https://github.com/Trendyol/StateLayout
StateLayout is a simple-use Android layout library which handles Loading, Content and Error states
https://github.com/Trendyol/StateLayout
Last synced: 3 months ago
JSON representation
StateLayout is a simple-use Android layout library which handles Loading, Content and Error states
- Host: GitHub
- URL: https://github.com/Trendyol/StateLayout
- Owner: Trendyol
- License: apache-2.0
- Archived: true
- Fork: true (erkutaras/StateLayout)
- Created: 2018-11-13T20:31:27.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-12T07:07:58.000Z (over 2 years ago)
- Last Synced: 2025-03-22T05:33:02.483Z (3 months ago)
- Language: Kotlin
- Size: 3.03 MB
- Stars: 41
- Watchers: 14
- Forks: 6
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-list - Trendyol/StateLayout - StateLayout is a simple-use Android layout library which handles Loading, Content and Error states (Kotlin)
README
# StateLayout
[](https://jitpack.io/#Trendyol/StateLayout)
[](https://android-arsenal.com/details/1/7435)
[](https://www.android.com)
[](https://kotlinlang.org)
[](https://opensource.org/licenses/Apache-2.0)


StateLayout is a simple-use Android layout library which handles Loading, Content and Error/Info states for the activity/fragment/view.
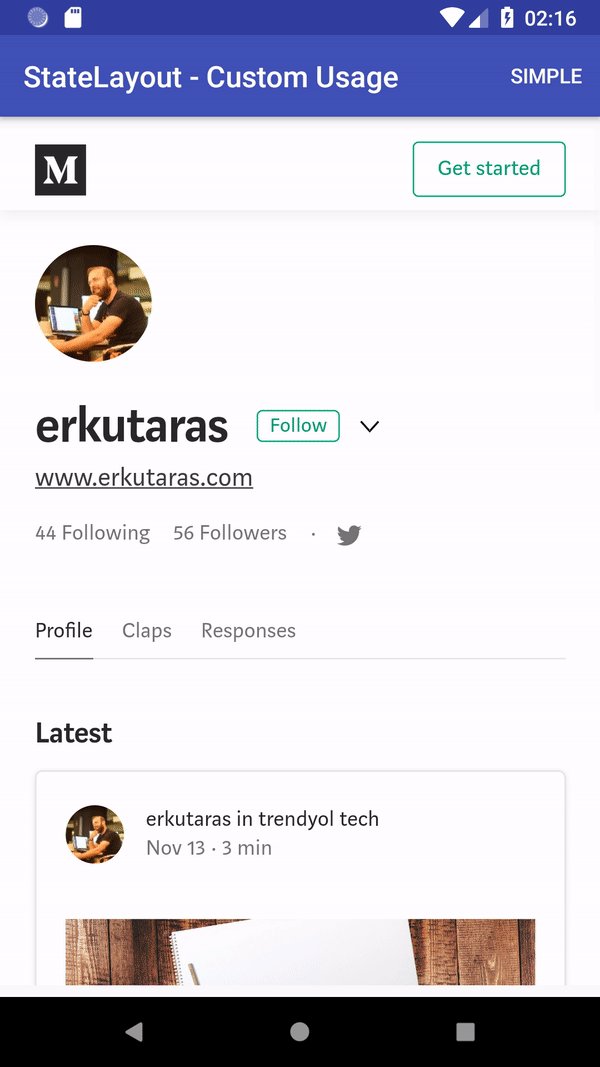
This library is developed to show main states of the related screens/views. These main states are: **LOADING**, **DISPLAY CONTENT**, **LOADING WITH CONTENT** and **ERROR/INFO**. When developing any Android project, the states aren't clear for many of the developers except CONTENT. To solve state problem, this layout-library can be implemented easily.
With using StateLayout in your layout resources as a root view, you can easily change states of the views with calling functions of StateLayout like loading(), content(), info(), etc.
The structure of StateLayout bases on view visibility changing. The layout has three container(loading, info, loading with content) and just one direct child can be placed in as content. This one direct child architecture(like [ScrollView][3]) is selected for preventing state confusion.
