https://github.com/Th3Wall/Fakeflix
Not the usual clone that you can find on the web.
https://github.com/Th3Wall/Fakeflix
firebase react react-hooks react-hooks-form react-router redux redux-persist redux-saga redux-thunk
Last synced: 10 months ago
JSON representation
Not the usual clone that you can find on the web.
- Host: GitHub
- URL: https://github.com/Th3Wall/Fakeflix
- Owner: Th3Wall
- License: mit
- Created: 2021-02-23T23:08:20.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-01-16T01:34:40.000Z (almost 2 years ago)
- Last Synced: 2025-03-21T03:12:34.194Z (10 months ago)
- Topics: firebase, react, react-hooks, react-hooks-form, react-router, redux, redux-persist, redux-saga, redux-thunk
- Language: JavaScript
- Homepage: https://fakeflix.th3wall.codes
- Size: 1.8 MB
- Stars: 4,950
- Watchers: 80
- Forks: 677
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- stars - Th3Wall/Fakeflix - Not the usual clone that you can find on the web. (JavaScript)
- awesome - Th3Wall/Fakeflix - Not the usual clone that you can find on the web. (JavaScript)
README
Not the usual clone that you can find on the web.
About ·
Demo ·
Features ·
Technologies ·
Screenshots ·
Run Locally ·
Requirements ·
License ·
Star history
https://user-images.githubusercontent.com/25078541/123811962-01474580-d8f4-11eb-83ba-66cded3f321f.mp4
## 🎯 About
I have started this project with the purpose of learning how to structure a Web App of a mid-level complexity integrating the Redux logic.
I've tried to replicate the original layout as much as possible and I've also made some improvements in some sections inserting route animations and micro-interactions. I've also inserted a really close clone of Netflix's original splash animation (forked from a famous [codepen from Claudio Bonfati](https://codepen.io/claudio_bonfati/pen/mdryxPv)), made entirely with CSS, as well as the play animation. I have then sampled the original Netflix "ta-duummm" sound and I made it play along with the two animations.
I put a lot of effort into it and I hope that you could like it.
The Web App redirects you to an authentication page, in which you can choose to sign up or to sign in: you can sign in with your custom account or with your Google account. Once you are logged in and after the splash animation, you will land on the homepage, in which you can find a mix of movies and series divided into rows.
Each row represents a movie/series category: you can click on it and you will be redirected to the selected category, a page that loads thousands of movies with an infinite scroll. You can also navigate to the movies page, series page, new & popular page (that contains the upcoming movies/series and the most popular ones) or you can navigate to your favorites page.
You can add/remove movies/series through the plus and minus buttons that you can find hovering each poster or opening a single movie's detail modal. If you click on the play button you can enjoy a custom CSS-only play animation with Fakeflix's brand name.
You have also the option to search through TMDB's catalogue using the search functionality inside the fixed navbar: you can search by movie name, actor or movie director.
Go try it and please let me know if you enjoyed it with a ⭐️, I would appreciate it a lot.
## ▶️ Demo
Here you can find the demo link:
- [Demo](https://fakeflix.th3wall.codes)
### Test credentials (for lazy users 😓)
> Email: fakeflixuser@test.com
> Password: FakeflixTest
I have also added a button that lets you sign in anonymously.
