https://github.com/aagarwal1012/liquid-pull-to-refresh
🔁 A custom refresh indicator for flutter.
https://github.com/aagarwal1012/liquid-pull-to-refresh
android flutter hacktoberfest ios pull-to-refresh refresh-indicator swipe-refresh swipe-to-refresh swiperefreshlayout
Last synced: 1 day ago
JSON representation
🔁 A custom refresh indicator for flutter.
- Host: GitHub
- URL: https://github.com/aagarwal1012/liquid-pull-to-refresh
- Owner: aagarwal1012
- License: mit
- Created: 2018-12-15T19:36:46.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-07-26T12:15:44.000Z (almost 2 years ago)
- Last Synced: 2025-05-15T12:05:12.053Z (1 day ago)
- Topics: android, flutter, hacktoberfest, ios, pull-to-refresh, refresh-indicator, swipe-refresh, swipe-to-refresh, swiperefreshlayout
- Language: Dart
- Homepage: https://pub.dev/packages/liquid_pull_to_refresh
- Size: 15.4 MB
- Stars: 1,275
- Watchers: 24
- Forks: 92
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

#
Liquid Pull To Refresh
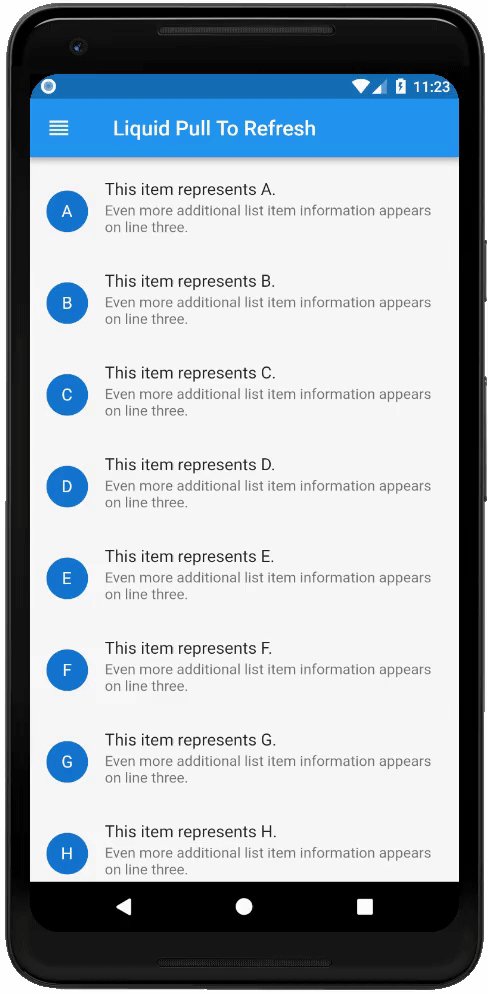
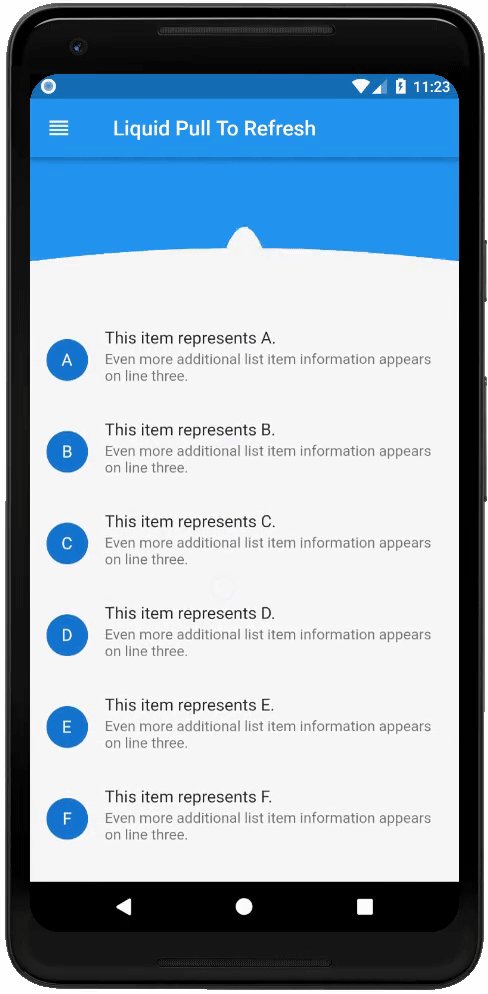
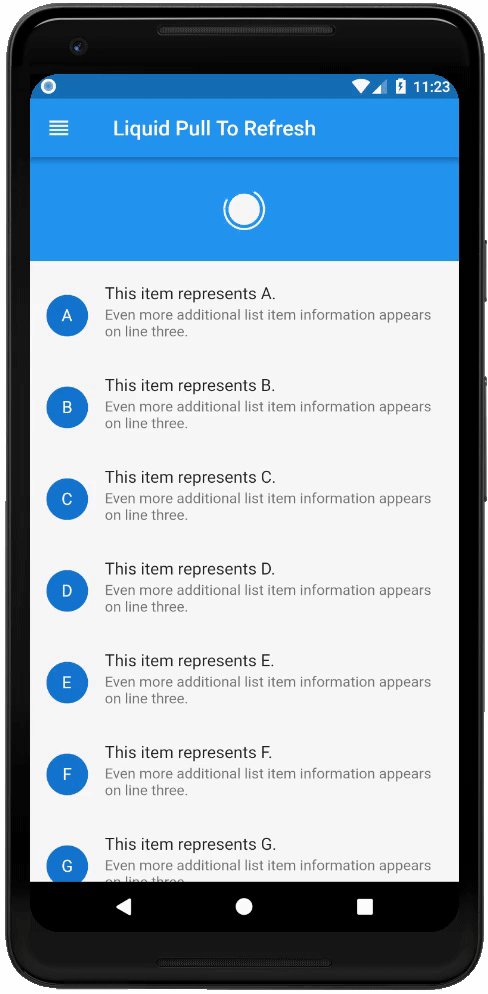
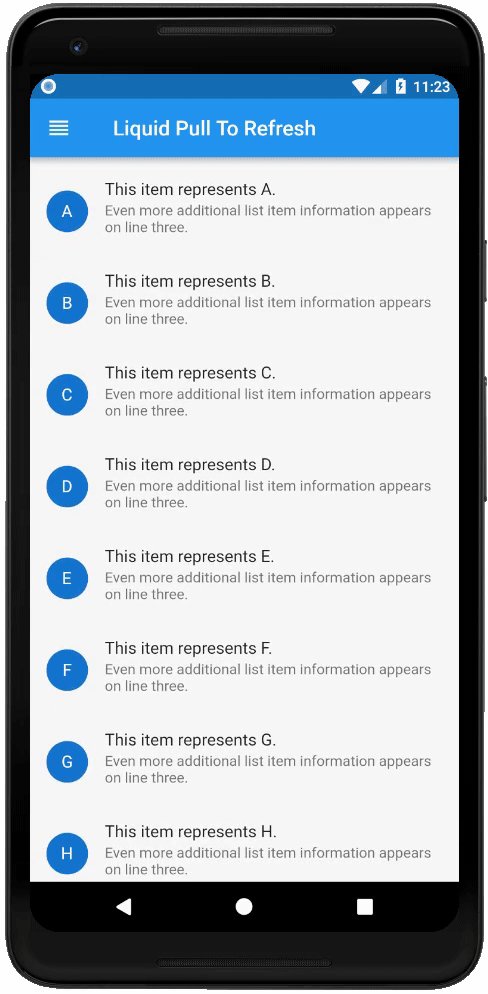
A beautiful and custom refresh indicator for flutter highly inspired from Ramotion Pull Down to Refresh. Try out our live example app.
# Table of contents
* [Installing](#installing)
* [Usage](#usage)
* [Documentation](#documentation)
* [Bugs or Requests](#bugs-or-requests)
* [Donate](#donate)
* [Contributors](#contributors-)
* [License](#license)
# Installing
### 1. Depend on it
Add this to your package's `pubspec.yaml` file:
```yaml
dependencies:
liquid_pull_to_refresh: ^3.0.1
```
### 2. Install it
You can install packages from the command line:
with `pub`:
```css
$ pub get
```
with `Flutter`:
```css
$ flutter packages get
```
### 3. Import it
Now in your `Dart` code, you can use:
```dart
