https://github.com/Yummypets/YPImagePicker
📸 Instagram-like image picker & filters for iOS
https://github.com/Yummypets/YPImagePicker
camera filter gallery image-picker imagepicker instagram ios library photo picker picture swift video ypimagepicker
Last synced: 6 months ago
JSON representation
📸 Instagram-like image picker & filters for iOS
- Host: GitHub
- URL: https://github.com/Yummypets/YPImagePicker
- Owner: Yummypets
- License: mit
- Created: 2017-07-19T15:00:05.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2025-07-14T14:01:23.000Z (7 months ago)
- Last Synced: 2025-08-04T07:38:57.121Z (6 months ago)
- Topics: camera, filter, gallery, image-picker, imagepicker, instagram, ios, library, photo, picker, picture, swift, video, ypimagepicker
- Language: Swift
- Homepage:
- Size: 512 MB
- Stars: 4,412
- Watchers: 66
- Forks: 990
- Open Issues: 152
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-ios - YPImagePicker - Instagram-like image picker & filters for iOS. (Hardware / Camera)
- awesome-swift - YPImagePicker - Instagram-like image picker & filters for iOS. (Libs / Images)
- awesome-swift - YPImagePicker - Instagram-like image picker & filters for iOS. (Libs / Images)
- awesome-ios-star - YPImagePicker - Instagram-like image picker & filters for iOS. (Hardware / Camera)
- fucking-awesome-swift - YPImagePicker - Instagram-like image picker & filters for iOS. (Libs / Images)
- awesome-swift - YPImagePicker - Instagram-like image picker & filters for iOS ` 📝 3 months ago ` (Images [🔝](#readme))
- awesome - YPImagePicker - 📸 Instagram-like image picker & filters for iOS.【 [Priview1](https://raw.githubusercontent.com/Yummypets/YPImagePicker/master/Images/library.PNG) | [Priview2](https://raw.githubusercontent.com/Yummypets/YPImagePicker/master/Images/video.PNG) 】 (OOM-Leaks-Crash / PhotoViewer)
- fucking-awesome-ios - YPImagePicker - Instagram-like image picker & filters for iOS. (Hardware / Camera)
- awesome-starts - Yummypets/YPImagePicker - 📸 Instagram-like image picker & filters for iOS (Swift)
README


## YPImagePicker
YPImagePicker is an instagram-like photo/video picker for iOS written in pure Swift. It is feature-rich and highly customizable to match your App's requirements.
[](https://developer.apple.com/swift)
[](http://cocoapods.org/pods/YPImagePicker)
[](http://cocoapods.org/pods/YPImagePicker)
[](https://swift.org/package-manager/)
[](https://codebeat.co/projects/github-com-yummypets-ypimagepicker-master)
[](https://github.com/Yummypets/YPImagePicker/blob/master/LICENSE)
[]()
[Installation](#installation) - [Configuration](#configuration) - [Usage](#usage) - [Languages](#languages) - [UI Customization](#ui-customization)
Give it a quick try :
`pod repo update` then `pod try YPImagePicker`




Those features are available just with a few lines of code!
