https://github.com/YenYuHsuan/hexo-theme-beantech
:sparkles: Ported theme of Hux Blog by Kaijun, Modified by YuHsuan :sparkles:
https://github.com/YenYuHsuan/hexo-theme-beantech
Last synced: 9 months ago
JSON representation
:sparkles: Ported theme of Hux Blog by Kaijun, Modified by YuHsuan :sparkles:
- Host: GitHub
- URL: https://github.com/YenYuHsuan/hexo-theme-beantech
- Owner: YenYuHsuan
- License: apache-2.0
- Created: 2017-03-21T02:57:50.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-09-24T04:40:22.000Z (about 8 years ago)
- Last Synced: 2024-05-20T09:17:35.737Z (over 1 year ago)
- Language: HTML
- Homepage: http://beantech.org
- Size: 12.9 MB
- Stars: 437
- Watchers: 8
- Forks: 105
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-hexo-themes - YenYuHsuan/hexo-theme-beantech
README
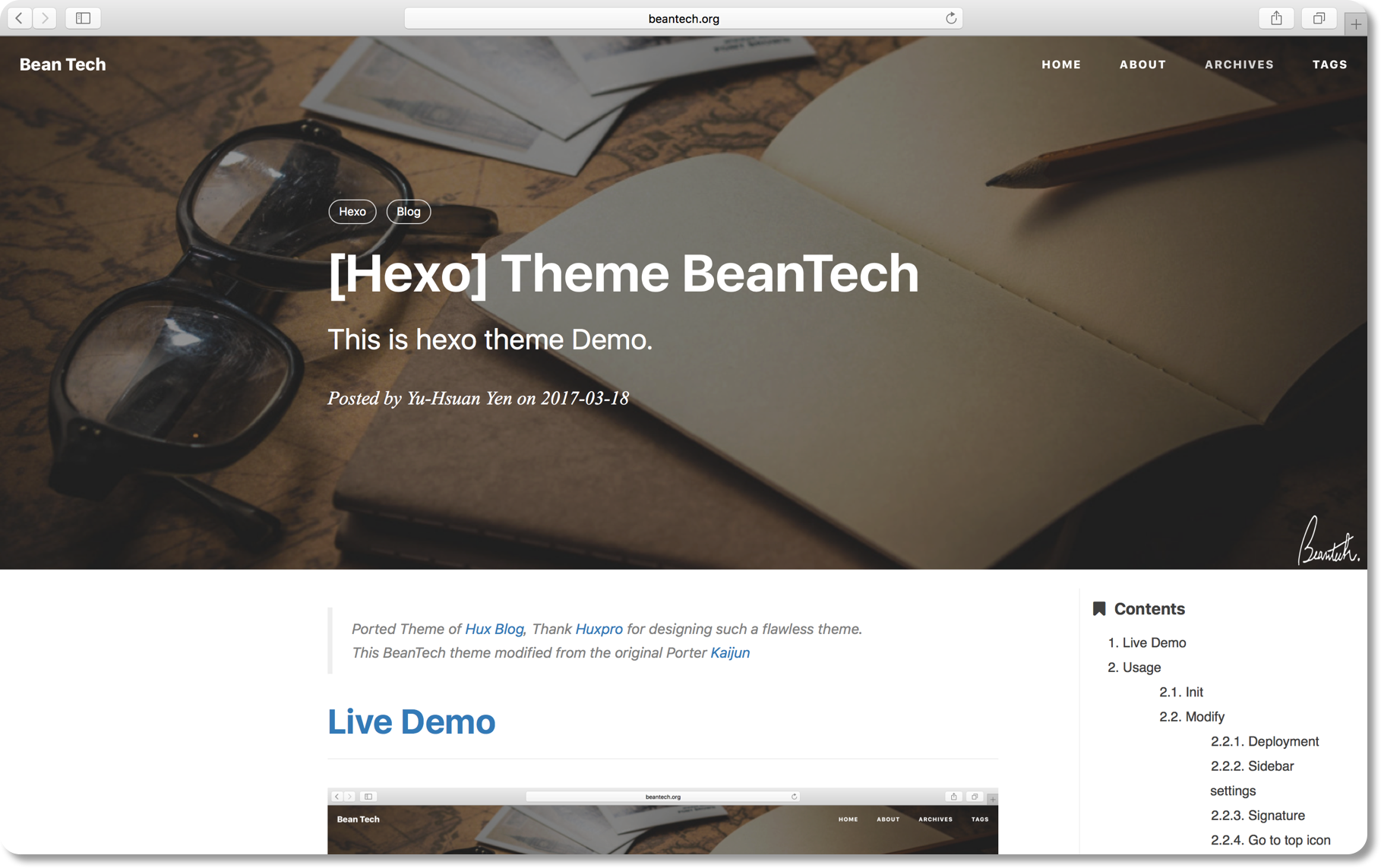
> Ported Theme of [Hux Blog](https://github.com/Huxpro/huxpro.github.io), Thank [Huxpro](https://github.com/Huxpro) for designing such a flawless theme.
