https://github.com/aachartmodel/aachartcore
📈📊☕️☕️☕️An elegant modern declarative data visualization chart framework for Android. Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types.极其精美而又强大的 Android 数据可视化图表框架,支持柱状图、条形图、折线图、曲线图、折线填充图、曲线填充图、气泡图、扇形图、环形图、散点图、雷达图、混合图等各种类型的多达几十种的信息图图表,完全满足工作所需.
https://github.com/aachartmodel/aachartcore
android android-charts animation area-chart bar-chart bubble-chart chart chart-library charts column-chart data-visualization dynamic graphics highcharts hybird hybrid line-chart pie-chart radar-chart webview
Last synced: 8 months ago
JSON representation
📈📊☕️☕️☕️An elegant modern declarative data visualization chart framework for Android. Extremely powerful, supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall and polar chart types.极其精美而又强大的 Android 数据可视化图表框架,支持柱状图、条形图、折线图、曲线图、折线填充图、曲线填充图、气泡图、扇形图、环形图、散点图、雷达图、混合图等各种类型的多达几十种的信息图图表,完全满足工作所需.
- Host: GitHub
- URL: https://github.com/aachartmodel/aachartcore
- Owner: AAChartModel
- License: apache-2.0
- Created: 2018-02-03T18:52:16.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2025-03-30T09:44:55.000Z (10 months ago)
- Last Synced: 2025-04-13T22:39:39.671Z (9 months ago)
- Topics: android, android-charts, animation, area-chart, bar-chart, bubble-chart, chart, chart-library, charts, column-chart, data-visualization, dynamic, graphics, highcharts, hybird, hybrid, line-chart, pie-chart, radar-chart, webview
- Language: Java
- Homepage:
- Size: 2.18 MB
- Stars: 991
- Watchers: 12
- Forks: 135
- Open Issues: 81
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# AAChartCore
[](https://github.com/AAChartModel/AAChartCore)
[](https://github.com/AAChartModel/AAChartCore/blob/master/LICENSE)
[](https://github.com/AAChartModel/AAChartCore)
[](https://github.com/AAChartModel/AAChartCore)
[](https://github.com/AAChartModel/AAChartCore#supported-animation-type-for-now)
[](https://github.com/AAChartModel/AAChartCore/blob/master/CHINESE-README.md)
[](https://github.com/AAChartModel/AAChartCore)
[](http://isitmaintained.com/project/AAChartModel/AAChartCore "Average time to resolve an issue")
[](http://isitmaintained.com/project/AAChartModel/AAChartCore "Percentage of issues still open")
## [ **English Document 🇬🇧** ](https://github.com/AAChartModel/AAChartCore) | [ **简体中文文档 🇨🇳** ](https://github.com/AAChartModel/AAChartCore/blob/master/CHINESE-README.md)
### There is the link of **Kotlin version** of `AAChartCore` as follow
#### *https://github.com/AAChartModel/AAChartCore-Kotlin*
## Preface
***AAChartCore*** is the `Java` language version of [AAChartKit](https://github.com/AAChartModel/AAChartKit) which is object-oriented, a set of easy-to-use, extremely elegant graphics drawing controls,based on the popular open source front-end chart library *Highcharts*. It makes it very fast to add interactive charts to your mobile projects. It supports single touch-drag for data inspection, multi-touch for zooming, and advanced responsiveness for your apps .
***
## Features
* 🎂 **Environment friendly**. Support all Android platforms. Totally support `Java` language, and there are more types version such as `Kotlin` language version [AAInfographics](https://github.com/AAChartModel/AAChartCore-Kotlin)、`Swift` language version [AAChartKit-Swift](https://github.com/AAChartModel/AAChartKit-Swift) 、 `Objective-c` language version [AAChartKit](https://github.com/AAChartModel/AAChartKit) . To get more details you can see the [source code links list](https://github.com/AAChartModel/AAChartCore#source-code).
* 🚀 **Powerful and easy to use**. It supports `column chart`, `bar chart`, `area chart`, `areaspline chart`, `line chart`, `spline chart`, `radar chart`, `polar chart`, `pie chart`, `bubble chart`, `pyramid chart`, `funnel chart`, `columnrange chart`, `arearange chart`, `mixed chart` and other graphics. Support for more chart types is planned.
