https://github.com/Yuvaleros/material-ui-dropzone
A Material-UI file upload dropzone
https://github.com/Yuvaleros/material-ui-dropzone
dropzone file-upload material-ui modal react
Last synced: 3 months ago
JSON representation
A Material-UI file upload dropzone
- Host: GitHub
- URL: https://github.com/Yuvaleros/material-ui-dropzone
- Owner: Yuvaleros
- License: mit
- Created: 2017-10-16T11:50:16.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-03-13T13:14:33.000Z (over 1 year ago)
- Last Synced: 2024-10-30T05:26:12.709Z (8 months ago)
- Topics: dropzone, file-upload, material-ui, modal, react
- Language: JavaScript
- Homepage:
- Size: 5.97 MB
- Stars: 484
- Watchers: 7
- Forks: 247
- Open Issues: 110
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Support: docs/support.md
Awesome Lists containing this project
- awesome-material-ui - Material-UI Dropzone - Material-UI component built on top of react-dropzone. (Components)
README
# material-ui-dropzone
> Material-UI-dropzone is a [React](https://github.com/facebook/react) component using [Material-UI](https://github.com/mui-org/material-ui) and is based on the excellent [react-dropzone](https://github.com/react-dropzone/react-dropzone) library.
[](https://github.com/Yuvaleros/material-ui-dropzone/blob/master/LICENSE) [](#contributors)
[](https://github.com/Yuvaleros/material-ui-dropzone/actions?query=workflow%3A%22Rebuild+Dist%22) [](https://github.com/Yuvaleros/material-ui-dropzone/actions?query=workflow%3A%22Update+Docs%22)
[](https://www.npmjs.com/package/material-ui-dropzone) [](https://www.npmjs.com/package/material-ui-dropzone)
This components provide either a file-upload dropzone or a file-upload dropzone inside of a dialog.
The file-upload dropzone features some snazzy "File Allowed/Not Allowed" effects, previews and alerts.
## Installation
```shell
npm install --save material-ui-dropzone
```
or
```shell
yarn add material-ui-dropzone
```
## Support
`material-ui-dropzone` complies to the following support matrix.
| version | React | Material-UI |
| ------- | ---------------- | -------------- |
| `3.x` | `16.8+` | `4.x` |
| `2.x` | `15.x` or `16.x` | `3.x` or `4.x` |
## Screenshots
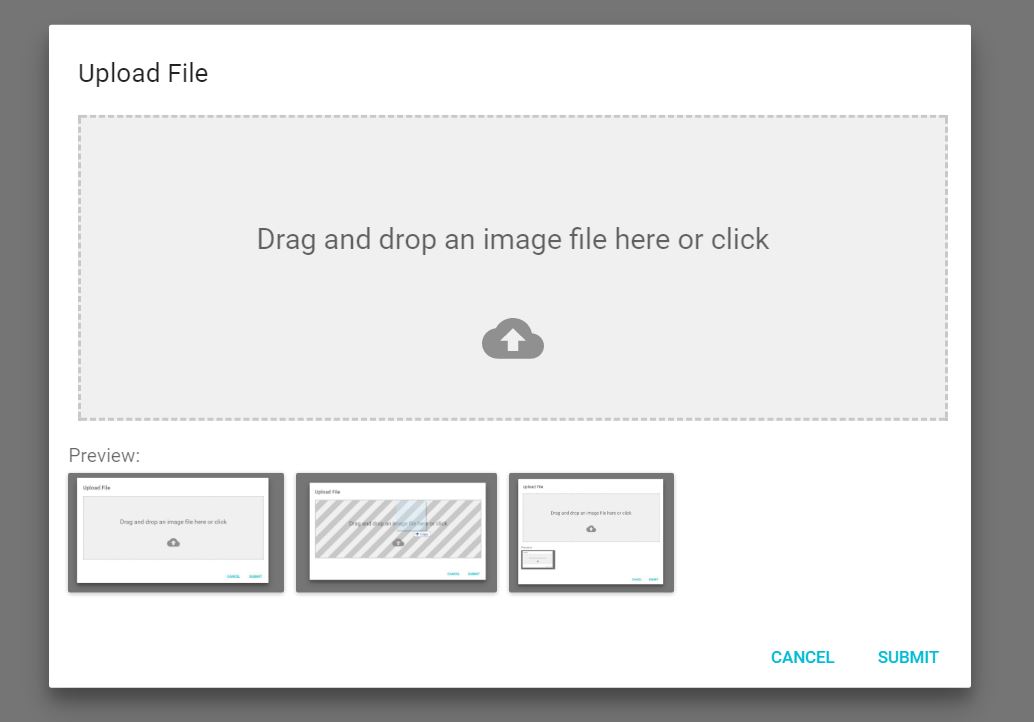
This is the Dialog component:


