https://github.com/YousefED/ElasticUI
AngularJS directives for Elasticsearch
https://github.com/YousefED/ElasticUI
Last synced: 9 months ago
JSON representation
AngularJS directives for Elasticsearch
- Host: GitHub
- URL: https://github.com/YousefED/ElasticUI
- Owner: YousefED
- License: other
- Created: 2014-06-06T10:16:19.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2017-04-28T07:39:53.000Z (over 8 years ago)
- Last Synced: 2024-10-11T11:04:14.261Z (about 1 year ago)
- Language: JavaScript
- Homepage: http://www.elasticui.com
- Size: 1.11 MB
- Stars: 526
- Watchers: 29
- Forks: 135
- Open Issues: 45
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
ElasticUI
=========
ElasticUI is a set of AngularJS directives enabling developers to rapidly build a frontend on top of Elasticsearch. It builds upon the elastic.js implementation of the Elasticsearch DSL.
**The concept of ElasticUI is to have one "view" of your index to which you can add aggregations, sorting, paging, filters by adding directives in your html.**
Getting started
---
The easiest way to get started is to checkout the [demo file][3] (or [jsfiddle][6]).
This file demonstrates a simple use of facets, search and pagination.
Just change 4 fields in the source to match your Elasticsearch setup and mapping.
To use the demo file, create a directory in your Elasticsearch plugins directory
and drop the demo file in a _site subfolder within. The demo file is then accessible
via web browser e.g. http://YOUR_ES_IP/_plugins/demo/demo.html .
_If you are not serving the demo page from Elasticsearch you might have to enable [CORS](http://www.elastic.co/guide/en/elasticsearch/reference/current/modules-http.html) and allow requests to Elasticsearch from your host._
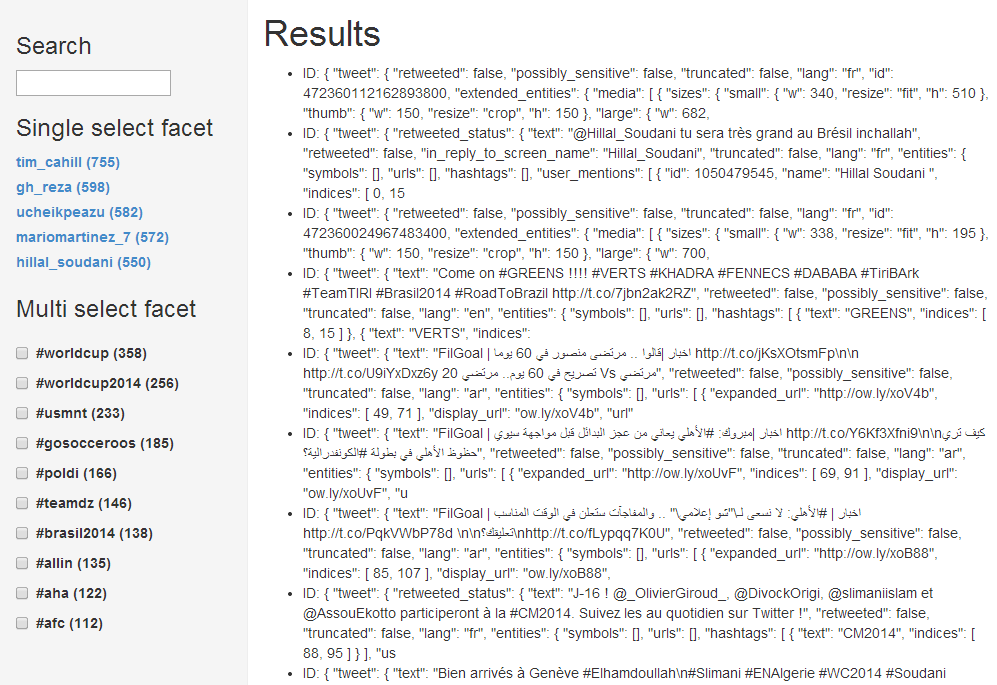
**Changing the UI of the widgets in the Demo**
The widgets in the demo file are simple templates built upon the ElasticUI components (see below).
