https://github.com/SteinHQ/Stein
Use Google Sheets as your no-setup database
https://github.com/SteinHQ/Stein
api google-sheets json
Last synced: 2 months ago
JSON representation
Use Google Sheets as your no-setup database
- Host: GitHub
- URL: https://github.com/SteinHQ/Stein
- Owner: SteinHQ
- License: mit
- Created: 2019-06-07T06:43:12.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T05:26:57.000Z (over 2 years ago)
- Last Synced: 2024-04-27T18:33:26.725Z (about 1 year ago)
- Topics: api, google-sheets, json
- Language: JavaScript
- Homepage:
- Size: 1.1 MB
- Stars: 817
- Watchers: 10
- Forks: 64
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesomeness - Stein - Ship fast and manage your data with ease. Connect to Google Sheets. (DevShit)
README
Ship fast and manage your data with ease. Connect to Google Sheets.
Kick off projects, design custom Google Forms, and manage your content in a familiar interface.
Power your project with the fully open source Stein.
## Setup
There are two ways you can get started with the Stein API:
- Use the [hosted service](https://steinhq.com) to get a free & reliable API in a couple of clicks.
- Self-host an instance of Stein. Find the related documentation [here](https://docs.steinhq.com/hosting-introduction).
## Examples
Details and examples on the complete functionality can be found in the [documentation](https://docs.steinhq.com). Here are a few to get you started!
All the data and the errors are communicated using JSON. You may perform common operations on your sheets such as read, search, write, etc.
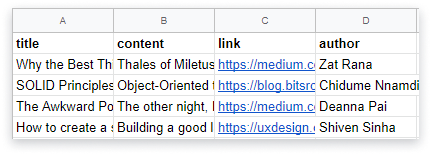
Structure your sheet as shown below, with the first row populated with column names.

A read operation on the sheet will return an array of the rows.
```
[
{
"title":"Why the Best Things in Life Can’t Be Planned",
"content":"Thales of Miletus, considered ...",
"link":"https://medium.com/...",
"author":"Zat Rana"
},
...
]
```
### Using the core API
Since Stein is a REST API, there are no limitations as to which languages you can use. For this example, let's use the [Stein JavaScript Client](https://github.com/SteinHQ/JS-Client/) to obtain the data:
```javascript
const SteinStore = require("stein-js-client");
// Instantiate store for spreadsheet API URL
const store = new SteinStore(
"https://api.steinhq.com/v1/storages/5cc158079ec99a2f484dcb40"
);
// Read Sheet1 of spreadsheet
store.read("Sheet1").then(data => {
console.log(data);
});
// Logs object like ↓
// [{title:"Why the Best Things in Life Can’t Be Planned",content:"Thales of Miletus, considered ...",link:"https://medium.com/...",author:"Zat Rana"}, {...}, ...]
```
### Using plain HTML
To simply display the data on a webpage, we don't even need JS! Using [Stein Expedite](https://docs.steinhq.com/expedite-introduction),
```html
```
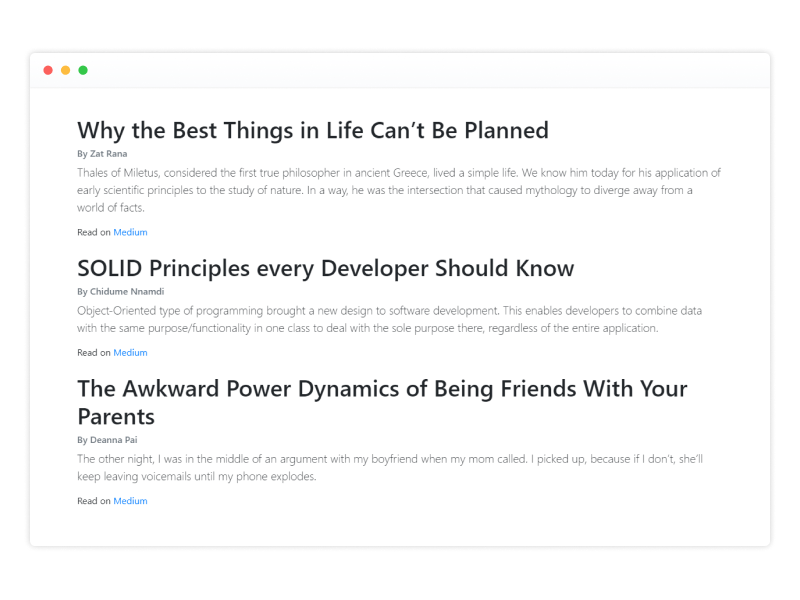
Here's a minimal output of the above code.

## Contributing
Stein is completely open-source software, and the best part about structuring it this way is that everyone gets to own, understand, and improve it.
The main purpose of this repository is to continue to evolve the Stein Core API, making it faster and easier to use. We are grateful to the community for contributing fixes and improvements.
### [Code Of Conduct](./CODE_OF_CONDUCT.md)
All participants are expected to adhere to the Code of Conduct.
### [Contributing Guidelines](./CONTRIBUTING.md)
Read our contributing guide to learn about what contributions we are looking for and how to propose them.
## Built With
- [Node.js](https://github.com/nodejs/node) + [Express](https://github.com/expressjs/express): The back-end API is an Express app. It responds to requests RESTfully in JSON.
- [MongoDB](https://github.com/mongodb/mongo): The store for data Stein needs to function (OAuth tokens, API lists, etc.)
## Partners
Stein officially partners with the following companies, and thanks them for their support!
For any queries regarding partnerships, reach out to [SteinHQ](mailto:[email protected]).
## License
The Stein core project is [MIT licensed](./LICENSE).


