https://github.com/Superflows-AI/chat-ui
https://github.com/Superflows-AI/chat-ui
Last synced: 9 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/Superflows-AI/chat-ui
- Owner: Superflows-AI
- License: apache-2.0
- Created: 2023-07-12T15:02:53.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-05T16:57:32.000Z (over 1 year ago)
- Last Synced: 2024-05-05T17:53:11.375Z (over 1 year ago)
- Language: TypeScript
- Size: 4.53 MB
- Stars: 27
- Watchers: 2
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- jimsghstars - Superflows-AI/chat-ui - (TypeScript)
README
# Superflows Chat UI React
Superflows Chat UI is a collection of pre-built UI components that can be used to integrate a Superflows chatbot into your software.
The purpose of this library is to allow developers to easily integrate Superflows chatbot into their software.


You can integrate in 3 ways:
| | Approach | Description |
| --- | ------------------------------------------------------------------------- | ---------------------------------------------------------------------- |
| 1 | `SuperflowsButton` component _(recommended)_ | Easiest & fastest |
| 2 | `SuperflowsChat` component | Most flexible & customizable |
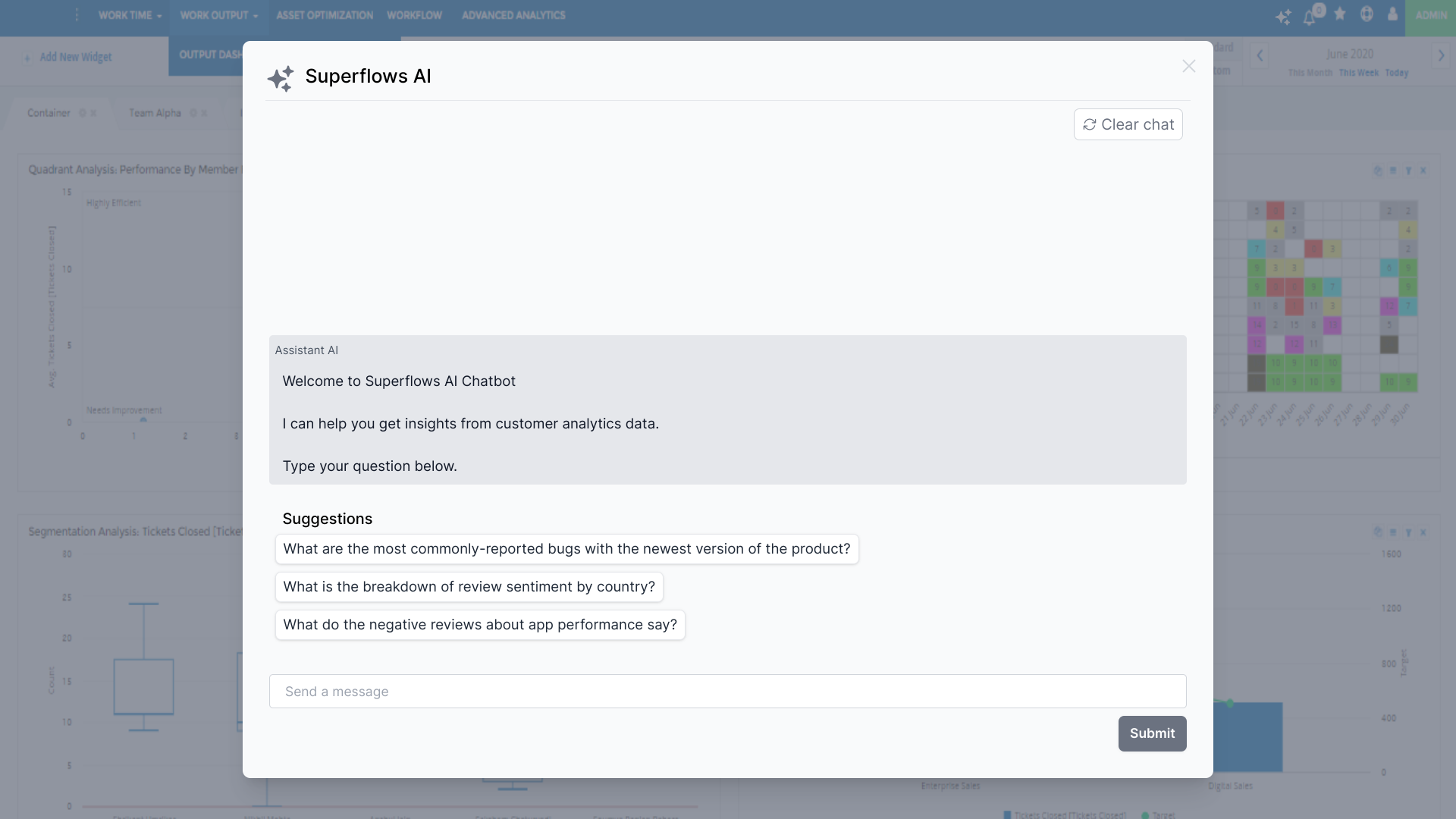
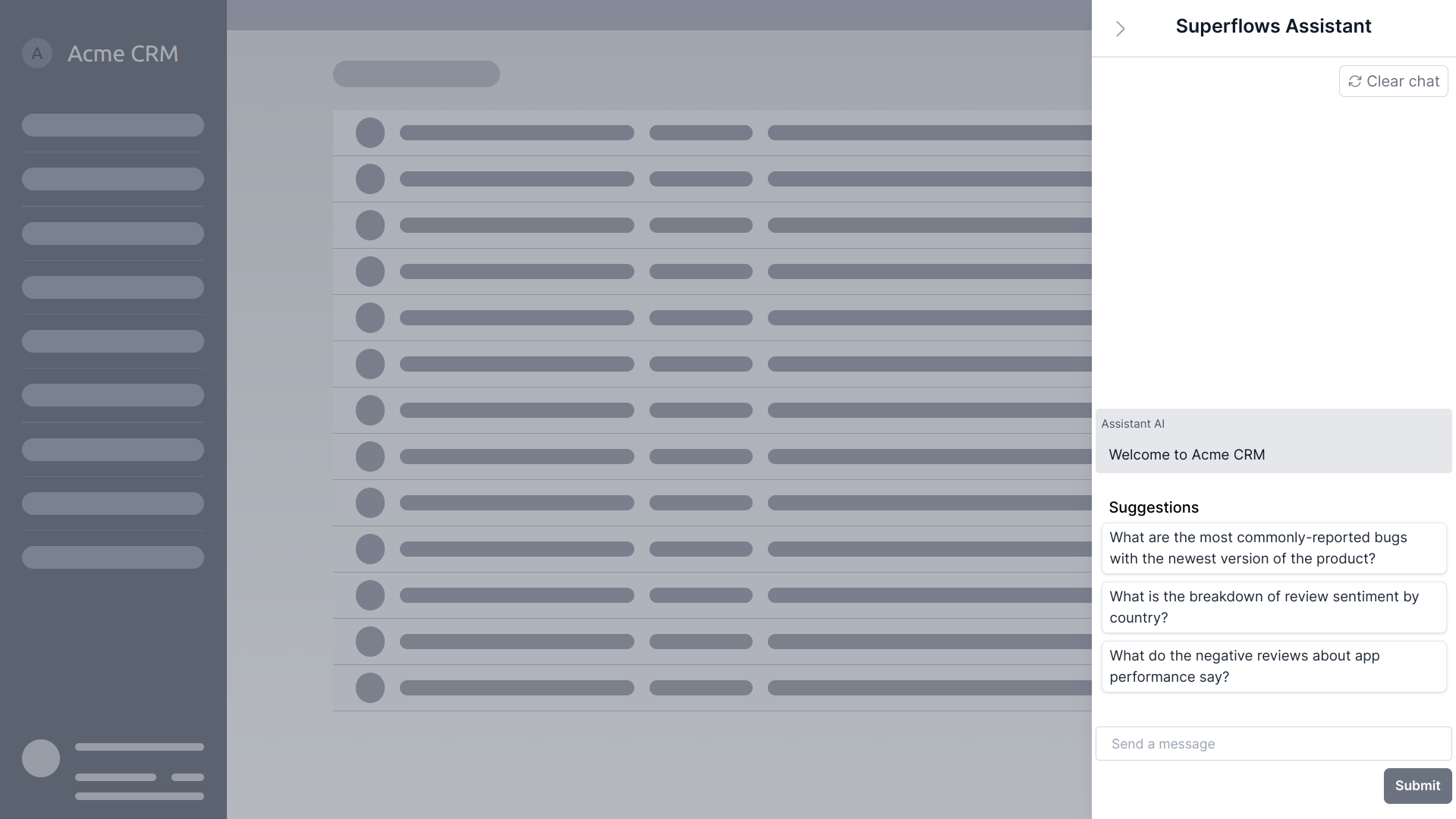
| 3 | The modal (`SuperflowsModal`) or sidebar (`SuperflowsSidebar`) components | (#1 but you have total control over the button that opens the chatbot) |
## Installation
```bash
npm install @superflows/chat-ui-react
```
## Documentation
Find the [integration guide here.](https://docs.superflows.ai/docs/category/integration-guide)
Find [documentation for the Chat UI components here](https://docs.superflows.ai/docs/category/ui-components-react).