Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Syed-Umair/logger
Logger for Electron Applications
https://github.com/Syed-Umair/logger
electron electron-app electron-application logger
Last synced: 13 days ago
JSON representation
Logger for Electron Applications
- Host: GitHub
- URL: https://github.com/Syed-Umair/logger
- Owner: Syed-Umair
- Created: 2017-08-17T10:10:14.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-04-07T18:15:34.000Z (over 2 years ago)
- Last Synced: 2024-09-18T11:00:48.047Z (about 2 months ago)
- Topics: electron, electron-app, electron-application, logger
- Language: JavaScript
- Size: 2.7 MB
- Stars: 6
- Watchers: 2
- Forks: 2
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# logger-electron
logger-electron is a ease to use logger companion for electron applications.
### Whats Special about this logger?
- Session based log collection.
- Automatic removal of logs older than EXPIRY time.
- Get logs.zip that can be used to submit feedback
- Integrated Bugsnag to get notified on errors.


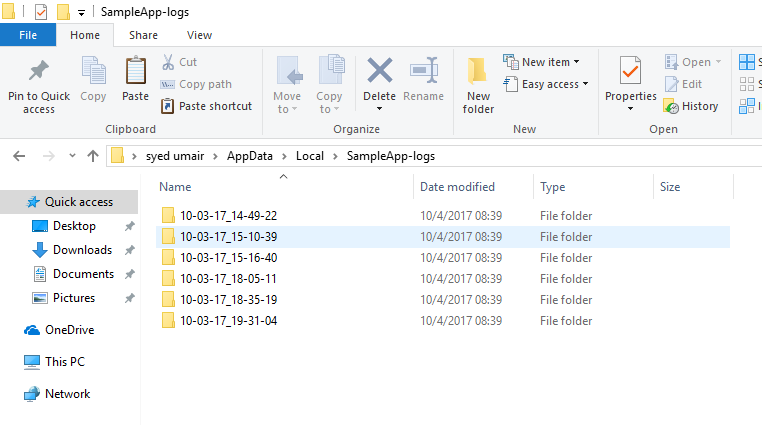
### Log Files location:
- %localappdata%/<*appName*>-logs/ for windows
- /library/Application Support/<*appName*>-logs/ for macos
##### Note:
The appName is found if the package.json exists in the app root directory contains name parameter. If not found, default value electron-app is assigned that is electron-app-logs folder is used.
### Installation
Install the logger-electron.
```sh
$ npm install logger-electron
```
### Getting Started
Create Instance:
```sh
var logger = require("logger-electron");
logger = new logger({
fileName : "", //optional, default = empty string
bugsnagKey : "", //optional default = null
isWebview : "", //optional default = false
domain : "" //optional default = null
});
// For each instance new log file is created.
```
Examples:
```sh
logger = new logger({});
// Creates log file based on the process type renderer or main.
logger = new logger({
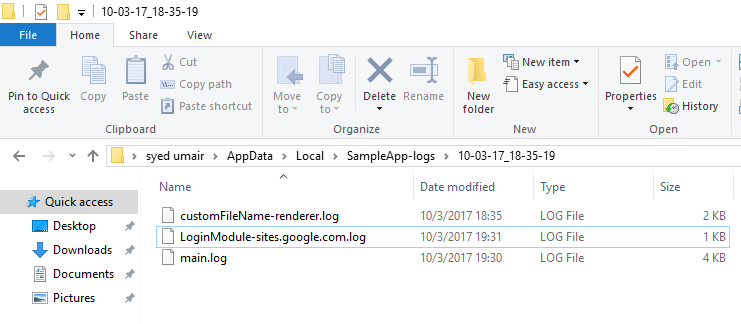
fileName: "customFileName"
});
// Creates customFileName-processType.log file.
logger = new logger({
bugsnagKey : ""
});
// Reports error to registered bugsnag api key.
logger = new logger({
isWebview : true,
domain = ""
});
// If its webview errors are not notified using bugsnag if api-key passed.
// URL string passed is added to the log FileName.
```
### Methods
##### setLogExpiry(logExpiry):
```sh
logger.setLogExpiry(10);
// Deletes logs older than 10 days
// Maximum value is 60 days
```
##### disableLogging():
```sh
logger.disableLogging();
// Disables File Logging
```
##### enableLogging():
```sh
logger.enableLogging();
// Enables File Logging
```
##### pruneOldLogs():
```sh
logger.pruneOldLogs().then((mesg)=>{console.log(mesg)});
// Returns promise
// Manually trigger deletion of logs older than default 7 days or setLogExpiry(logExpiry) days
```
##### getLogArchive():
```sh
logger.getLogArchive().then((path)=>{console.log(path)});
// Returns promise
// On resolve, gives you the path of the logs.zip file.
```
##### clearLogArchive(path):
```sh
logger.clearLogArchive(path);
// Prunes log archive path passed
```
##### debug(data to be logged):
```sh
logger.debug(//);
```
##### log(data to be logged):
```sh
logger.log(//);
```
##### info(data to be logged):
```sh
logger.info(//);
```
##### warn(data to be logged):
```sh
logger.warn(//);
```
##### error(data to be logged):
```sh
logger.error(//);
//pass directly the error object to get better stack trace results in the bugsnag.
```
##### Including the below code, will enable logs to print in dev-tool's console:
```sh
logger.logAPI.on("logging", function (transport, level, msg, meta) {
console[level](msg);
});
```
### Todos
- Write MORE Tests
- Integrate to travisCI
- Add Improved bugsnag integration
License
----
MIT