https://github.com/WengerK/vscode-highlight-bad-chars
Extension to highlight bad characters such as No-break space ( ) and the Greek question mark (;) in your source files.
https://github.com/WengerK/vscode-highlight-bad-chars
visual-studio-code
Last synced: 7 months ago
JSON representation
Extension to highlight bad characters such as No-break space ( ) and the Greek question mark (;) in your source files.
- Host: GitHub
- URL: https://github.com/WengerK/vscode-highlight-bad-chars
- Owner: WengerK
- Created: 2017-04-24T13:32:59.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2021-11-12T08:54:38.000Z (about 4 years ago)
- Last Synced: 2025-04-03T15:48:02.101Z (8 months ago)
- Topics: visual-studio-code
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=wengerk.highlight-bad-chars#overview
- Size: 371 KB
- Stars: 32
- Watchers: 3
- Forks: 10
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# Highlight Bad Chars
Extension to highlight bad characters such as No-break space ( ) and the Greek question mark (;) in your source files.
With this package you'll easily notice invisible and easy-to-confuse characters, which can be the cause for incredibly annoying syntax errors in source code.
Save yourself the burden of debugging invisible bugs for hours!
## Features
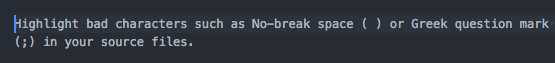
### Before

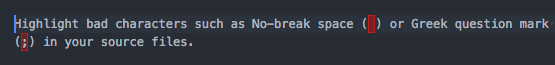
### After

### Settings
Additional unicode characters can be specified in Visual Studio Code 'Settings'.
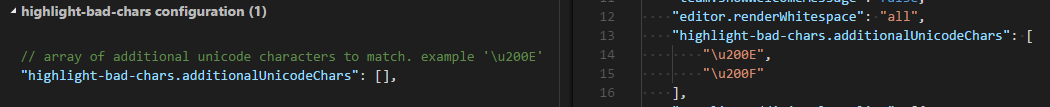
'highlight-bad-chars.additionalUnicodeChars' is the setting name array object that is used. To add additional unicode characters, add a new string array value with the unicode character to mark as shown in example below.
```json
"highlight-bad-chars.additionalUnicodeChars": [
"\u200E",
"\u200F"
],
```

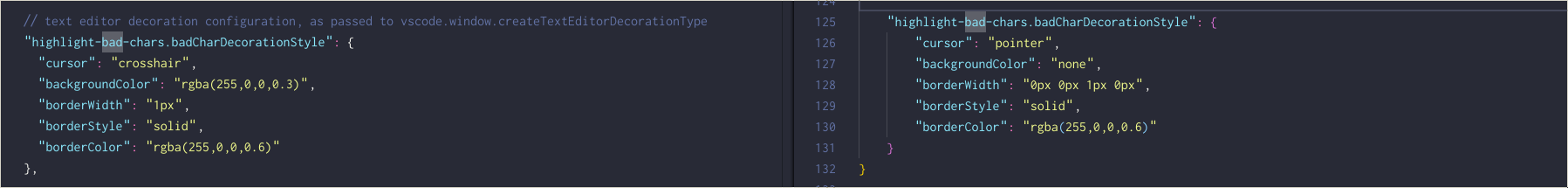
The default "bad char" decoration style can be configured through the
`highlight-bad-chars.badCharDecorationStyle` and defaults to:
```json
"highlight-bad-chars.badCharDecorationStyle": {
"cursor": "crosshair",
"backgroundColor": "rgba(255,0,0,0.3)",
"borderWidth": "1px",
"borderStyle": "solid",
"borderColor": "rgba(255,0,0,0.6)"
}
```

## Credits
Based on the [atom](https://atom.io/) package [Highlight Bad Chars](https://atom.io/packages/highlight-bad-chars).