https://github.com/Tripwire/octagon
Semantic-UI-React Themed Component Library
https://github.com/Tripwire/octagon
Last synced: 9 months ago
JSON representation
Semantic-UI-React Themed Component Library
- Host: GitHub
- URL: https://github.com/Tripwire/octagon
- Owner: Tripwire
- License: other
- Archived: true
- Created: 2016-12-22T18:55:45.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2019-03-19T09:24:53.000Z (almost 7 years ago)
- Last Synced: 2024-10-06T18:18:11.098Z (about 1 year ago)
- Language: JavaScript
- Homepage: https://tripwire.github.io/octagon
- Size: 39.3 MB
- Stars: 18
- Watchers: 9
- Forks: 8
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome - octagon - Semantic-UI-React Themed Component Library (JavaScript)
README
# octagon

[](https://circleci.com/gh/Tripwire/octagon)  [](https://github.com/semantic-release/semantic-release) [](https://greenkeeper.io/)

## description
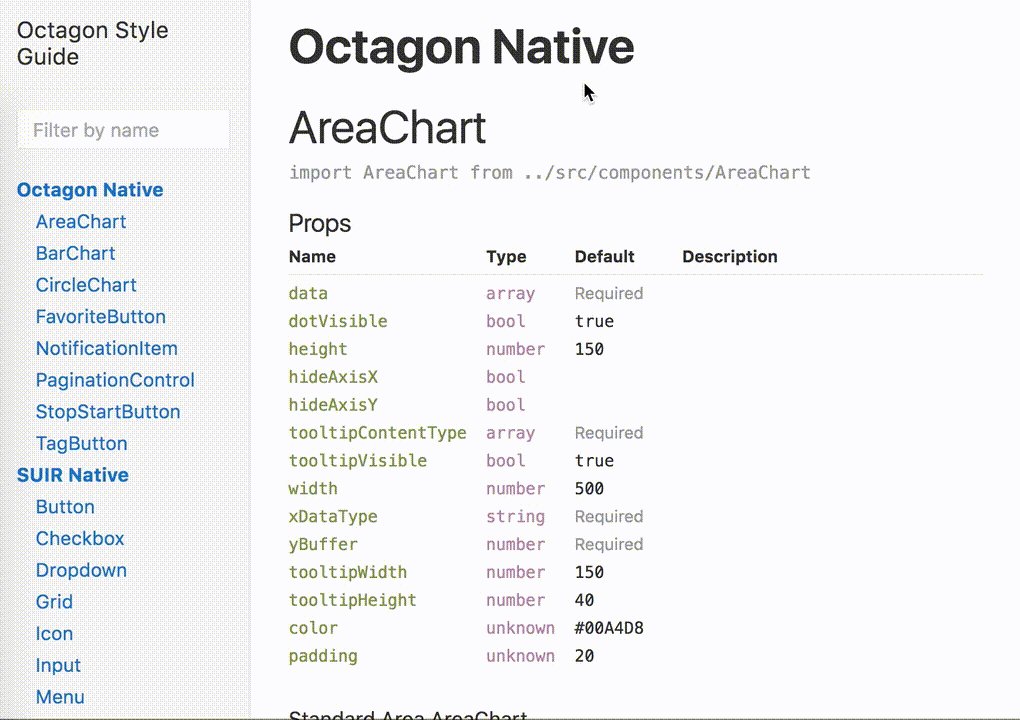