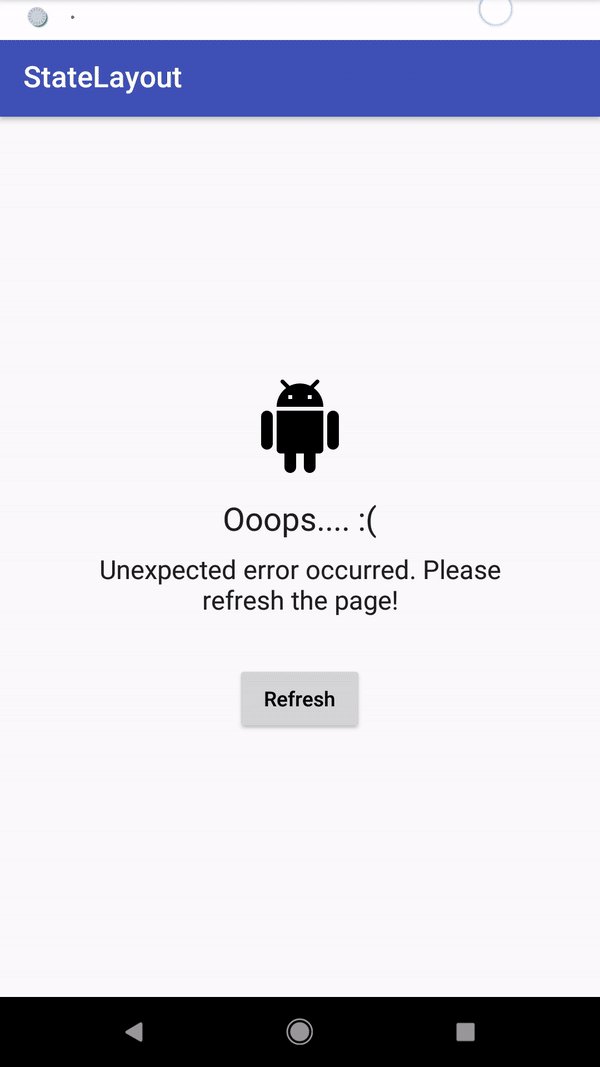
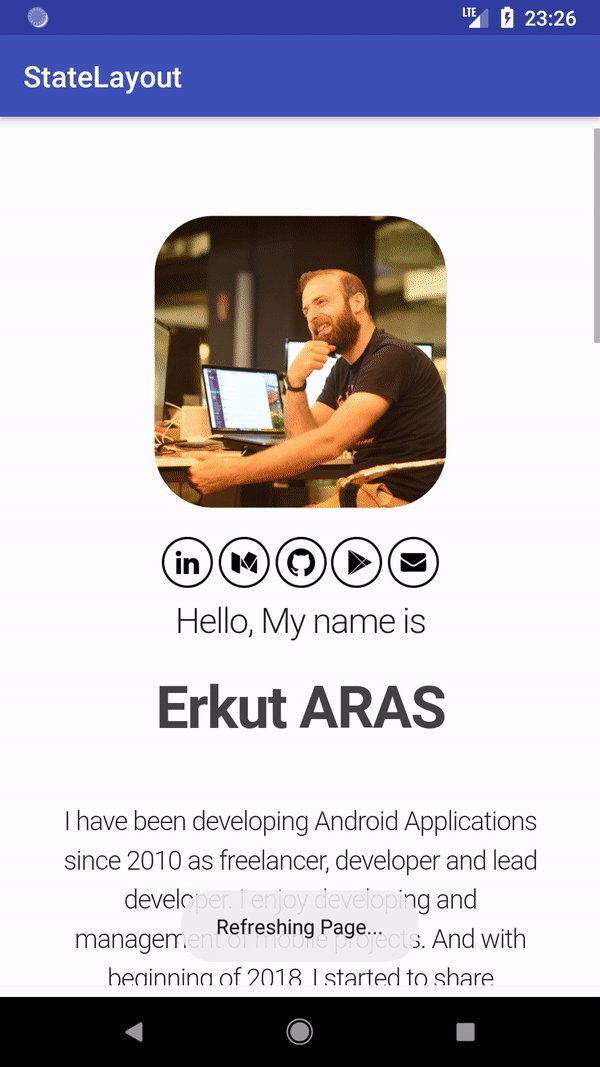
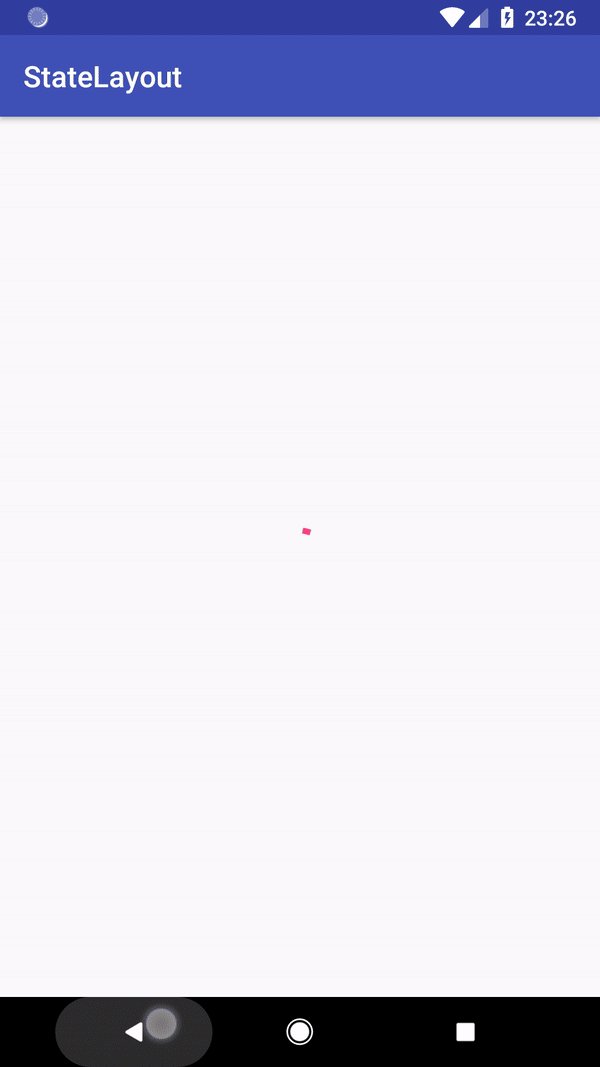
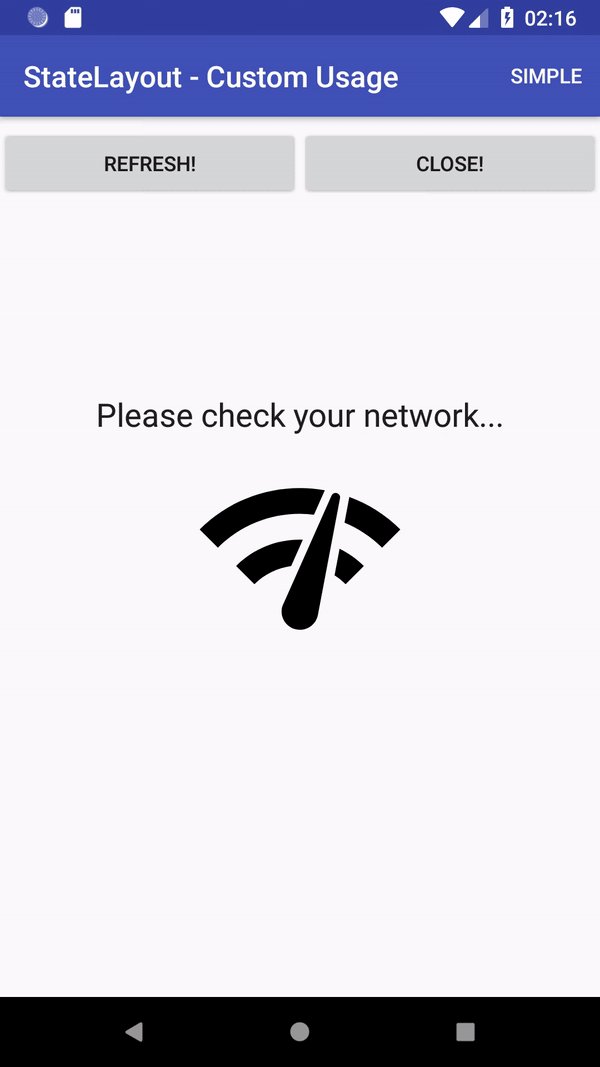
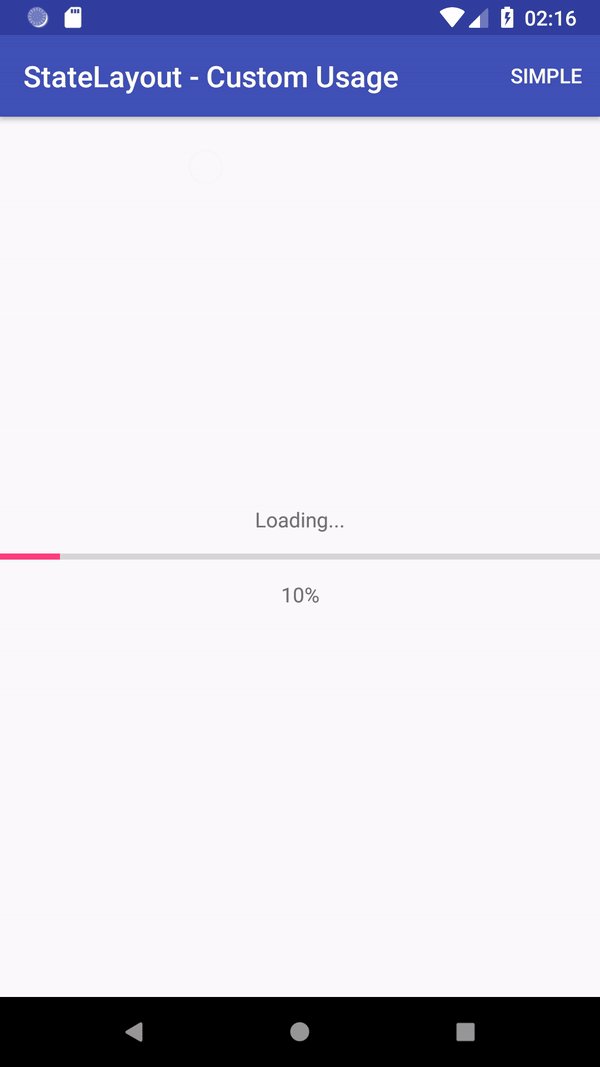