* 📝 **Modern Declarative Syntax**. Unlike previous imperative programming techniques, drawing any custom chart in AAChartKit, you don't need to care about the inner implementation details which is annoying && boring. *Describe what you want, you will get what you described*.
* 🎮 **Interactive and animated**. The charts `animation` effect is exquisite, delicate, smooth and beautiful.
* ⛓ **Chain programming**. Supports concise `chain programming syntax` .
* 🦋 **Minimalist**. `AAChartView + AAChartModel = Chart`. The AAChartKit follows a minimalist formula: Chart view + Chart model = The chart you want, just like the powerful and beautiful charts lib [AAInfographics](https://github.com/AAChartModel/AAChartCore-Kotlin).
* 🖱 **Interaction event callback**. Support for monitoring [user click events and single finger move over events](#support-user-click-events-and-move-over-events), which can be used to achieve double charts linked-working and even multiple charts linkage, as well as other more complex custom user interaction effects.
***
## Appreciation
















## Installation
### JitPack (Recommend)
```groovy
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
```groovy
dependencies {
...
implementation 'com.github.AAChartModel:AAChartCore:-SNAPSHOT'
}
```
## Usage
1. Creat the instance object of chart view:`AAChartView`
```xml
```
```java
aaChartView = findViewById(R.id.AAChartView)
```
2. Configure the properties of chart model:`AAChartModel`
```java
AAChartModel aaChartModel = new AAChartModel()
.chartType(AAChartType.Area)
.title("THE HEAT OF PROGRAMMING LANGUAGE")
.subtitle("Virtual Data")
.backgroundColor("#4b2b7f")
.categories(new String[]{"Java", "Swift", "Python", "Ruby", "PHP", "Go", "C", "C#", "C++"})
.dataLabelsEnabled(false)
.yAxisGridLineWidth(0f)
.series(new AASeriesElement[]{
new AASeriesElement()
.name("Tokyo")
.data(new Object[]{7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6}),
new AASeriesElement()
.name("NewYork")
.data(new Object[]{0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5}),
new AASeriesElement()
.name("London")
.data(new Object[]{0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0}),
new AASeriesElement()
.name("Berlin")
.data(new Object[]{3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8})
});
```
3. Draw the chart(This method is called only for the first time after you create an AAChartView instance object)
```java
//The chart view object calls the instance object of AAChartModel and draws the final graphic
aaChartView.aa_drawChartWithChartModel(aaChartModel)
```
🌹🌹🌹Congratulations! Everything was done!!! You will get what you want!!!
### Update chart content
if you want to refresh chart content,you should do something as follow.According to your actual needs, select the function that fits you.
* Only refresh the chart data(This method is recommended to be called for updating the series data dynamically)
```java
//Only refresh the chart series data
aaChartView.aa_onlyRefreshTheChartDataWithChartModelSeries(chartModelSeriesArray)
```
* Refresh the chart, minus the chart data (this method is recommended for subsequent refreshes after the first drawing of graphics has completed. If you want to update the chart data only, you should use the function `aa_onlyRefreshTheChartDataWithChartModelSeries`)
```java
//Refresh the chart after the AAChartModel whole content is updated
aaChartView.aa_refreshChartWholeContentWithChartModel(aaChartModel)
```
## Infographics sample
- ### line chart

- ### column chart

- ### bar chart

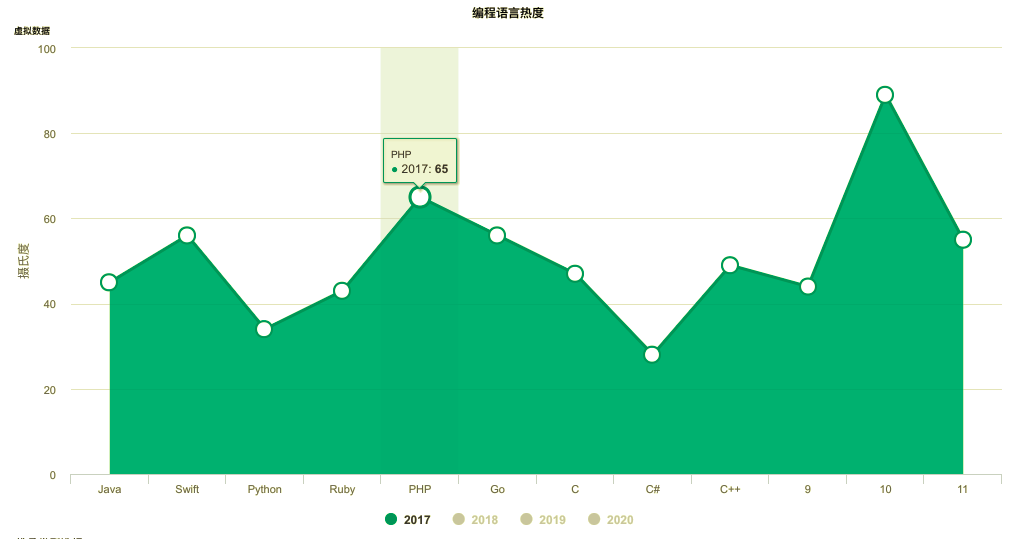
- ### special area chart one

- ### special area chart two

- ### special area chart three

- ### polar chart

- ### radar chart

- ### pie chart

- ### bubble chart

- ### scatter chart

- ### arearange chart

- ### step area chart

- ### mixed chart