## :sparkles: Features
:heavy_check_mark: Display movies and series, old and upcoming, also from the real Netflix
:heavy_check_mark: Category related page with infinite scroll
:heavy_check_mark: Search by title, actor, movie director
:heavy_check_mark: Add/Remove to/from "My list" functionality
:heavy_check_mark: Detail modal with extra informations about the selected movie/series
:heavy_check_mark: Customized splash animation (credits: [Claudio Bonfati's pen](https://codepen.io/claudio_bonfati/pen/mdryxPv)) with characteristic Netflix sound
:heavy_check_mark: Play animation with characteristic Netflix sound
:heavy_check_mark: Google login
:heavy_check_mark: User Sign In & User Sign Up
:heavy_check_mark: Use of React hooks and custom hooks
:heavy_check_mark: Favourites list persistence (session storage)
:heavy_check_mark: Responsive layout
:heavy_check_mark: Swipeable movies list
:heavy_check_mark: Loading skeletons
:heavy_check_mark: Route animations and micro-interactions (handled with Framer Motion)
## :rocket: Technologies
- [TMDb API's](https://www.themoviedb.org/)
- [React](https://reactjs.org/)
- [React Hooks](https://reactjs.org/docs/hooks-intro.html)
- [React Hooks Form](https://react-hook-form.com/)
- [React Router](https://reactrouter.com/web/guides/quick-start)
- [Redux](https://redux.js.org/)
- [Redux Thunk](https://github.com/reduxjs/redux-thunk)
- [Redux Saga](https://redux-saga.js.org/)
- [Redux Persist](https://github.com/rt2zz/redux-persist)
- [Redux Logger](https://github.com/LogRocket/redux-logger)
- [Reselect](https://github.com/reduxjs/reselect)
- [Firebase](https://firebase.google.com/)