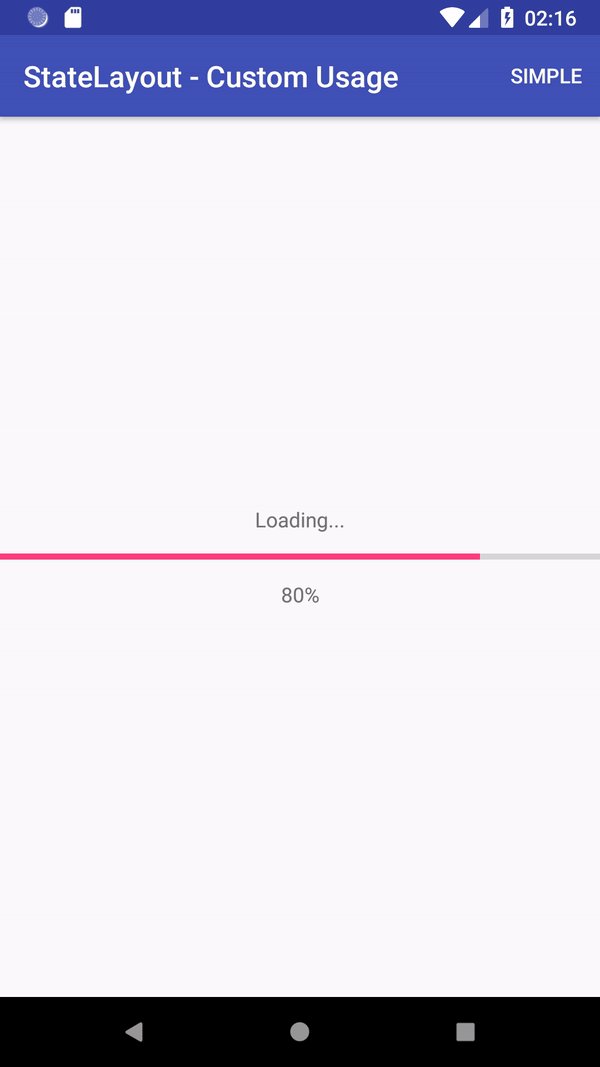
Loading layout(layout_state_loading.xml) is a simple layout that has just one ProgressBar with accent color at the center of the screen. Loading-with-Content layout(layout_state_loading_with_content.xml) has also one ProgressBar, but this one is horizantal and placed on top of the screen. Info layout(layout_state_info.xml) can be used both for info and error states that has image, title, message and a button.