## More graphics
>>> * Note: The following `DEMO picture` is a `GIF dynamic picture` which has a size of around *6M*. If you don't see any dynamic preview, then this is because the picture resources were not fully loaded. In such a case please be patient and wait for the contents to finish loading. Maybe you need to reload this page.

## Special instructions
### Support user click events and move over events
you can monitor the user touch events message through implementing delegate function for AAChartView instance object
```java
public interface AAChartViewCallBack {
void chartViewMoveOverEventMessage(AAChartView aaChartView, AAMoveOverEventMessageModel messageModel);
}
```
The received touch events message contain following content
```java
public class AAMoveOverEventMessageModel {
public String name;
public Double x;
public Double y;
public String category;
public LinkedTreeMap offset;
public Double index;
}
```
### Support for custom the style of chart `AATooltip` through `JavaScript` function
As we all know, AAInfographics support using HTML String. Most of time, the `headerFormat` 、`pointFormat`、`footerFormat` HTML string is enough for customizing chart tooltip string content, However, sometimes the needs of APP is so weird to satified, in this time, you can even customize the chart tooltip style through `JavaScript` function.
For example, configuring AATooltip instance object properties as follow:
```java
AATooltip aaTooltip = new AATooltip()
.useHTML(true)
.formatter(" function () {\n" +
" return ' 🌕 🌖 🌗 🌘 🌑 🌒 🌓 🌔
'\n" +
" + ' Support JavaScript Function Just Right Now !!!
'\n" +
" + ' The Gold Price For 2020 '\n" +
" + this.x\n" +
" + ' Is '\n" +
" + this.y\n" +
" + ' Dollars ';\n" +
" }")
.valueDecimals(2)
.backgroundColor("#000000")
.borderColor("#000000")
.style(new AAStyle()
.color("#FFD700")
.fontSize("12 px")
);
```
you can get the customized tooltip style chart like this👇

### Support value range segmentation
* chart with value range segmentation `bands 🎀`

* chart with value range segmentation `lines 🧶`

* chart with value range segmentation `zones 🧱`

### Support scrolling update chart data



### Support data sorting with animation effect



### Supported chart type for now
```java
public interface AAChartType {
String Column = "column";
String Bar = "bar";
String Area = "area";
String AreaSpline = "areaspline";
String Line = "line";
String Spline = "spline";
String Scatter = "scatter";
String Pie = "pie";
String Bubble = "bubble";
String Pyramid = "pyramid";
String Funnel = "funnel";
String Columnrange = "columnrange";
String Arearange = "arearange";
String Areasplinerange = "areasplinerange";
String Boxplot = "boxplot";
String Waterfall = "waterfall";
}
```
### Supported zoom guesture types for now
```java
public interface AAChartZoomType {
String None = "none";
String X = "x";
String Y = "y";
String XY = "xy";
}
```
### Supported animation type for now
```java
public interface AAChartAnimationType {
String EaseInQuad = "easeInQuad";
String EaseOutQuad = "easeOutQuad";
String EaseInOutQuad = "easeInOutQuad";
String EaseInCubic = "easeInCubic";
String EaseOutCubic = "easeOutCubic";
String EaseInOutCubic = "easeInOutCubic";
String EaseInQuart = "easeInQuart";
String EaseOutQuart = "easeOutQuart";
String EaseInOutQuart = "easeInOutQuart";
String EaseInQuint = "easeInQuint";
String EaseOutQuint = "easeOutQuint";
String EaseInOutQuint = "easeInOutQuint";
String EaseInSine = "easeInSine";
String EaseOutSine = "easeOutSine";
String EaseInOutSine = "easeInOutSine";
String EaseInExpo = "easeInExpo";
String EaseOutExpo = "easeOutExpo";
String EaseInOutExpo = "easeInOutExpo";
String EaseInCirc = "easeInCirc";
String EaseOutCirc = "easeOutCirc";
String EaseInOutCirc = "easeInOutCirc";
String EaseOutBounce = "easeOutBounce";
String EaseInBack = "easeInBack";
String EaseOutBack = "easeOutBack";