## Notable Features
🌅 Library
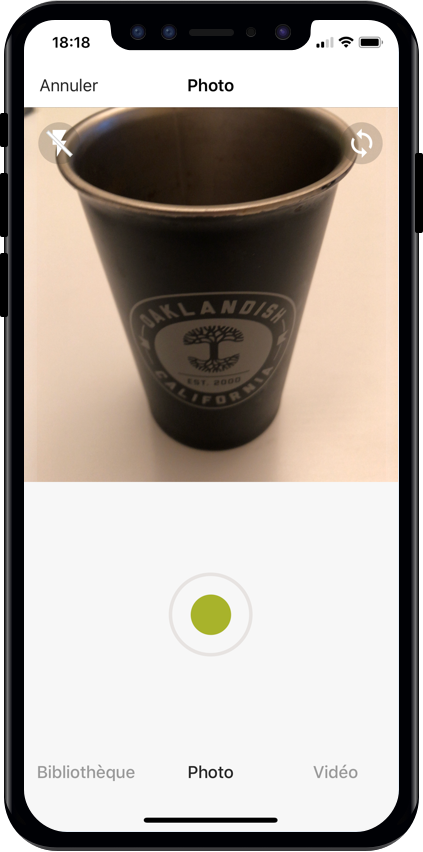
📷 Photo
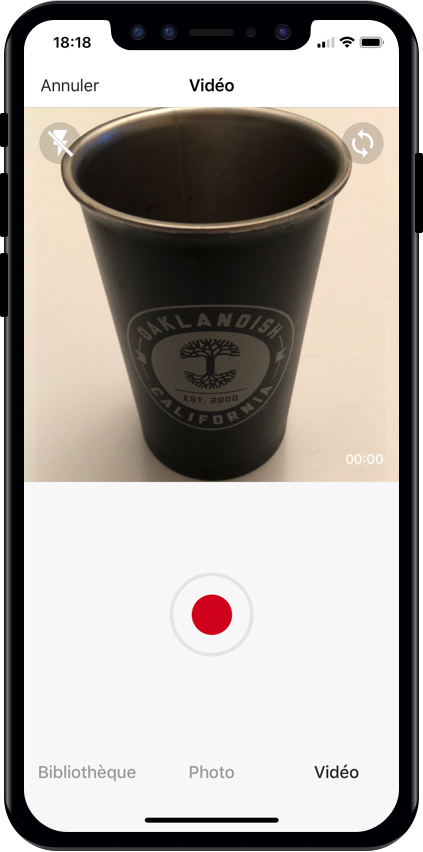
🎥 Video
✂️ Crop
⚡️ Flash
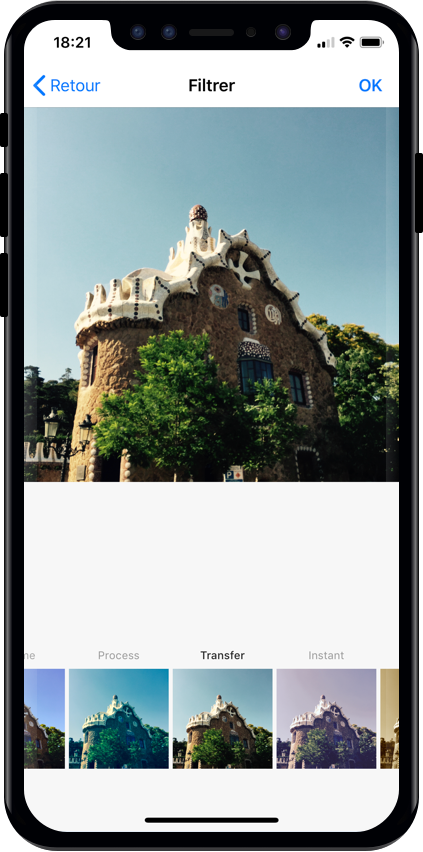
🖼 Filters
📁 Albums
🔢 Multiple Selection
📏 Video Trimming & Cover selection
📐 Output image size
And many more...
## Installation
#### Using [CocoaPods](http://cocoapods.org/)
First, be sure to run `pod repo update` to get the latest version available.
Add `pod 'YPImagePicker'` to your `Podfile` and run `pod install`. Also, add `use_frameworks!` to the `Podfile`.
```
target 'MyApp'
pod 'YPImagePicker'
use_frameworks!
```
#### Using [Swift Package Manager](https://swift.org/package-manager/)
Open SPM dependency manager through `File > Swift Packages > Add Package Dependency...`.
and insert repository URL:
``https://github.com/Yummypets/YPImagePicker.git``
To add dependency in your own package, just specify a package in dependencies of your `Package.swift`:
```swift
.package(
name: "YPImagePicker",
url: "https://github.com/Yummypets/YPImagePicker.git",
.upToNextMajor(from: "5.0.0")
)
```
Note: This has a minimum target iOS version of `12.0`.