>
> This BeanTech theme created by [YuHsuan](http://blog.beantech.org) modified from the original Porter [Kaijun](http://kaijun.rocks/hexo-theme-huxblog/)
# [Live Demo](http://blog.beantech.org)

# Usage
I publish the whole project for your convenience, so you can just follow the instruction down below, then you can easily customiz your own blog!
Let's begin!!!
## Init
```bash
git clone https://github.com/YenYuHsuan/hexo-theme-beantech.git ./hexo-beantech
cd hexo-beantech
npm install
```
## Modify
Modify `_config.yml` file with your own info.
Especially the section:
### Deployment
Replace to your own repo!
```yml
deploy:
type: git
repo: https://github.com//
branch:
```
### Sidebar settings
Copy your avatar image to `/img/` and modify the `_config.yml`:
```yml
sidebar: true # whether or not using Sidebar.
sidebar-about-description: ""
sidebar-avatar: img/
```
and activate your personal widget you like
```yml
widgets: # here are widget you can use, you can comment out
- featured-tags
- short-about
- recent-posts
- friends-blog
- archive
- category
```
if you want to add sidebar widget, please add at `layout/_widget`.
### Signature Setup
Copy your signature image to `/img/signature` and modify the `_config.yml`:
```yml
signature: true # show signature
signature-img: img/signature/
```
### Go to top icon Setup
My icon is using iron man, you can change to your own icon at `css/image`.
### Post tag
You can decide to show post tags or not.
```yml
home_posts_tag: true
```

```yml
home_posts_tag: false
```

### Markdown render
My markdown render engine plugin is [hexo-renderer-markdown-it](https://github.com/celsomiranda/hexo-renderer-markdown-it).
```yml
# Markdown-it config
## Docs: https://github.com/celsomiranda/hexo-renderer-markdown-it/wiki
markdown:
render:
html: true
xhtmlOut: false
breaks: true
linkify: true
typographer: true
quotes: '“”‘’'
```
and if you want to change the header anchor 'ℬ', you can go to `layout/post.ejs` to change it.
```javascript
async("//cdn.bootcss.com/anchor-js/1.1.1/anchor.min.js",function(){
anchors.options = {
visible: 'hover',
placement: 'left',
icon: 'ℬ'
};
anchors.add().remove('.intro-header h1').remove('.subheading').remove('.sidebar-container h5');
})
```
## Hexo Basics
Some hexo command:
```bash
hexo new post "" # you can change post to another layout if you want
hexo clean && hexo generate # generate the static file
hexo server # run hexo in local environment
hexo deploy # hexo will push the static files automatically into the specific branch(gh-pages) of your repo!
```
# Have fun ^_^
Please [Star](https://github.com/YenYuHsuan/hexo-theme-beantech) this Project if you like it! [Follow](https://github.com/YenYuHsuan) would also be appreciated!
Peace!