Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/StefanKovac/flex-layout-attribute
HTML layout helper based on CSS flexbox specification —
https://github.com/StefanKovac/flex-layout-attribute
attribute css fla flexbox html layout
Last synced: 3 months ago
JSON representation
HTML layout helper based on CSS flexbox specification —
- Host: GitHub
- URL: https://github.com/StefanKovac/flex-layout-attribute
- Owner: StefanKovac
- License: mit
- Created: 2016-05-14T18:17:27.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2016-06-21T10:16:39.000Z (over 8 years ago)
- Last Synced: 2024-05-22T16:32:36.130Z (9 months ago)
- Topics: attribute, css, fla, flexbox, html, layout
- Language: CSS
- Homepage: http://progressivered.com/fla/
- Size: 44.9 KB
- Stars: 714
- Watchers: 26
- Forks: 57
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Flex Layout Attribute (FLA)](http://progressivered.com/fla/)
Layout helper based on CSS flexbox specification designed to serve you as **quick flexbox shorthand** by using two custom html attributes — **layout** and **self**.
### Basic example
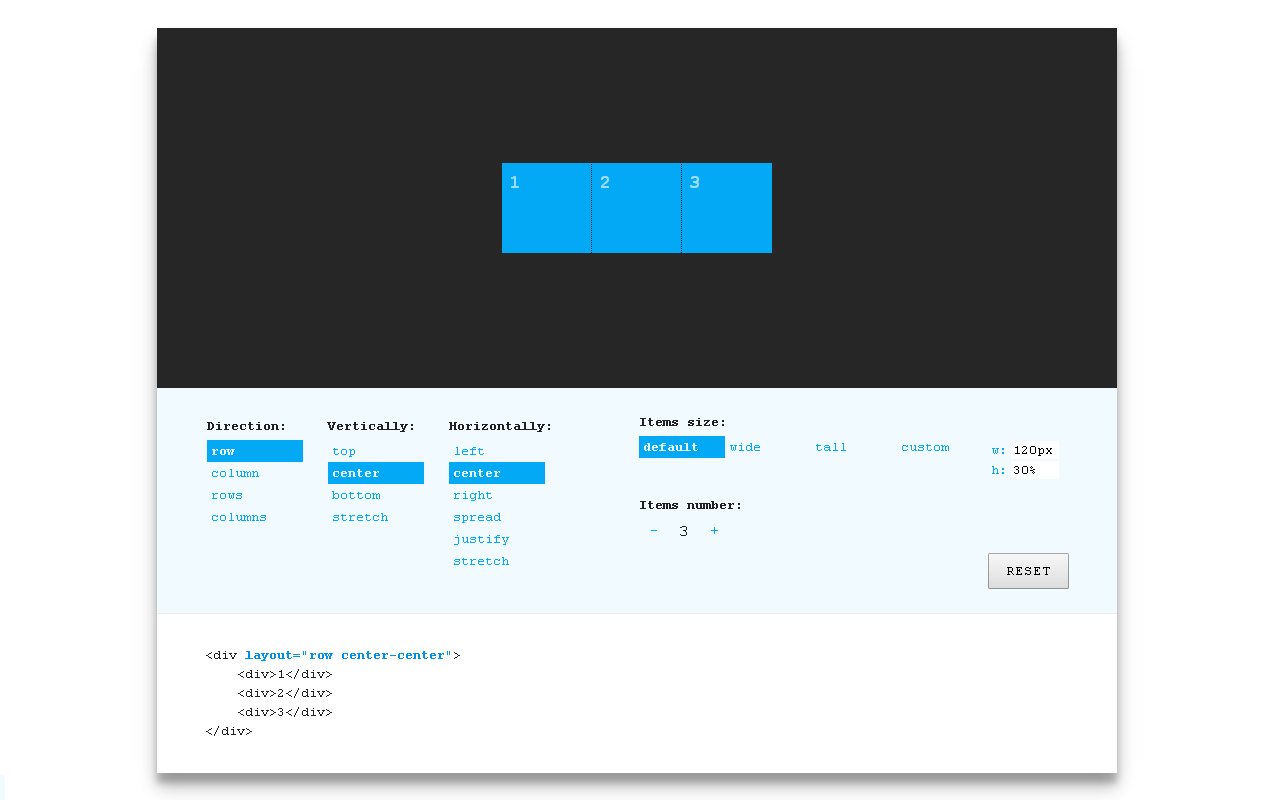
Items distributed in a row and centered within container:
``` html
1
2
3
```
#### Try live — [interactive demo](http://progressivered.com/fla/?d=0&v=1&h=1&s=0&i=000&a=000#playground)
[](http://progressivered.com/fla/?d=0&v=1&h=1&s=0&i=000&a=000#playground)
### Benefits
- **Dedicated HTML attribute** — separated layout markup, semantic & concise syntax.
- **Beyond grids** — ratio relationships, element sizes based on a scale.
- **Rapid prototyping** — design in browser, quick iterations, no need to write CSS for layout.
- **Solid base** — ease to extend and customize.
### Quick start
Several quick start options are available:
* [Download the latest release](https://github.com/StefanKovac/flex-layout-attribute/releases)
* Clone the repo: `git clone https://github.com/StefanKovac/flex-layout-attribute.git`.
* Install with npm: `npm install flex-layout-attribute`.
### Usage
1) Insert flex-layout-attribute.min.css in document HEAD:
```html
```
2) Add layout attribute to html elements:
```html
...
```
### Development
1. Clone the repo: `git clone https://github.com/StefanKovac/flex-layout-attribute.git`.
2. Install dependencies: `npm run setup`.
3. Build FLA: `gulp` or set watcher: `gulp watch`
### Learn more
Interactive demo, documentation and snippets — http://progressivered.com/fla/
* * *
###### License
FLA is released under [the MIT license](https://github.com/StefanKovac/flex-layout-attribute/blob/master/LICENSE).