## Plist entries
In order for your app to access camera and photo libraries,
you'll need to add these `plist entries` :
- Privacy - Camera Usage Description (photo/videos)
- Privacy - Photo Library Usage Description (library)
- Privacy - Microphone Usage Description (videos)
```xml
NSCameraUsageDescription
yourWording
NSPhotoLibraryUsageDescription
yourWording
NSMicrophoneUsageDescription
yourWording
```
## Configuration
All the configuration endpoints are in the [YPImagePickerConfiguration](https://github.com/Yummypets/YPImagePicker/blob/master/Source/Configuration/YPImagePickerConfiguration.swift) struct.
Below are the default value for reference, feel free to play around :)
```swift
var config = YPImagePickerConfiguration()
// [Edit configuration here ...]
// Build a picker with your configuration
let picker = YPImagePicker(configuration: config)
```
### General
```Swift
config.isScrollToChangeModesEnabled = true
config.onlySquareImagesFromCamera = true
config.usesFrontCamera = false
config.showsPhotoFilters = true
config.showsVideoTrimmer = true
config.shouldSaveNewPicturesToAlbum = true
config.albumName = "DefaultYPImagePickerAlbumName"
config.startOnScreen = YPPickerScreen.photo
config.screens = [.library, .photo]
config.showsCrop = .none
config.targetImageSize = YPImageSize.original
config.overlayView = UIView()
config.hidesStatusBar = true
config.hidesBottomBar = false
config.hidesCancelButton = false
config.silentMode = true
config.preferredStatusBarStyle = UIStatusBarStyle.default
config.bottomMenuItemSelectedColour = UIColor(r: 38, g: 38, b: 38)
config.bottomMenuItemUnSelectedColour = UIColor(r: 153, g: 153, b: 153)
config.filters = [DefaultYPFilters...]
config.maxCameraZoomFactor = 1.0
config.fonts..
```
### Library
```swift
config.library.options = nil
config.library.onlySquare = false
config.library.isSquareByDefault = true
config.library.minWidthForItem = nil
config.library.mediaType = YPlibraryMediaType.photo
config.library.defaultMultipleSelection = false
config.library.maxNumberOfItems = 1
config.library.minNumberOfItems = 1
config.library.numberOfItemsInRow = 4
config.library.spacingBetweenItems = 1.0
config.library.skipSelectionsGallery = false
config.library.preselectedItems = nil
config.library.preSelectItemOnMultipleSelection = true
```
### Video
```swift
config.video.compression = AVAssetExportPresetHighestQuality
config.video.fileType = .mov
config.video.recordingTimeLimit = 60.0
config.video.libraryTimeLimit = 60.0
config.video.minimumTimeLimit = 3.0
config.video.trimmerMaxDuration = 60.0
config.video.trimmerMinDuration = 3.0
```
### Gallery
```swift
config.gallery.hidesRemoveButton = false
```
## Default Configuration
```swift
// Set the default configuration for all pickers
YPImagePickerConfiguration.shared = config
// And then use the default configuration like so:
let picker = YPImagePicker()
```
When displaying picker on iPad, picker will support one size only you should set it before displaying it:
```
let preferredContentSize = CGSize(width: 500, height: 600);
YPImagePickerConfiguration.widthOniPad = preferredContentSize.width;
// Now you can Display the picker with preferred size in dialog, popup etc
```
## Usage
First things first `import YPImagePicker`.
The picker only has one callback `didFinishPicking` enabling you to handle all the cases. Let's see some typical use cases 🤓
### Single Photo
```swift
let picker = YPImagePicker()
picker.didFinishPicking { [unowned picker] items, _ in
if let photo = items.singlePhoto {
print(photo.fromCamera) // Image source (camera or library)
print(photo.image) // Final image selected by the user
print(photo.originalImage) // original image selected by the user, unfiltered
print(photo.modifiedImage) // Transformed image, can be nil
print(photo.exifMeta) // Print exif meta data of original image.
