https://github.com/abdullah-moiz/pain-gain-fitness-app
Builded E-commerce Module , Personal Trainee Module , Chat Module using Node JS , MongoDB , React JS , Firebase , Tailwindcss
https://github.com/abdullah-moiz/pain-gain-fitness-app
api-rest ecommerce fitness-app fitness-website-for-gym-freakers javascript json mern-stack mern-stack-app node tailwindcss
Last synced: 10 days ago
JSON representation
Builded E-commerce Module , Personal Trainee Module , Chat Module using Node JS , MongoDB , React JS , Firebase , Tailwindcss
- Host: GitHub
- URL: https://github.com/abdullah-moiz/pain-gain-fitness-app
- Owner: Abdullah-moiz
- Created: 2023-01-05T17:22:42.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-09-26T13:05:44.000Z (8 months ago)
- Last Synced: 2025-05-12T13:21:15.222Z (10 days ago)
- Topics: api-rest, ecommerce, fitness-app, fitness-website-for-gym-freakers, javascript, json, mern-stack, mern-stack-app, node, tailwindcss
- Language: JavaScript
- Homepage:
- Size: 114 MB
- Stars: 9
- Watchers: 1
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Pain & Gain
Pain & Gain is a Fitness Web App based on MERN STACK TECHNOLOGIES ,
It consist of Three Main Modules
