https://github.com/T-Pro/CircularRevealKit
Circular reveal animations made easy
https://github.com/T-Pro/CircularRevealKit
cocoapods material-design swift5 uinavigationcontroller
Last synced: 5 months ago
JSON representation
Circular reveal animations made easy
- Host: GitHub
- URL: https://github.com/T-Pro/CircularRevealKit
- Owner: T-Pro
- License: mit
- Created: 2017-04-14T12:18:07.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-07-11T22:12:22.000Z (over 5 years ago)
- Last Synced: 2024-11-06T22:49:28.039Z (about 1 year ago)
- Topics: cocoapods, material-design, swift5, uinavigationcontroller
- Language: Swift
- Homepage:
- Size: 6.27 MB
- Stars: 25
- Watchers: 7
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - CircularRevealKit - UI framework that implements the material design's reveal effect. (UI / Animation)
- awesome-ios-star - CircularRevealKit - UI framework that implements the material design's reveal effect. (UI / Animation)
- fucking-awesome-ios - CircularRevealKit - UI framework that implements the material design's reveal effect. (UI / Animation)
README
# [](#)
[](https://www.bitrise.io/app/7bb98f99ce35b4e8#/builds)
[](http://cocoapods.org/pods/CircularRevealKit)
[](http://cocoapods.org/pods/CircularRevealKit)
[](http://cocoapods.org/pods/CircularRevealKit)
[](https://github.com/Carthage/Carthage)

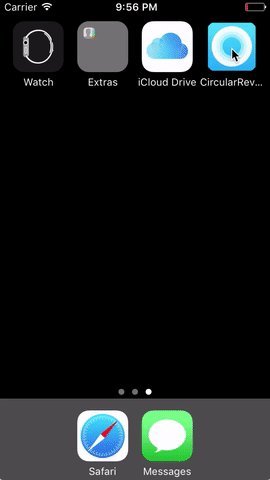
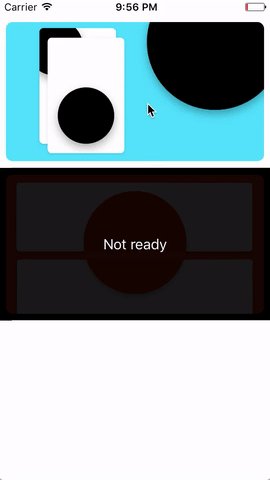
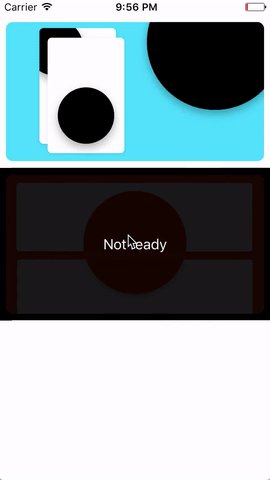
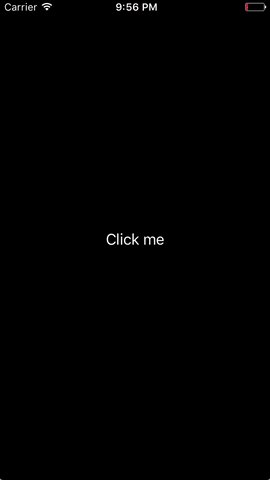
This library was created to allow developers to implement the material design's reveal effect.
You can simply use this component to reveal and unvereal a ViewController/View, this component is very small (approx. 40kb), written purely in Swift 5 with support of Swift 4.2.
## Sample

## Requirements
Swift 4 and iOS 9+
## Installation
### CocoaPods
[CocoaPods](http://cocoapods.org) is a dependency manager for Cocoa projects. You can install it with the following command:
```bash
$ gem install cocoapods
```
To integrate CircularRevealKit into your Xcode project using CocoaPods, specify it in your `Podfile`:
```ruby
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target '' do
pod 'CircularRevealKit', '~> 0.9.6'
end
```
Then, run the following command:
```bash
$ pod install
```
### Carthage
[Carthage](https://github.com/Carthage/Carthage) is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with [Homebrew](http://brew.sh/) using the following command:
```bash
$ brew update
$ brew install carthage
```
To integrate CircularRevealKit into your Xcode project using Carthage, specify it in your `Cartfile`:
```ogdl
github "T-Pro/CircularRevealKit" ~> 0.9.6
```
Run `carthage update` to build the framework and drag the built `CircularRevealKit.framework` into your Xcode project.
## How to
You can simply import the library using `import CircularRevealKit`, then:
To push your view controller, use:
```swift
radialPresent(viewController: viewController)
```
or
```swift
radialPresent(viewController: viewController, duration, startFrame, revealType, completionBlock?)
```
To close it:
```swift
radialDismiss()
```
To use with view:
```swift
view.drawAnimatedCircularMask(startFrame, duration, revealType, completionBlock?)
```
To include a fade color between the transition, use the fadeColor:` option when presenting or dismisssing the view controller or view.
```swift
radialPresent(viewController: viewController, fadeColor: UIColor.blue)
```
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Author
Pedro Paulo de Amorim
## Based on:
* [RadialTransition_swift][1]
## License
CircularRevealKit is available under the MIT license. See the LICENSE file for more info.
[1]: https://github.com/apadalko/RadialTransition_swift