不包含表头和所在单元格),返回一个**字符数组**
- `nc`:获得当前列(不包含表头和所在单元格),返回一个**数字数组**
- `t`:获得当前表格(具体内容 `console.log` 查看)
### 内置函数
- `sum`:求一个数字数组的和
- `avg`:求一个数字数组的平均值
- `min`:求一个数字数组的最小值
- `max`:求一个数字数组的最大值
### 示例
| 代码 | 说明 |
|--|--|
| `>>> sum(nc)` | 计算当前列所有数的和 |
| `>>> sum(nc.filter(e=>e>0))` | 计算当前列所有正数的和 |
| `>>> avg(nc)` | 计算当前列的均值 |
| `>>> min(nc)` | 计算当前列的最小值 |
| `>>> c.filter(e=>e.contains('TODO')).length` | 计算当前列有多少个格子包含 TODO |