https://github.com/T-Pham/Switch
💊 An iOS switch control implemented in Swift with full Interface Builder support
https://github.com/T-Pham/Switch
cartfile carthage cocoapods interface-builder ios podfile storyboard swift uiswitch
Last synced: 6 months ago
JSON representation
💊 An iOS switch control implemented in Swift with full Interface Builder support
- Host: GitHub
- URL: https://github.com/T-Pham/Switch
- Owner: T-Pham
- License: mit
- Created: 2016-08-29T07:25:21.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2021-07-09T22:39:09.000Z (over 4 years ago)
- Last Synced: 2024-11-11T05:47:38.806Z (about 1 year ago)
- Topics: cartfile, carthage, cocoapods, interface-builder, ios, podfile, storyboard, swift, uiswitch
- Language: Swift
- Homepage:
- Size: 294 KB
- Stars: 145
- Watchers: 13
- Forks: 26
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-swift - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-cocoa - Switch
- awesome-swift - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-ios-star - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- fucking-awesome-swift - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-swift - Switch - An iOS switch control implemented in Swift with full Interface Builder support ` 📝 3 years ago` (UI [🔝](#readme))
- fucking-awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
README
```
' :::=== ::: === === ::: :::==== :::===== ::: ===
' ::: ::: === === ::: :::==== ::: ::: ===
' ===== === === === === === === ========
' === =========== === === === === ===
' ====== ==== ==== === === ======= === ===
'
```
# Switch
[](https://travis-ci.org/T-Pham/Switch)
[](https://github.com/T-Pham/Switch/issues)
[](https://codecov.io/gh/T-Pham/Switch)
[](http://cocoadocs.org/docsets/RoundedSwitch)
[](https://github.com/T-Pham/Switch/releases)
[](https://github.com/T-Pham/Switch)
[](LICENSE)
[](https://swift.org/package-manager)
[](https://github.com/Carthage/Carthage)
[](https://cocoapods.org/pods/RoundedSwitch)
## Description
An iOS switch control implemented in Swift with full Interface Builder support.
To run the demo project:
`pod try RoundedSwitch`


## Usage
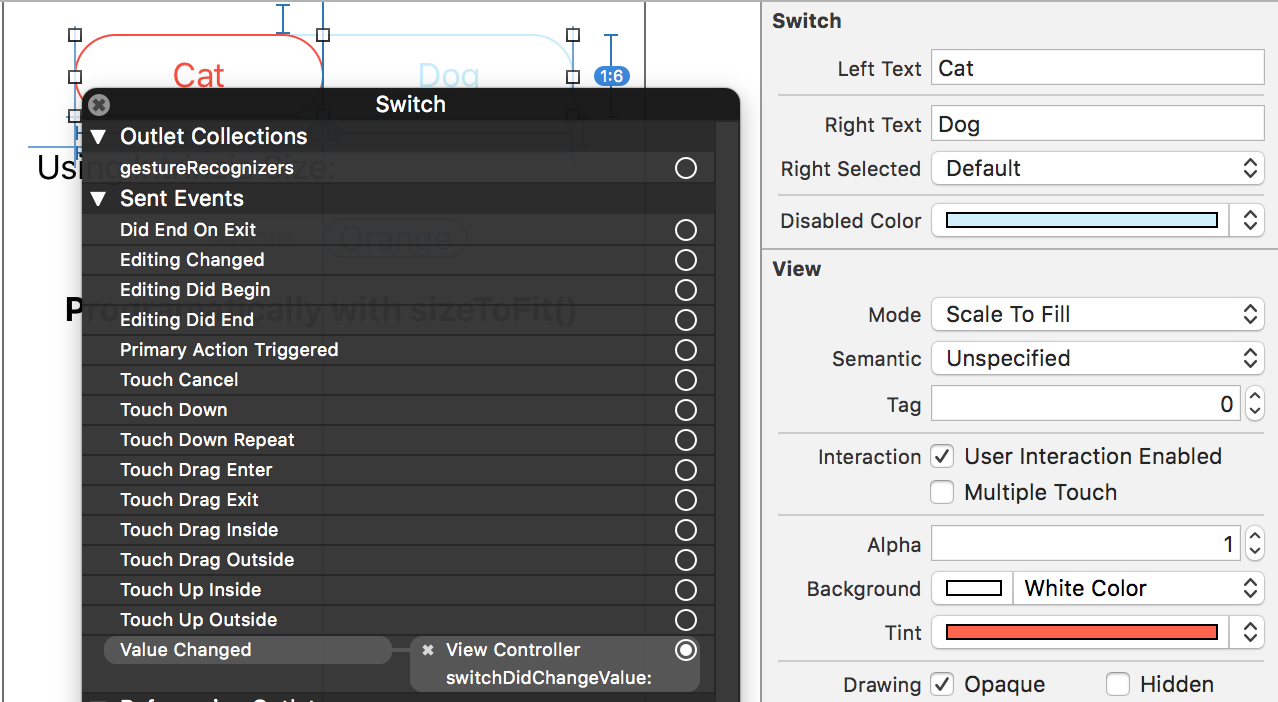
Either config the switch in the Interface Builder or programatically as follow:
```swift
import Switch
...
let mySwitch = Switch()
mySwitch.leftText = "Windows"
mySwitch.rightText = "Mac"
mySwitch.rightSelected = true
mySwitch.tintColor = UIColor.purple
mySwitch.disabledColor = mySwitch.tintColor.withAlphaComponent(0.4)
mySwitch.backColor = mySwitch.tintColor.withAlphaComponent(0.05)
mySwitch.sizeToFit()
mySwitch.addTarget(self, action: #selector(ViewController.switchDidChangeValue(_:)), for: .valueChanged)
```
Please note that the module name is `Switch`. However, when installed with CocoaPods, it is `RoundedSwitch`.
Please see the [Reference Documentation](http://cocoadocs.org/docsets/RoundedSwitch) for details.
## Installation
### [Swift Package Manager](https://swift.org/package-manager)
In Xcode, select `File->Swift Packages->Add Package Dependency...` and follow the instructions on-screen.
Use the following repo URL when prompted.
```
https://github.com/T-Pham/Switch
```
### [Carthage](https://github.com/Carthage/Carthage)
Add the line below to your Cartfile:
```ruby
github "T-Pham/Switch"
```
### [CocoaPods](https://cocoapods.org/pods/RoundedSwitch)
Add the line below to your Podfile:
```ruby
pod 'RoundedSwitch'
```
### Manually
Add the file [`Switch.swift`](Switch.swift) to your project. You are all set.
## Compatibility
From version 2.0.0, Swift 3 syntax is used. If your project is still using Swift version 2, please use a UITextField-Navigation version prior to 2.0.0.
Podfile
```ruby
pod 'RoundedSwitch', '~> 1.0.3'
```
or Cartfile
```ruby
github "T-Pham/Switch" ~> 1.0.3
```
## License
Switch is available under the MIT license. See the [LICENSE](LICENSE) file for more info.