https://github.com/XuDeveloper/VideoLoadingView
:movie_camera:It's a view which can be used in the video loading layout.
https://github.com/XuDeveloper/VideoLoadingView
Last synced: 10 months ago
JSON representation
:movie_camera:It's a view which can be used in the video loading layout.
- Host: GitHub
- URL: https://github.com/XuDeveloper/VideoLoadingView
- Owner: XuDeveloper
- License: apache-2.0
- Created: 2016-09-29T13:42:03.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-10-01T13:22:11.000Z (over 9 years ago)
- Last Synced: 2024-08-03T01:18:43.390Z (over 1 year ago)
- Language: Java
- Homepage:
- Size: 2.1 MB
- Stars: 45
- Watchers: 3
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - VideoLoadingView - 加载界面 (进度条)
README
# VideoLoadingView
[中文版](https://github.com/XuDeveloper/VideoLoadingView/blob/master/docs/README-ZH.md)
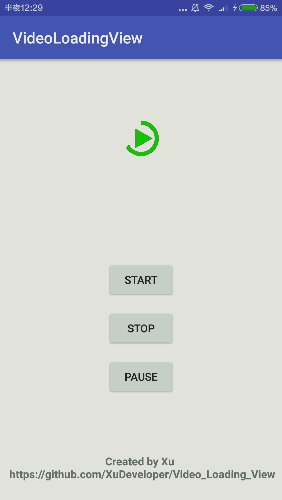
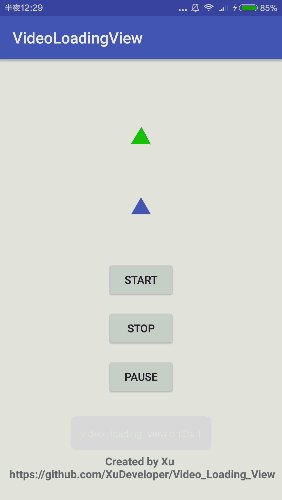
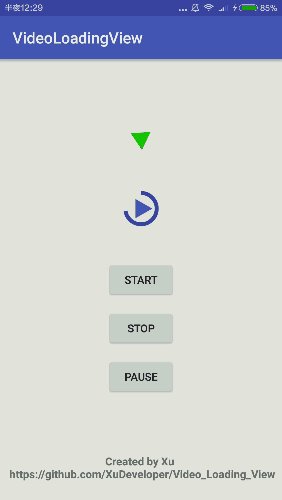
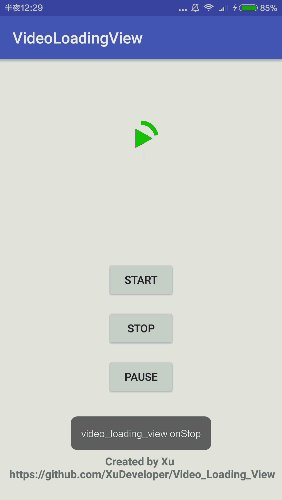
It's a loading view which can customize its color, change its speed or control it by yourselves(register a listener).
Maybe it's suitable for those video playing layouts.
### Preview

### Integration
#### Android Studio
``` xml
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
dependencies {
compile 'com.github.XuDeveloper:VideoLoadingView:v1.0'
}
```
#### Eclipse
> Maybe you can copy my code to your project!
### Usage
Declare a VideoLoadingView inside your XML layout file:
``` xml
```
Or use Java code dynamically.
``` java
view = (VideoLoadingView) findViewById(R.id.videoLoadingView);
view.setArcColor(Color.GREEN);
view.setTriangleColor(Color.GREEN);
view.setSpeed(VideoLoadingViewSpeed.SPEED_FAST); //Default: VideoLoadingViewSpeed.SPEED_MEDIUM
// view.setSpeed(VideoLoadingViewSpeed.SPEED_SLOW);
view.start(); //Default: stop()
// view.pause();
// view.stop();
```
You can register a listener:
```
view.registerVideoViewListener(new VideoLoadingView.VideoViewListener() {
@Override
public void onStart() {
Log.i(TAG, "video_loading_view onStart");
}
@Override
public void onPause(double progress) {
Log.i(TAG, "video_loading_view onPause, progress:" + progress);
}
@Override
public void onStop() {
Log.i(TAG, "video_loading_view onStop");
}
});
```
##**License**
```license
Copyright [2016] XuDeveloper
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```