}
picker.dismiss(animated: true, completion: nil)
}
present(picker, animated: true, completion: nil)
```
### Single video
```swift
// Here we configure the picker to only show videos, no photos.
var config = YPImagePickerConfiguration()
config.screens = [.library, .video]
config.library.mediaType = .video
let picker = YPImagePicker(configuration: config)
picker.didFinishPicking { [unowned picker] items, _ in
if let video = items.singleVideo {
print(video.fromCamera)
print(video.thumbnail)
print(video.url)
}
picker.dismiss(animated: true, completion: nil)
}
present(picker, animated: true, completion: nil)
```
As you can see `singlePhoto` and `singleVideo` helpers are here to help you handle single media which are very common, while using the same callback for all your use-cases \o/
### Multiple selection
To enable multiple selection make sure to set `library.maxNumberOfItems` in the configuration like so:
```swift
var config = YPImagePickerConfiguration()
config.library.maxNumberOfItems = 3
let picker = YPImagePicker(configuration: config)
```
Then you can handle multiple selection in the same callback you know and love :
```swift
picker.didFinishPicking { [unowned picker] items, cancelled in
for item in items {
switch item {
case .photo(let photo):
print(photo)
case .video(let video):
print(video)
}
}
picker.dismiss(animated: true, completion: nil)
}
```
### Handle Cancel event (if needed)
```swift
picker.didFinishPicking { [unowned picker] items, cancelled in
if cancelled {
print("Picker was canceled")
}
picker.dismiss(animated: true, completion: nil)
}
```
That's it !
## Languages
🇺🇸 English, 🇪🇸 Spanish, 🇫🇷 French 🇷🇺 Russian, 🇵🇱 Polish, 🇳🇱 Dutch, 🇧🇷 Brazilian, 🇹🇷 Turkish, 🇸🇾 Arabic, 🇩🇪 German, 🇮🇹 Italian, 🇯🇵 Japanese, 🇨🇳 Chinese, 🇮🇩 Indonesian, 🇰🇷 Korean, 🇹🇼 Traditional Chinese(Taiwan), 🇻🇳 Vietnamese, 🇹🇭 Thai, 🇨🇿 Czech, 🇮🇷 Farsi.
If your language is not supported, you can still customize the wordings via the `configuration.wordings` api:
```swift
config.wordings.libraryTitle = "Gallery"
config.wordings.cameraTitle = "Camera"
config.wordings.next = "OK"
```
Better yet you can submit an issue or pull request with your `Localizable.strings` file to add a new language !
## UI Customization
We tried to keep things as native as possible, so this is done mostly through native Apis.
### Navigation bar color
```swift
let coloredImage = UIImage(color: .red)
UINavigationBar.appearance().setBackgroundImage(coloredImage, for: UIBarMetrics.default)
// UIImage+color helper https://stackoverflow.com/questions/26542035/create-uiimage-with-solid-color-in-swift
```
### Navigation bar fonts
```swift
let attributes = [NSAttributedString.Key.font : UIFont.systemFont(ofSize: 30, weight: .bold) ]
UINavigationBar.appearance().titleTextAttributes = attributes // Title fonts
UIBarButtonItem.appearance().setTitleTextAttributes(attributes, for: .normal) // Bar Button fonts
```
### Navigation bar Text colors
```swift
UINavigationBar.appearance().titleTextAttributes = [NSAttributedString.Key.foregroundColor : UIColor.yellow ] // Title color
UINavigationBar.appearance().tintColor = .red // Left. bar buttons
config.colors.tintColor = .green // Right bar buttons (actions)
```
## Original Project & Author
This project has been first inspired by [Fusuma](https://github.com/ytakzk/Fusuma)
Considering the big code, design changes, and all the additional features added along the way, this moved from a fork to a standalone separate repo, also for discoverability purposes.
Original Fusuma author is [ytakz](http://ytakzk.me)
## Contributors 🙏
[ezisazis](https://github.com/ezisazis),
[hanikeddah](https://github.com/hanikeddah),
[tahaburak](https://github.com/tahaburak),
[ajkolean](https://github.com/ajkolean),
[Anarchoschnitzel](https://github.com/Anarchoschnitzel),
[Emil](https://github.com/heitara),
[Rafael Damasceno](https://github.com/DamascenoRafael),
[cenkingunlugu](https://github.com/https://github.com/cenkingunlugu)
[heitara](https://github.com/heitara)
[portellaa](https://github.com/portellaa)
[Romixery](https://github.com/romixery)
[shotat](https://github.com/shotat)
[shalamowww](https://github.com/shalamowww)
Special thanks to [ihtiht](https://github.com/ihtiht) for the cool looking logo!
