https://github.com/TyCoding/tumo
:rocket: Best Beautiful Java Blog
https://github.com/TyCoding/tumo
Last synced: 7 months ago
JSON representation
:rocket: Best Beautiful Java Blog
- Host: GitHub
- URL: https://github.com/TyCoding/tumo
- Owner: TyCoding
- License: mit
- Created: 2018-10-30T03:03:29.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-02-22T08:46:25.000Z (almost 3 years ago)
- Last Synced: 2024-11-18T09:32:47.643Z (about 1 year ago)
- Language: JavaScript
- Homepage: https://tumo.tycoding.cn
- Size: 3.45 MB
- Stars: 668
- Watchers: 20
- Forks: 257
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-wiki-java - TyCoding/tumo
README
# Tumo Blog
> Tumo Blog 是一个简洁美观的博客系统,基于SpringBoot2.X + Vue.js。
 [](https://github.com/TyCoding/tumo/stargazers) 
[Tumo](https://github.com/TyCoding/tumo) 是一款基于SpringBoot2.x构建的博客系统。[Tumo](https://github.com/TyCoding/tumo) 系统具有简洁、规范的代码设计,借助Vue.js、Thymeleaf构建传统单体架构项目;与此同时,[Tumo-Vue](https://github.com/TyCoding/tumo-vue) 前后端分离架构的系统也应运而生。