- [SCSS](https://sass-lang.com/)
- [SwiperJS](https://swiperjs.com/react)
- [Framer Motion](https://www.framer.com/motion/)
- [React Icons](https://react-icons.github.io/react-icons/)
- [Netlify](https://www.netlify.com) (have a look below) and [Vercel](https://vercel.com/) for the deploy and CI.
### Deploy configuration steps
1. Connect your GitHub account to Netlify
2. Select the project
3. In Settings → Build & Deploy → Set **Build command** to : **_npm run build_**
4. In Settings → Build & Deploy → Set **Publish directory** to : **_build_**
5. In Settings → Build & Deploy → Set **Environment variables** → Click on **Edit variables** and add yours (ie: TMBd's API key, Firebase configuration).
## 📸 Screenshots
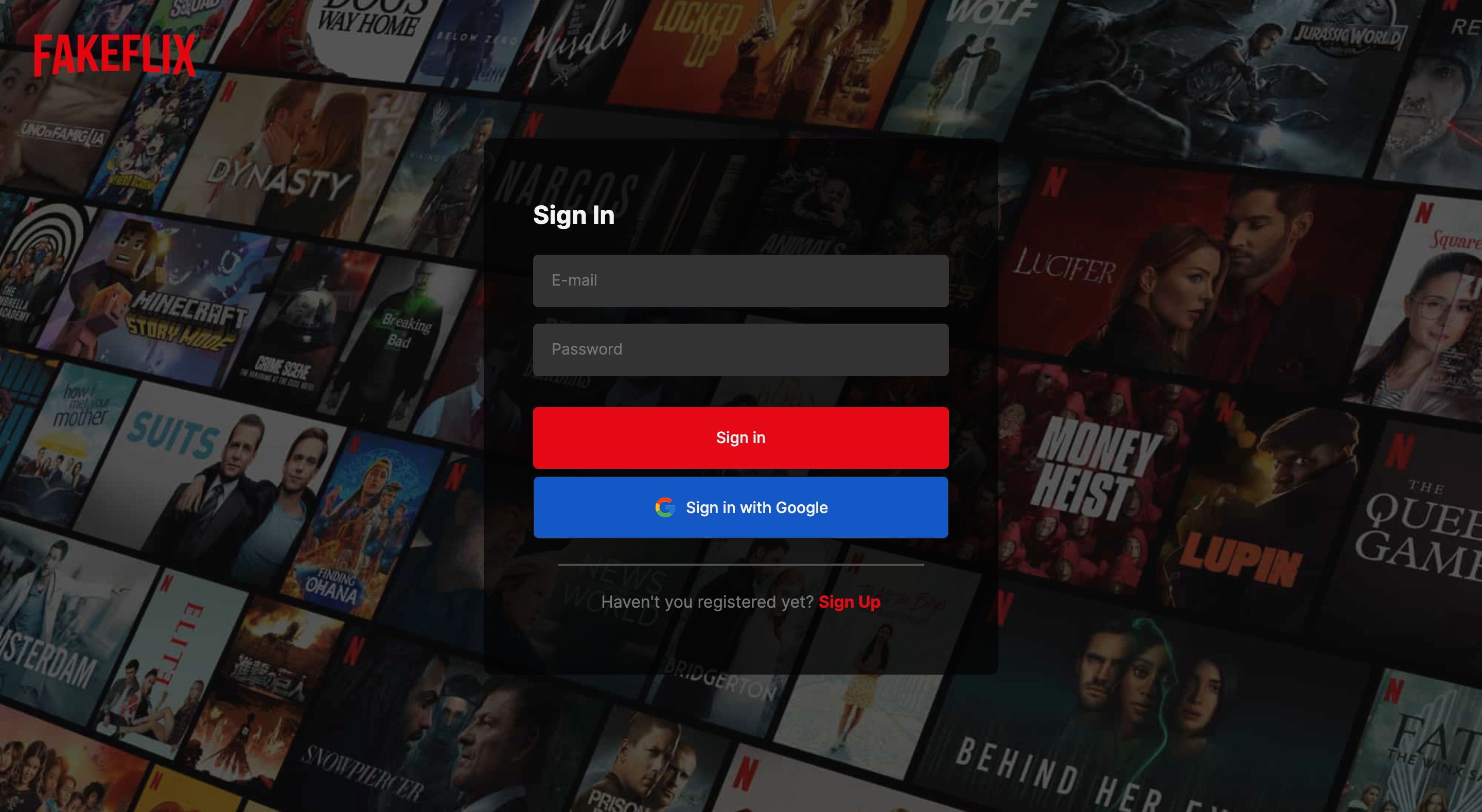
**Sign In**

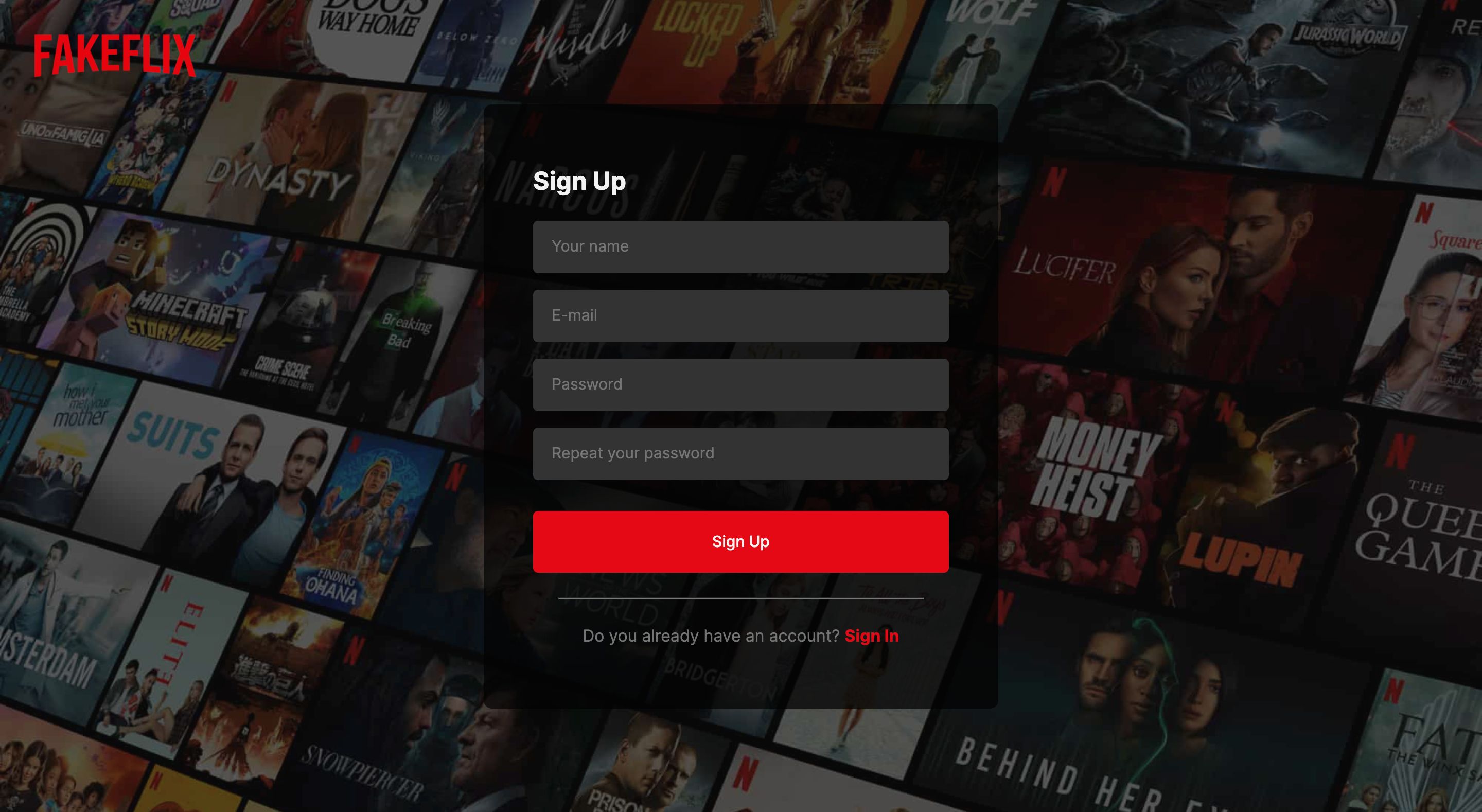