## Gradle
**Step 1.** Add the JitPack repository to your root build.gradle at the end of repositories:
```
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
**Step 2.** Add the library dependency to your project build.gradle:
```
dependencies {
implementation 'com.github.Trendyol:StateLayout:$state_layout_version'
}
```
## Usage
Simple flow for your application: First of all, add StateLayout to where you want to change states and add one direct child within that layout. After that, when your releated screen is opened, call stateLayout.loading() and request the API. After the response, change the state accocrding to the response. If there is no error, call stateLayout.content(), otherwise call info state's functions. If you want to show loading and request to API, when the content is visible, call stateLayout.loadingWithContent() and request. When the api call ended, you can change the state.
### 1. Simple Usage
- If you want to change or update design of the layouts(layout_state_loading.xml, layout_state_loading_with_content.xml, layout_state_info.xml), create layouts with **SAME** name in your project.
- To use info state functions like stateLayout.infoImage(), please use **same ids** fot the views.
**Sample code:**
```xml
```
```kotlin
val stateLayout = findViewById(R.id.stateLayout)
// loading
stateLayout.loading()
// content
stateLayout.content()
// loading with content
stateLayout.loadingWithContent()
// error/info
stateLayout.infoImage(R.drawable.ic_android_black_64dp)
.infoTitle("Ooops.... :(")
.infoMessage("Unexpected error occurred. Please refresh the page!")
.infoButton("Refresh", onStateLayoutListener)
// error/info
stateLayout.info()
```
### 2. Custom Usage
- If you want to fully change your custom layouts which are used in StateLayout, you can use **sl_loadingLayout**, **sl_infoLayout**, **sl_loadingWithContentLayout**. These attributes values can be layout references.
```xml
```
- **state** attribute can be used for initial state for layout. Values of state attributes:
```
loading / content / info / loading_with_content / error / empty / none
```
```kotlin
val stateLayout = findViewById(R.id.stateLayout)
// custom loading
stateLayout.loading(R.layout.layout_custom_loading)
// content
stateLayout.content()
// custom loading with content
stateLayout.loadingWithContent(R.layout.layout_custom_loading_with_content)
// custom error/info
stateLayout.info(R.layout.layout_custom_info)
```
### 3. Using Animation
- Animations are also supported for LOADING and LOADING_WITH_CONTENT states after 1.3.0. If you want to use animation in the states, you need to use ids which are implemented in the library.
**ids:**
```customView_state_layout_loading``` can be used in layout_state_loading.xml or your custom loading layout. ```customView_state_layout_with_content``` can be used in layout_state_loading_with_content.xml or your custom loading wit content layout.
**attrs:**
```sl_loadingAnimation``` can be used for LOADING state. ```sl_loadingWithContentAnimation``` can be used for LOADING_WITH_CONTENT state
```xml
```
```kotlin
val stateLayout = findViewById(R.id.stateLayout)
val animation = AnimationUtils.loadAnimation(context, R.anim.anim_blink)
// loading with animation if the view id's is customView_state_layout_loading
stateLayout.loadingAnimation(animation)
// loading with animation if the view id's is customView_state_layout_with_content
stateLayout.loadingWithContentAnimation(animation)
```
## Issues
If you've found an error in this library, please file an [issue][1].
## Contributing
Patches and new features are encouraged, and may be submitted by [forking this project][2] and submitting a pull request through GitHub.
[1]: https://github.com/erkutaras/StateLayout/issues
[2]: https://github.com/erkutaras/StateLayout/fork
[3]: https://developer.android.com/reference/android/widget/ScrollView
# License
Copyright 2018-2019 erkutaras
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.