两款项目采用相同的后端逻辑实现,区别在于前者采用了单体架构,而后者使用Vue2.x实现前后端分离架构。两者的结合更好的帮助开发者熟悉SpringBoot框架快速开发并学习项目如何从单体架构过度到前后端分离架构。
- 在线预览:[http://tumo.tycoding.cn/](http://tumo.tycoding.cn/)
- 后台地址:[http://tumo.tycoding.cn/login](http://tumo.tycoding.cn/login)
- 开发文档:[http://docs.tumo.tycoding.cn/#/](http://docs.tumo.tycoding.cn/#/)
## Vue版本
在本博客后端项目的基础上,开发了基于Vue单页面的版本,是你**从单体架构过度到前后端分离架构**的最佳实践。
项目源码:[https://github.com/TyCoding/tumo-vue](https://github.com/TyCoding/tumo-vue) 希望大家star、fork支持。
## 技术选型
| Name | Version | Env | Version |
| -- | -- | -- | -- |
| SpringBoot | 2.3.1.RELEASE | JDK | 1.8 |
| Mybatis | 2.1.3 | MySQL | 5.7 |
| Spring-Shiro | 1.5.2 | IDEA | 2020.1 |
## 文档
手摸手教你SpringBoot项目实战。
项目开发、使用文档请移步:[http://docs.tumo.tycoding.cn](http://docs.tumo.tycoding.cn)
文档将在我的公众号 **程序员涂陌** 第一时间发布,请持续关注!
| 程序员涂陌 |
| ----------------------------------------------------------- |
|  |
## 请喝果汁
| Alipay | WechatPay |
| ---------------------------------------------------------- | ---------------------------------------------------------- |