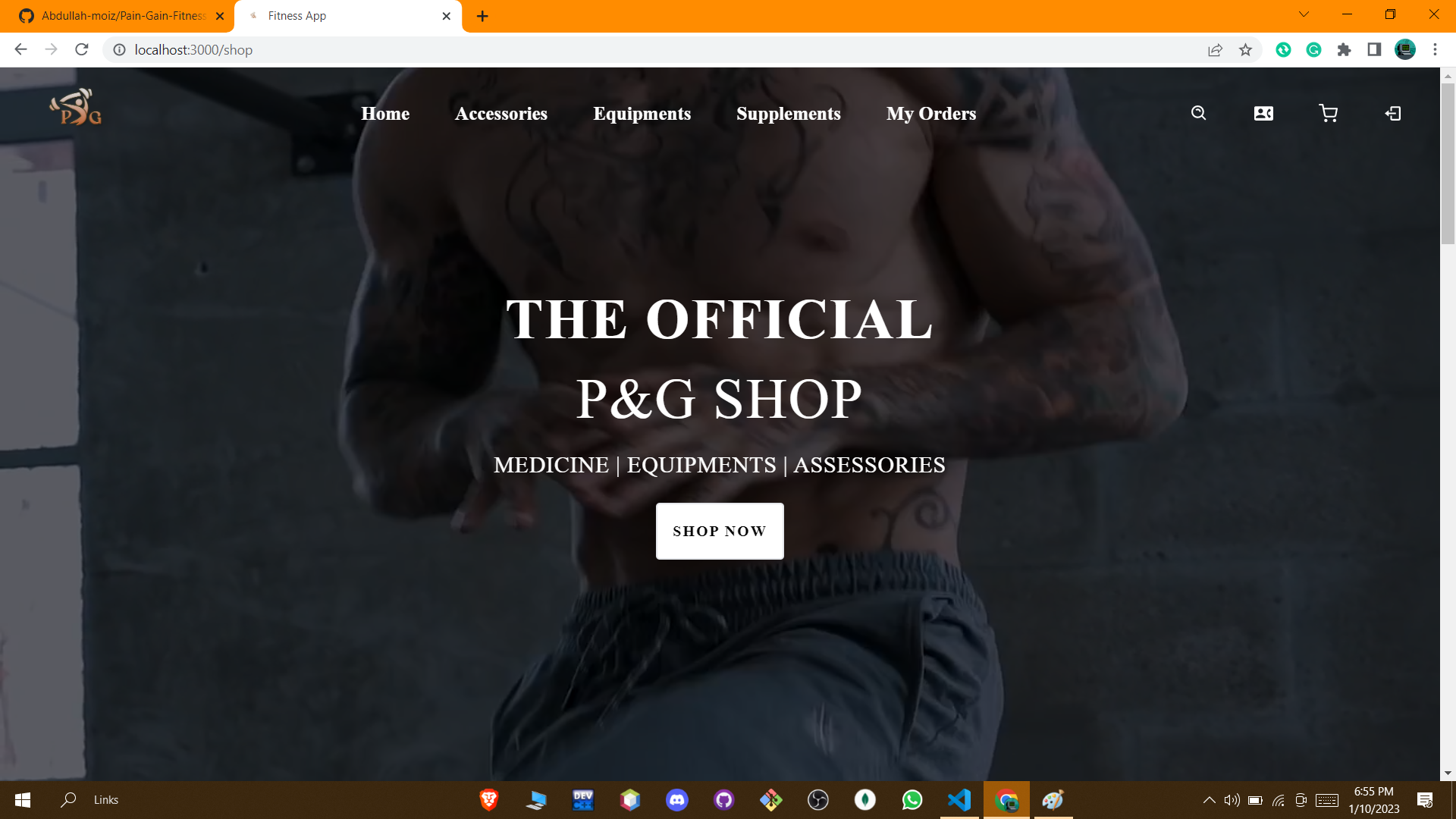
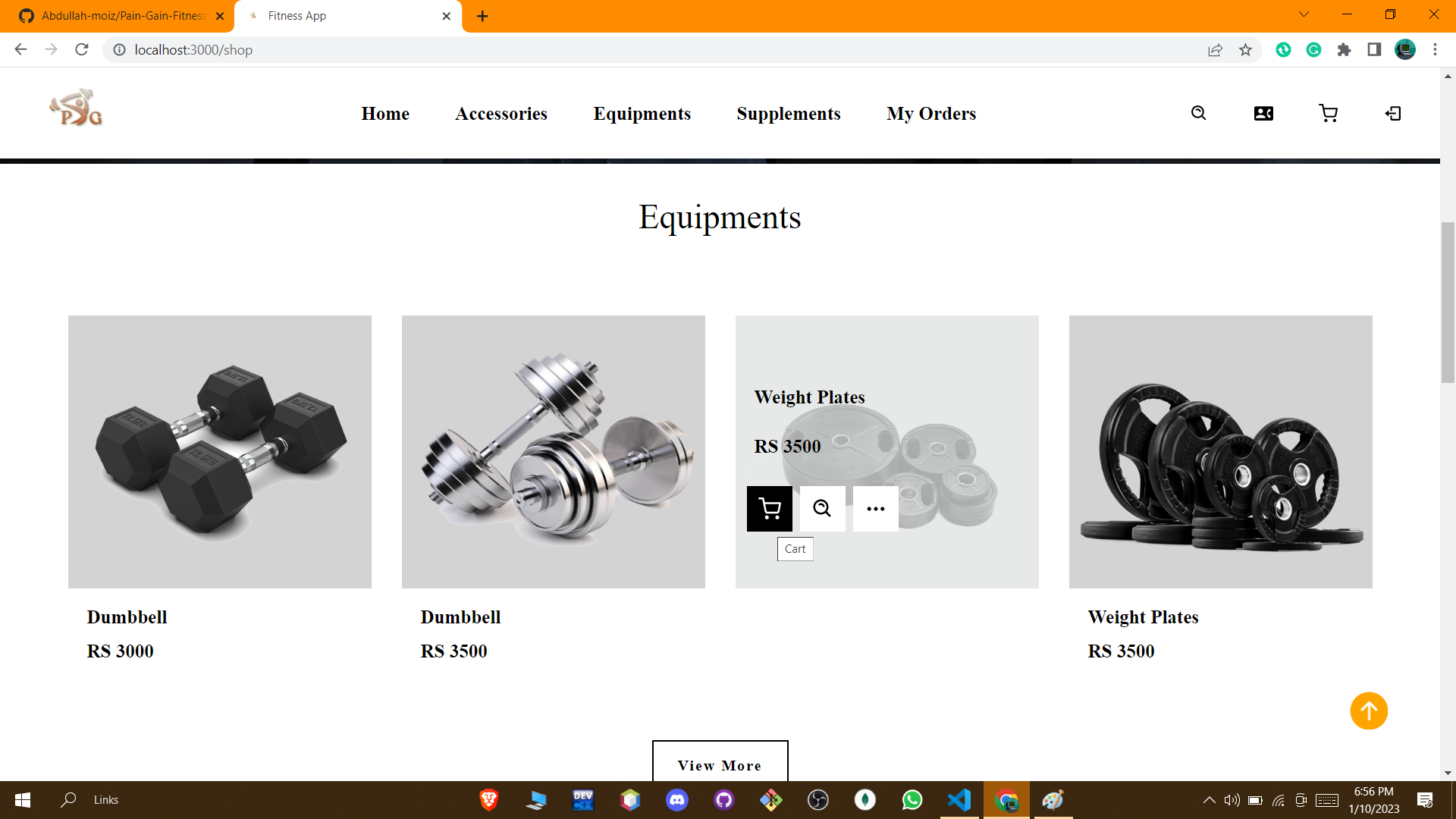
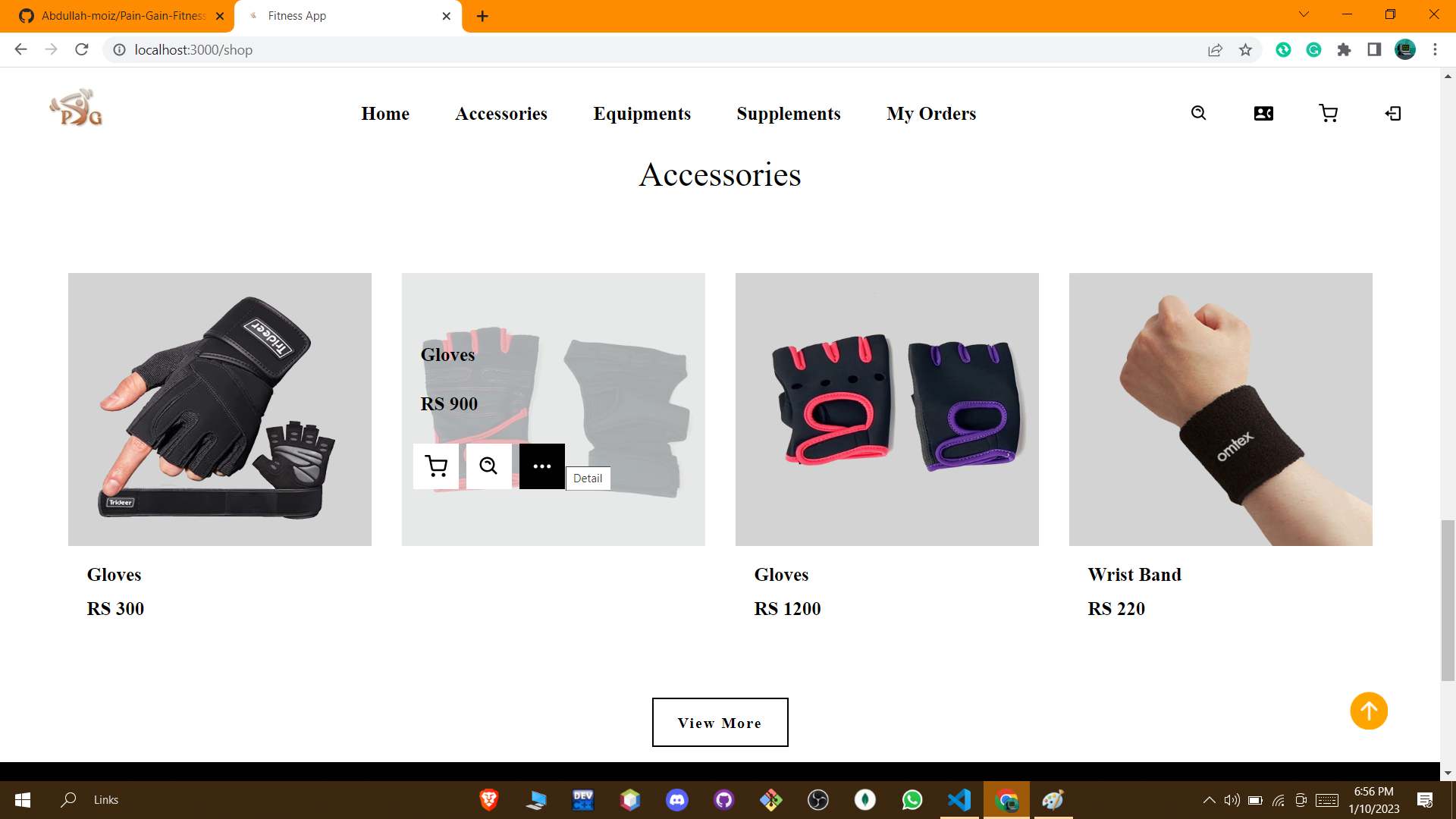
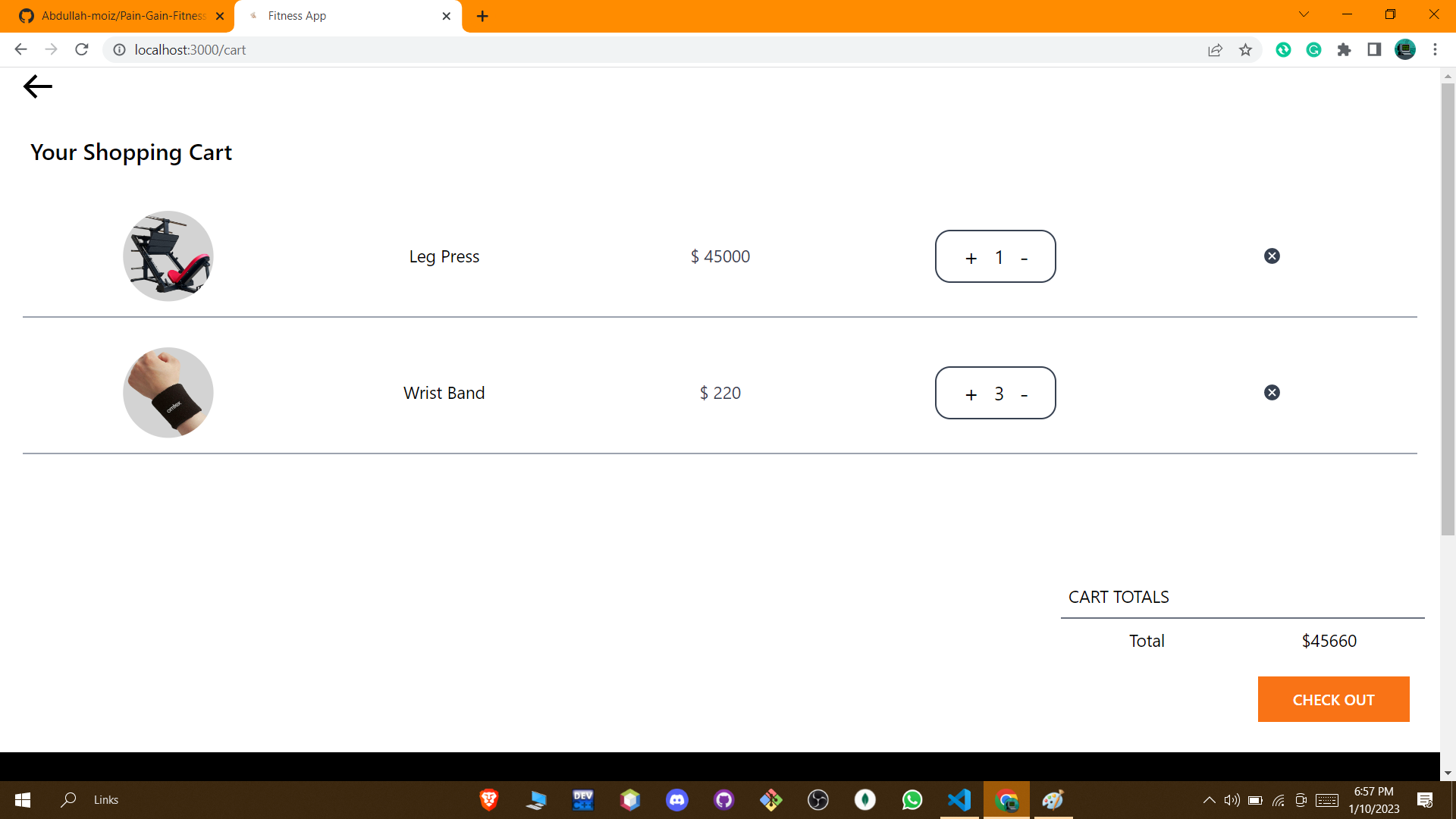
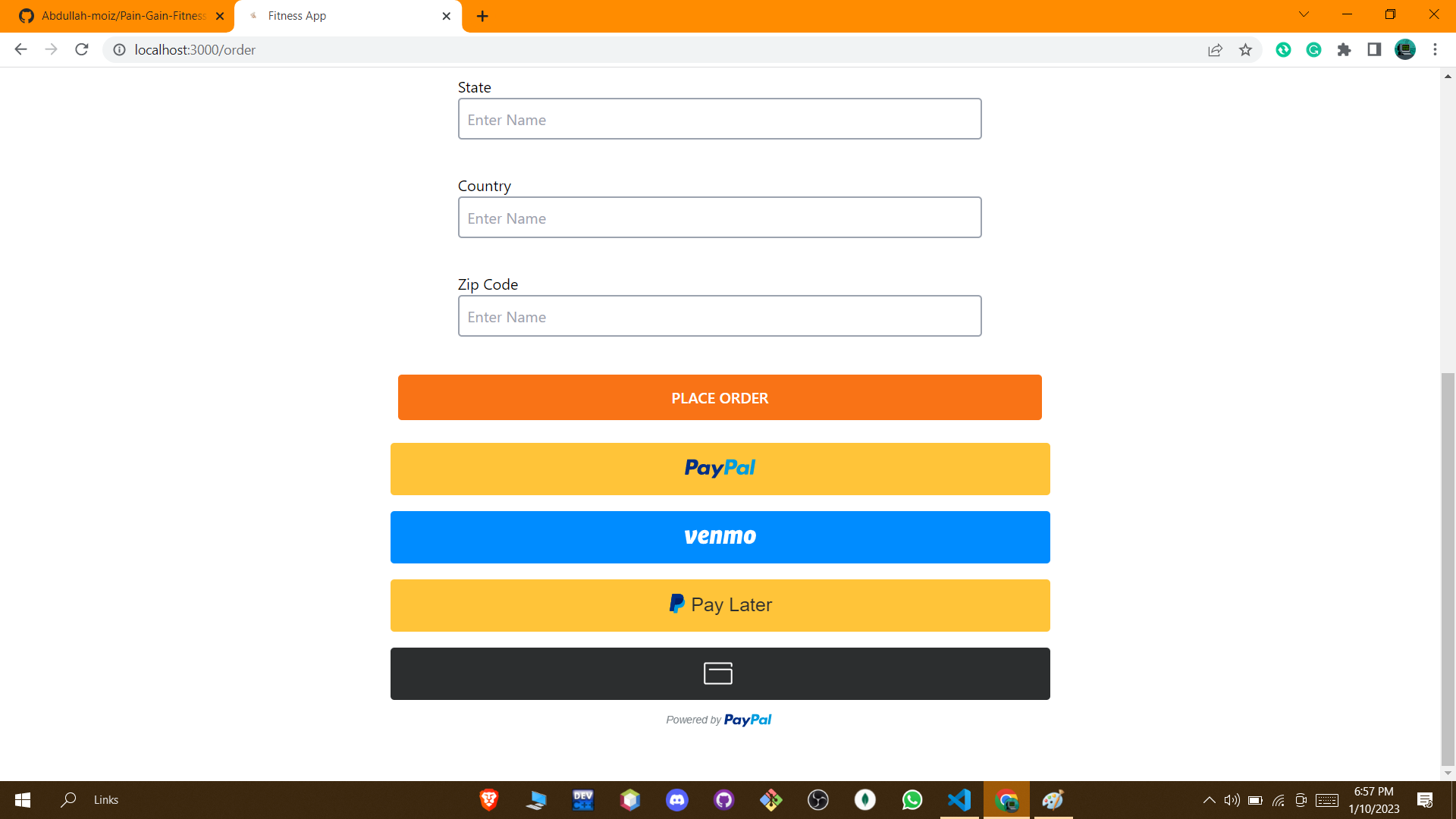
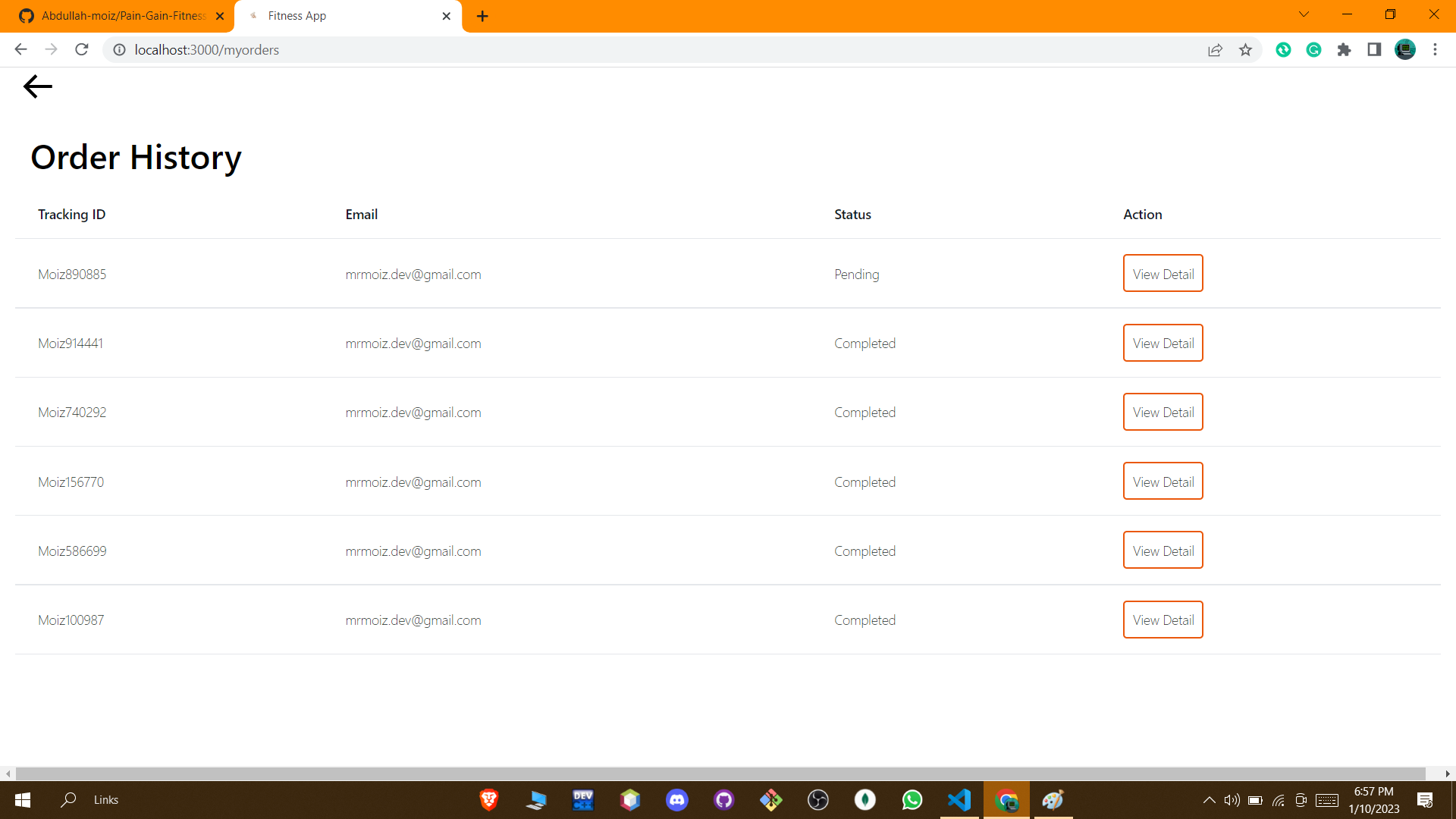
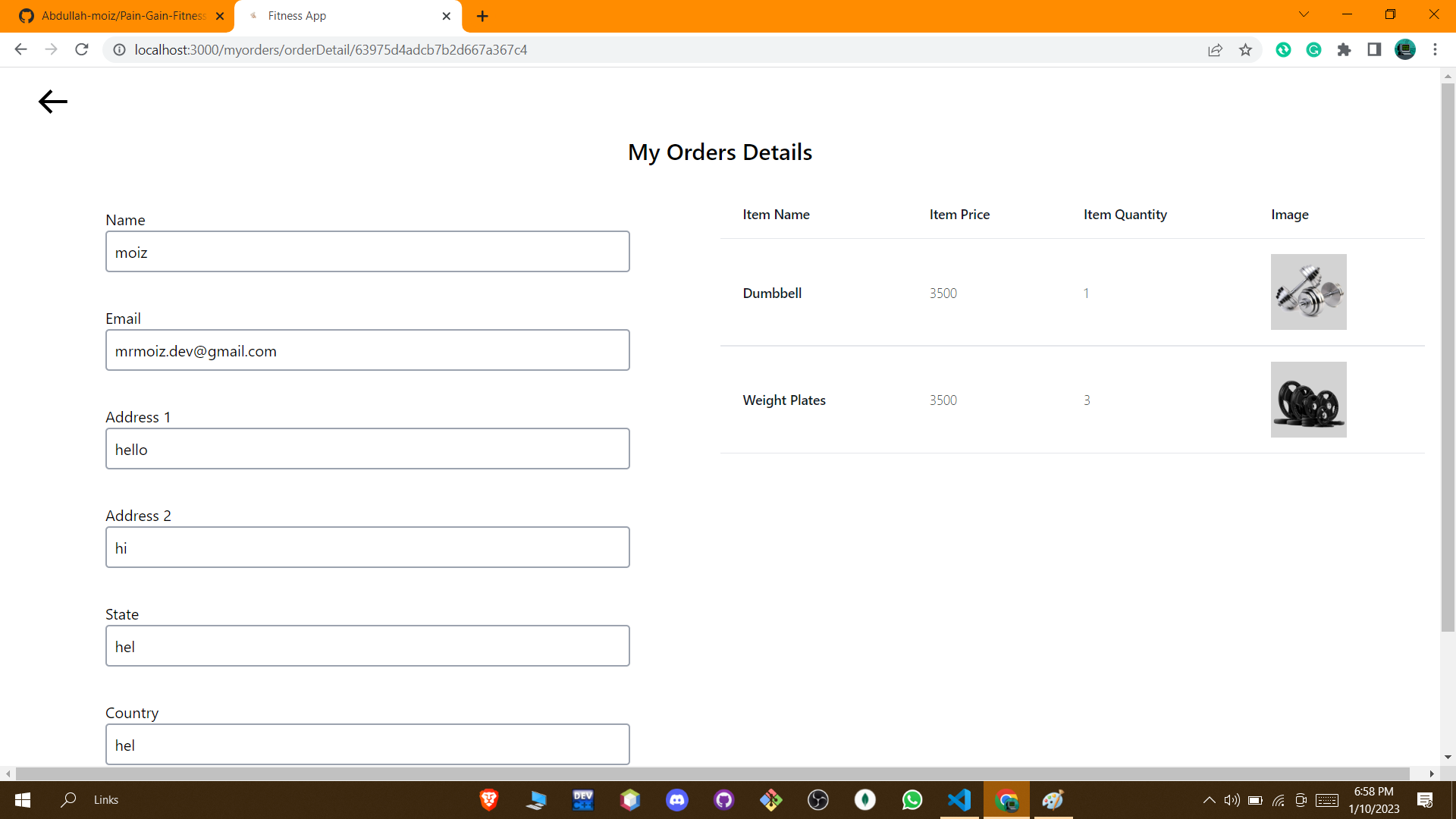
