https://github.com/TeraTech/MMM-WiFiPassword
Magic Mirror Module that displays your WiFi network, password with QRCode
https://github.com/TeraTech/MMM-WiFiPassword
Last synced: 4 days ago
JSON representation
Magic Mirror Module that displays your WiFi network, password with QRCode
- Host: GitHub
- URL: https://github.com/TeraTech/MMM-WiFiPassword
- Owner: TeraTech
- License: mit
- Created: 2019-11-10T22:01:57.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-02-11T16:14:34.000Z (over 1 year ago)
- Last Synced: 2024-08-04T10:03:20.434Z (11 months ago)
- Language: JavaScript
- Size: 43.9 KB
- Stars: 99
- Watchers: 4
- Forks: 19
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-mmm - **MMM-WiFiPassword**
README
# MMM-WiFiPassword
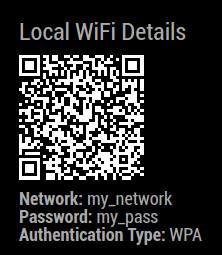
Magic Mirror Module that displays your WiFi Network, Password, and QRCode so people who visit your house/business can connect easier.
Note that if you have special characters in your password, the QR code will not work. This is because I haven't done the work required to escape the special characters properly.
## Screenshot

## Installation
1. In your terminal, change to your Magic Mirror module directory
`cd ~/MagicMirror/modules`
2. Clone this repository `git clone [email protected]:TeraTech/MMM-WiFiPassword.git` OR `git clone https://github.com/TeraTech/MMM-WiFiPassword.git`
3. Make changes to your `config.js` file.
## How to use this module
As with other MM modules, add this array to the `config/config.js` file
```
modules:[
{
module: 'MMM-WiFiPassword',
position: "top_left",
config: {
//See 'Configuration options' for more information.
network: "my_network",
password: "my_pass",
}
},
]
```
## Configuration Options
| Option | Description | Default |
| ------------- | ------------- | ------------- |
| `qrSize` | The width and height of QRCode in pixels. | 125 |
| `colorDark` | The color of the "dark" area of the QRCode in hex. | #fff |
| `colorLight` | The color of the "light" area of the QRCode in hex. | #000 |
| `authType` | Your authentication type. Options are `WPA` `WEP` `NONE` | WPA |
| `network` | Your network SSID. | REQUIRED |
| `password` | Your network Password. | REQUIRED |
| `hiddenId` | Whether your SSID is hidden. `true` `false` | false |
| `header` | Custom header text. | Local WiFi Details |
| `layoutVertical` | Whether to display in vertical (`true`), or horizontal (`false`) mode. | true |
| `showNetwork` | Show network SSID. `true` `false`| true |
| `showPassword` | Show your network password. `true` `false` | true |
| `showAuthType` | Show your authentication type. `true` `false` | true |
| `debug` | Displays raw QR text. `true` `false` | false |
## Notifications
You can interact with this module with the following `notifications`:
| Notification | Payload | Description | Requirements |
| ------------ | ------- | ----------- | ------------ |
| `WIFIPASSWORD_MODAL` | - | When receiving this notification, the module will Open a modal popup where it shows the QR code. Useful for integrations with touch screens | [MMM-Modal](https://github.com/fewieden/MMM-Modal) |
## Supported modules
This module has support for ["MMM-Modal"](https://github.com/fewieden/MMM-Modal). See [Notifications](#notifications) above.