|  |  |
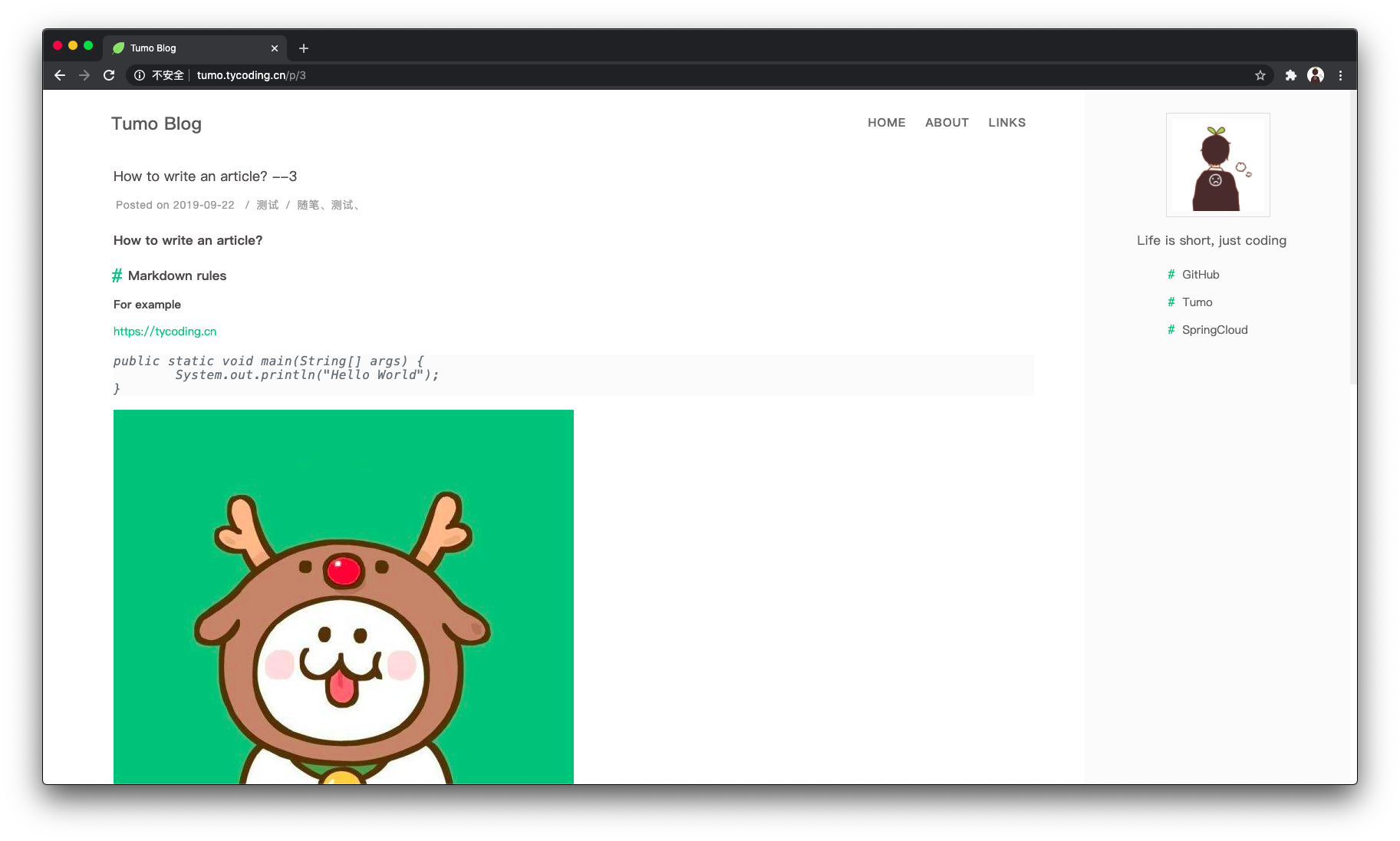
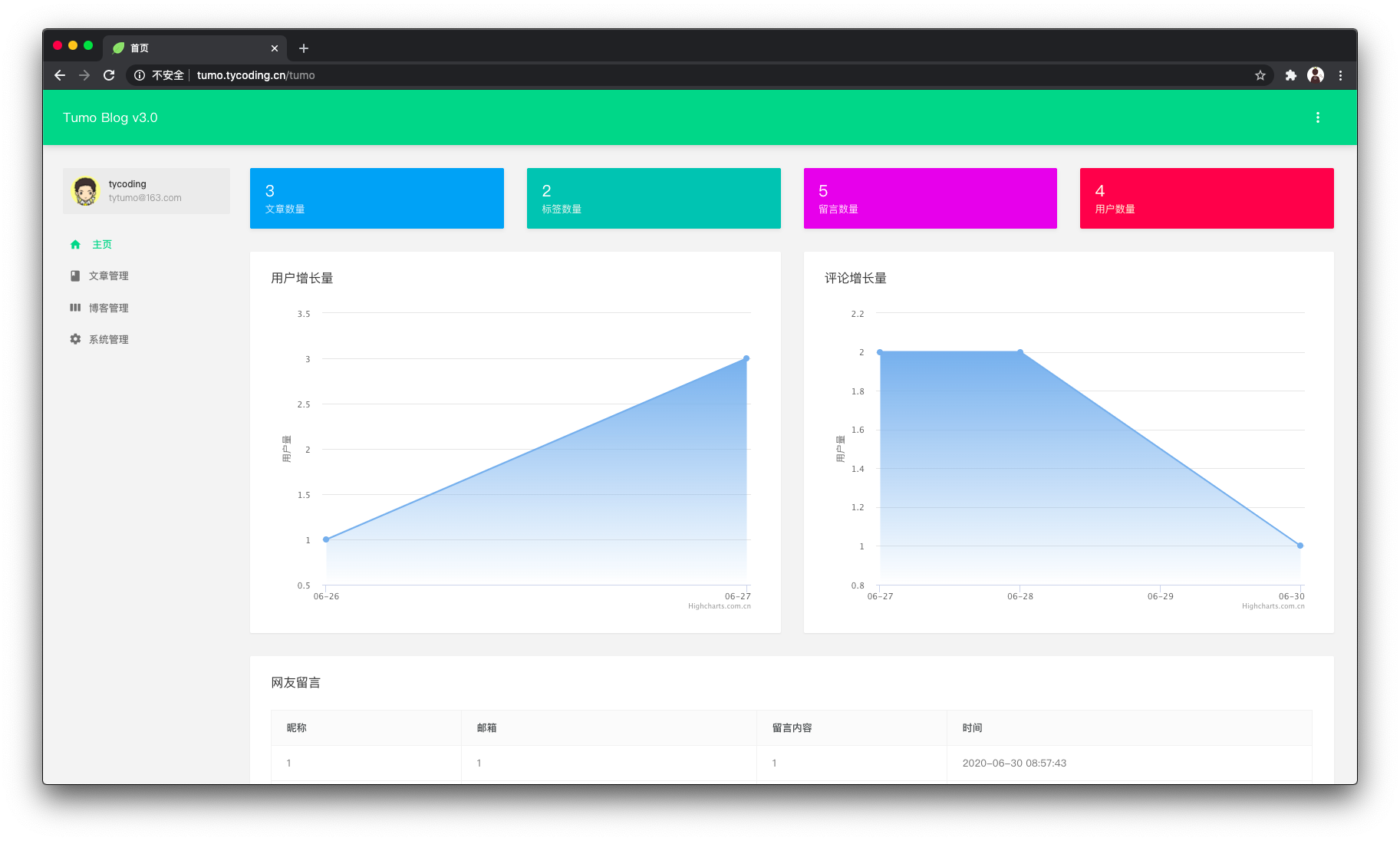
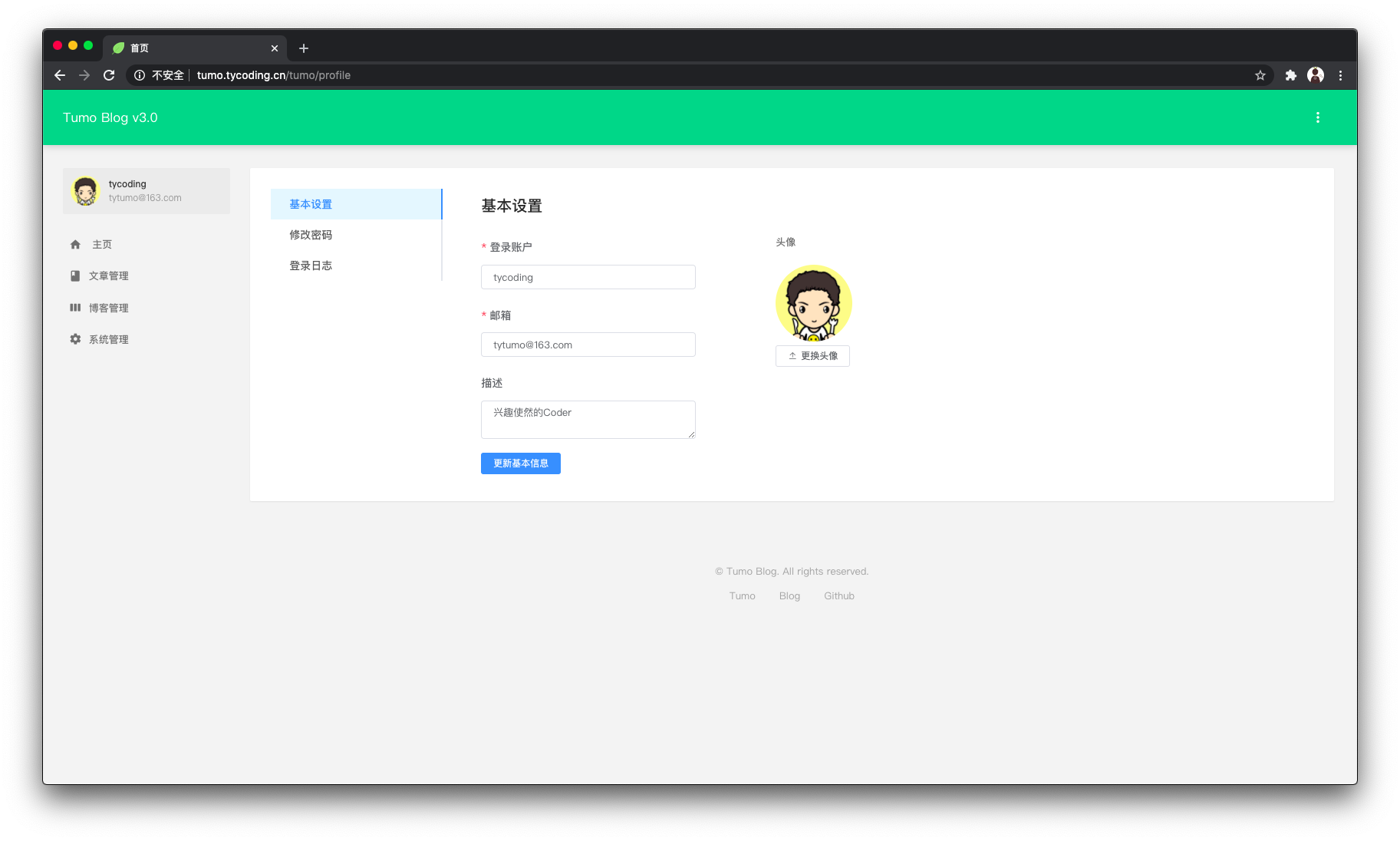
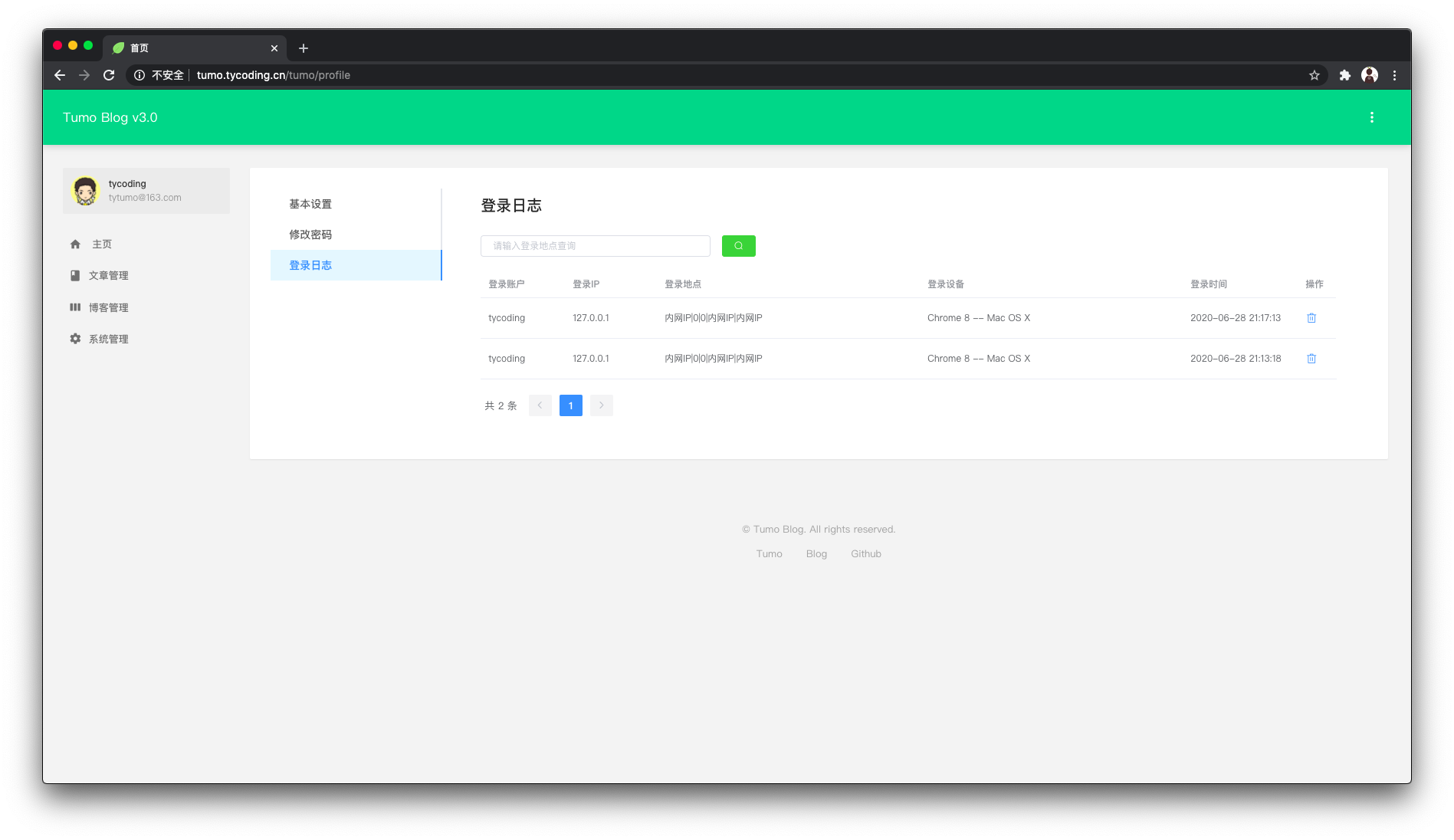
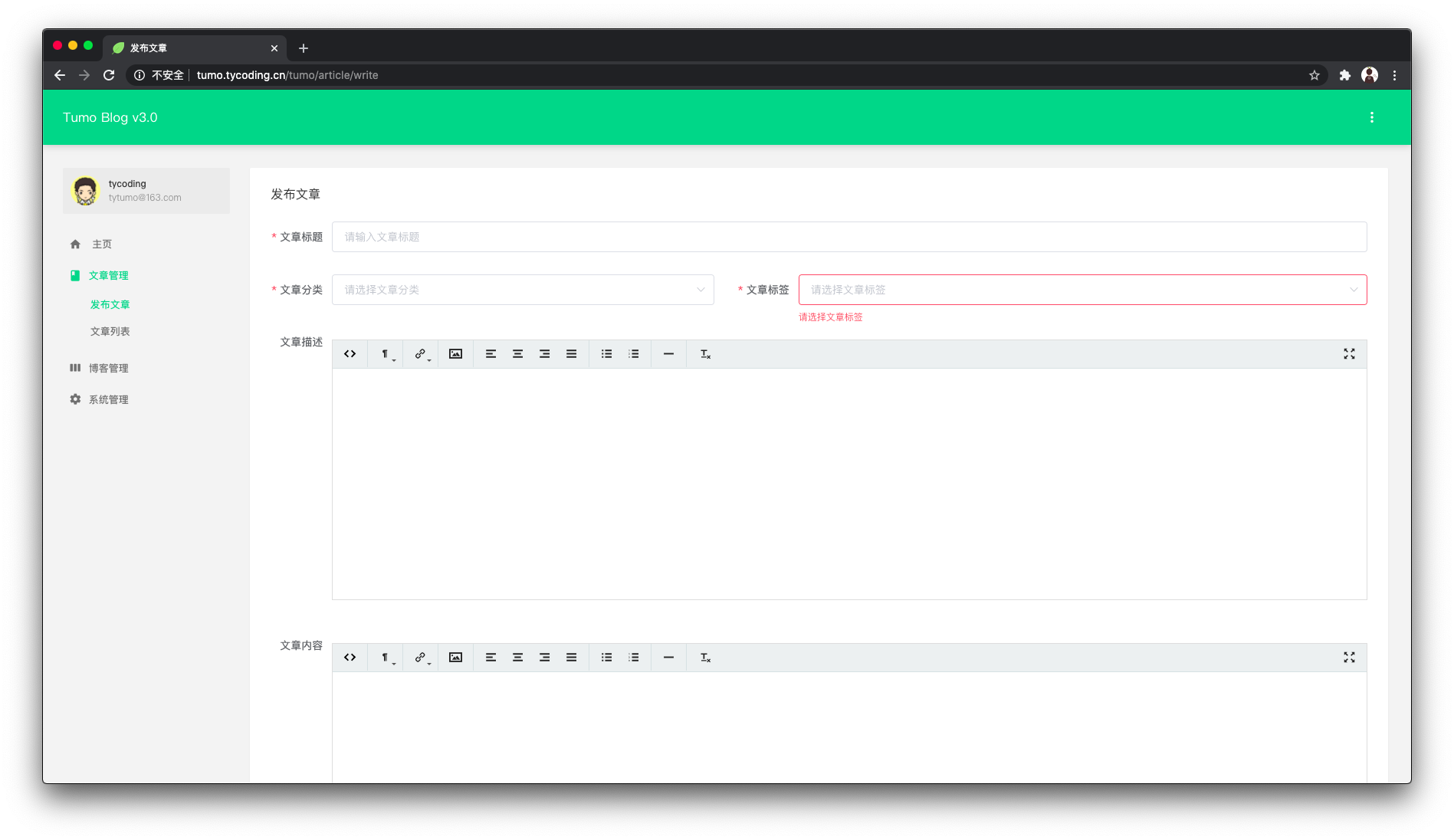
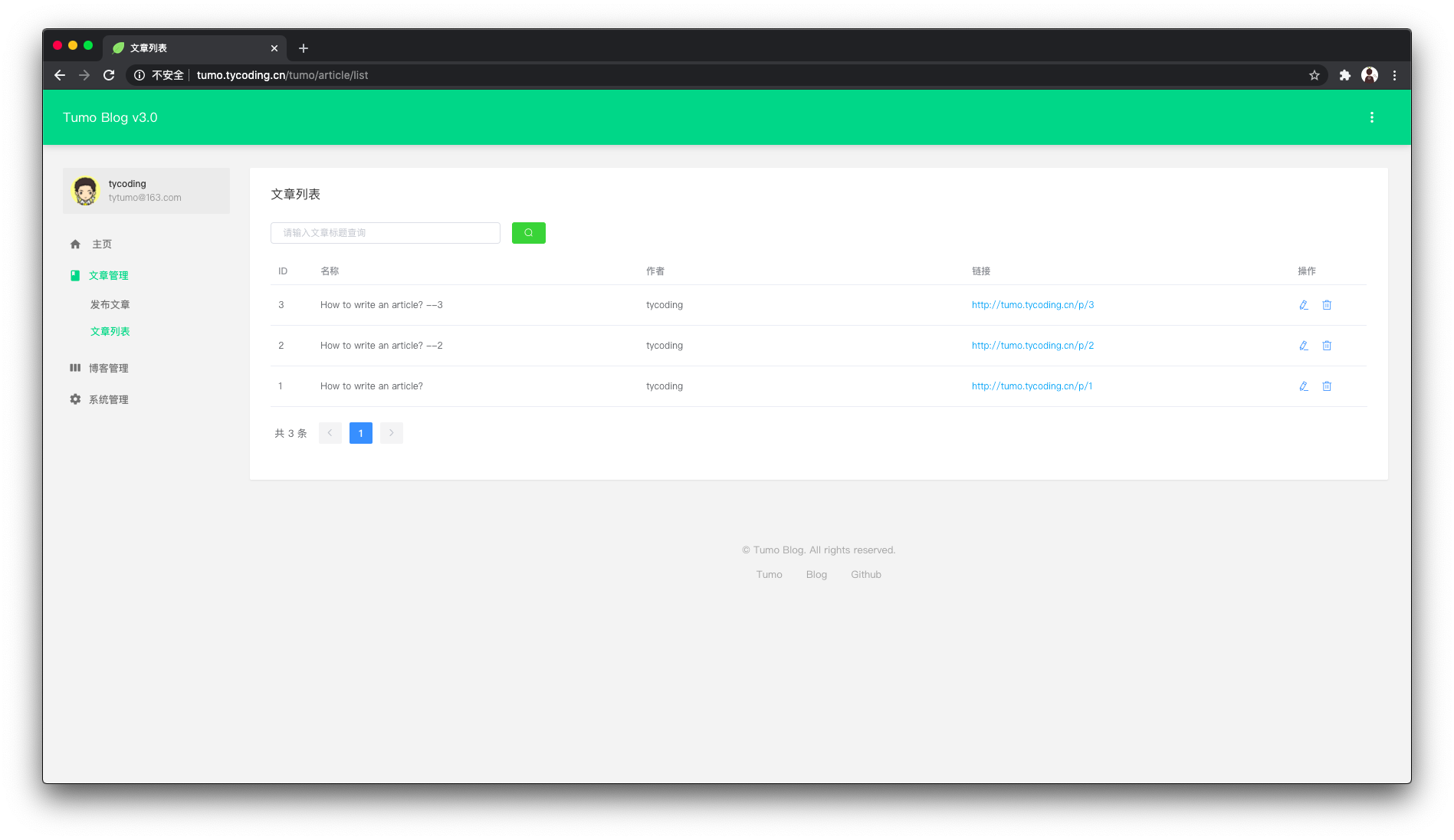
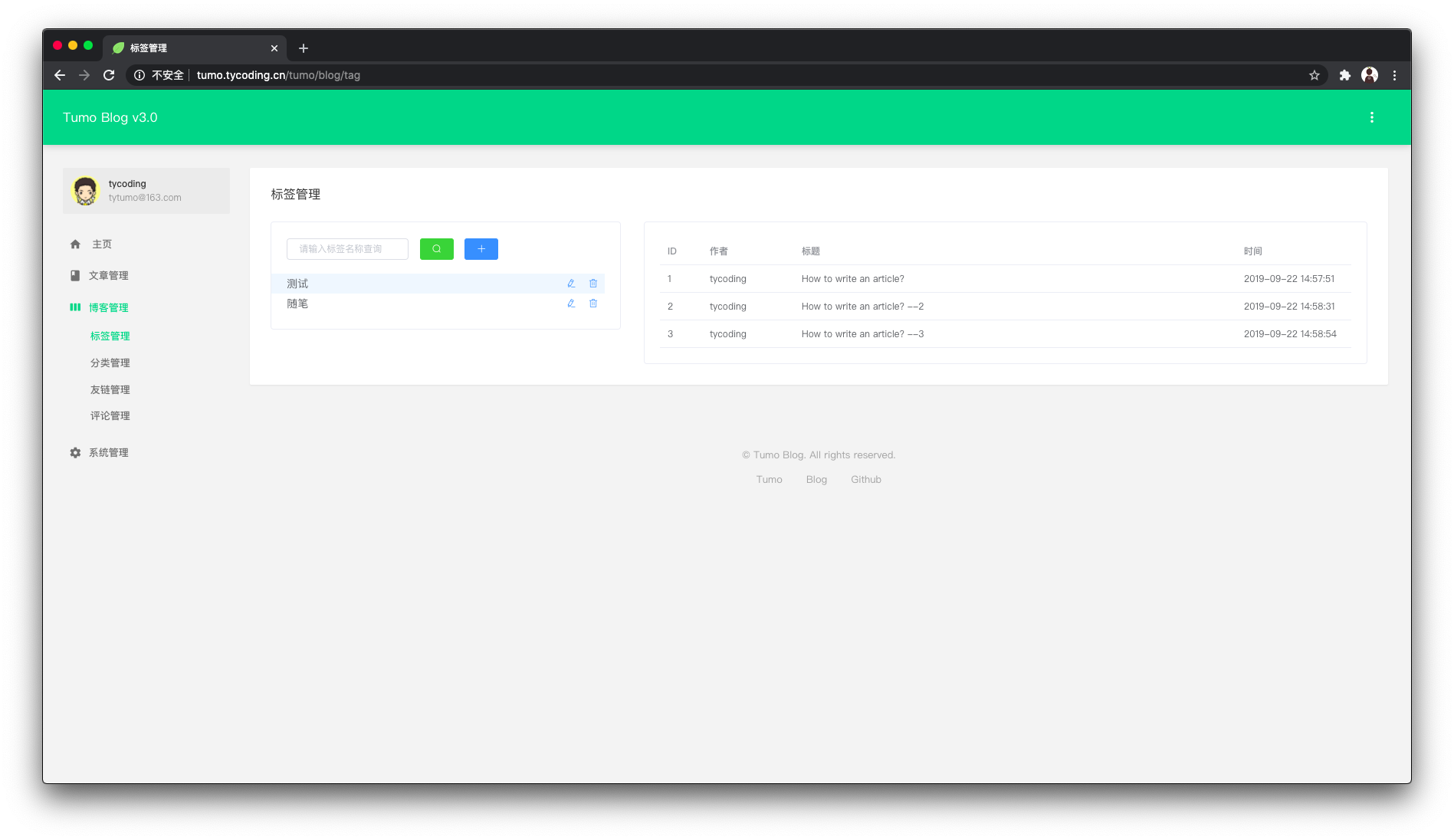
