https://github.com/TalkingData/inmap
大数据地理可视化
https://github.com/TalkingData/inmap
data-visualization inmap map talkingdata visualization visualize-data
Last synced: 11 months ago
JSON representation
大数据地理可视化
- Host: GitHub
- URL: https://github.com/TalkingData/inmap
- Owner: TalkingData
- License: apache-2.0
- Created: 2017-07-06T11:52:09.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2024-03-04T06:49:46.000Z (almost 2 years ago)
- Last Synced: 2025-03-20T20:32:16.564Z (11 months ago)
- Topics: data-visualization, inmap, map, talkingdata, visualization, visualize-data
- Language: JavaScript
- Homepage: https://fengluhome.github.io/inmap-doc
- Size: 13.5 MB
- Stars: 2,786
- Watchers: 106
- Forks: 352
- Open Issues: 56
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# inMap
[](https://github.com/TalkingData/inmap/blob/master/LICENSE)
[](https://travis-ci.org/TalkingData/inmap)
[](https://www.npmjs.org/package/inmap)
[](https://npmjs.org/package/inmap)
[](https://npmjs.org/package/inmap)
## 介绍
inMap 是一款基于百度地图的大数据可视化库,专注于大数据方向的散点、热力图、网格、聚合等方式展示,致力于让大数据可视化变得简单易用。
## Features
- 高性能.
- 多线程.
- 多图层叠加.
- 支持GeoJSON
- 友好的 API.
- 可以自定义主题.
## 文档
[https://fengluhome.github.io/inmap-doc](https://fengluhome.github.io/inmap-doc)