[Learn how they work and how to modify them][4].
_Demo screenshot_:

Creating a project from scratch
---
Add the following files to your Angular project:
- elasticui.js from dist/
- elastic.js from [fullscale/elastic.js][1]
- elasticsearch.angular.js from [elasticsearch.org][2] or alternatively [elasticsearch.angular.simple.js][7]
Set up ElasticUI in your project by defining your ElasticSearch host as *euiHost*:
angular.module('yourApp', ['elasticui']).constant('euiHost', 'http://localhost:9200');
Set the `eui-index="'INDEX_NAME'"` on the `` tag, now you can get started adding ElasticUI components to your view (see below).
Components
===
The directives you can use for aggregations (facets), sorting, paging and filtering your view are documented in [docs/components.md][5].
These components are the core of ElasticUI and is what you'd want to build your own front-end on.
For example, creating an aggregation and listing the buckets it returns is as simple as:
- {{bucket}}
[Read more][5]
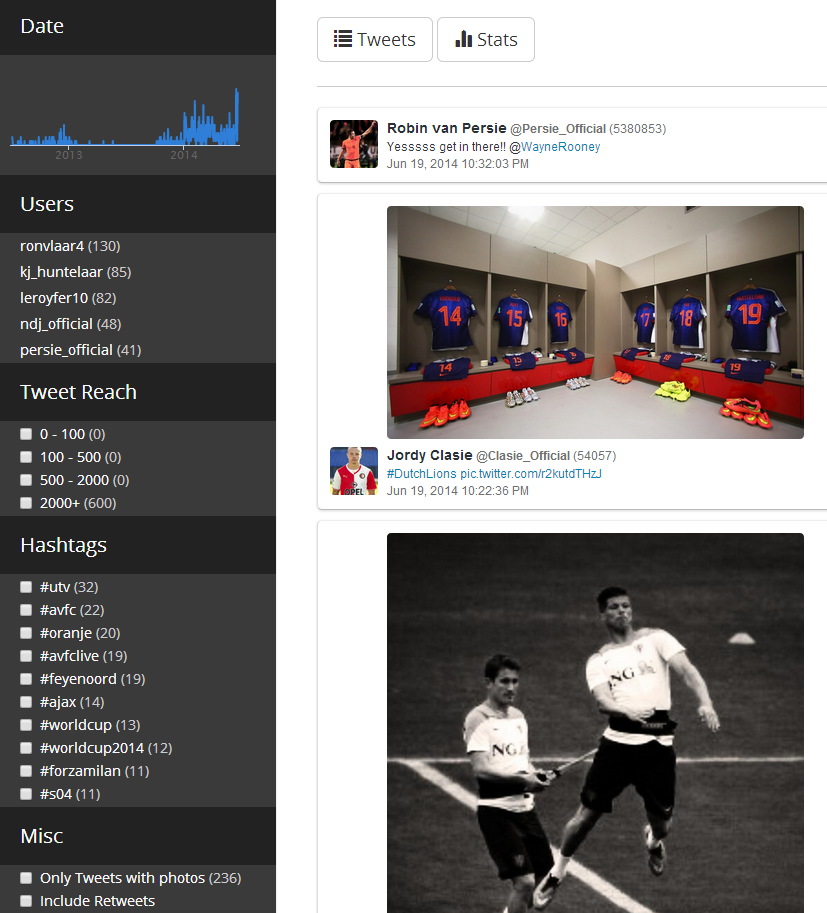
Screenshot
===
Example dashboard built on top of this project:

[1]: http://github.com/fullscale/elastic.js
[2]: http://www.elasticsearch.org/guide/en/elasticsearch/client/javascript-api/current/browser-builds.html
[3]: https://github.com/YousefED/ElasticUI/blob/master/examples/demo/demo.html
[4]: https://github.com/YousefED/ElasticUI/blob/master/docs/widgets.md
[5]: https://github.com/YousefED/ElasticUI/blob/master/docs/components.md
[6]: http://jsfiddle.net/gh/get/library/pure/yousefed/elasticui/tree/master/examples/demo
[7]: https://github.com/YousefED/elasticsearch.angular.simple