import 'package:liquid_pull_to_refresh/liquid_pull_to_refresh.dart';
```
# Usage
For adding this custom refresh indicator in your flutter app, you have to simply wrap *ListView* or *GridView* inside `LiquidPullToRefresh`. Also you have provide the value of `onRefresh` parameter which is a refresh callback.
**Note -** `LiquidPullToRefresh` can only be used with a vertical scroll view.
For example:
```dart
LiquidPullToRefresh(
key: _refreshIndicatorKey, // key if you want to add
onRefresh: _handleRefresh, // refresh callback
child: ListView(), // scroll view
);
```
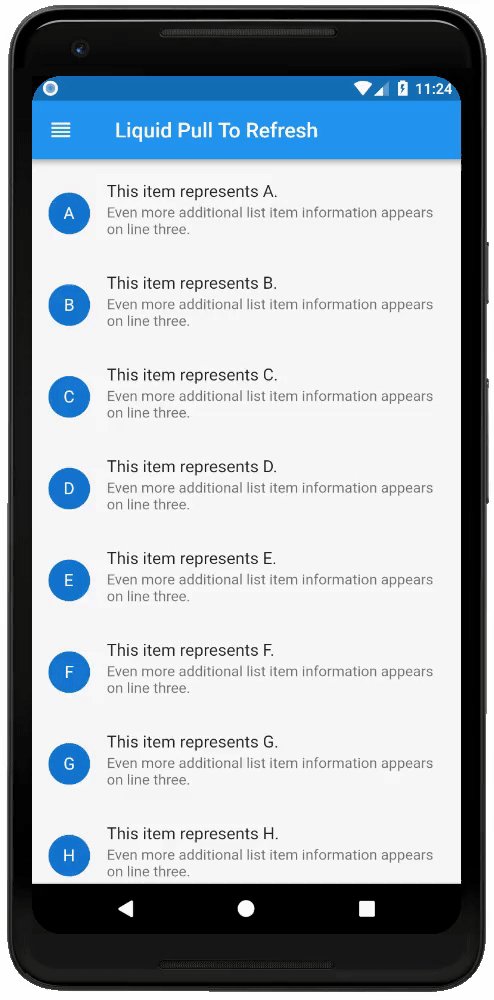
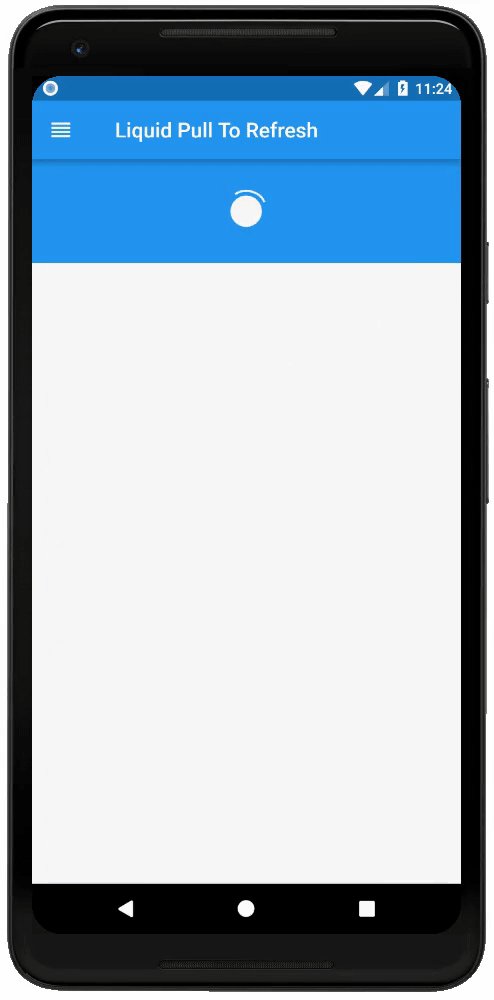
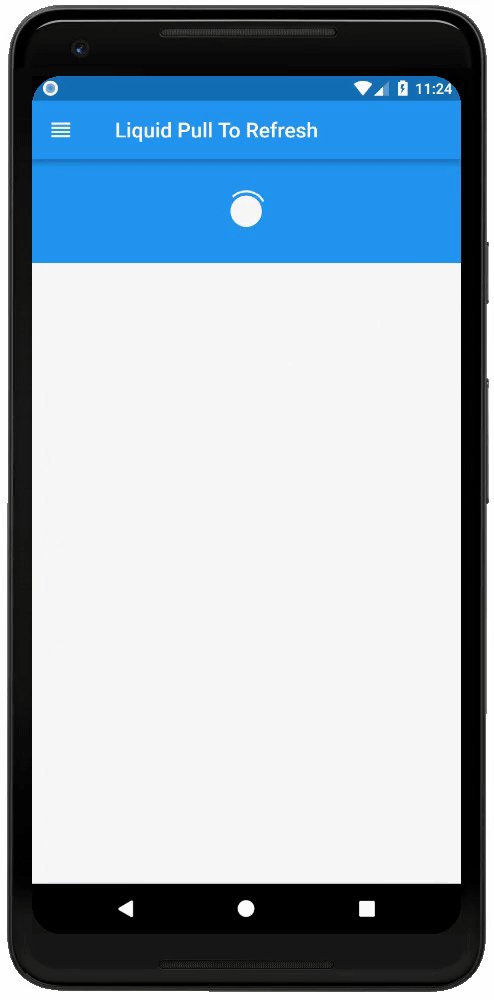
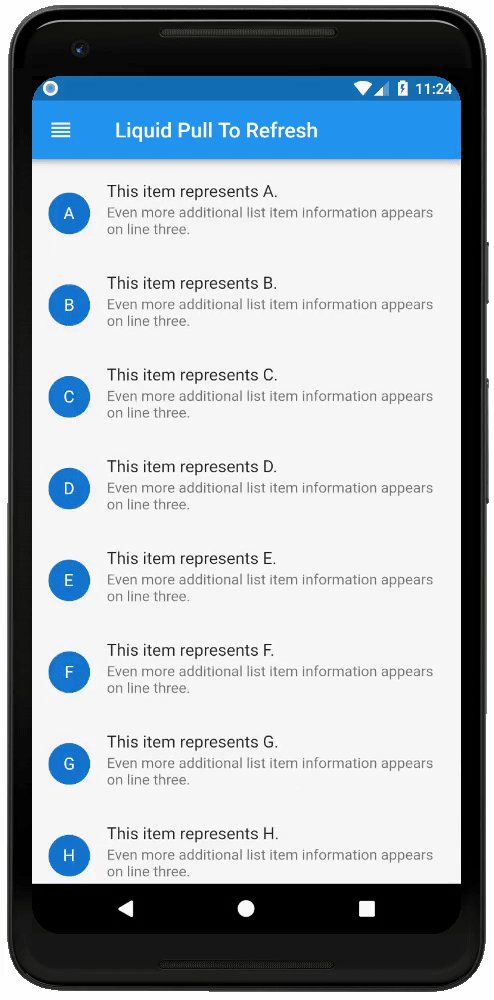
If you do not want the opacity transition of child then set `showChildOpacityTransition: false`. Preview regarding the both form of this widget is follows :-
showChildOpacityTransition: true
showChildOpacityTransition: false