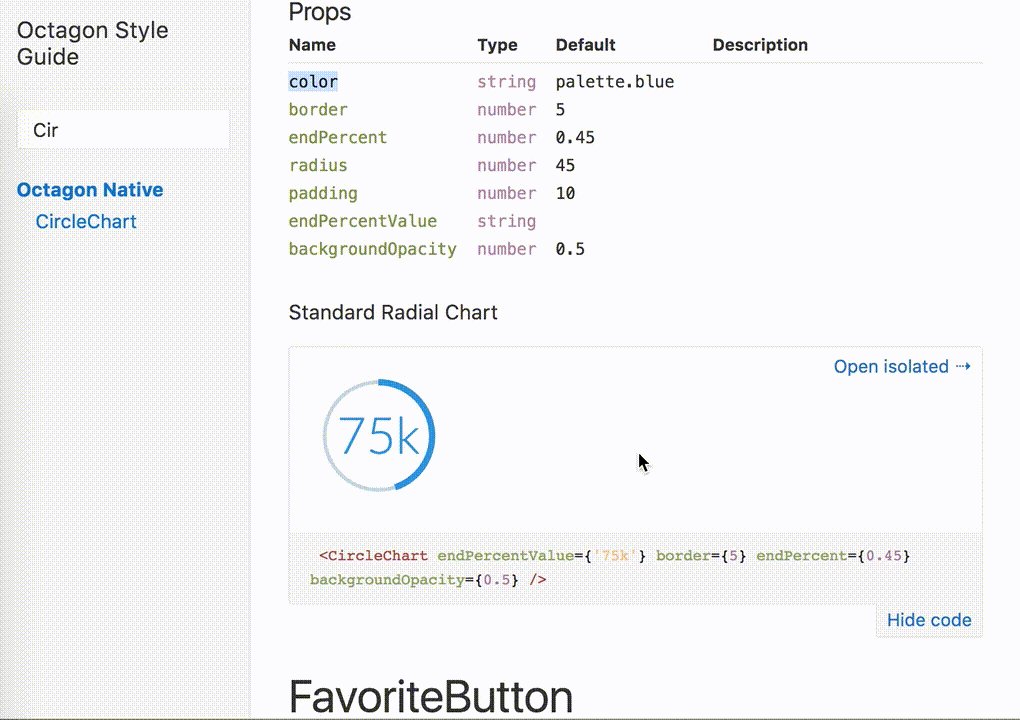
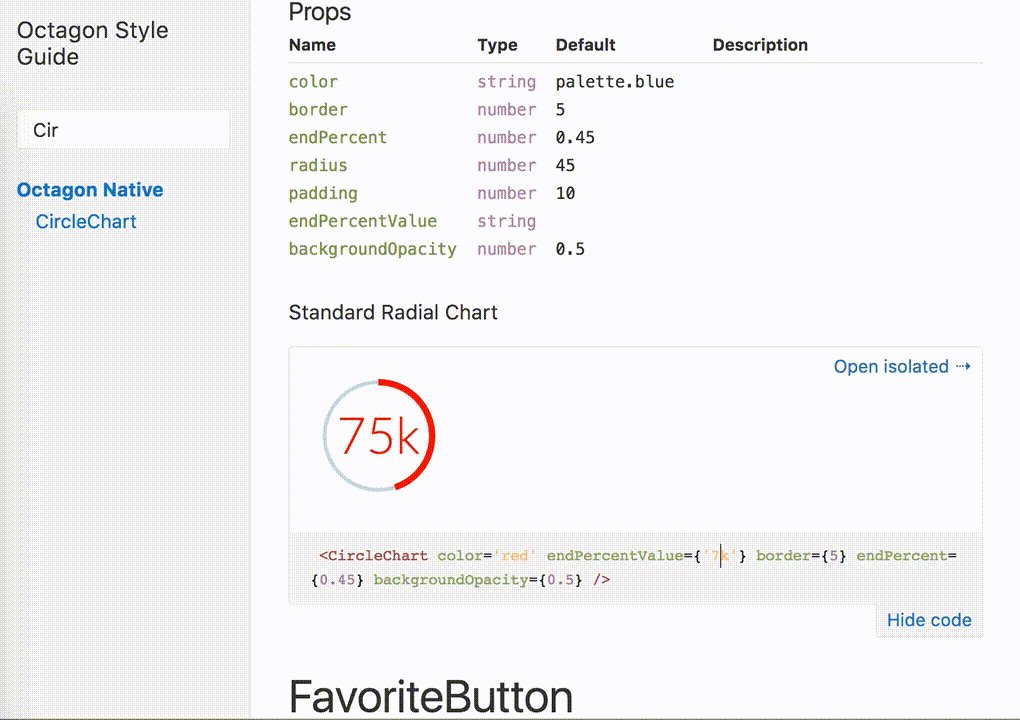
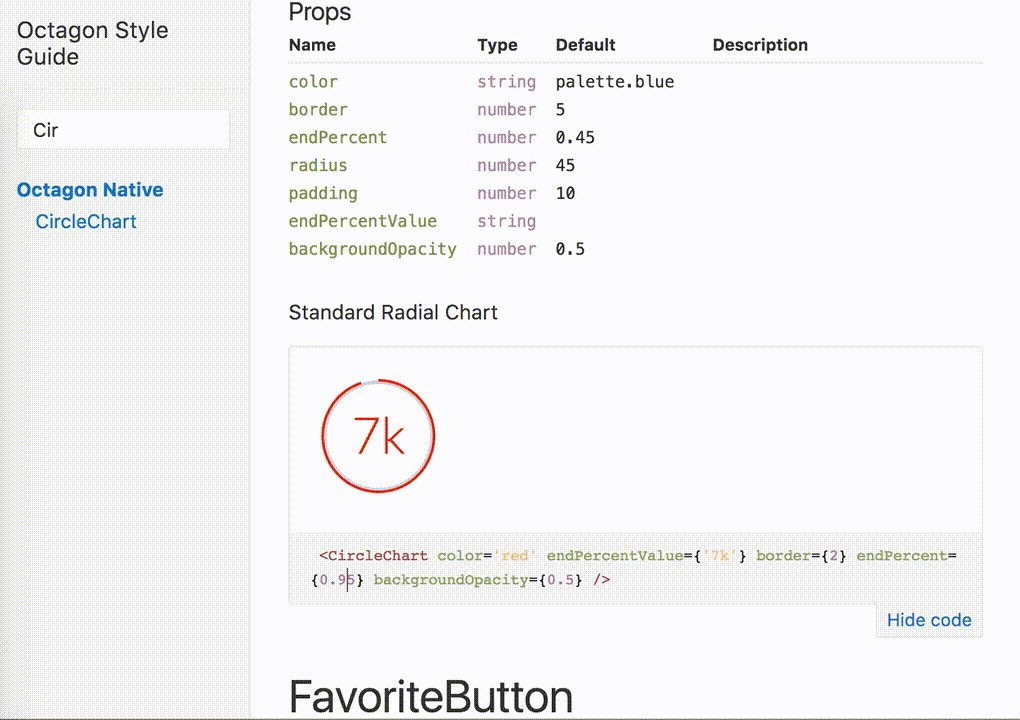
octagon is a react component library. it is built on top of Semantic UI React (SUIR). You can see examples of the components and tinker with the API via our [interactive library documentation](https://tripwire.github.io/octagon/)**.
this package provides:
- a custom semantic-ui theme
- a set of supplementary react components beyond those provided by SUIR
_note: if you are looking for a ground up framework, please instead jump directly to [semantic-ui-react](http://react.semantic-ui.com/), as this project is generally just an opionionated implementation of the SUI ecosystem._
## installation
to install and use this project within your project, simply clone the react-octagon project and use yarn to install it.
`yarn add react-octagon` or `yarn add --dev react-octagon`
## usage
using octagon components in your app is easy:
- import octagon's CSS
- import components from the lib, or from SUIR
```js
import 'react-octagon/lib/styles/semantic.css'
import { FavoriteButton } from 'react-octagon'
import { Segment } from 'semantic-ui-react'
class MyWigdet () {
render () {
return (
)
}
}
```
you can interact with octagon components on our [interactive styleguide](https://tripwire.github.io/octagon/). you can also [launch this locally](#starting-the-environment), which will be especially valuable if you want to develop new components. built on [Styleguidist](https://github.com/styleguidist/react-styleguidist).
### react component api distribution
**useful** if you've `yarn link`ed your front-end project with `octagon` and want to iterate on components without suffering the build/publish lifecycle for `octagon`. you must run `yarn build` to get a fresh set of react components!
## contributing
please see [CONTRIBUTING.md](CONTRIBUTING.md) for all development.