Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/aachourmohamed/leaderboard
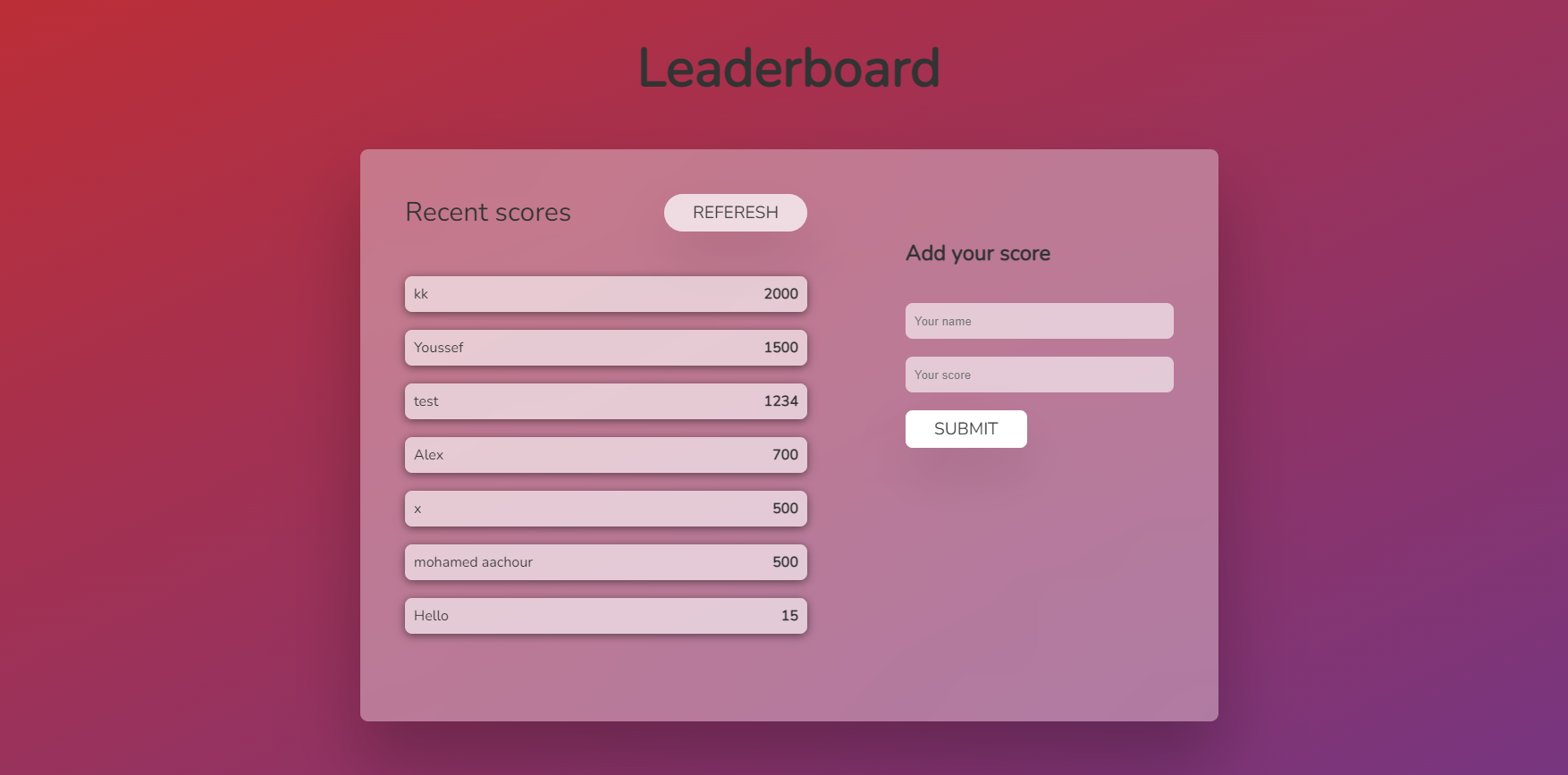
The leaderboard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved in the Leaderboard API service. Built using webpack, Javascript and APIs.
https://github.com/aachourmohamed/leaderboard
css eslint html javascript scss
Last synced: 15 days ago
JSON representation
The leaderboard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved in the Leaderboard API service. Built using webpack, Javascript and APIs.
- Host: GitHub
- URL: https://github.com/aachourmohamed/leaderboard
- Owner: AACHOURMOHAMED
- Created: 2022-07-21T06:26:28.000Z (over 2 years ago)
- Default Branch: development
- Last Pushed: 2022-10-18T09:44:30.000Z (over 2 years ago)
- Last Synced: 2024-12-19T14:47:41.056Z (about 1 month ago)
- Topics: css, eslint, html, javascript, scss
- Language: SCSS
- Homepage:
- Size: 263 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# LEADERBOARD
The leaderboard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved in the Leaderboard API service. Built using webpack, Javascript and APIs.

## Live Preview
[LIVE DEMO](https://earnest-cupcake-4a1db0.netlify.app/)
## Built With
- Html/Css(sass)
- JavaScript
- Webpack
## Additional Tools
- Stylelint
- Eslint
## Getting Started
To get a local copy of this project:
Clone this repository or download the Zip folder:
```
git clone https://github.com/AACHOURMOHAMED/LEADERBOARD.git
```
To download all the dependencies, in the root directory run:
```
npm install
```
run webpack server to open app in browser:
```
npm run start
```
build application:
```
npm run build
```
## Test
To track linter errors locally follow these steps:
Track HTML linter errors run:
```
npx hint .
```
Track CSS linter errors run:
```
npx stylelint "**/*.{css,scss}"
```
Track JavaScript linter errors run:
```
npx eslint .
```
## Authors
👤 **AshourMohamed**
- GitHub: [@githubhandle](https://github.com/AACHOURMOHAMED)
- LinkedIn: [LinkedIn](https://linkedin.com/in/mohamed-aachour-25405b215)
## 🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/AACHOURMOHAMED/LEADERBOARD/issues).
## Show your support
Give a ⭐️ if you like this project!
## 📝 License
This project is [MIT](./MIT.md) licensed.