String EaseInOutBack = "easeInOutBack";
String Elastic = "elastic";
String SwingFromTo = "swingFromTo";
String SwingFrom = "swingFrom";
String SwingTo = "swingTo";
String Bounce = "bounce";
String BouncePast = "bouncePast";
String EaseFromTo = "easeFromTo";
String EaseFrom = "easeFrom";
String EaseTo = "easeTo";
}
```
Here are the ten concrete animation types of **AAInfographics**
| Back | Bounce | Circ | Cubic | Elastic |
|:---------:|:---------:|:---------:|:---------:|:---------:|
| ![][1] | ![][2] | ![][3] | ![][4] | ![][5] |
| Expo | Quad | Quart | Quint | Sine |
|:---------:|:---------:|:---------:|:---------:|:---------:|
| ![][6] | ![][7] | ![][8] | ![][9] | ![][10] |
## About AAChartModel
* ### AAChartModel:chart basic properties instruction
Property name | Description | Value Range |
------------ | ------------- | ------------- |
title | The chart title | Any valid string |
subtitle | The chart subtitle | Any valid string |
chartType | The default series type for the chart. Can be any of the chart types listed under `AAChartType`. | AAChartType.Column,
AAChartType.Bar,
AAChartType.Area,
AAChartType.AreaSpline,
AAChartType.Line,
AAChartType.Spline,
AAChartType.Pie,
AAChartType.Bubble,
AAChartType.Scatter,
AAChartType.Pyramid,
AAChartType.Funnel,
AAChartType.Arearange,
AAChartType.Columnrange |
stacking| Whether to stack the values of each series on top of each other. Possible values are null to disable, "normal" to stack by value or "percent". When stacking is enabled, data must be sorted in ascending X order | AAChartStackingType.None,
AAChartStackingType.Normal,
AAChartStackingType.Percent |
symbol | A predefined shape or symbol for the marker. When null, the symbol is pulled from options.symbols. Other possible values are "circle", "square", "diamond", "triangle" and "triangle-down" | AAChartSymbolType.Circle,
AAChartSymbolType.Square,
AAChartSymbolType.Diamond,
AAChartSymbolType.Triangle,
AAChartSymbolType.TriangleDown |
colorsTheme | the colors theme of chart style |default value is `new String[]{"#fe117c","#ffc069","#06caf4","#7dffc0"}` |
series | the series data of chart | a list made of AASeriesElement instance objects ,every AASeriesElement has its own type 、name、data、color、opacity value ect |
* ### AAChartModel:chart all properties list
```java
public String animationType;
public Integer animationDuration;
public String title;
public String subtitle;
public String chartType;
public String stacking;
public String symbol;
public String symbolStyle;
public String zoomType;
public Boolean pointHollow;
public Boolean inverted;
public Boolean xAxisReversed;
public Boolean yAxisReversed;
public Boolean tooltipEnabled;
public String tooltipValueSuffix;
public Boolean tooltipCrosshairs;
public Boolean gradientColorEnable;
public Boolean polar;
public Float marginLeft;
public Float marginRight;
public Boolean dataLabelEnabled;
public Boolean xAxisLabelsEnabled;
public String[]categories;
public Integer xAxisGridLineWidth;
public Boolean xAxisVisible;
public Boolean yAxisVisible;
public Boolean yAxisLabelsEnabled;
public String yAxisTitle;
public Float yAxisLineWidth;
public Integer yAxisGridLineWidth;
public Object[]colorsTheme;
public Boolean legendEnabled;
public String legendLayout;
public String legendAlign;
public String legendVerticalAlign;
public String backgroundColor;
public Boolean options3dEnable;
public Integer options3dAlphaInt;
public Integer options3dBetaInt;
public Integer options3dDepth;
public Integer borderRadius;
public Integer markerRadius;
public AASeriesElement[] series;
public String titleColor;
public String subTitleColor;
public String axisColor;
```
## Created By
An An
``` java
"CODE IS FAR AWAY FROM BUG WITH THE ANIMAL PROTECTING"
* ##2 ##2
* ┏-##1 ┏-##1
* ┏_┛ ┻---━┛_┻━━┓
* ┃ ┃
* ┃ ━ ┃
* ┃ @^ @^ ┃
* ┃ ┃
* ┃ ┻ ┃
* ┃_ _┃
* ┗━┓ ┏━┛
* ┃ ┃神兽保佑
* ┃ ┃永无BUG!
