https://github.com/TonyGermaneri/canvas-datagrid
Canvas based data grid web component. Capable of displaying millions of contiguous hierarchical rows and columns without paging or loading, on a single canvas element.
https://github.com/TonyGermaneri/canvas-datagrid
component datagrid datatable web-component
Last synced: 9 months ago
JSON representation
Canvas based data grid web component. Capable of displaying millions of contiguous hierarchical rows and columns without paging or loading, on a single canvas element.
- Host: GitHub
- URL: https://github.com/TonyGermaneri/canvas-datagrid
- Owner: TonyGermaneri
- License: bsd-3-clause
- Created: 2016-11-28T12:14:50.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2024-01-10T18:42:32.000Z (almost 2 years ago)
- Last Synced: 2024-10-29T15:23:13.442Z (about 1 year ago)
- Topics: component, datagrid, datatable, web-component
- Language: JavaScript
- Homepage:
- Size: 50.4 MB
- Stars: 1,437
- Watchers: 41
- Forks: 186
- Open Issues: 146
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-canvas - canvas-datagrid - datagrid.js.org/demo.html)] - Canvas based data grid web component. Capable of displaying millions of contiguous hierarchical rows and columns without paging or loading, on a single canvas element.   (Libraries / Spreadsheet)
- awesome-list - canvas-datagrid
README
# canvas-datagrid
[Demo](https://canvas-datagrid.js.org/examples/create-new-grid)

[](https://www.npmjs.com/package/canvas-datagrid)
[](https://opensource.org/licenses/BSD-3-Clause)
[](https://www.webcomponents.org/element/TonyGermaneri/canvas-datagrid)
- Works with Firefox, Edge, Safari and Chrome.
- Native support for touch devices (phones and tablets).
- Rich [documentation](https://canvas-datagrid.js.org/), [tutorials](https://canvas-datagrid.js.org/#tutorials), and [slack support](https://canvas-datagrid.slack.com/).
- Single canvas element, drawn in immediate mode, data size does not impact performance.
- Support for unlimited rows and columns without paging or loading.
- Rich API of events, methods and properties using the familiar W3C DOM interface.
- Extensible styling, filtering, formatting, resizing, selecting, and ordering.
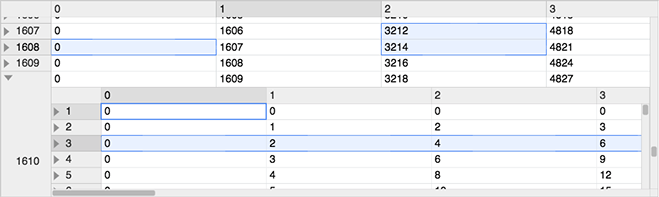
- Support for hierarchal drill in style row level inner grids as well grids in cells.
- Customizable hierarchal context menu.
- Built in and custom styles.
- W3C Web Component. Works in all frameworks.
- Per-user styles, column sizes, row sizes, view preferences and settings using localStorage.
- Small file size
[Documentation](https://canvas-datagrid.js.org/)
[Tutorials](https://canvas-datagrid.js.org/#tutorials)
[Slack Support](https://canvas-datagrid.slack.com/) (message author for invite)
[Style Builder](https://canvas-datagrid.js.org/styleBuilder.html)
[Download latest version (minified)](https://canvas-datagrid.js.org/canvas-datagrid.js)
[Tests](https://canvas-datagrid.js.org/test/tests.html)
[Source Code](https://github.com/TonyGermaneri/canvas-datagrid)
[Latest Test Coverage](https://canvas-datagrid.js.org/build/report/lcov-report/index.html)
## Installation
With [npm](https://www.npmjs.com/package/canvas-datagrid)
```console
npm install canvas-datagrid
```
Place the single source file `./dist/canvas-datagrid.js` in your web page using a script tag that points to the source or use webpack.
```html
```
Alternatively, instead of downloading and installing, you can link directly to an NPM CDN like [unpkg.com](https://unpkg.com).
```html
```
A function will be added to the global scope of the web page called `canvasDatagrid` as well as module loader definitions.
