Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/StavinLi/Workflow
仿钉钉审批流程设置
https://github.com/StavinLi/Workflow
Last synced: 3 months ago
JSON representation
仿钉钉审批流程设置
- Host: GitHub
- URL: https://github.com/StavinLi/Workflow
- Owner: StavinLi
- License: mit
- Created: 2019-11-12T03:29:34.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-10-17T06:06:50.000Z (about 1 year ago)
- Last Synced: 2024-08-02T17:18:39.977Z (3 months ago)
- Language: Vue
- Homepage: http://stavinli.gitee.io/workflow/#/approval/setting
- Size: 3.08 MB
- Stars: 1,450
- Watchers: 33
- Forks: 367
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
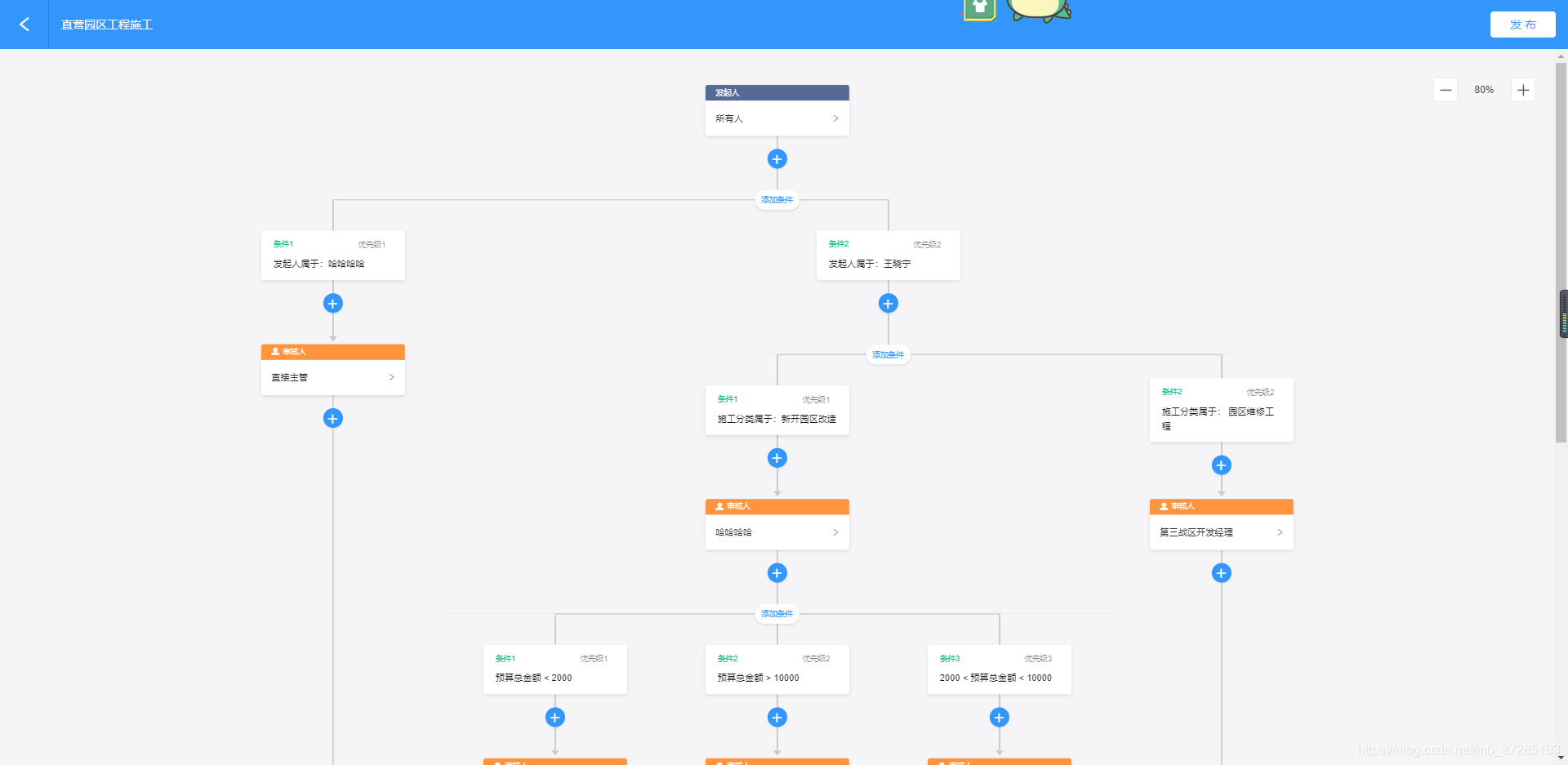
### workflow钉钉审批流程设置
workflow钉钉审批流程设置,基于vue开发。 QQ交流群①:639251756 QQ交流群②:790780565

- [开源地址vue2版本 https://github.com/StavinLi/Workflow](https://github.com/StavinLi/Workflow) github点个星吧!