**Sign Up**

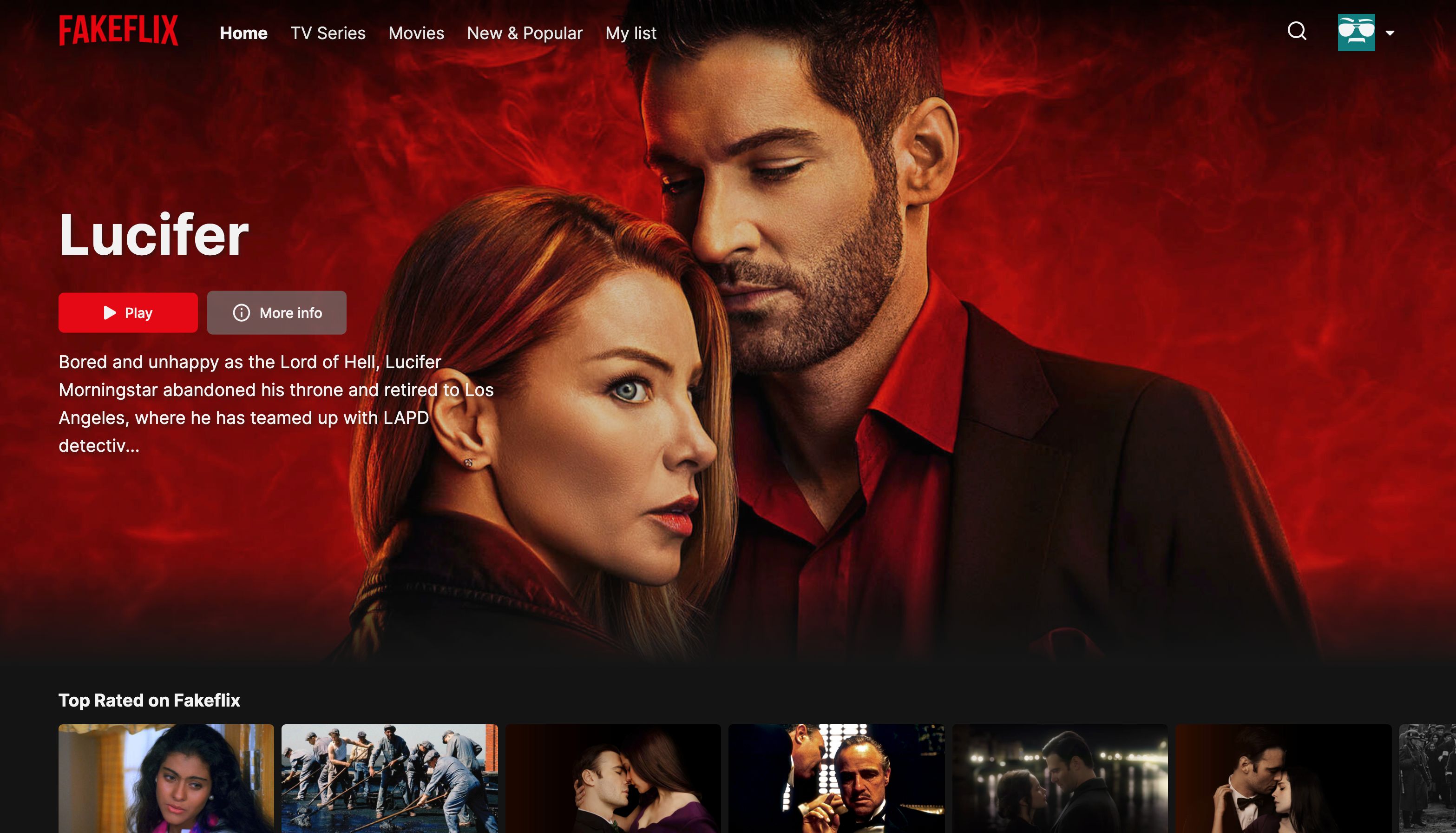
**Homepage**

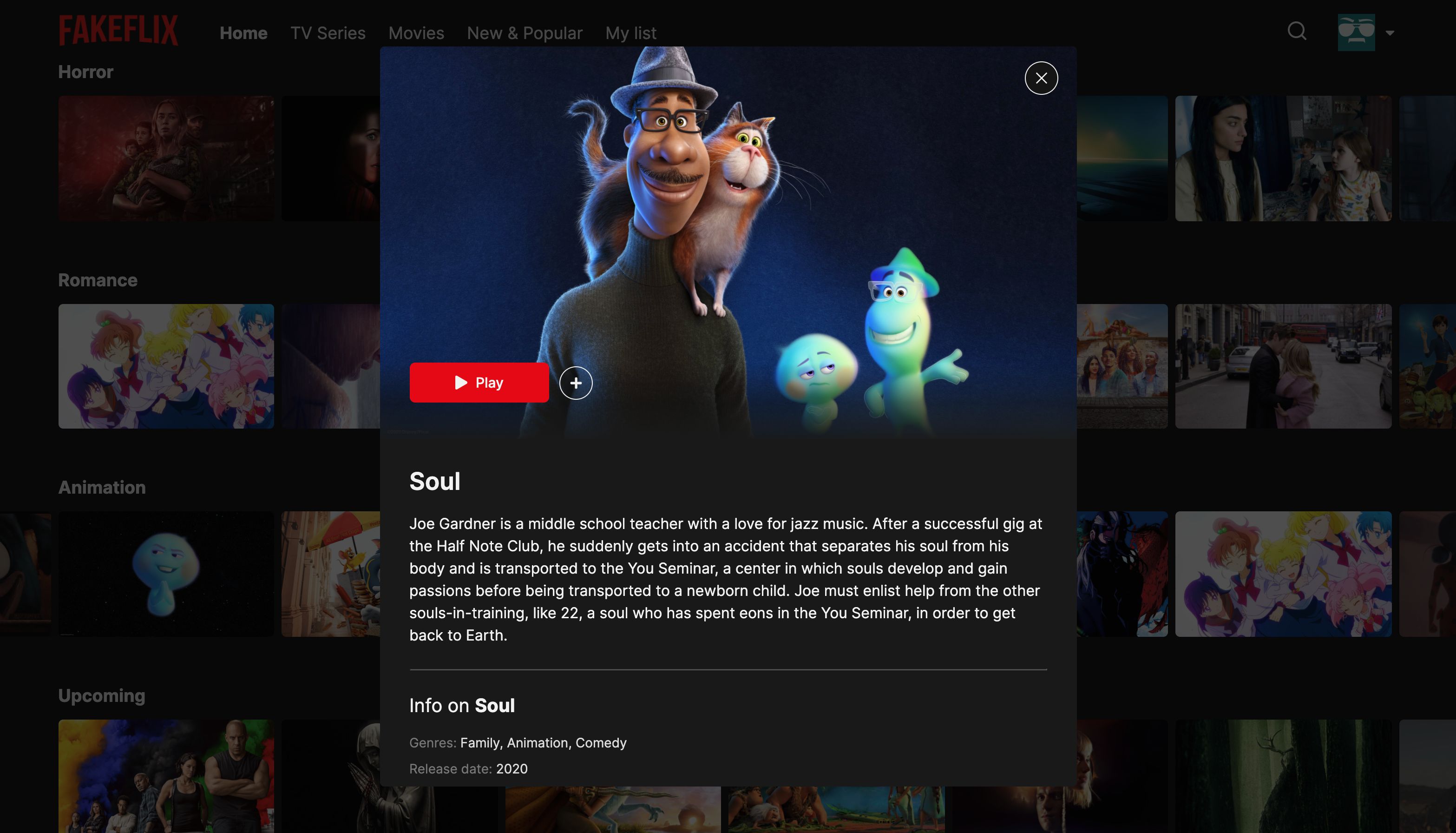
**Modal Detail**

**Mobile Experience**
https://user-images.githubusercontent.com/25078541/123543831-b8a35700-d750-11eb-84dc-b53e5a9a997a.mp4
**Desktop Experience**
https://user-images.githubusercontent.com/25078541/123811962-01474580-d8f4-11eb-83ba-66cded3f321f.mp4
## 👨🏻💻 Run Locally
- Clone the project
```bash
git clone https://github.com/Th3Wall/Fakeflix
```
- Go to the project directory
```bash
cd fakeflix
```
- Install dependencies
```bash
npm install
```
- Create a .env file
- Request an API key from TMDB and them add it to the .env file
```
REACT_APP_API_KEY=REACT_APP_API_KEY
```
- Create a project inside Google Firebase and export the configuration
- Add the configuration inside the .env file created previously
```
REACT_APP_FIREBASE_API_KEY=REACT_APP_FIREBASE_API_KEY
REACT_APP_FIREBASE_AUTH_DOMAIN=REACT_APP_FIREBASE_AUTH_DOMAIN
REACT_APP_FIREBASE_PROJECT_ID=REACT_APP_FIREBASE_PROJECT_ID
REACT_APP_FIREBASE_STORAGE_BUCKET=REACT_APP_FIREBASE_STORAGE_BUCKET
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=REACT_APP_FIREBASE_MESSAGING_SENDER_ID
REACT_APP_FIREBASE_APP_ID=REACT_APP_FIREBASE_APP_ID
REACT_APP_FIREBASE_MEASUREMEMT_ID=REACT_APP_FIREBASE_MEASUREMEMT_ID
```
- Start the server
```bash
npm start
```
## :white_check_mark: Requirements
Before starting :checkered_flag:, you need to have [Git](https://git-scm.com) and [Node](https://nodejs.org/en/) installed.
## 📝 License
[MIT](https://github.com/Th3Wall/Fakeflix/blob/main/LICENSE)
## ⭐ Star History
[](https://star-history.com/#Th3Wall/Fakeflix&Date)

