Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Tanami/maja
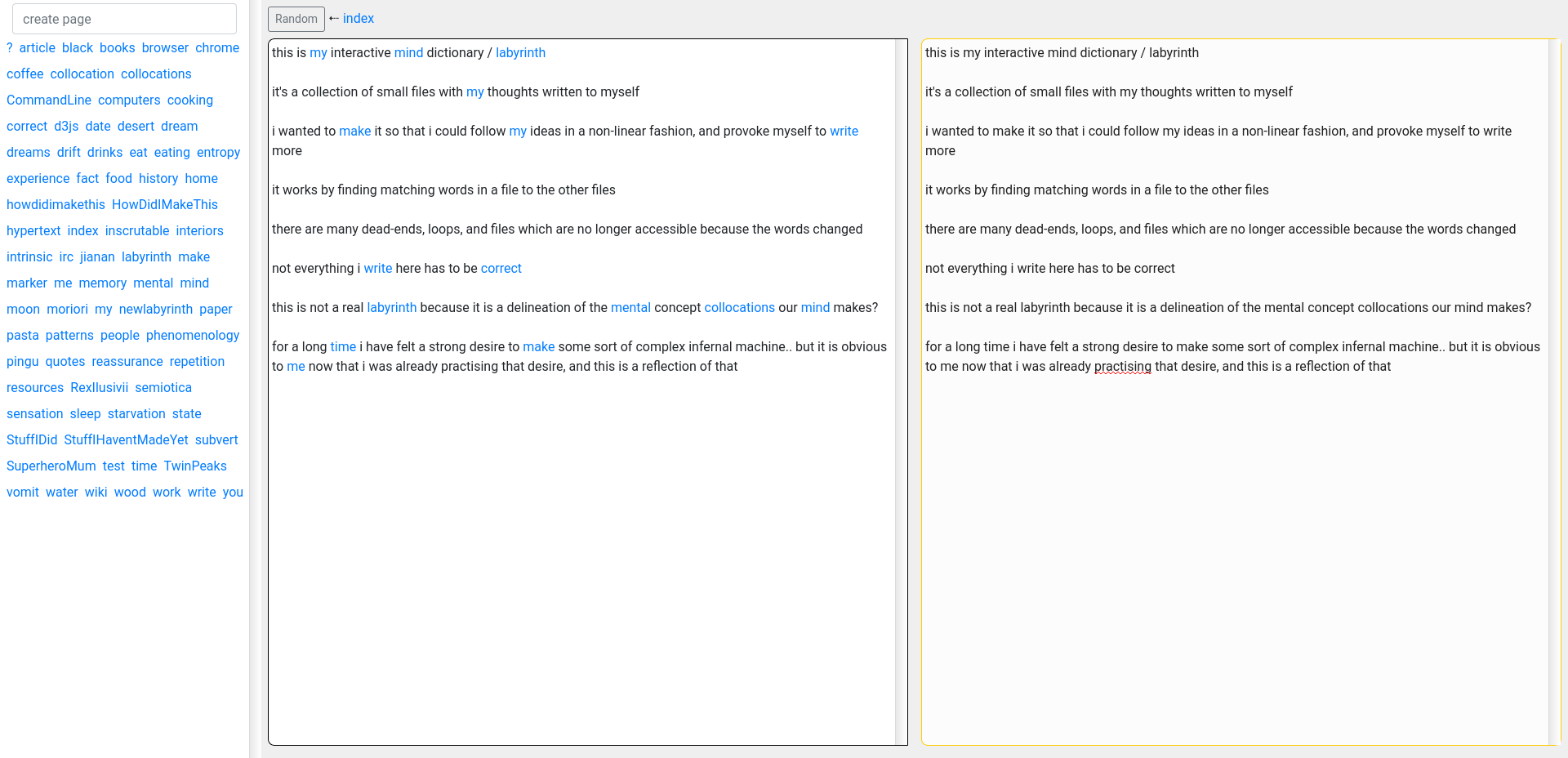
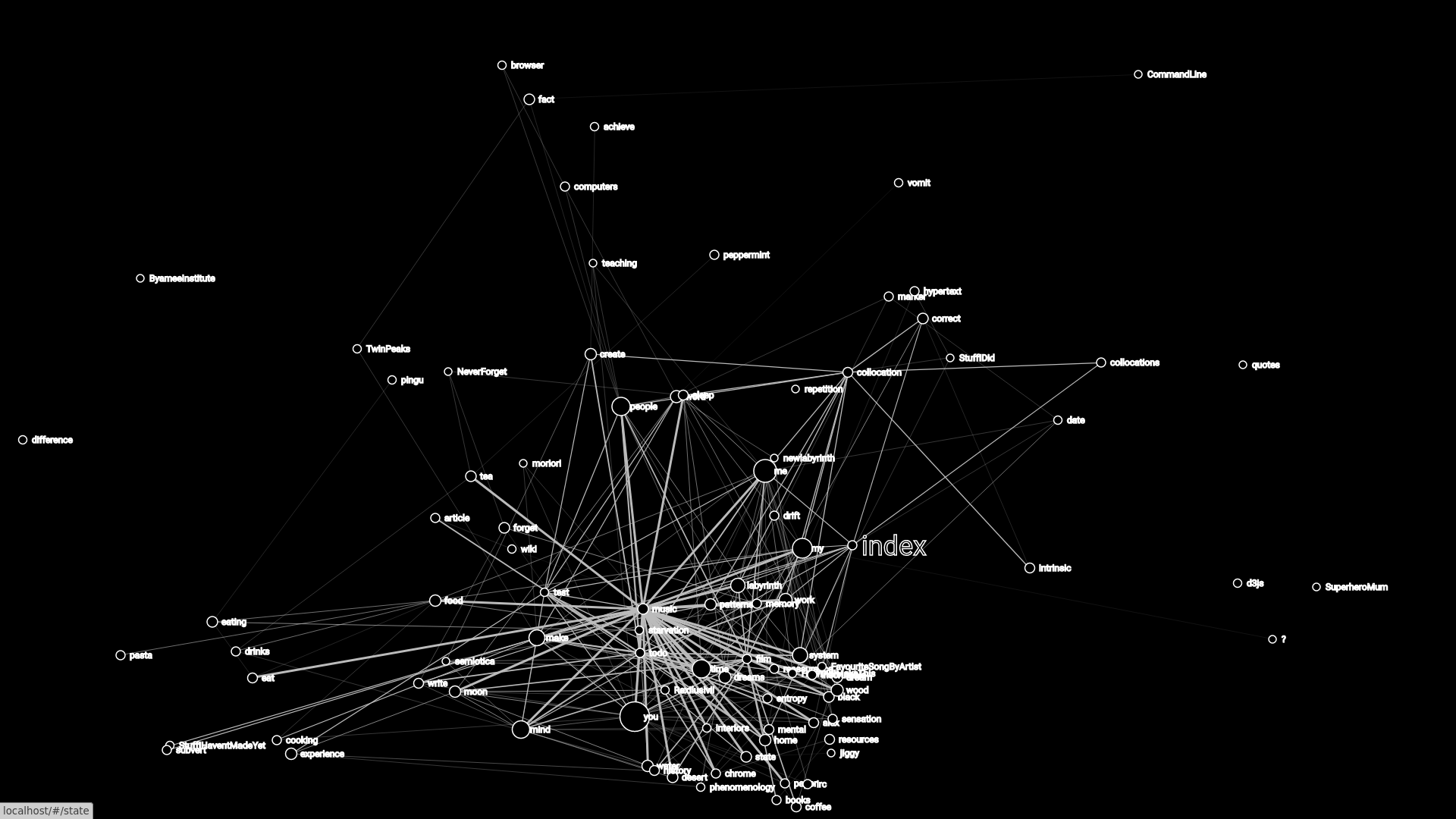
simple vue.js note-taking and collocational mind-mapping tool
https://github.com/Tanami/maja
mind-mapping note-taking notebook perl personal-wiki self-hosted vuejs
Last synced: 3 months ago
JSON representation
simple vue.js note-taking and collocational mind-mapping tool
- Host: GitHub
- URL: https://github.com/Tanami/maja
- Owner: Tanami
- Created: 2020-04-11T16:37:19.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-04-11T12:46:04.000Z (10 months ago)
- Last Synced: 2024-08-02T12:52:08.751Z (6 months ago)
- Topics: mind-mapping, note-taking, notebook, perl, personal-wiki, self-hosted, vuejs
- Language: Vue
- Size: 4.16 MB
- Stars: 6
- Watchers: 1
- Forks: 2
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-starred - Tanami/maja - simple vue.js note-taking and collocational mind-mapping tool (vuejs)
README
# maja


## How to run it
Get something like Node Version Manager because everything else sucks.
```
npm install
npm run serve
```
For the Perl database:
```
cpanm AnyEvent Coro::Twiggy Plack::Request Data::Dumper::Perltidy Graph Graph::D3
perl storage.pl
```
## What exactly is this?
It is my personal note-taking tool which I devised after years of messing around with other stuff like TreeSheets, yEd, TiddlyWiki, Nototo, GraphViz, etc. I came to the realisation that having plaintext files is essential, and that navigating between them had to be instantaneous. Coincidentally, if you pin your thoughts to keywords this tool will create an accurate mind-mapping via collocations. You can achieve the exact same functionality as this tool with the Acme editor, but that is not usable on a mobile phone or web browser.