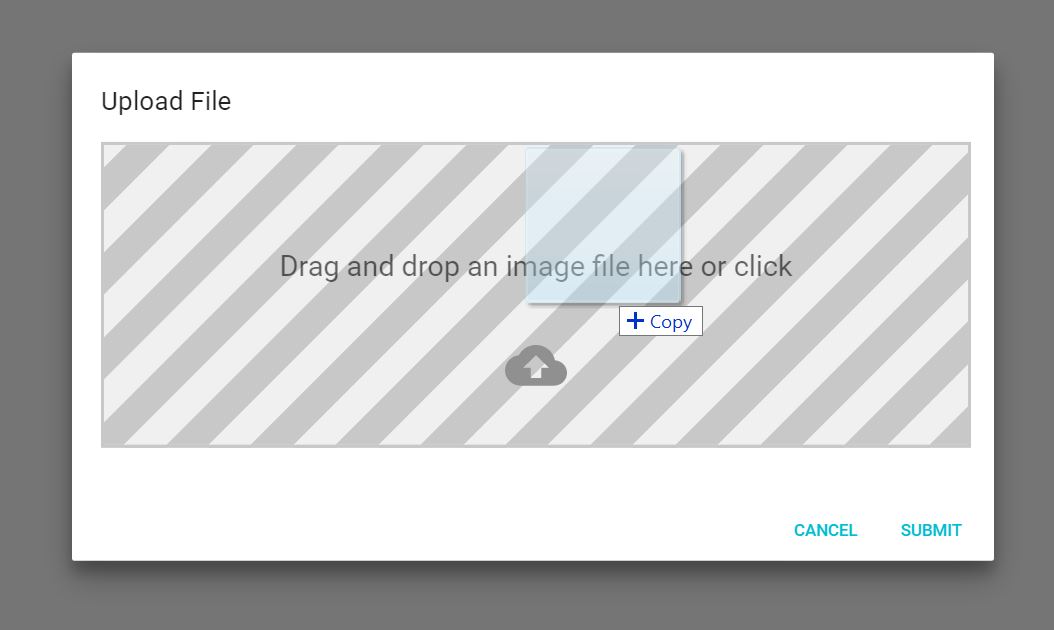
When you drag a file onto the dropzone, you get a neat effect:

