https://github.com/Wavez/react-hooks-lifecycle
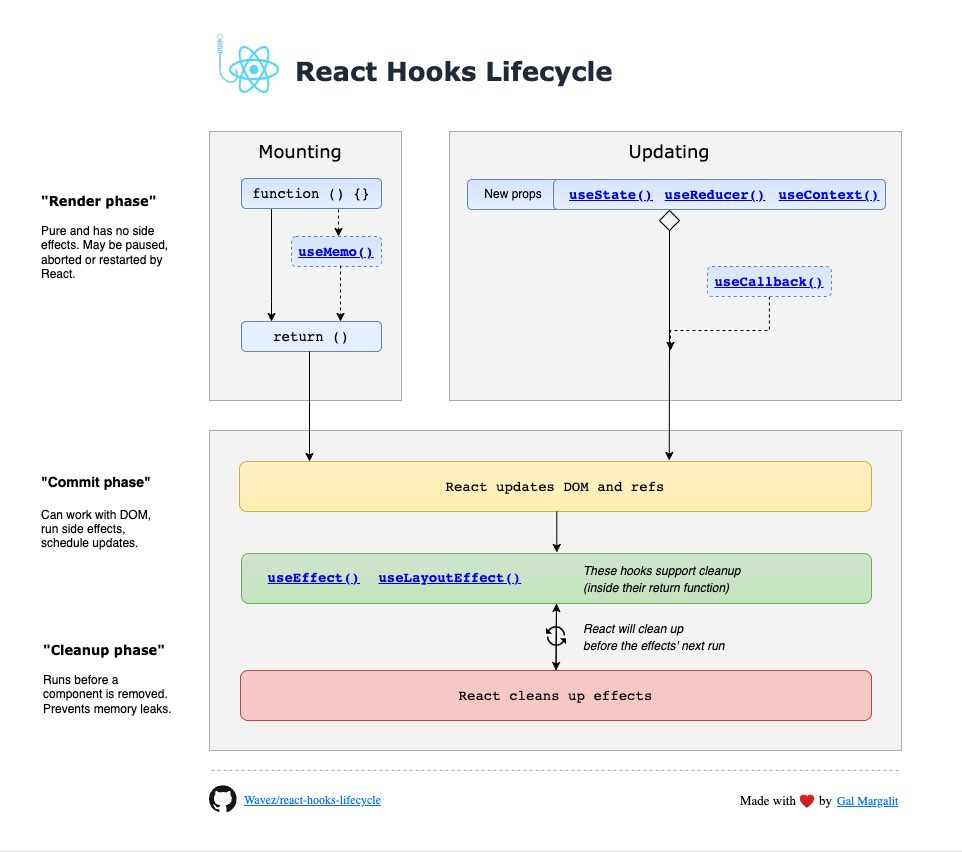
⚛️ 🪝 ⏳ React hooks lifecycle diagram: Functional components lifecycle explained
https://github.com/Wavez/react-hooks-lifecycle
lifecycle react react-hooks react-hooks-api
Last synced: about 2 months ago
JSON representation
⚛️ 🪝 ⏳ React hooks lifecycle diagram: Functional components lifecycle explained
- Host: GitHub
- URL: https://github.com/Wavez/react-hooks-lifecycle
- Owner: Wavez
- License: mit
- Created: 2019-07-09T16:45:54.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-08-24T17:18:35.000Z (over 1 year ago)
- Last Synced: 2024-11-03T07:32:07.324Z (7 months ago)
- Topics: lifecycle, react, react-hooks, react-hooks-api
- Language: HTML
- Homepage: https://wavez.github.io/react-hooks-lifecycle/
- Size: 932 KB
- Stars: 238
- Watchers: 5
- Forks: 22
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

[]()
[](https://github.com/Wavez/react-hooks-lifecycle/stargazers)
[](https://twitter.com/MargalitGal)
# React Hooks Lifecycle Diagram ⚛️ 🪝 ⏳ #
[View the interactive diagram](https://wavez.github.io/react-hooks-lifecycle/)

## 💡 Functional components lifecycle explained ##
This diagram is made using [draw.io](https://draw.io)
and will be updated when react will introduce new hooks.
This diagram was inspired by [Dan Abramov's tweet](https://twitter.com/dan_abramov/status/981712092611989509) (and its latter react [implementation](http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/)) of the now "old" 👴 Class Components lifecycle.
## 📖 Further reading
- [React hooks flow](https://github.com/donavon/hook-flow)
- [React hooks API](https://reactjs.org/docs/hooks-reference.html)
- [About this repo](https://medium.com/@galmargalit/react-function-components-hooks-lifecycle-diagram-14f76e0a5988)
## 🤗 Contributors
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification and its [emoji legend](https://allcontributors.org/docs/en/emoji-key).
Contributions of any kind are welcome!
Thanks goes to these wonderful people:

Gal Margalit
💻 📖 🖋 🚧 🎨 📝 📆 👀

Albert Sebastian
🤔 🐛 💬 💡

Elad Cohen
🐛