https://github.com/aallali/3d-protein
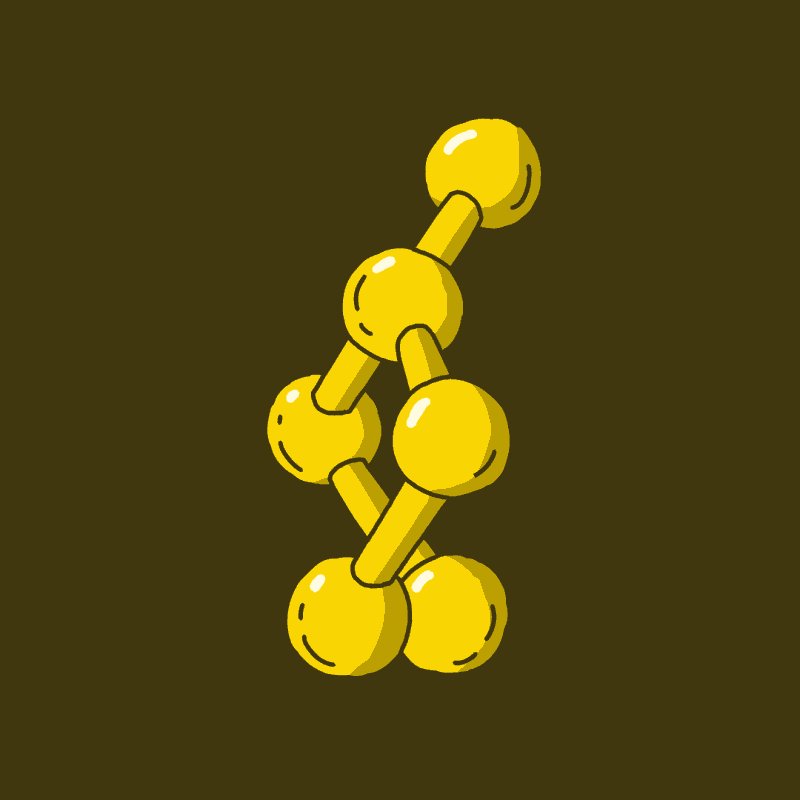
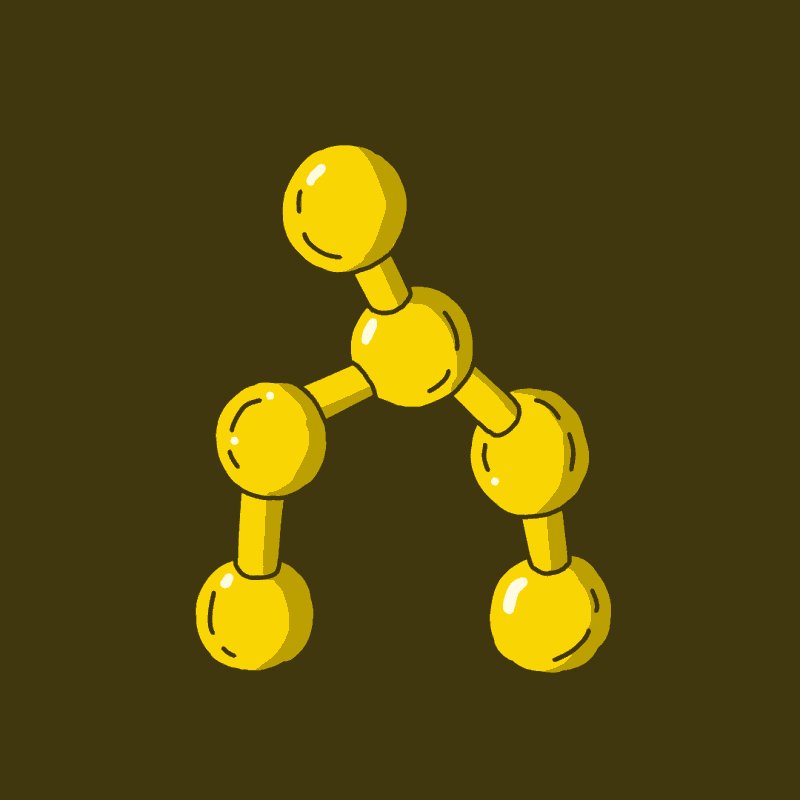
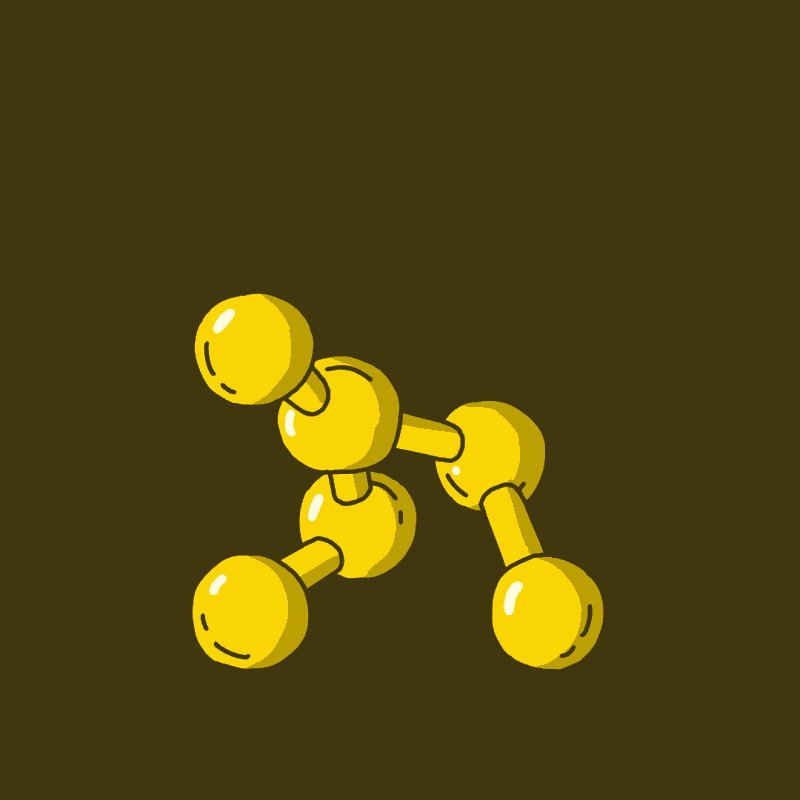
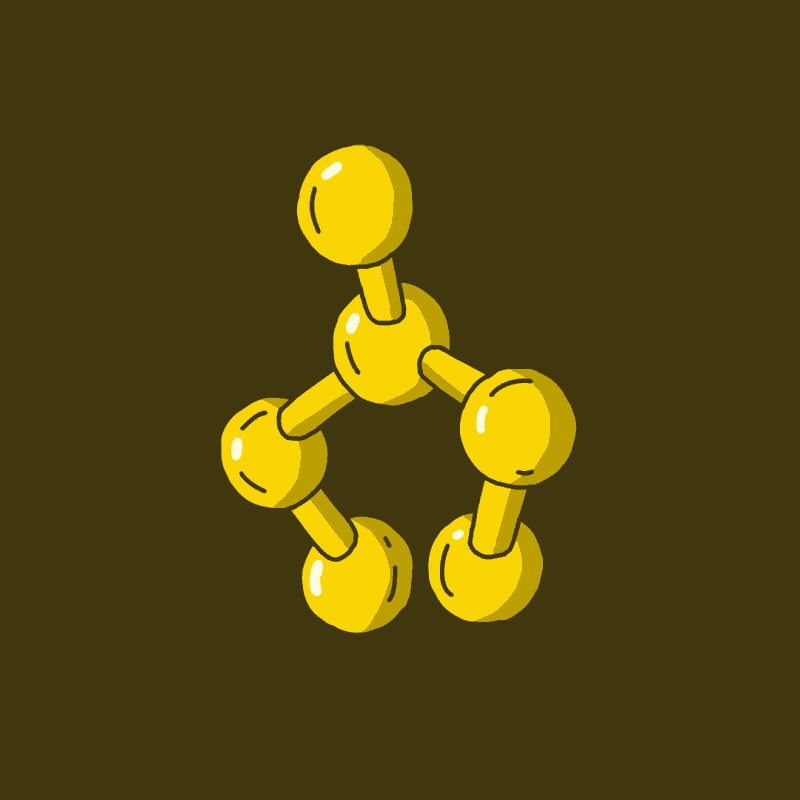
in 3D Render the protein structure based on its PDB file
https://github.com/aallali/3d-protein
Last synced: 2 months ago
JSON representation
in 3D Render the protein structure based on its PDB file
- Host: GitHub
- URL: https://github.com/aallali/3d-protein
- Owner: aallali
- Created: 2024-02-07T13:36:59.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2024-02-15T11:02:56.000Z (over 1 year ago)
- Last Synced: 2025-01-30T01:19:09.881Z (4 months ago)
- Language: TypeScript
- Size: 8.62 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

---
# 3D Protein
### Todo:
- [x] add splash screen with custom logo
- [x] add FingerPrint authentication (_if exists_).
- [x] list ligands from [./constants/ligands.json](./constants/ligands.json)
- [x] search bar to search a specific ligand from the list
- [x] if a ligand is selected (clicked) move to the render page
- [x] setup Three.js in the app
- [x] render in 3d the structure of a protein by fetching the PDB data by ligand
- [x] fetch ligand PDB data from API
- [x] parse it
- [x] render
- [ ] cache PDB data in the phone's local storage
- [x] add the ability to customize the protein model:
- [x] zoom
- [x] rotate
- [x] screenshot + share
- [x] model customization
- [x] update cylinder (color)
- [x] update Atom (shape + color)
- [x] reset settings
- [x] Atom info (display atom's info when clicked)
- [ ] build a `kind of` engine to render a protein from PDB.
### Conclusion:
there will be 4 screens (pages):
1. splash screen
1. home screen
2. Listing screen
3. Render screen

