https://github.com/aaron5670/toggle-experiments-extension
🧪 A chromium extension to search and toggle Optimizely experiments.
https://github.com/aaron5670/toggle-experiments-extension
browser-extension chrome chrome-extension chromium-extension javascript localstorage localstorage-api optimizely optimizely-web plasmo
Last synced: 3 months ago
JSON representation
🧪 A chromium extension to search and toggle Optimizely experiments.
- Host: GitHub
- URL: https://github.com/aaron5670/toggle-experiments-extension
- Owner: aaron5670
- Created: 2022-08-23T16:34:19.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-08-06T06:46:32.000Z (about 1 year ago)
- Last Synced: 2025-04-07T20:06:22.225Z (6 months ago)
- Topics: browser-extension, chrome, chrome-extension, chromium-extension, javascript, localstorage, localstorage-api, optimizely, optimizely-web, plasmo
- Language: TypeScript
- Homepage: https://chrome.google.com/webstore/detail/toggle-experiment/bfcajgcjbnmpblmomjphdaiodkfjjcdn
- Size: 1.15 MB
- Stars: 6
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Toggle Optimizely Experiments - Chrome Extension
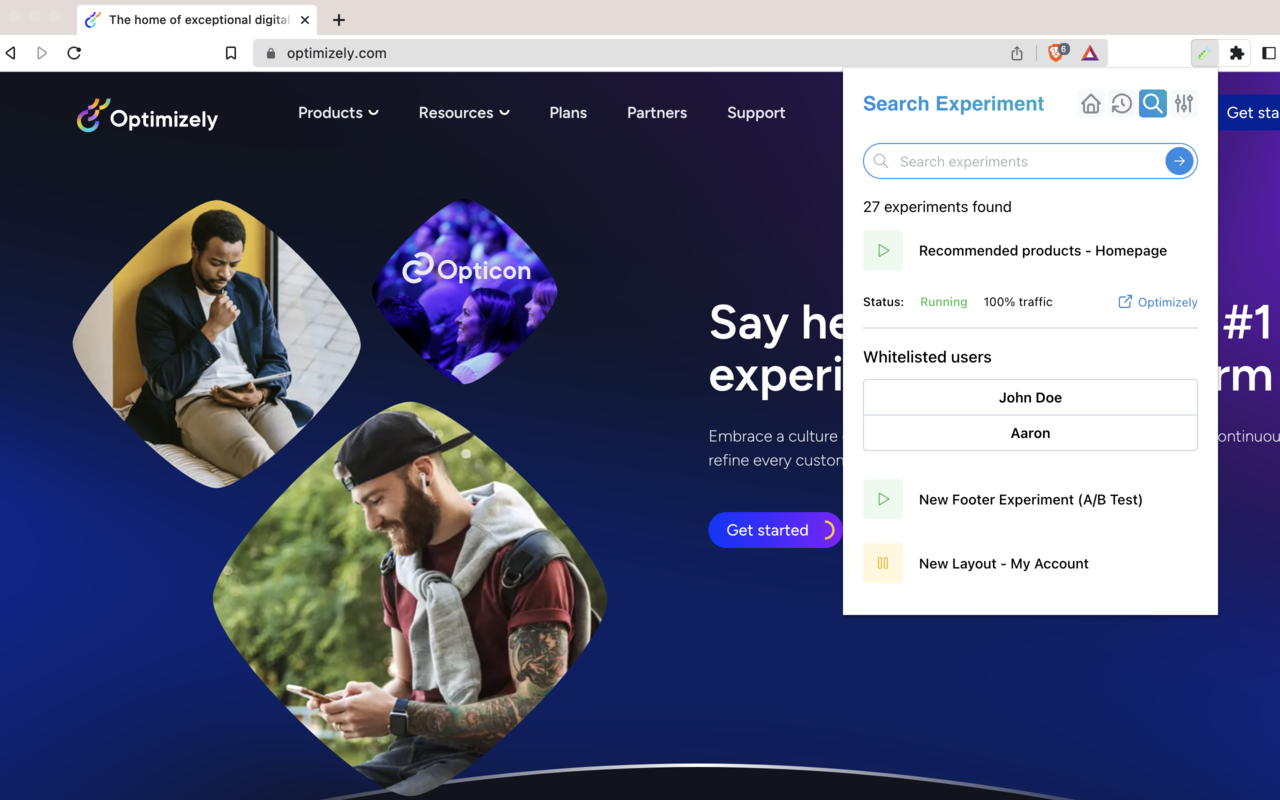
With this extension you can toggle Optimizely experiments on and off.
Also, you can inject custom values into the LocalStorage of the current page.
Build with [Plasmo](https://docs.plasmo.com/).