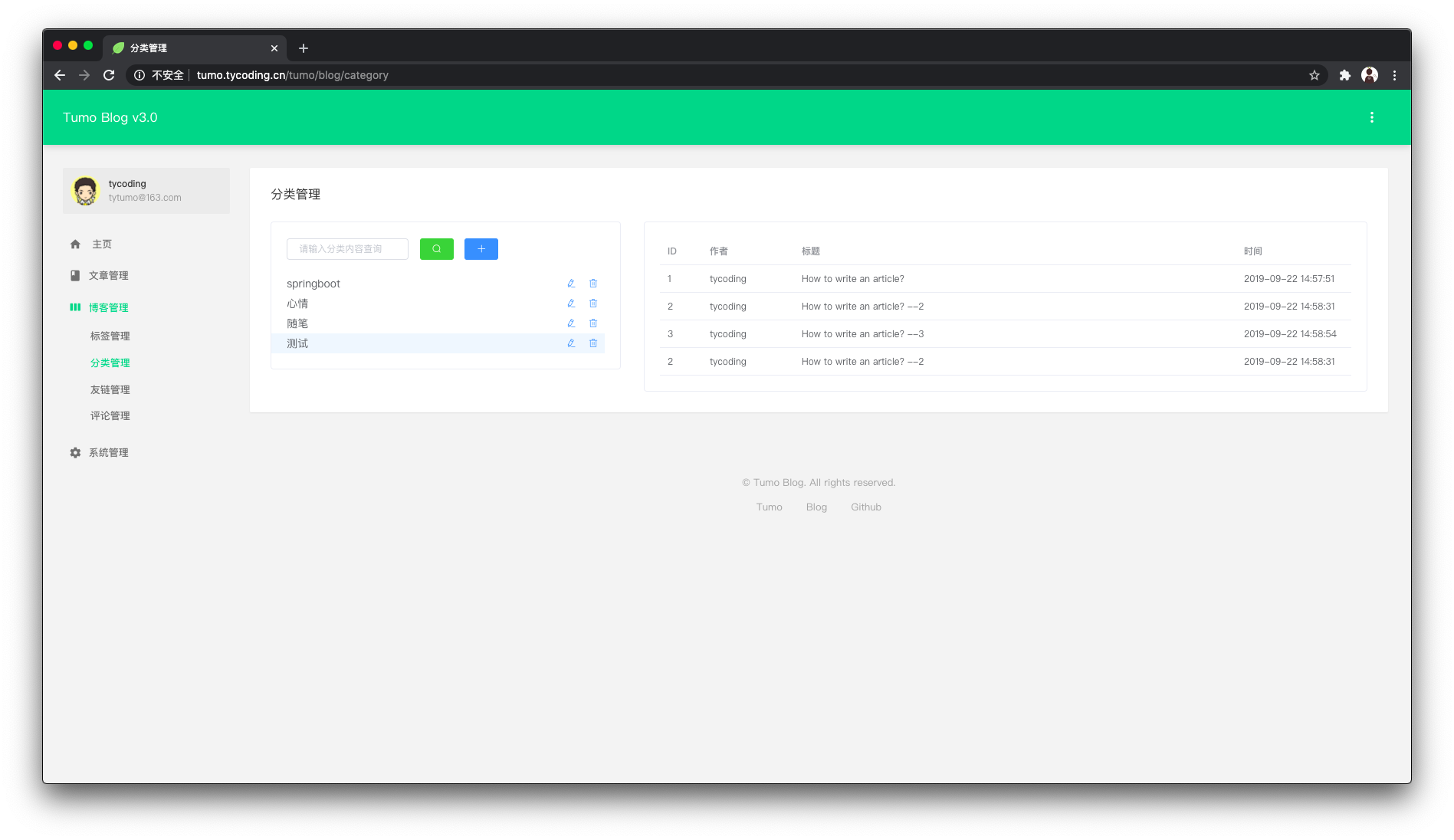
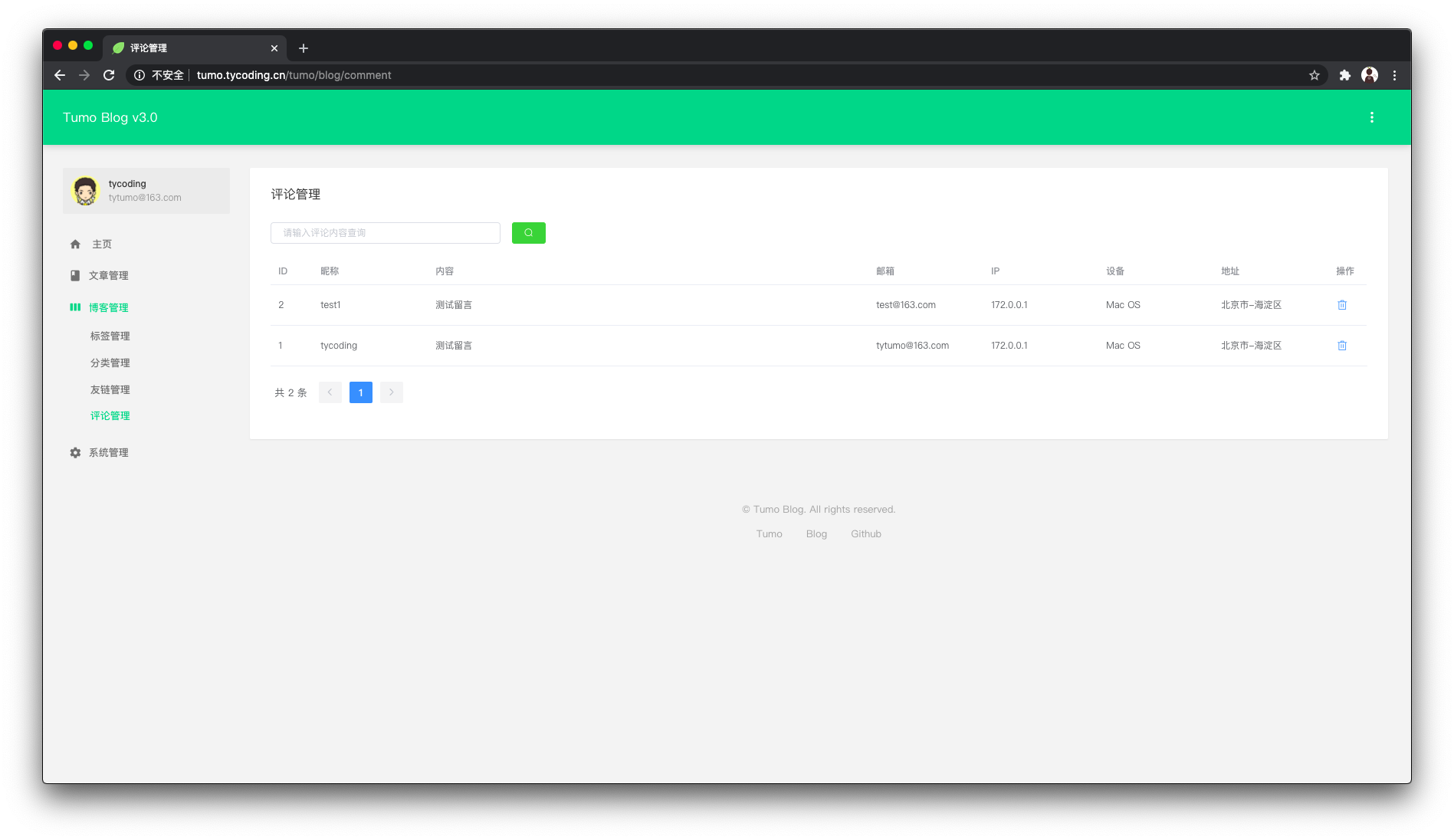
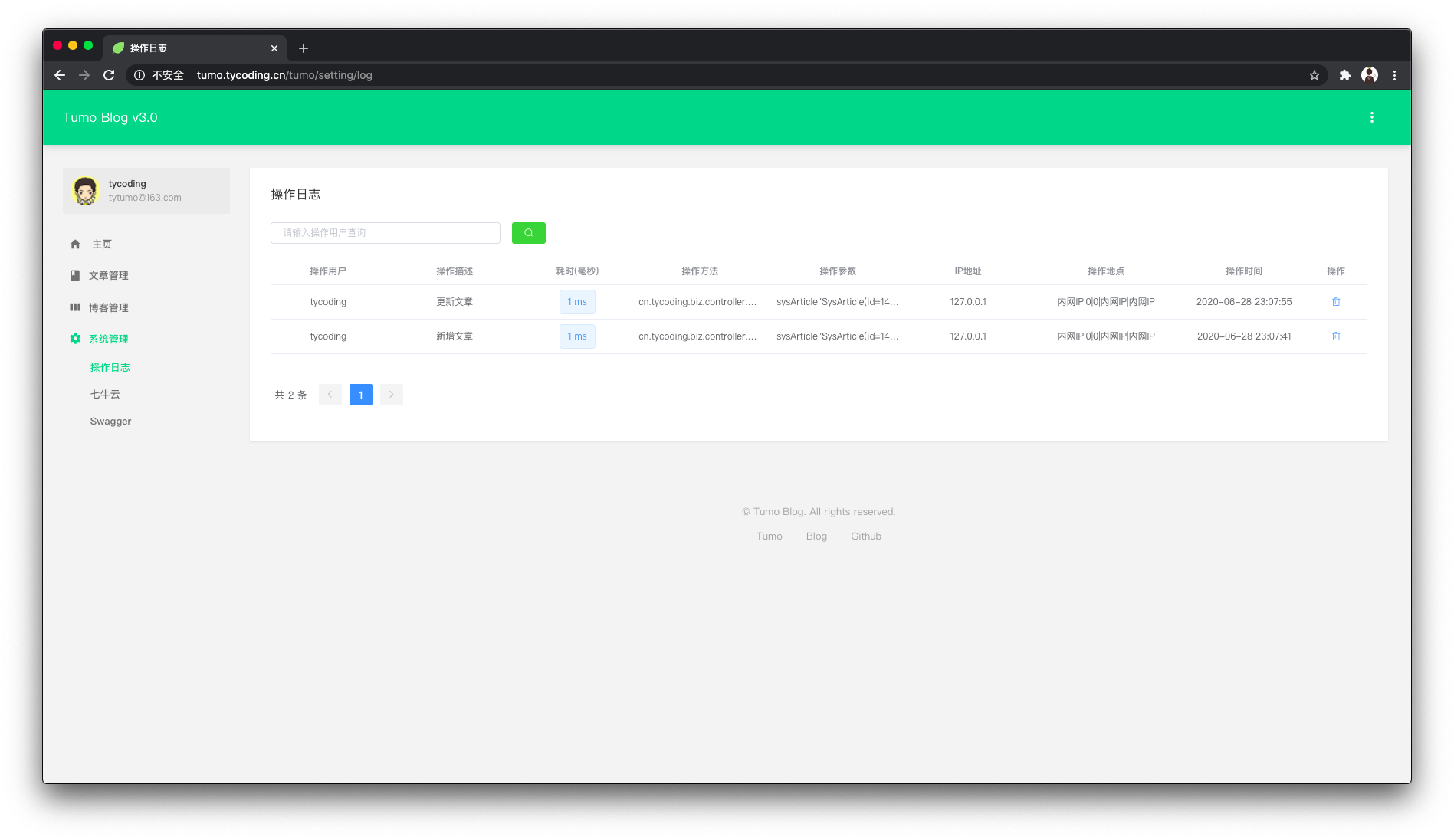
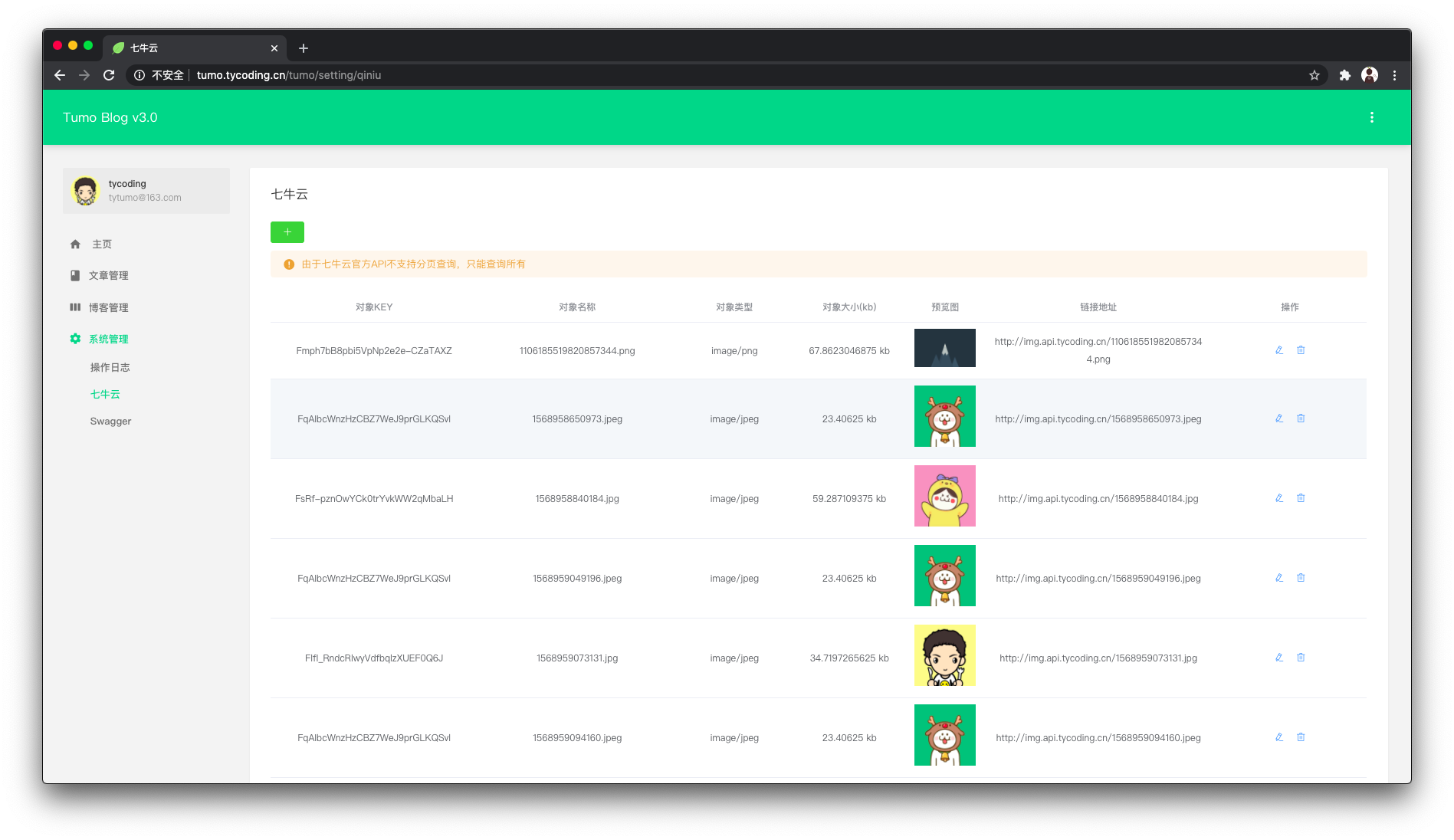
## 预览














## 交流
QQGroup:671017003
WeChatGroup: 关注公众号查看
## 联系我
- [Blog@TyCoding's blog](http://www.tycoding.cn)
- [GitHub@TyCoding](https://github.com/TyCoding)