# Documentation
### LiquidPullToRefresh Class
| Dart attribute | Datatype | Description | Default Value |
| :------------------------------------ | :-------------- | :----------------------------------------------------------------------------------------------------- | :-------------------: |
| child | ScrollView | The widget below this widget in the tree. | @required |
| onRefresh | RefreshCallback | A function that's called when the refreshing of page takes place. | @required |
| height | double | The distance from the child's top or bottom edge to where the box will settle after the spring effect. | 100.0 |
| springAnimationDurationInMilliseconds | int | Duration in milliseconds of springy effect that occurs when we leave dragging after full drag. | 1000 |
| borderWidth | double | Border width of progressing circle in Progressing Indicator. | 2.0 |
| showChildOpacityTransition | bool | Whether to show child opacity transition or not. | true |
| color | Color | The progress indicator's foreground color. | ColorScheme.secondary |
| backgroundColor | Color | The progress indicator's background color. | ThemeData.canvasColor |
| animSpeedFactor | double | Controls the speed of the animation after refresh. Used to fasten the ending animation. | 1.0 |
For help on editing package code, view the [flutter documentation](https://flutter.io/developing-packages/).
# Bugs or Requests
If you encounter any problems feel free to open an [issue](https://github.com/aagarwal1012/Liquid-Pull-To-Refresh/issues/new?template=bug_report.md). If you feel the library is missing a feature, please raise a [ticket](https://github.com/aagarwal1012/Liquid-Pull-To-Refresh/issues/new?template=feature_request.md) on GitHub and I'll look into it. Pull request are also welcome.
See [Contributing.md](https://github.com/aagarwal1012/Liquid-Pull-To-Refresh/blob/master/CONTRIBUTING.md).
# Donate
> If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of :coffee:
>
> - [PayPal](https://www.paypal.me/aagarwal1012/)
# Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

opannapo
💻

Anthony Taormina
📖

Erzhan
⚠️

Puttipong Wongrak
🐛

Aayush Malhotra
🐛

benja8151
📦 🚧

Remco Schrijver
📦 🚧
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome! See [Contributing.md](https://github.com/aagarwal1012/Liquid-Pull-To-Refresh/blob/master/CONTRIBUTING.md).
# License
Liquid-Pull-To-Refresh is licensed under `MIT license`. View [license](https://github.com/aagarwal1012/Liquid-Pull-To-Refresh/blob/master/LICENSE).