## Keyboard Shortcuts
- Ctrl+s Save All
- Alt-Shift-g toggle graph view
- Alt-Shift-d insert current date
- Alt-Shift-r load random page
- Ctrl+a jump to start of line
- Ctrl+e jump to end of line
- Tab insert 4 spaces :}
## The code looks buggy/unsafe! is it?
It was written to run on my laptop. If you want to run it in a public environment I suggest modifying it.
## Hasn't this been done before?
Definitely not, the closest things I have found still require you to manually specify which sections of text are links, and that is a total waste of time. That said, here is a list of things which people might find similar:
- https://www.ummm.co
- a new commercial service, has some cool features like public sharing, thought fragments, and mind-maps but requires manual linking of words
- https://obsidian.md
- Has a nice graph view, but still requires manual linking.
- https://www.notion.so
- https://www.nototo.app
- https://roamresearch.com
- probably the closest to my program, but costs money and requires manual linking of words (yuck!)
- https://foambubble.github.io/foam/
- free clone of Roam
- https://infranodus.com/
- also commercial and is not a true collocational map since it attempts to derive significance by node betweenness
- https://connectedtext.com
- requires manual linking `[[wiki-style]]`, commercial, has many formatting features
- https://logseq.com/
- TBD
- https://foambubble.github.io/foam/
- TBD
- https://tana.inc/
- TBD
- https://standardnotes.com
- TBD
- https://anytype.io
- TBD
- https://capacities.io
- TBD
- https://emanote.srid.ca
- TBD