https://github.com/TheoTheDev/three-perf
https://github.com/TheoTheDev/three-perf
Last synced: 7 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/TheoTheDev/three-perf
- Owner: TheoTheDev
- License: mit
- Created: 2023-06-14T17:18:26.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-07-20T16:34:14.000Z (over 2 years ago)
- Last Synced: 2024-05-14T11:22:32.913Z (over 1 year ago)
- Language: TypeScript
- Size: 77.1 KB
- Stars: 33
- Watchers: 1
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-webxr-development - three-perf - badge] - Vanilla Three.js port of r3f-perf(opens in a new tab) (Debug / Avatar)
README
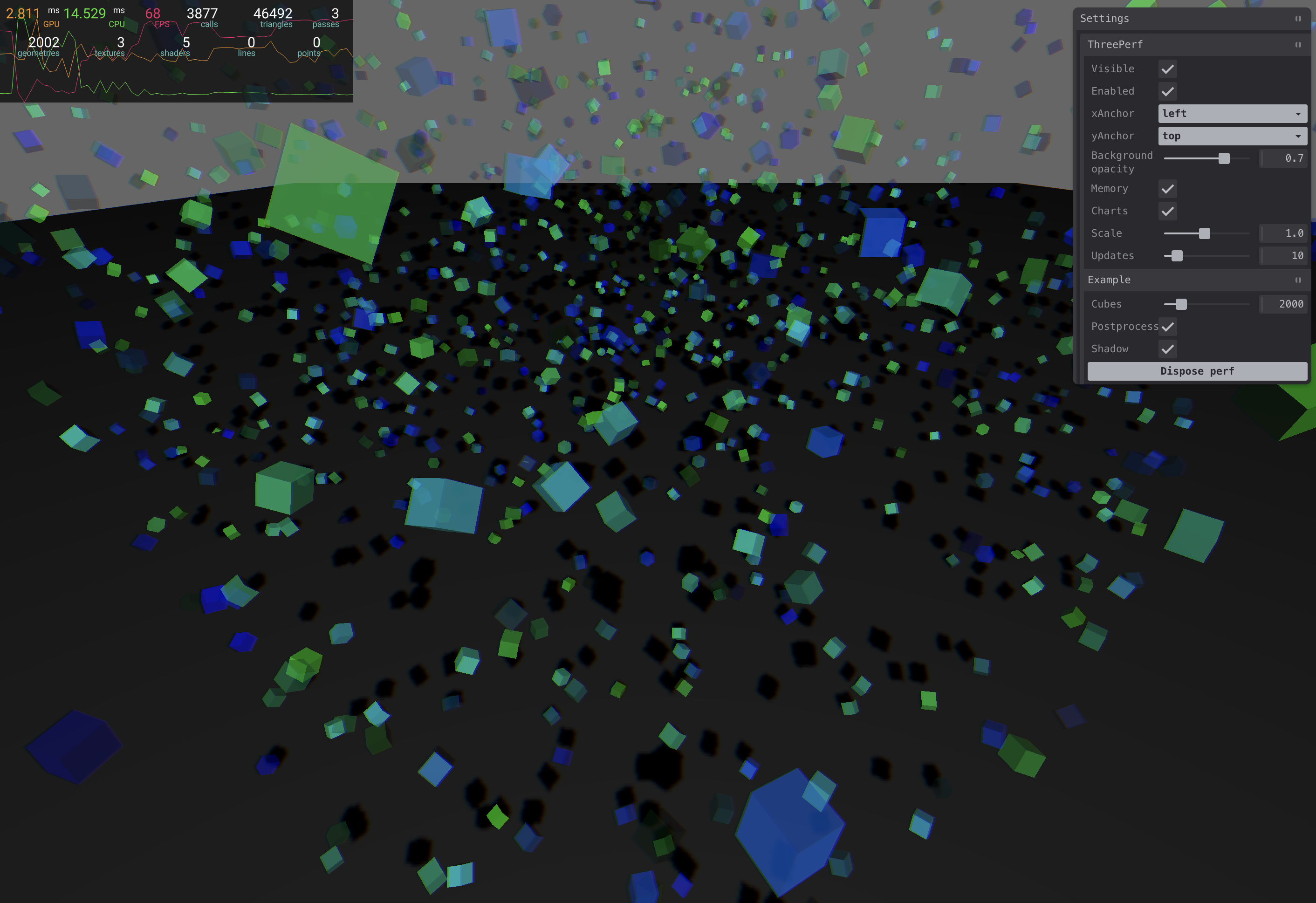
# three-perf
**[Changelog](https://github.com/TheoTheDev/three-perf/blob/main/CHANGELOG.md)**
Easily monitor the performances of your vanilla threeJS application.
Add the ThreePerf component anywhere in your Canvas [example].

## Installation
```bash
npm install three-perf --save-dev
```
## Options
```jsx
logsPerSecond?: number // Refresh rate of the logs [default 10]
renderer: THREE.WebGLRenderer // renderer you want to debug
domElement: HTMLElement // dom element to which stats block will be attached to
showGraph?: boolean // toggles cpu/gpu/fps graphs rendering
memory?: boolean // toggles memory info visiblity [like geos / textures / shaders etc count]
enabled?: boolean // toggles stats harvesting
visible?: boolean // stats are harvested, but stats panel is hidden
actionToCallUI?: string // by default is disabled [''], but if set and type this text in the tab window three-perf dev gui will be shown
guiVisible?: boolean, // default three-perf dev gui visiblity [falde by default]
backgroundOpacity?: number // stats block background opacity level [0.7 by default]
scale?: 1 // stats block scale [default 1]
anchorX?: 'left' | 'right' // default is left [stats container horrisontal anchor]
anchorY?: 'top' | 'bottom' // default is top [stats container vertical anchor]
```
## Usage
```jsx
import { ThreePerf } from 'three-perf'
const perf = new ThreePerf({
anchorX: 'left',
anchorY: 'top',
domElement: document.body, // or other canvas rendering wrapper
renderer: renderer // three js renderer instance you use for rendering
});
function () {
perf.begin();
// supports composer or multy-pass rendering
renderer.render( scene, camera );
perf.end();
}
```
### Maintainers :
- [`twitter 🐈⬛ @theo_the_dev`](https://twitter.com/theo_the_dev)
### Thanks
To [`twitter @utsuboco`](https://twitter.com/utsuboco) [this is port from r3f/pref to vanilla]