- [开源地址vue3版本 https://github.com/StavinLi/Workflow-Vue3](https://github.com/StavinLi/Workflow-Vue3) github点个星吧!
- [开源地址react版本 https://github.com/StavinLi/Workflow-React](https://github.com/StavinLi/Workflow-React) github点个星吧!
- [预览地址 https://stavinli.github.io/Workflow/dist/index.html#/](https://stavinli.github.io/Workflow/dist/index.html#/)
-------------------
#### 项目介绍
- UI钉钉风格
- 技术点
1. 组件自调用+递归处理,按树状结局处理审批流程问题
- 主要功能点
2. 界面缩放

```javascript
{{nowVal}}%
```
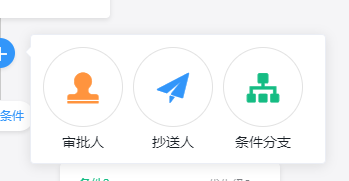
3. 节点设置(包括审批人、发起人、抄送人、条件设置)

```javascript
指定成员
主管
发起人自选
发起人自己
连续多级主管
...
```
5. 节点新增

```javascript
...
```
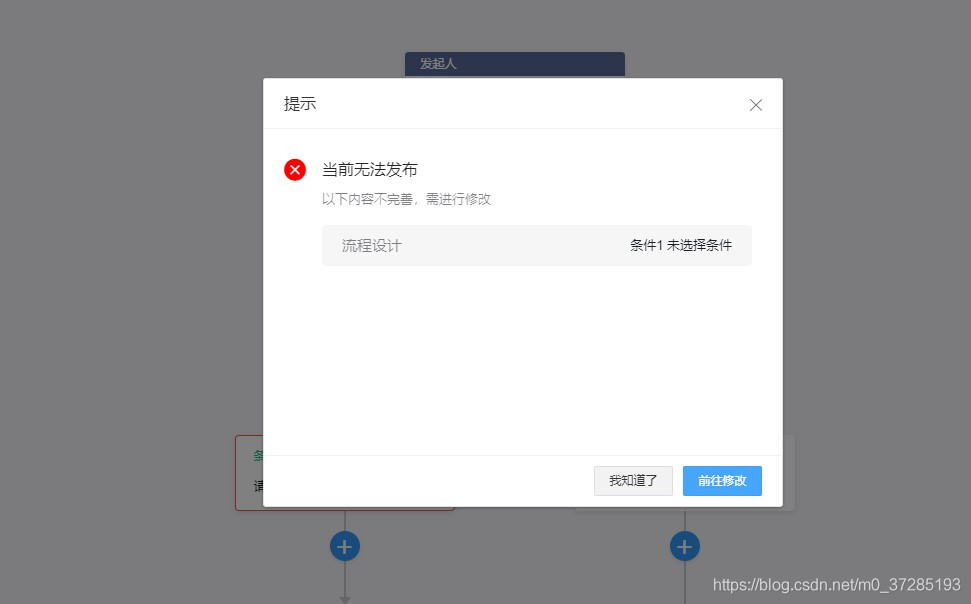
5.错误校验

```javascript
let {type,error,nodeName,conditionNodes} = childNode
if (type == 1 || type == 2) {
if (error) {
this.tipList.push({ name: nodeName, type: ["","审核人","抄送人"][type] })
}
this.reErr(childNode)
} else if (type == 3) {
this.reErr(childNode)
} else if (type == 4) {
this.reErr(childNode)
for (var i = 0; i < conditionNodes.length; i++) {
if (conditionNodes[i].error) {
this.tipList.push({ name: conditionNodes[i].nodeName, type: "条件" })
}
this.reErr(conditionNodes[i])
}
}
```
6.模糊搜索匹配人员、职位、角色
```javascript
```
#### 项目安装
> git clone https://github.com/StavinLi/Workflow.git 点个赞吧!
#### 项目运行 **node14**
> 1.环境依赖 `npm i`
> 2.本地运行 `npm run serve`
> 3.打包运行 `npm run build`