## They helped us one way or another 👏
[userdar](https://github.com/userdar),
[Evgeniy](https://github.com/Ewg777),
[MehdiMahdloo](https://github.com/MehdiMahdloo),
[om-ha](https://github.com/om-ha),
[userdar](https://github.com/userdar),
[ChintanWeapp](https://github.com/ChintanWeapp),
[eddieespinal](https://github.com/eddieespinal),
[viktorgardart](https://github.com/viktorgardart),
[gdelarosa](https://github.com/gdelarosa),
[cwestMobile](https://github.com/cwestMobile),
[Tinyik](https://github.com/Tinyik),
[Vivekthakur647](https://github.com/Vivekthakur647),
[tomasbykowski](https://github.com/tomasbykowski),
[artemsmikh](https://github.com/artemsmikh),
[theolof](https://github.com/theolof),
[dongdong3344](https://github.com/dongdong3344),
[MHX792](https://github.com/MHX792),
[CIronfounderson](https://github.com/CIronfounderson),
[Guerrix](https://github.com/Guerrix),
[Zedd0202](https://github.com/Zedd0202),
[mohammadZ74](https://github.com/mohammadZ74),
[SalmanGhumsani](https://github.com/SalmanGhumsani),
[wegweiser6](https://github.com/wegweiser6),
[BilalAkram](https://github.com/BilalAkram),
[KazimAhmad](https://github.com/KazimAhmad),
[JustinBeBoy](https://github.com/JustinBeBoy),
[SashaMeyer](https://github.com/SashaMeyer),
[GShushanik](https://github.com/GShushanik),
[Cez95](https://github.com/Cez95),
[Palando](https://github.com/Palando),
[sebastienboulogne](https://github.com/sebastienboulogne),
[JigneshParekh7165](https://github.com/JigneshParekh7165),
[Deepakepaisa](https://github.com/Deepakepaisa),
[AndreiBoariu](https://github.com/AndreiBoariu),
[nathankonrad1](https://github.com/nathankonrad1),
[wawilliams003](https://github.com/wawilliams003),
[pngo-hypewell](https://github.com/pngo-hypewell),
[PawanManjani](https://github.com/PawanManjani),
[devender54321](https://github.com/devender54321),
[Didar1994](https://github.com/Didar1994),
[relaxsus](https://github.com/relaxsus)
[restoflash](https://github.com/restoflash)
## Dependency
YPImagePicker relies on [prynt/PryntTrimmerView](https://github.com/prynt/PryntTrimmerView) for provide video trimming and cover features. Big thanks to @HHK1 for making this open source :)
## Obj-C support
Objective-C is not supported and this is not on our roadmap.
Swift is the future and dropping Obj-C is the price to pay to keep our velocity on this library :)
## License
YPImagePicker is released under the MIT license.
See [LICENSE](LICENSE) for details.
## Swift Version
- Swift 3 -> version [**1.2.0**](https://github.com/Yummypets/YPImagePicker/releases/tag/1.2.0)
- Swift 4.1 -> version [**3.4.1**](https://github.com/Yummypets/YPImagePicker/releases/tag/3.4.0)
- Swift 4.2 -> version [**3.5.2**](https://github.com/Yummypets/YPImagePicker/releases/tag/3.5.2)
releases/tag/3.4.0)
- Swift 5.0 -> version [**4.0.0**](https://github.com/Yummypets/YPImagePicker/releases/tag/4.0.0)
- Swift 5.1 -> version [**4.1.2**](https://github.com/Yummypets/YPImagePicker/releases/tag/4.1.2)
- Swift 5.3 -> version [**4.5.0**](https://github.com/Yummypets/YPImagePicker/releases/tag/4.5.0)

