https://github.com/Steveeeie/react-page-transition
A React component that makes it easy to use the page transitions from the Codedrops page transitions demo with React
https://github.com/Steveeeie/react-page-transition
animation page-transitions react react-router react-transition-group styled-components transitions
Last synced: 9 months ago
JSON representation
A React component that makes it easy to use the page transitions from the Codedrops page transitions demo with React
- Host: GitHub
- URL: https://github.com/Steveeeie/react-page-transition
- Owner: Steveeeie
- License: mit
- Created: 2019-07-11T20:24:50.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-07-15T15:02:32.000Z (over 1 year ago)
- Last Synced: 2024-10-16T18:31:22.918Z (about 1 year ago)
- Topics: animation, page-transitions, react, react-router, react-transition-group, styled-components, transitions
- Language: TypeScript
- Homepage: https://codesandbox.io/s/advanced-react-page-transition-demo-z8hmd
- Size: 3.43 MB
- Stars: 444
- Watchers: 5
- Forks: 25
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-web-cn - react-page-transition - 一个给你的 React 页面跳转时添加动画的组件 (Uncategorized / Uncategorized)
README


**IMPORTANT: This project doesn't support newer versions of React or React Router and is for now considered abandoned. Please see: https://github.com/Steveeeie/react-page-transition/issues/33**
# React Page Transition
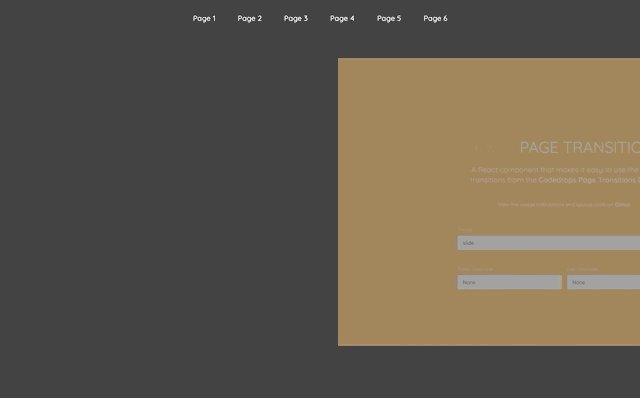
⚛️💨 A React component that makes it easy to use the page transitions from the Codedrops Page Transitions Demo [See Original](https://tympanus.net/Development/PageTransitions/).
### [View Basic Demo](https://codesandbox.io/s/basic-react-page-transition-demo-rk0uv)
### [View Advanced Demo](https://codesandbox.io/s/advanced-react-page-transition-demo-z8hmd)
### [View TypeScript Demo](https://codesandbox.io/s/advanced-react-page-transition-demo-typescript-nb4lzk)
---


---
## Usage with `react-router`
### 1. Install Package
`npm install @steveeeie/react-page-transition`
or
`yarn add @steveeeie/react-page-transition`
---
### 2. Install Dependencies
`npm install react-router react-router-dom react-transition-group styled-components`
or
`yarn add react-router react-router-dom react-transition-group styled-components`
---
### 3. Code Example
#### App.js
```jsx
import React from 'react';
import { BrowserRouter, Switch, Route, Link } from 'react-router-dom';
import { PageTransition } from '@steveeeie/react-page-transition';
import './styles.css';
const Links = () => (
<>
Home
About
>
);
const Home = props =>
Home
;
const About = props =>
About
;
export default function App() {
return (
{
return (
);
}}
/>
);
}
```
Wrap your routes inside the `PageTransition` component and pass one of the preset names to the `preset` prop. [View the advanced demo](https://codesandbox.io/s/advanced-react-page-transition-demo-z8hmd) for the full list of presets.
You will also need to pass the current `location.path` to the `transitionKey` prop, this is so that the internal `TransitionGroup` can track which components are entering and exiting.
---
#### styles.css
```css
html,
body,
#root {
height: 100%;
}
```
`PageTransition` is styled with `height: 100%`. The parent containers need to be given a height for it to render correctly because of this.
---
## Props
| Prop | Required | Type | Description |
| ---------------- | -------- | ----------------- | ------------------------------------------------------------------- |
| `preset` | No | String | Sets the enter and exit animations \* |
| `enterAnimation` | No | String | Sets the enter animation \* |
| `exitAnimation` | No | String | Sets the exit animation \* |
| `transitionKey` | Yes | Unique Identifier | Used internally to track which components are entering and exiting. |
##### \* [View the advanced demo](https://codesandbox.io/s/advanced-react-page-transition-demo-z8hmd) for the full list of presets and animations.