## Getting started
Works [with webpack](https://canvas-datagrid.js.org/amdDemo.html), [without webpack](https://canvas-datagrid.js.org/demo.html) or as a [web component](https://canvas-datagrid.js.org/webcomponentDemo.html).
No matter how you load it, `canvasDatagrid` is declared in the global scope.
Canvas-datagrid is a [Web Component](https://www.webcomponents.org/element/TonyGermaneri/canvas-datagrid) when
in a compatible browser, otherwise it is a `` tag.
## Using pure JavaScript
```js
var grid = canvasDatagrid();
document.body.appendChild(grid);
grid.data = [
{ col1: 'row 1 column 1', col2: 'row 1 column 2', col3: 'row 1 column 3' },
{ col1: 'row 2 column 1', col2: 'row 2 column 2', col3: 'row 2 column 3' },
];
```
## Using Web Component
```html
[ {"col1": "row 1 column 1", "col2": "row 1 column 2", "col3": "row 1 column
3"}, {"col1": "row 2 column 1", "col2": "row 2 column 2", "col3": "row 2
column 3"} ]
```
or
```js
var grid = document.createElement('canvas-datagrid');
grid.data = [
{ col1: 'row 1 column 1', col2: 'row 1 column 2', col3: 'row 1 column 3' },
{ col1: 'row 2 column 1', col2: 'row 2 column 2', col3: 'row 2 column 3' },
];
```
## Using Vue
```vue
```
## More Demos
- [Using Vue](https://canvas-datagrid.js.org/vueExample.html)
- [Using Webpack3: AMD](https://canvas-datagrid.js.org/amdDemo.html)
- [Using React](https://canvas-datagrid.js.org/reactExample.html)
- [Web component example](https://canvas-datagrid.js.org/webcomponentDemo.html)
- [Loading data with XHR](https://canvas-datagrid.js.org/demo.html)
- [Sparkline example](https://canvas-datagrid.js.org/sparklineDemo.html)
- [XHR data paging demo Jeopardy Questions API](https://canvas-datagrid.js.org/xhrPagingDemo.html)
Note about XHR paging demo: Thanks to [jservice](http://jservice.io/) for the use of the free paging API. You must "load unsafe scripts" or relevant command to allow HTTPS (github) to make XHR requests to HTTP (Jeopardy Questions API). There is nothing unsafe about this.
## Building & Testing
To install development dependencies. Required to build or test.
npm install
To build production and debug versions:
npm run build
To build documentation:
npm run build:docs
To build types:
npm run build:types
To run tests. Note: Headless tests will mostly fail due to lack of headless canvas pixel detection support. Use VM testing or your browser.
npm test
### Windows 10 WSL Testing
*This is info for wsl version 1. v2 seems to be [different](https://dev.to/davelsan/comment/nnf5).*
- `CHROME_BIN` needs to be set to the location of your Google Chrome exe in Windows. (e.g. `/mnt/c/Program Files (x86)/Google/Chrome/Application/chrome.exe`)
*in WSL, `export CHROME_BIN='path/to/chrome'`*
- Chrome needs access to [karma's temp folder](https://stackoverflow.com/a/56204265/292067).
- Create a `tmp` folder on the same Windows drive as your repo.
- set `TEMP` to a folder that exists on the same Windows drive as your repo. (matching capitalization probably matters)
*in WSL, `export TEMP='/Temp/karma'`, if your repo is on drive C, then create folder C:\Temp\karma*
- karma.conf.js needs to be edited
- Change the browser from `ChromeHeadless` to `Chrome`
- Modify to run ChromeHeadless without sandboxing. This is not ideal, but it seems to be necessary in [WSL](https://github.com/microsoft/WSL/issues/3282) and [Linux containers](https://docs.travis-ci.com/user/chrome#sandboxing) ([see also](https://github.com/karma-runner/karma-chrome-launcher/issues/158#issuecomment-339265457))
- Add a custom launcher
```
customLaunchers: {
ChromeHeadlessNoSandbox: {
base: 'ChromeHeadless',
flags: ['--no-sandbox']
}
}
```
- Change the browser from `ChromeHeadless` to `ChromeHeadlessNoSandbox`