## Installation
### Option 1: Chrome Web Store installation
1. Install the Chromium extension [here](https://chrome.google.com/webstore/detail/toggle-experiment/bfcajgcjbnmpblmomjphdaiodkfjjcdn).
### Option 2: Manual build and installation
1. Clone this repository locally.
2. Install the dependencies with ``pnpm install``.
3. Create a build with ``pnpm build``.
4. Go in your (Chrome) browser to **chrome://extensions/**, enable **enable Developer Mode** and click on **Load unpacked**.
5. Upload the **chrome-mv3-prod** folder you just build.
6. Enjoy! 🙂🧪
### Search for experiments
If you want to search for Optimizely experiments, you need a Personal Access Token from Optimizely.
You can find it in your [Optimizely account](https://app.optimizely.com/v2/profile/api).
---
## Development
First, run the development server:
```bash
pnpm dev
# or
npm run dev
```
Open your browser and load the appropriate development build. For example, if you are developing for the Chrome browser,
using manifest v3, use: `build/chrome-mv3-dev`.
For further guidance, [visit our Documentation](https://docs.plasmo.com/)
## Making production build
Run the following:
```bash
pnpm build
# or
npm run build
```
This should create a production bundle for your extension, ready to be zipped and published to the stores.
### Load the Extension for Chrome (Chromium)
We plan to automate this in the future, but for the time being, these are the steps you need to take to load your extension in Chrome.
Head over to `chrome://extensions` and enable Developer Mode.

Click on "Load Unpacked" and navigate to your extension's `build/chrome-mv3-dev` (or `build/chrome-mv3-prod`) directory.
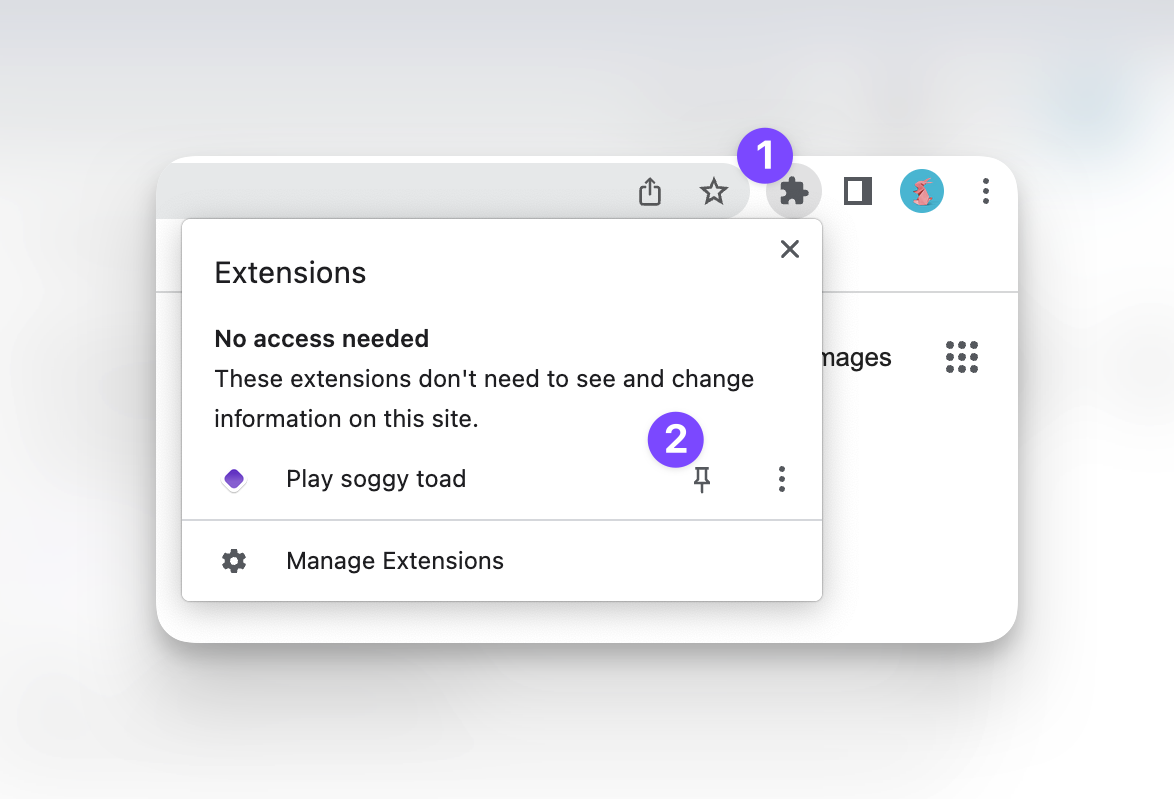
To see your popup, click on the puzzle piece icon on the Chrome toolbar, and click on your extension.
**Pro-tip:** pin your extension to the Chrome toolbar for easy access by clicking the pin button.