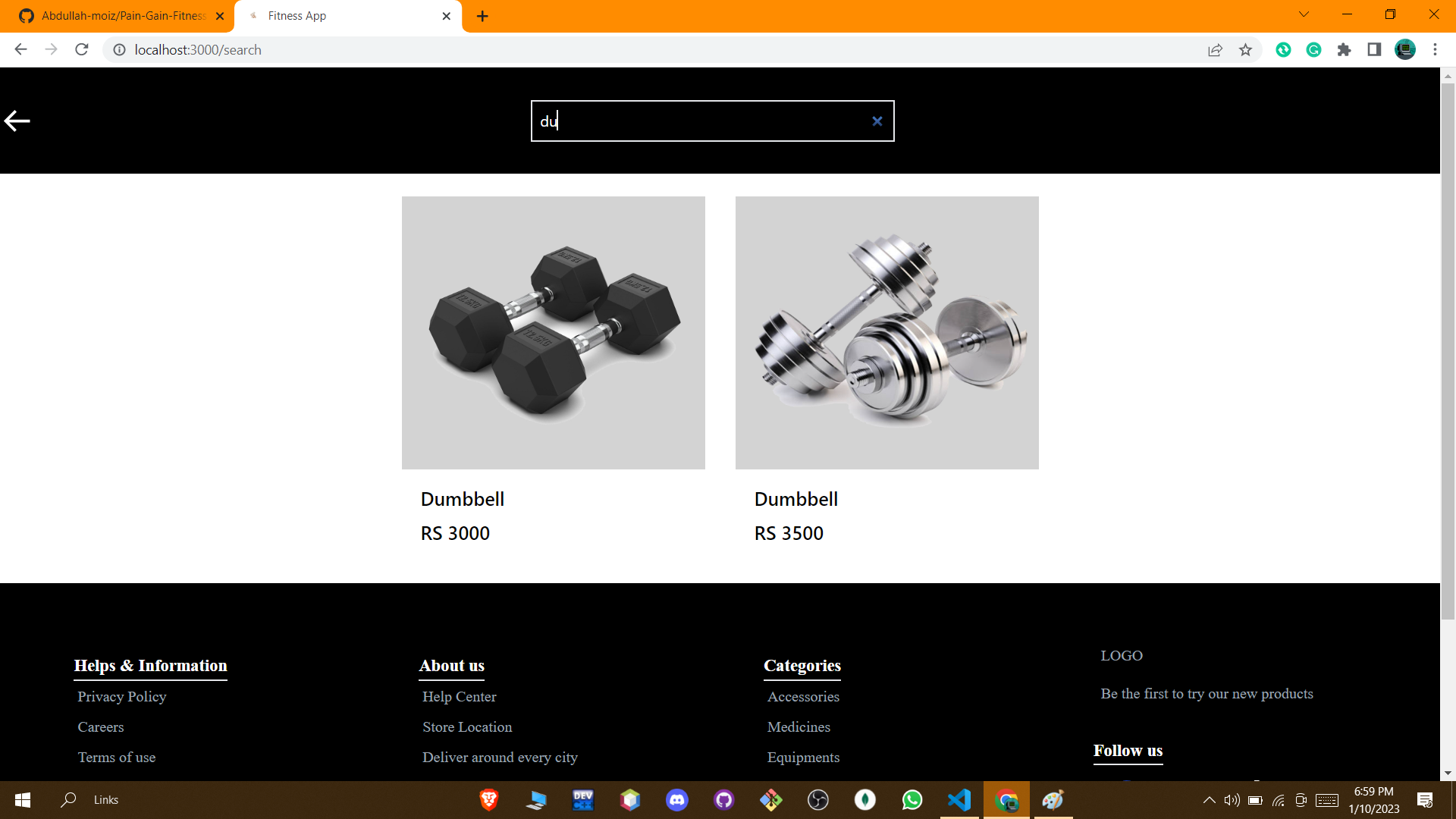
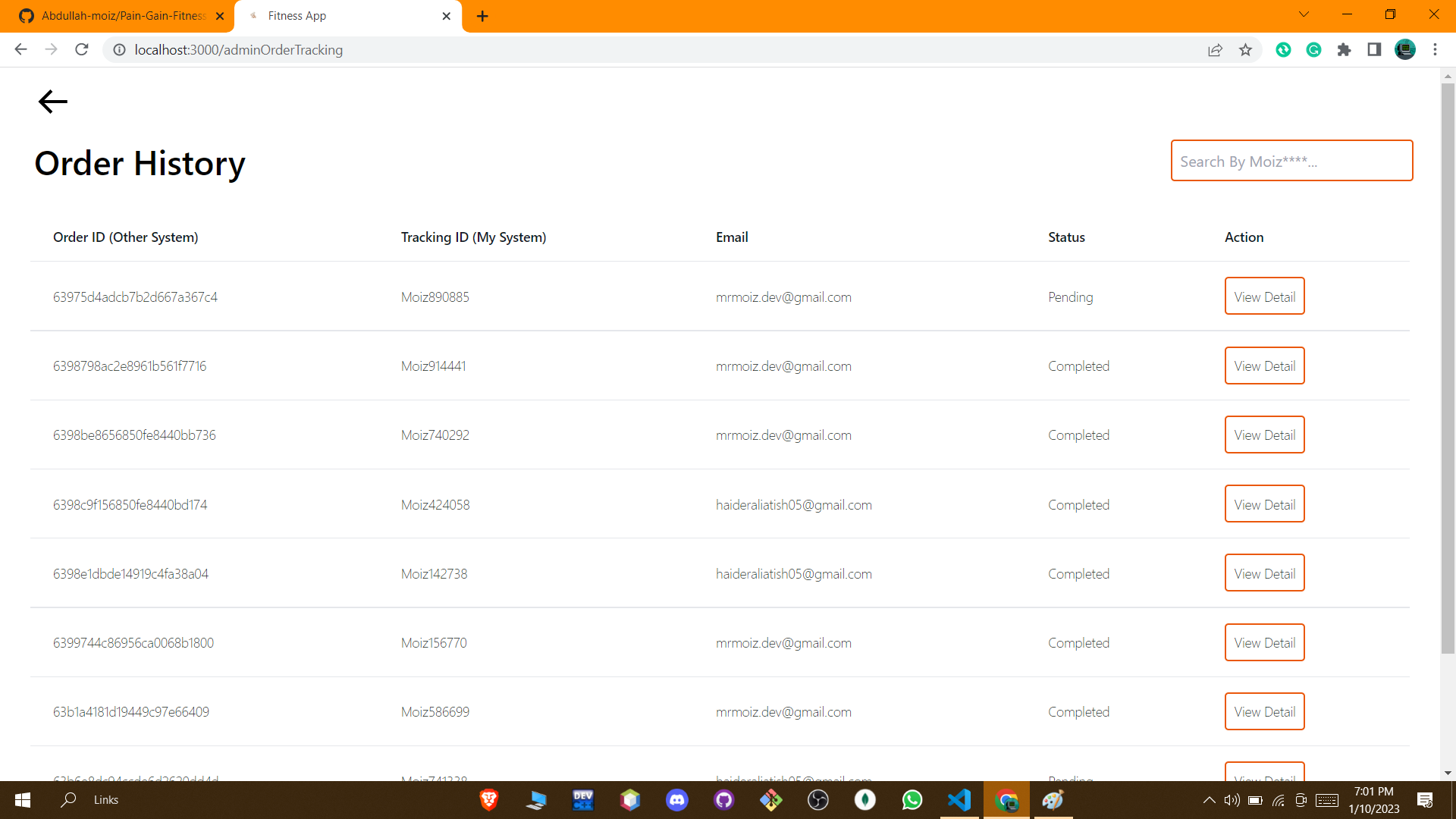
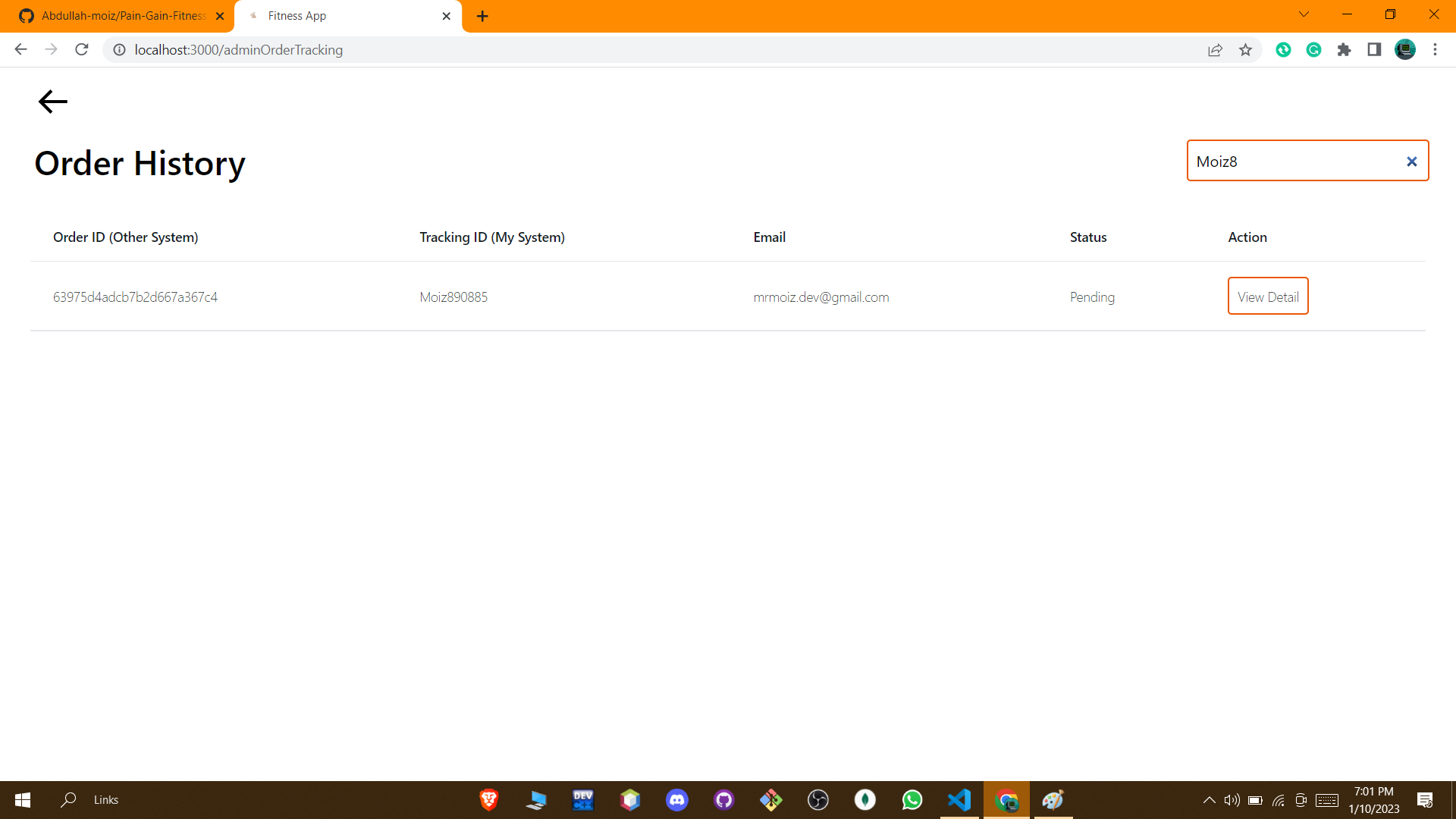
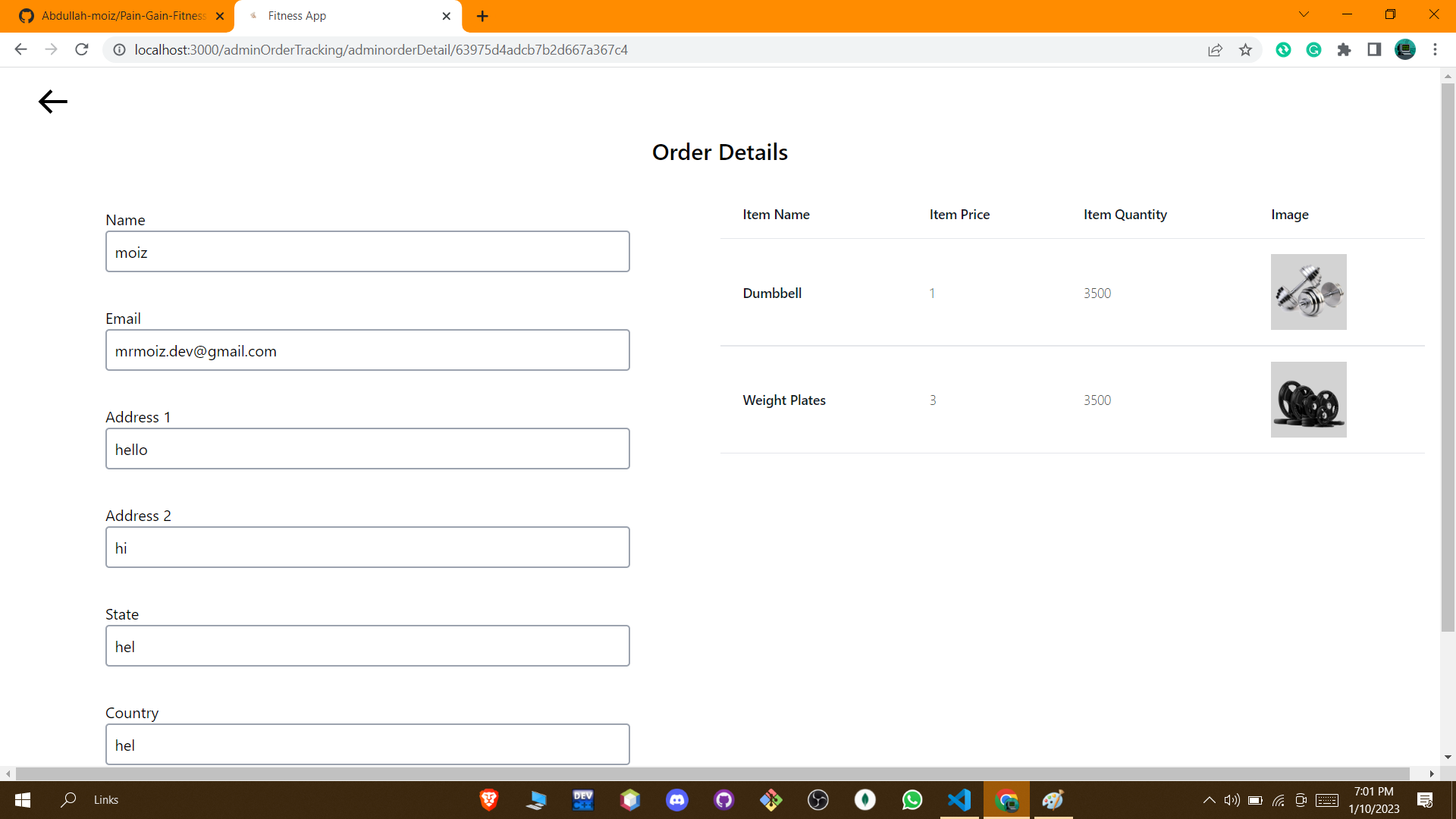
1 : Fitness E-commerce App that works with Rest API's
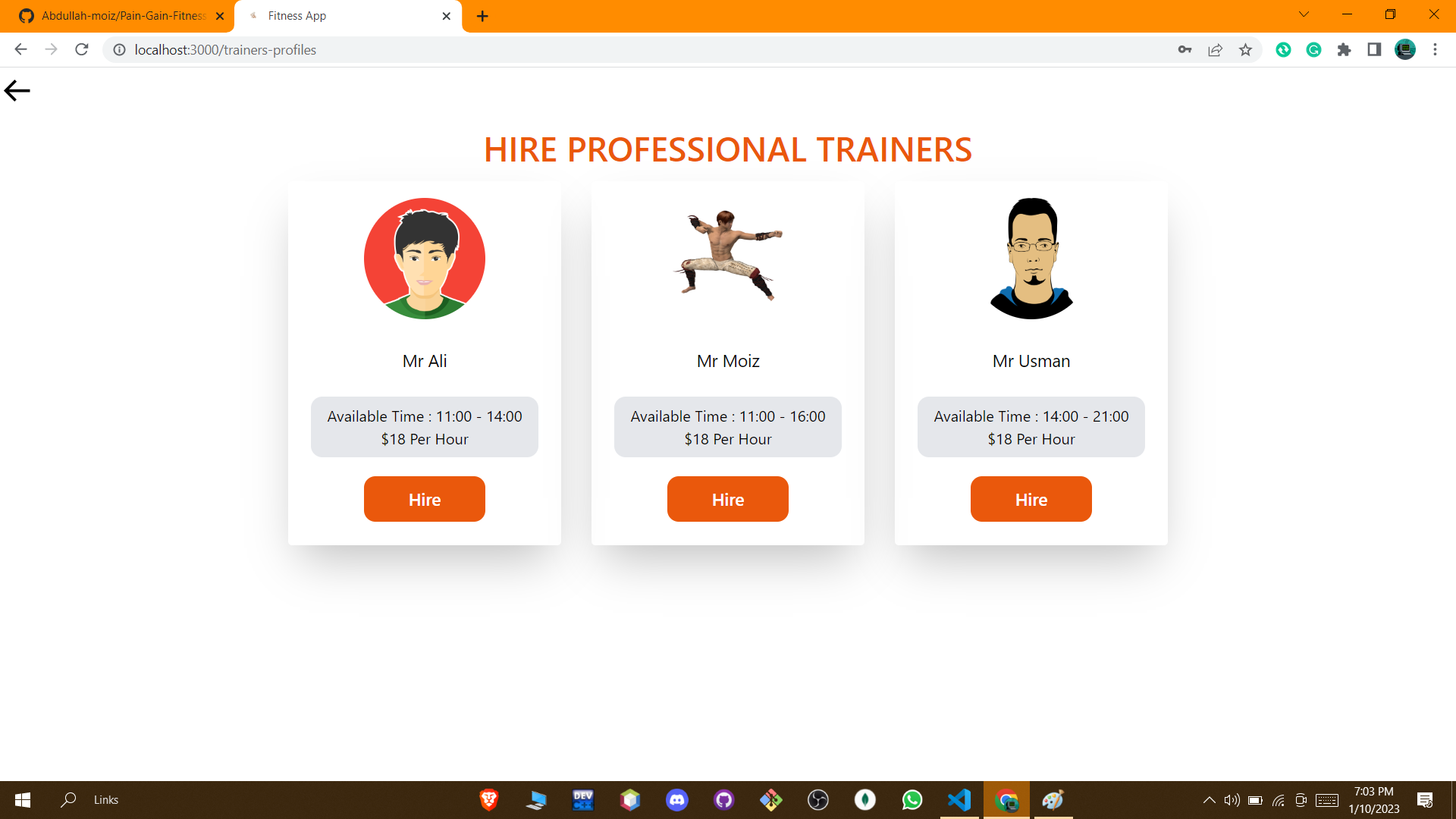
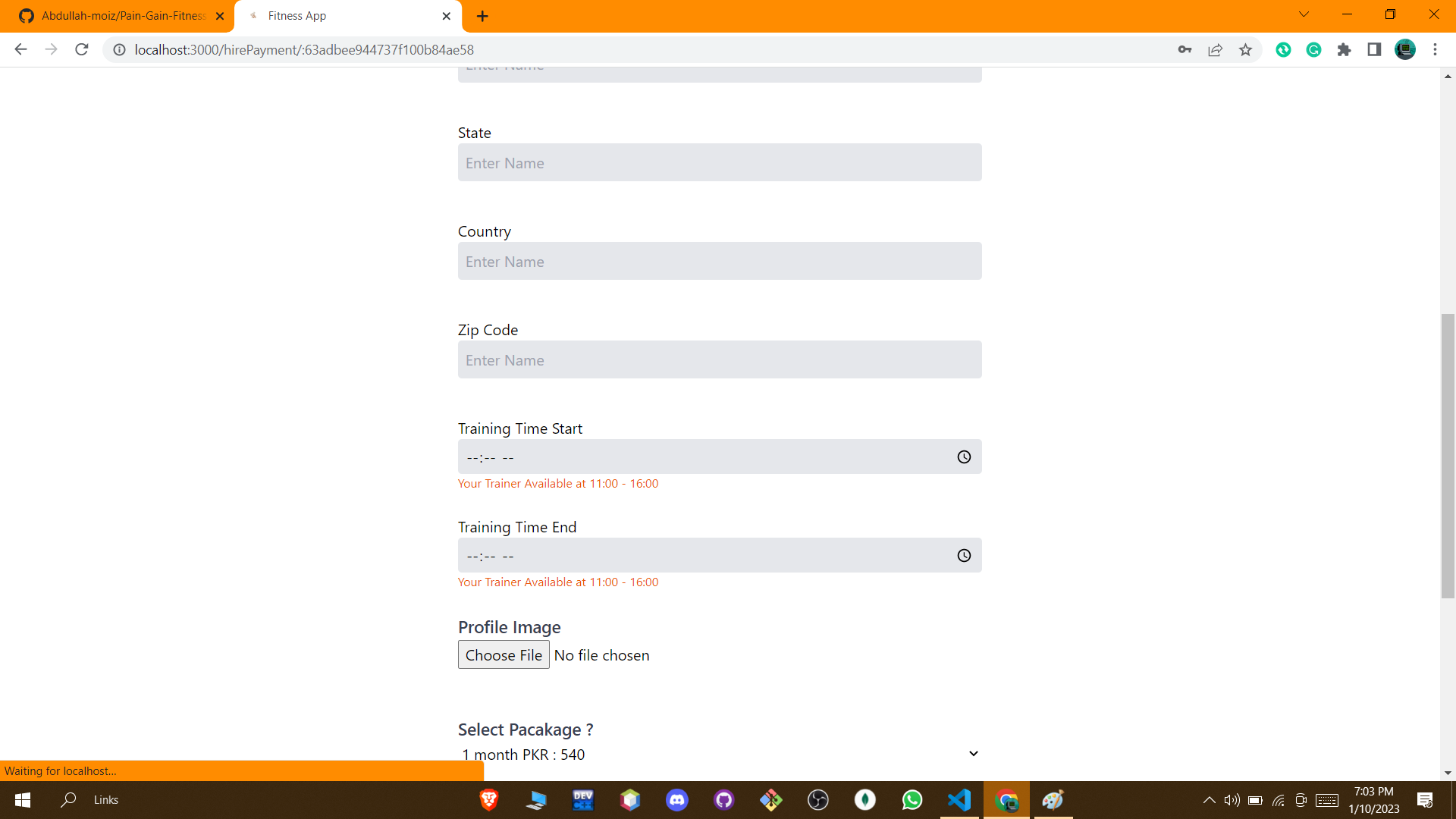