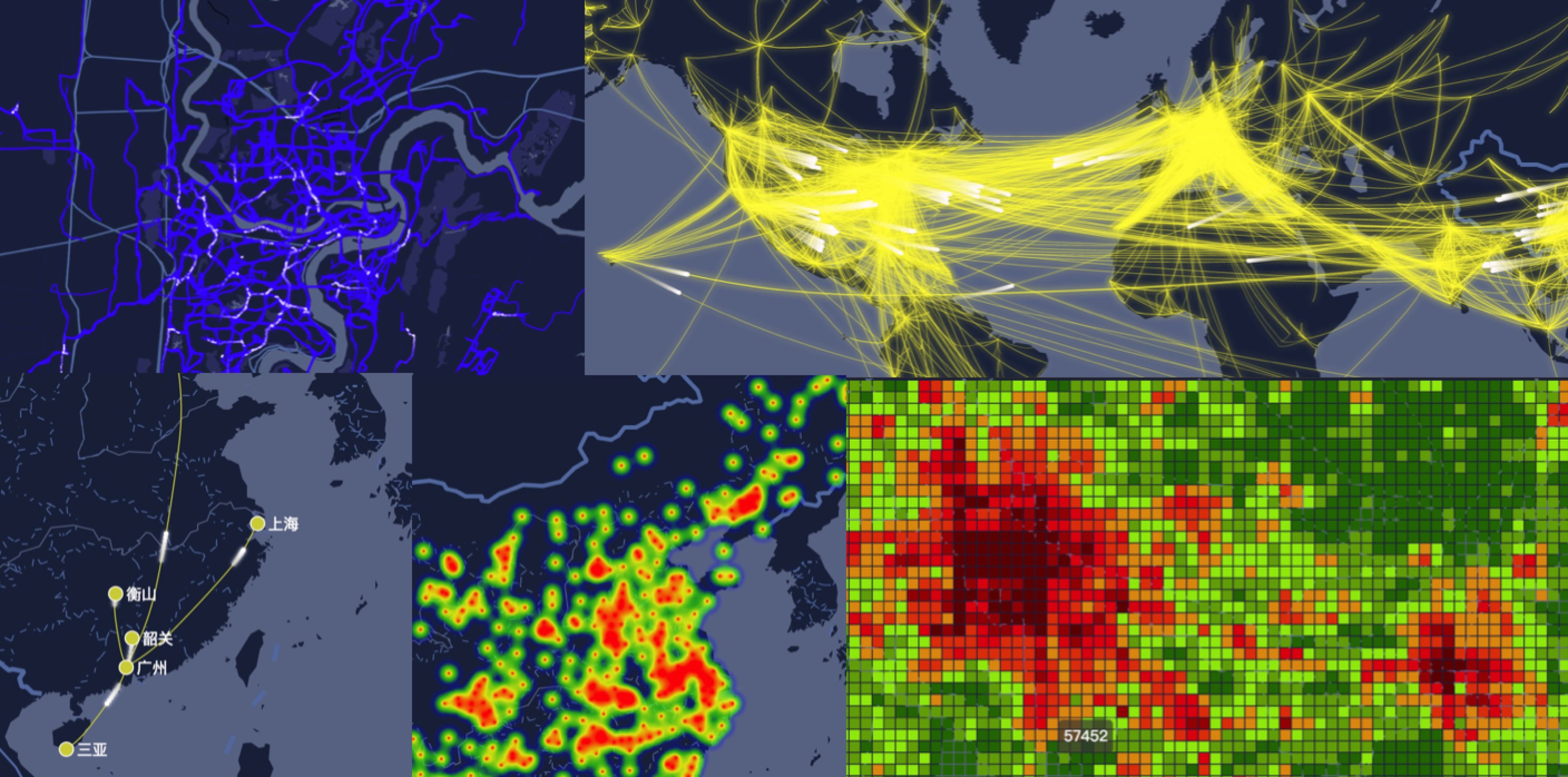
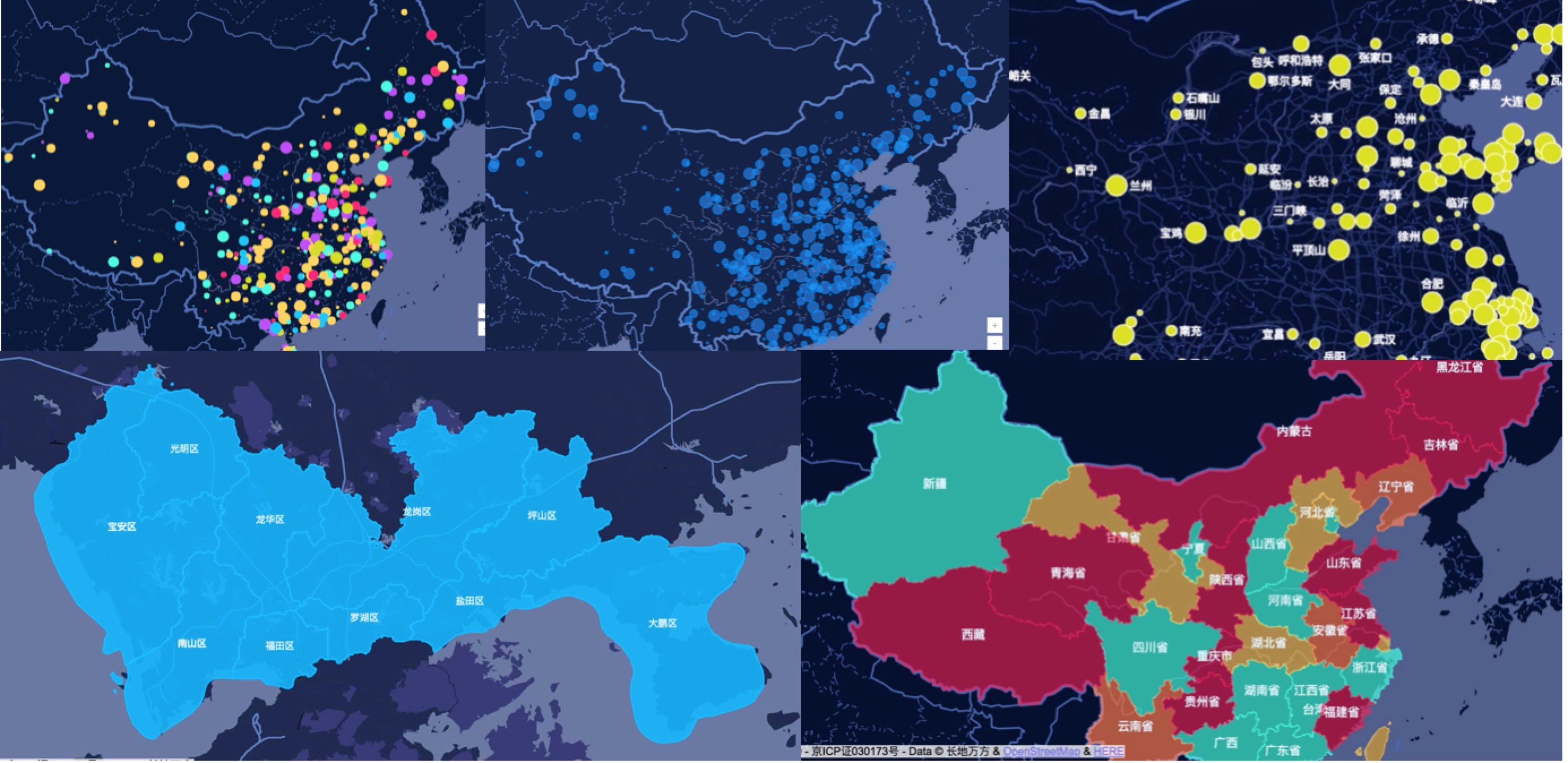
## 示例效果图


## 首先引用地图
```html
```
## 安装
Using npm:
```
npm install inmap --save
```
或使用 全局引用,inMap 会被注册为一个全局变量:
```html
<script type="text/javascript" src="http://unpkg.com/inmap/dist/inmap.min.js">
```
## 示例
```html
var inmap = new inMap.Map({
id: 'allmap',
skin: 'Blueness',
center: [105.403119, 38.028658], // center of map
zoom: {
value: 5, // level of map
show: true, // whether to display the zoom button
max: 18,
min: 5
}
})
```
###### [examples](https://github.com/fengluhome/inMapWebApp)
## 预览当前项目所有demo
```shell
# 从 GitHub 下载后,安装依赖
npm install
# 编译代码
npm run dev & npm run start
在浏览器地址栏输入:http://localhost:8088/examples/index.html
```
## Major Contributors
|Name|Avatar|
|---|---|
|[fengluhome](https://github.com/fengluhome) | |
|[Aresn](https://github.com/icarusion) | |
|[ChowBu](https://github.com/ChowBu) | |
|[cheekahao](https://github.com/cheekahao) | |
|[chenli8](https://github.com/chenli8) | |
欢迎加入QQ反馈问题: 618308202
## Links
- [TalkingData](https://github.com/TalkingData)
- [iView](https://github.com/iview/iview)
## License
[Apache License 2.0](https://github.com/TalkingData/inmap/blob/master/LICENSE)
Copyright (c) 2015-present, TalkingData