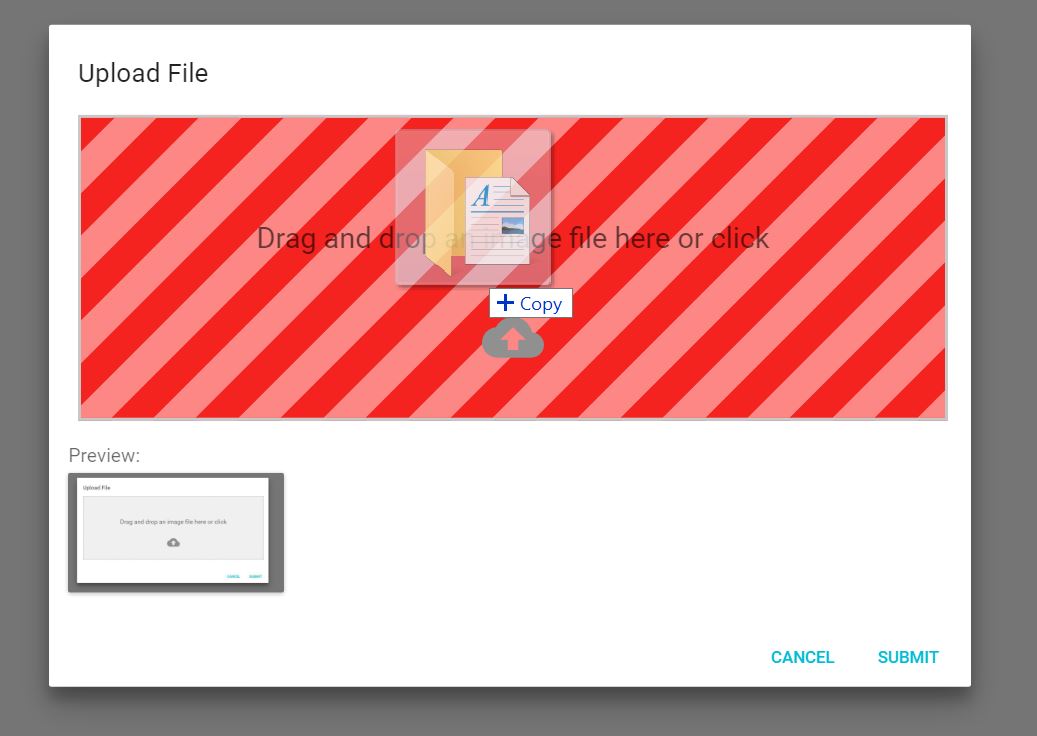
And if you drag in a wrong type of file, you'll get yelled at:

**N.B. This has some limitations (see [here](https://github.com/react-dropzone/react-dropzone/tree/master/examples/accept#browser-limitations) for more details).**
## Documentation and Examples
See [https://yuvaleros.github.io/material-ui-dropzone](https://yuvaleros.github.io/material-ui-dropzone) for Documentation and Examples.
## Components
### DropzoneArea
This components creates the dropzone, previews and snackbar notifications without a dialog
```jsx static
import React, {Component} from 'react'
import {DropzoneArea} from 'material-ui-dropzone'
class DropzoneAreaExample extends Component{
constructor(props){
super(props);
this.state = {
files: []
};
}
handleChange(files){
this.setState({
files: files
});
}
render(){
return (
)
}
}
export default DropzoneAreaExample;
```
### DropzoneDialog
This component provides the DropzoneArea inside of a MaterialUI Dialog.
```jsx static
import React, { Component } from 'react'
import {DropzoneDialog} from 'material-ui-dropzone'
import Button from '@mui/material/Button';
export default class DropzoneDialogExample extends Component {
constructor(props) {
super(props);
this.state = {
open: false,
files: []
};
}
handleClose() {
this.setState({
open: false
});
}
handleSave(files) {
//Saving files to state for further use and closing Modal.
this.setState({
files: files,
open: false
});
}
handleOpen() {
this.setState({
open: true,
});
}
render() {
return (
Add Image
);
}
}
```
## License
MIT
## Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Yuvaleros
🤔 💻 🎨 📖 💬 👀 🚧

Mattia Panzeri
🤔 💻 🎨 📖 💡 🚇 🐛 💬 👀 🚧

Max Carroll
🤔 💻 🎨 💡 👀

Matthew Corner
🐛 🤔 💻

Barry Loong
🤔 💻

JF Blouin
🤔 💻

Anthony Raymond
💻 💡

isaacbuckman
🐛 💻 💡

MatthijsMud
🐛 💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!