2 : Personal Trainee module you can hire Professional Trainer
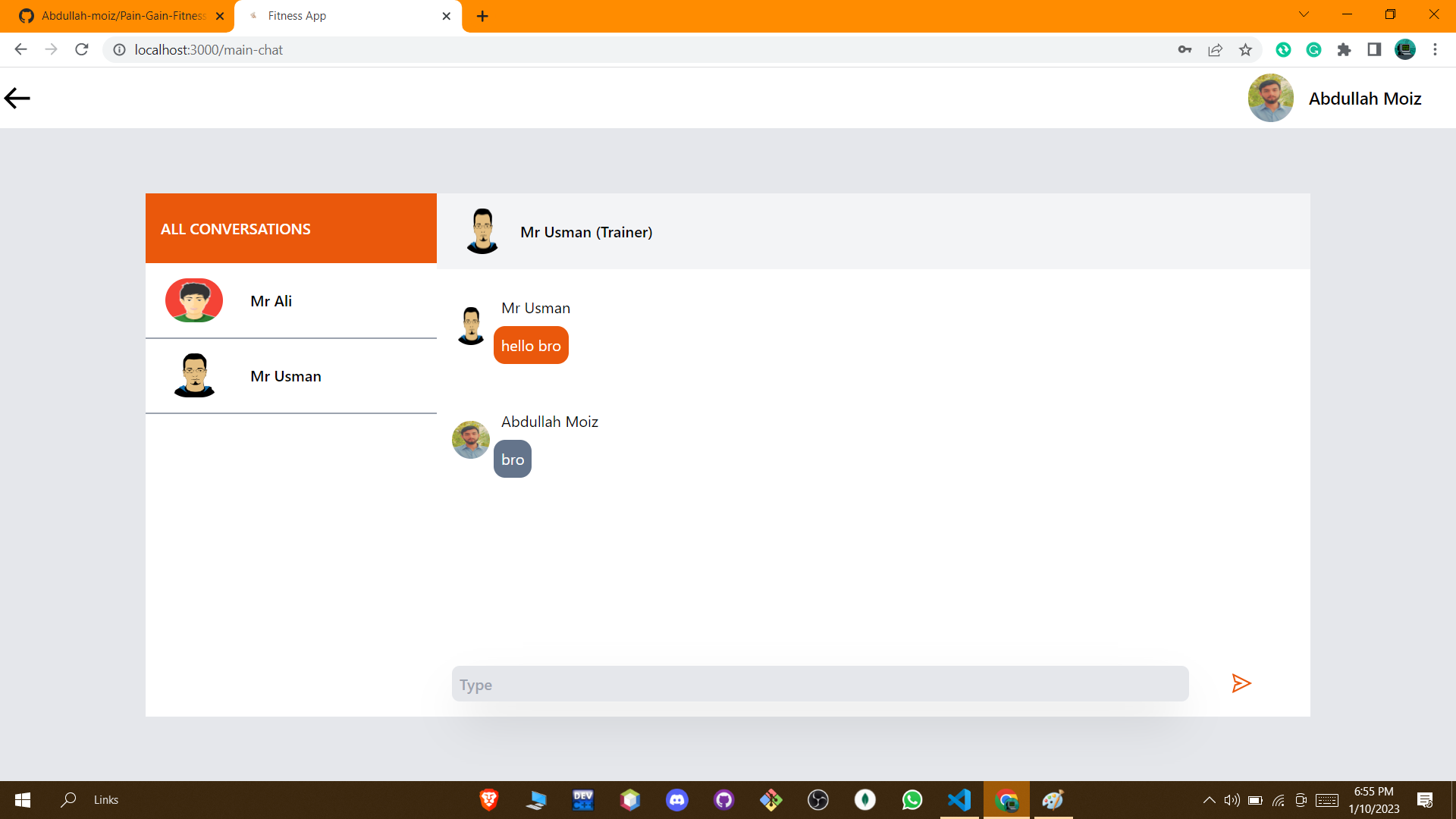
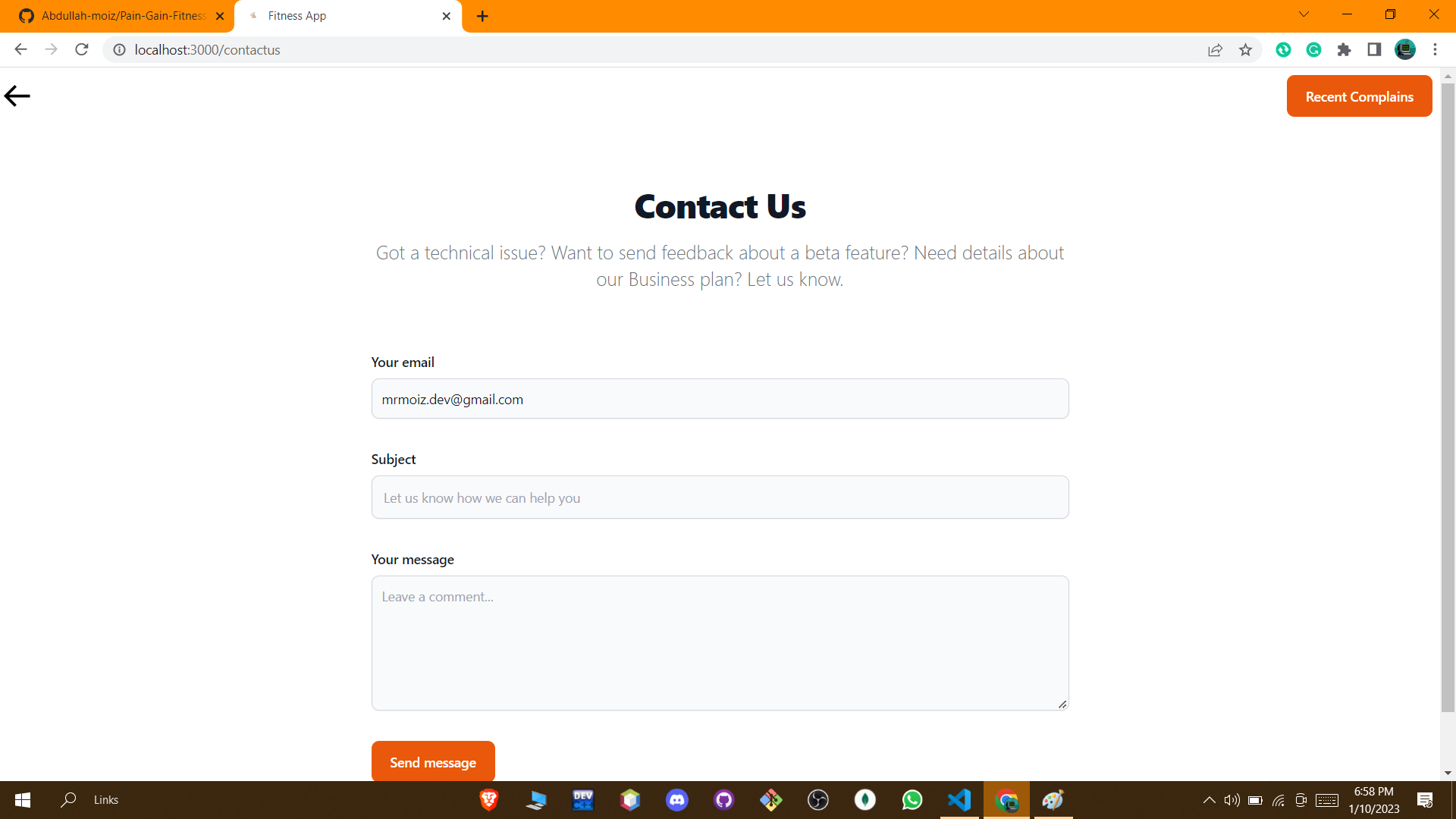
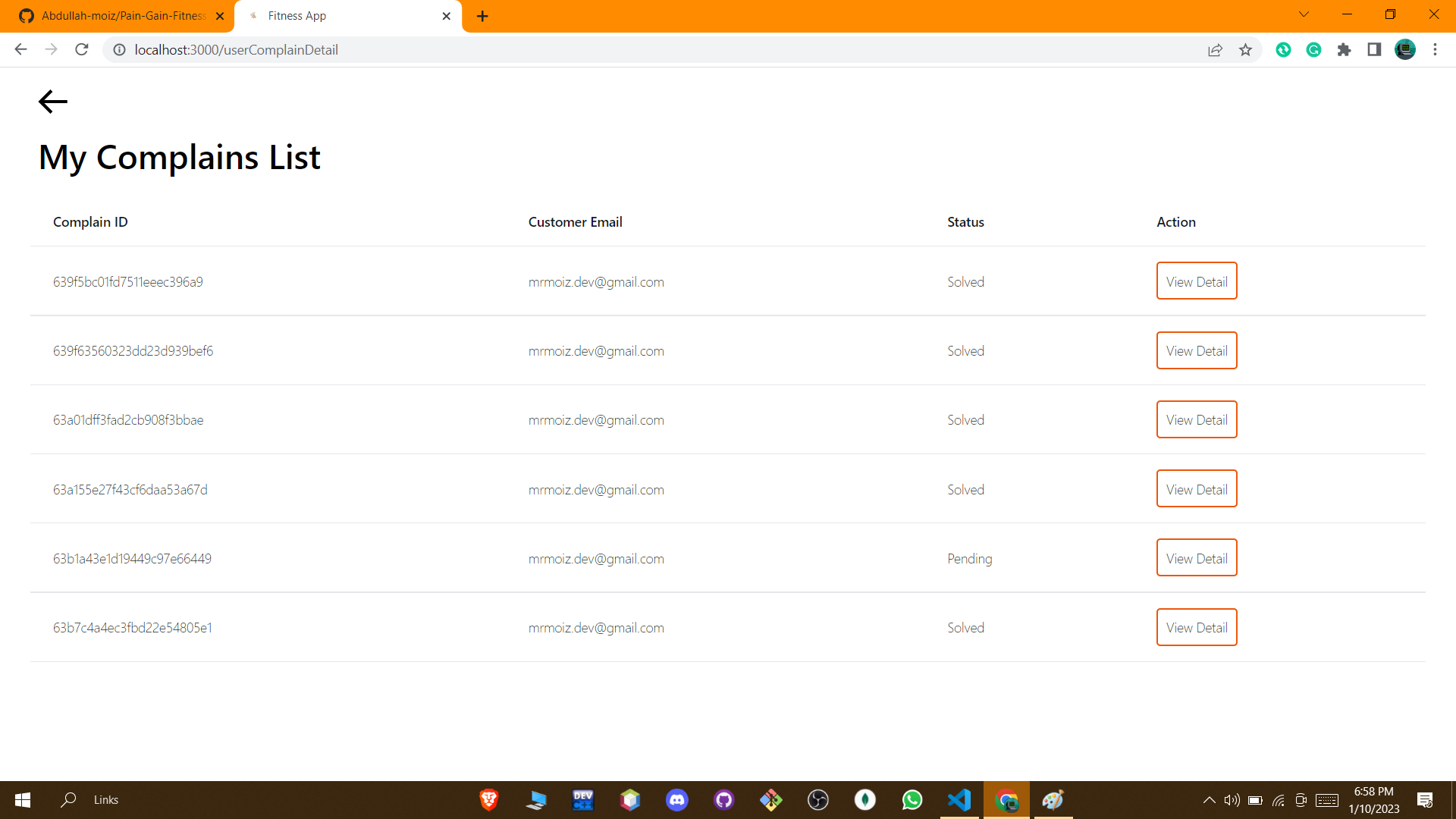
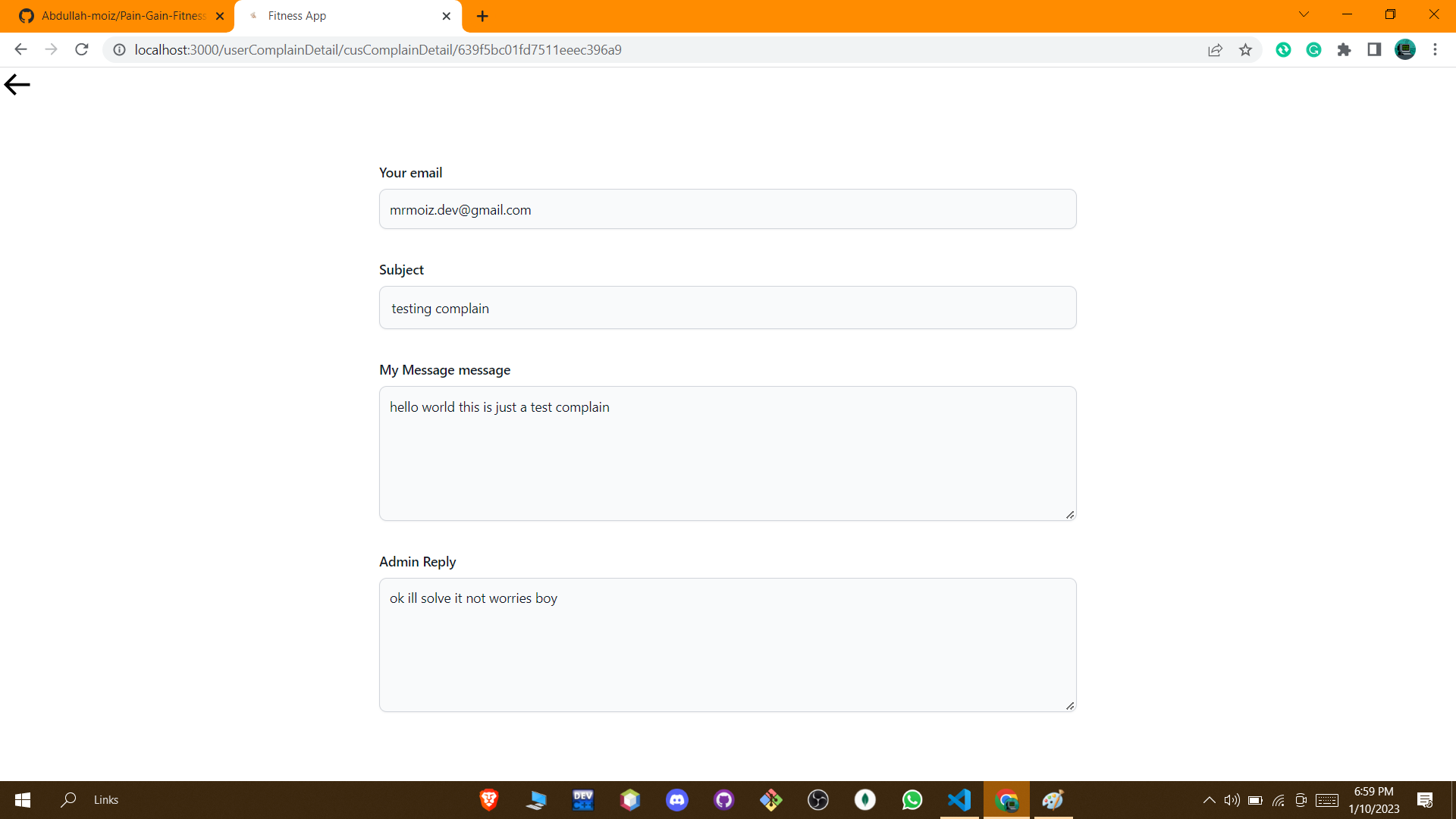
3 : Chat Module is Added so You can chat with your Trainer