* ┃ ┗━━━┓----|
* ┃ ┣┓}}}
* ┃ ┏┛
* ┗┓&&&┓-┏&&&┓┏┛-|
* ┃┫┫ ┃┫┫
* ┗┻┛ ┗┻┛
*
*
"CODE IS FAR AWAY FROM BUG WITH THE ANIMAL PROTECTING"
```
## Source Code⛓
Language Version | Project Name | Target Platform | Source Code Link |
------------ | ------------- |------------- | ------------- |
Kotlin | AAInfographics | Android | https://github.com/AAChartModel/AAChartCore-Kotlin |
Java | AAChartCore | Android | https://github.com/AAChartModel/AAChartCore |
Swift | AAInfographics | iOS |https://github.com/AAChartModel/AAChartKit-Swift |
Objective C | AAChartKit | iOS | https://github.com/AAChartModel/AAChartKit |
## LICENSE

AAInfographics is available under the MIT license. See the [LICENSE](https://github.com/AAChartModel/AAChartCore/blob/master/LICENSE) file for more information.
## Contact
-------------------------------------------------------------------------------
* 🌕 🌖 🌗 🌘 WARM TIPS!!! 🌑 🌒 🌓 🌔
*
* Please contact me on GitHub,if there are any problems encountered in use.
* GitHub Issues : https://github.com/AAChartModel/AAChartCore/issues
-------------------------------------------------------------------------------
* And if you want to contribute for this project, please contact me as well
* GitHub : https://github.com/AAChartModel
* StackOverflow : https://stackoverflow.com/users/7842508/codeforu
* JianShu : http://www.jianshu.com/u/f1e6753d4254
* SegmentFault : https://segmentfault.com/u/huanghunbieguan
-------------------------------------------------------------------------------
## Todo list
- [x] Support for the user to add delegate events after the graphics content loading was completed
- [x] Support graphics to refresh global content dynamically
- [x] Support graphics to refresh pure data (`series`) content dynamically
- [x] Support color layer gradient effects
- [x] Support horizontal screen (full screen) effect
- [x] Support setting graphics rendering animation freely
- [x] Support for users to configure `AAOptions` model object properties freely
- [x] Support stacking the graphics
- [x] Support reversing the graphics axis
- [x] Support rendering the scatter chart
- [x] Support rendering the column range map
- [x] Support rendering the area range graph
- [x] Support rendering the polar chart
- [x] Support rendering the step line chart
- [x] Support rendering the step area chart
- [ ] Support rendering the rectangular tree hierarchy diagrams
- [ ] Support rendering the circular progress bar chart
- [ ] Support adding clicked event callbacks for graphics
- [ ] Support graphics to refresh pure data in real time and scroll dynamically
- [ ] Support rendered graphics to generate image files
- [ ] Support generating image files saved to the system album
[1]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/1.gif
[2]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/2.gif
[3]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/3.gif
[4]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/4.gif
[5]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/5.gif
[6]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/6.gif
[7]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/7.gif
[8]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/8.gif
[9]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/9.gif
[10]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/10.gif