## Authors
- [@Abdullah Moiz](https://www.github.com/Abdullah-moiz)
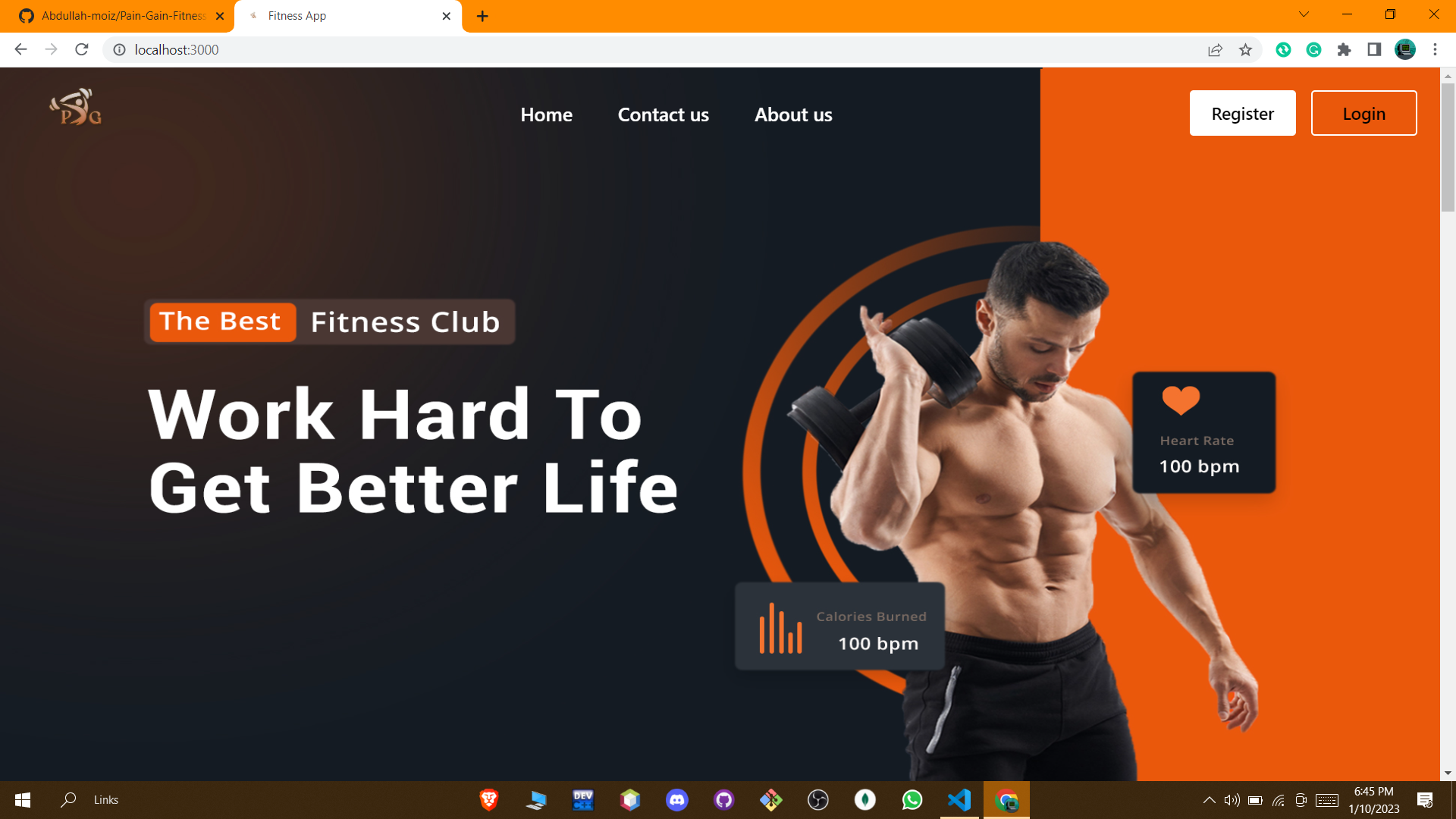
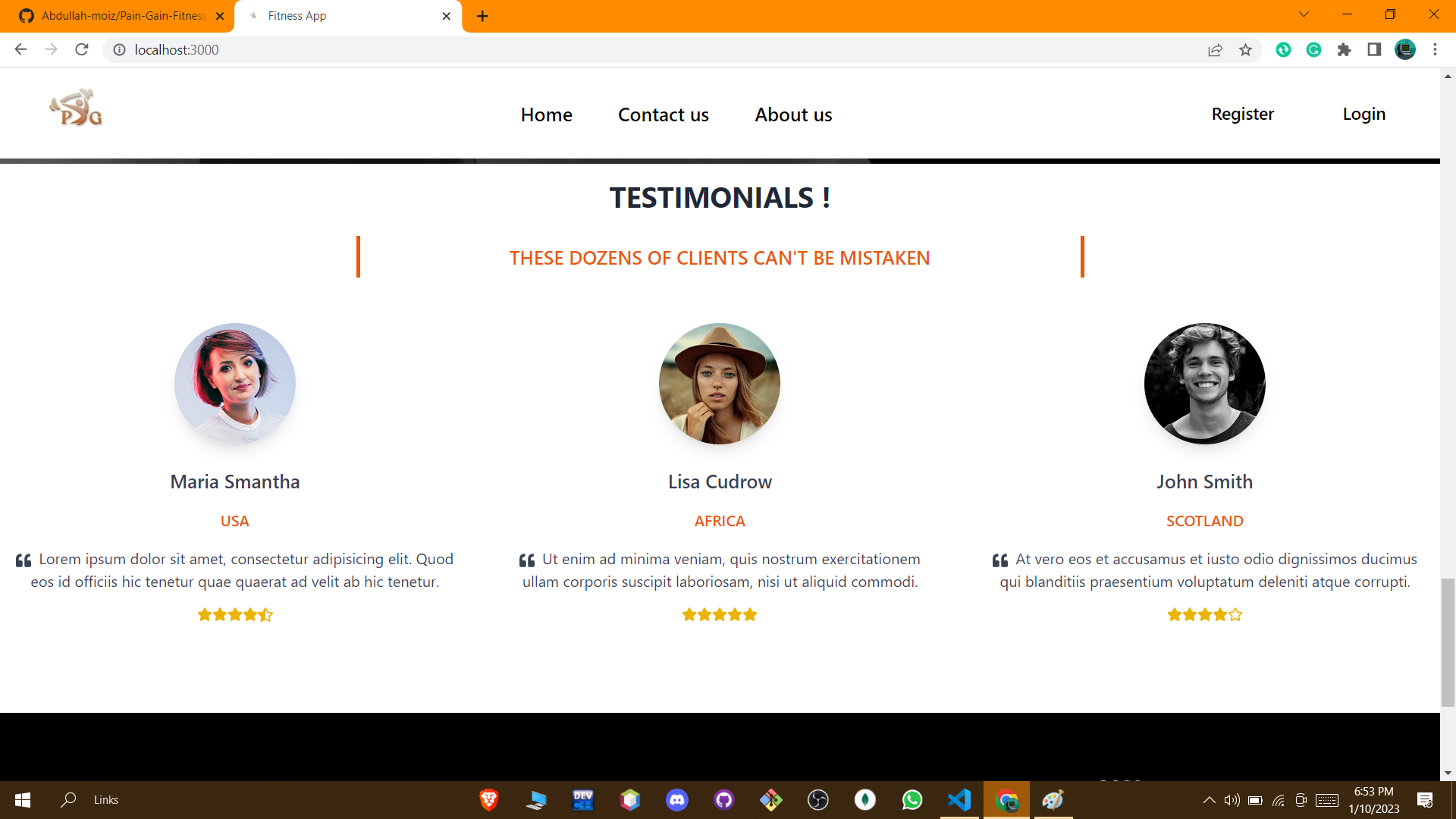
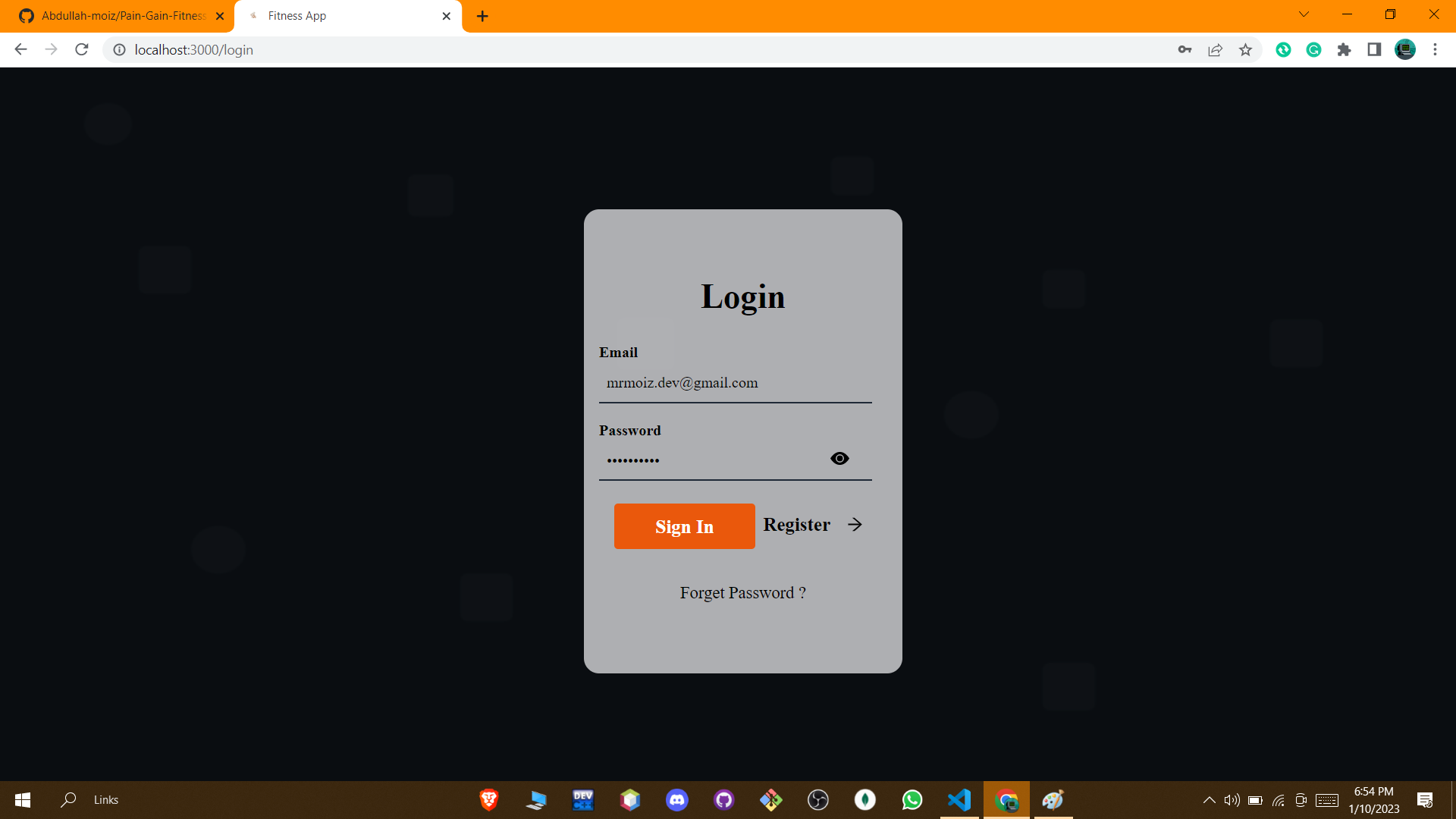
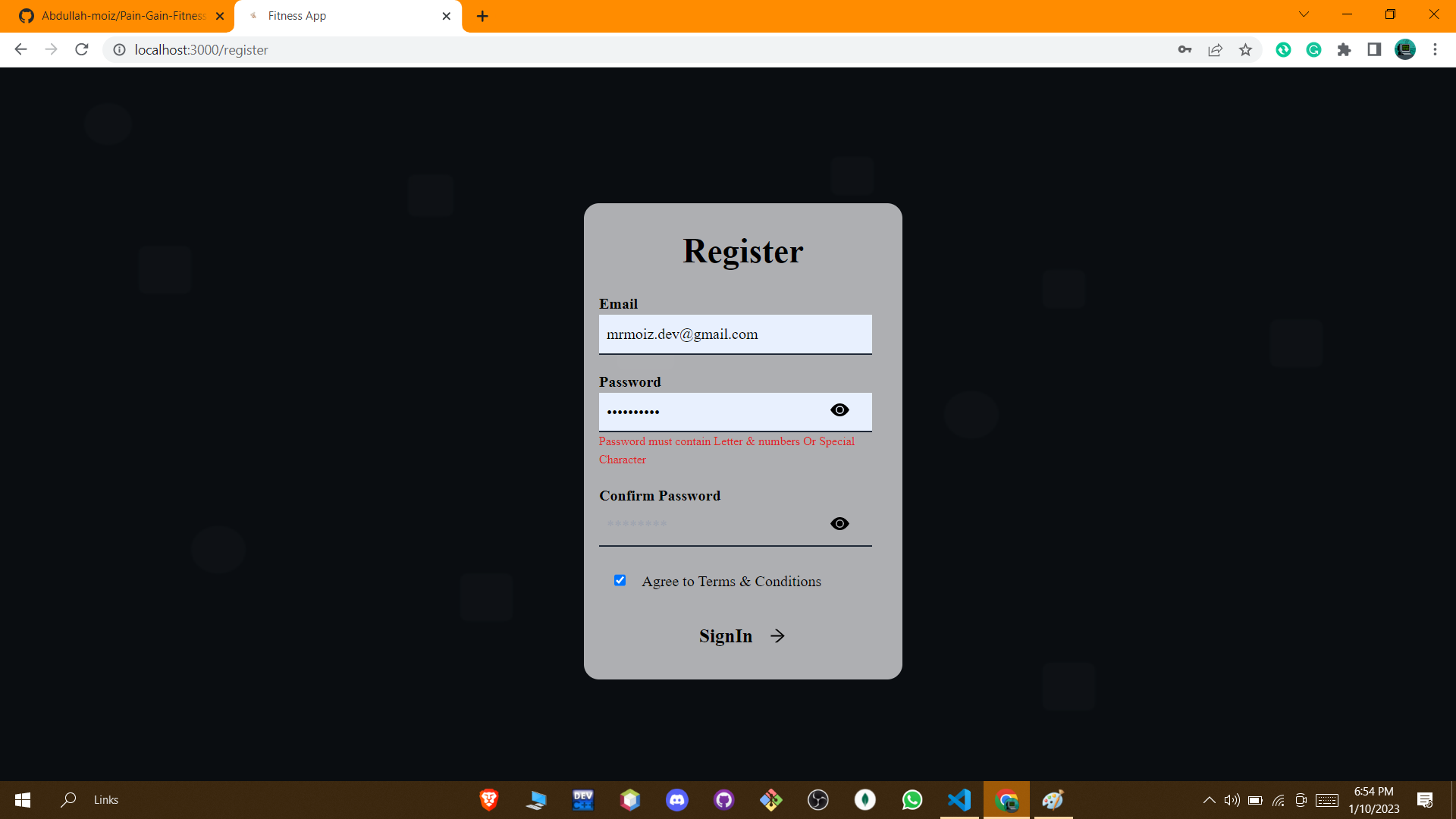
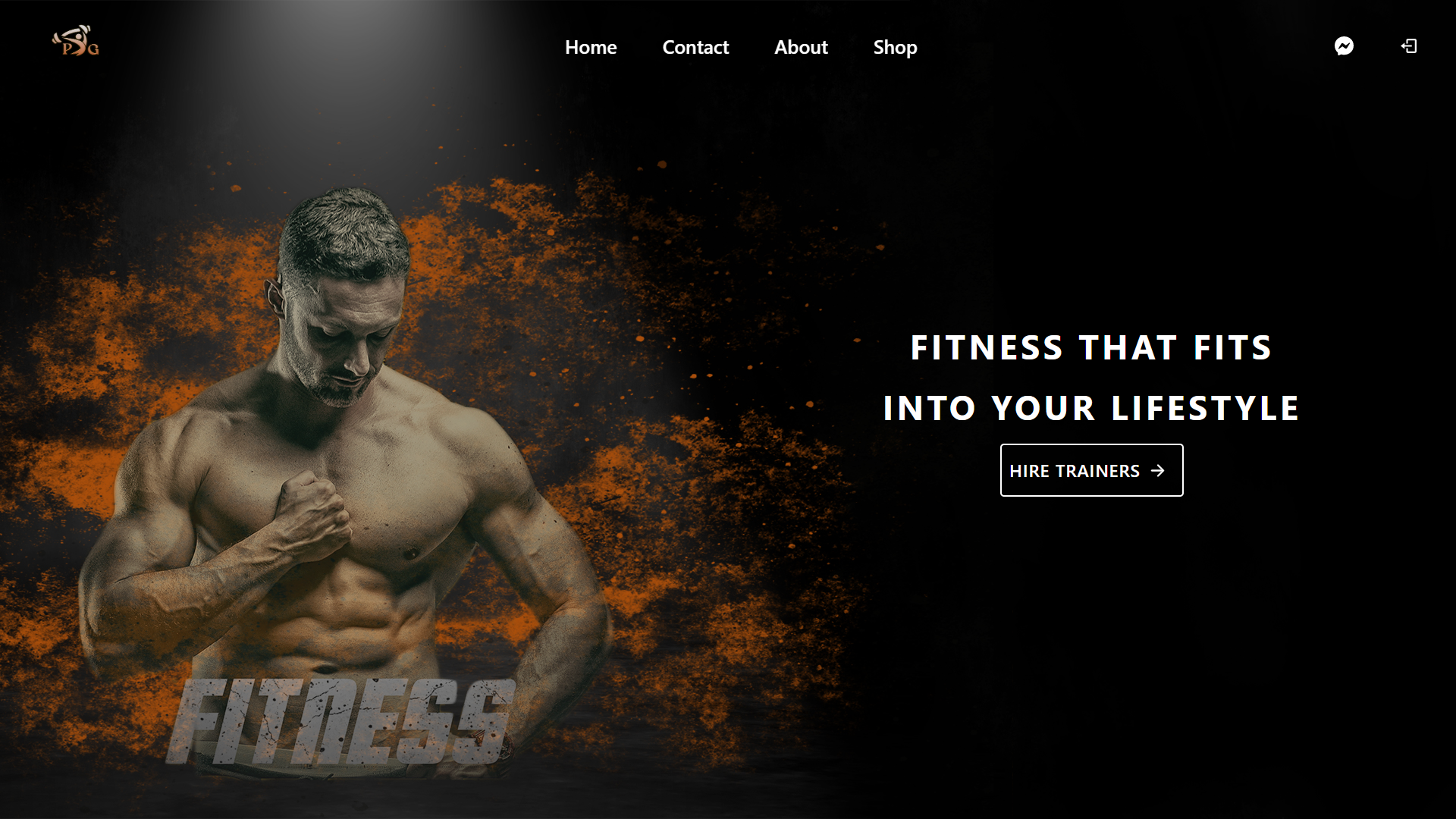
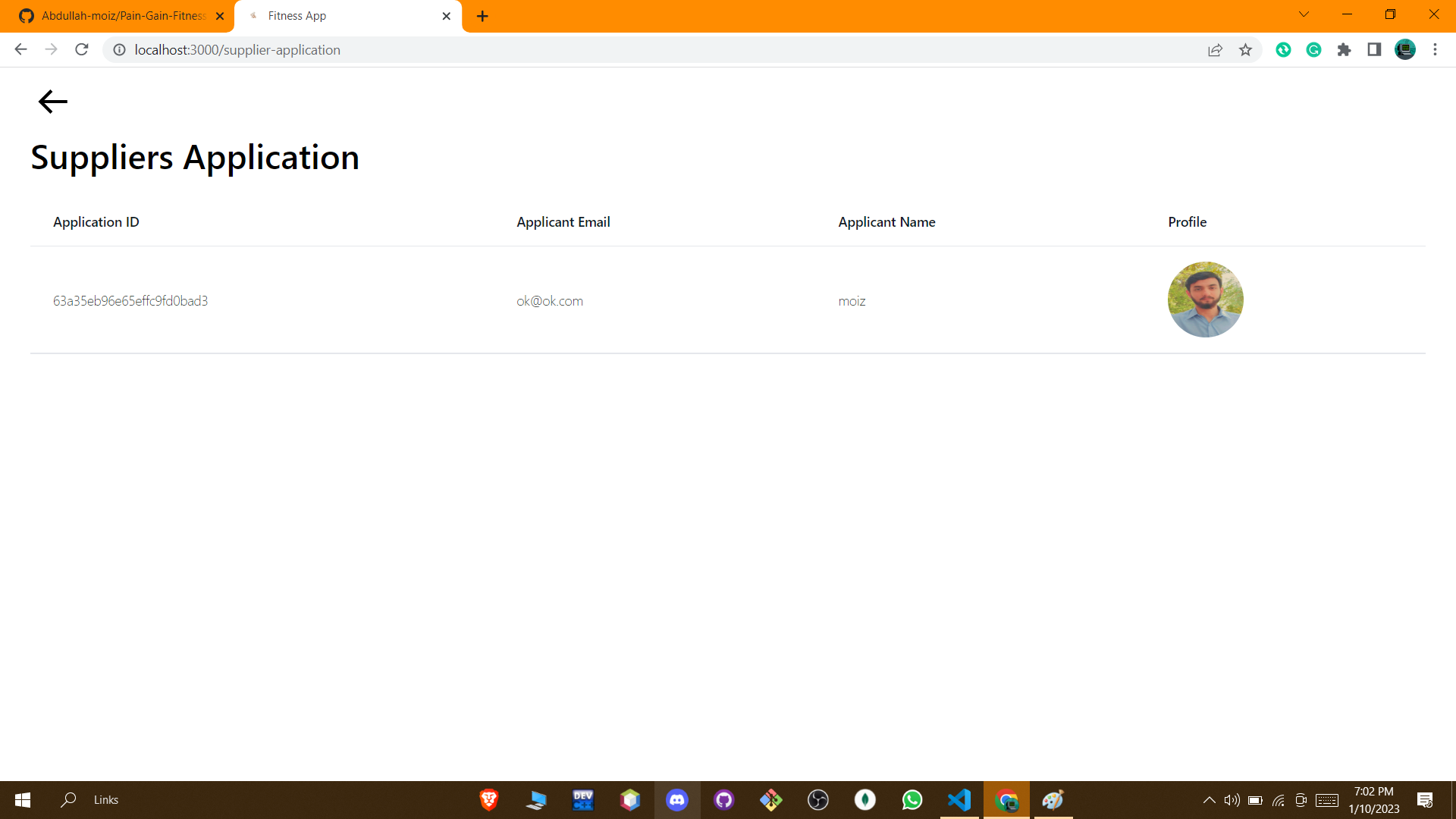
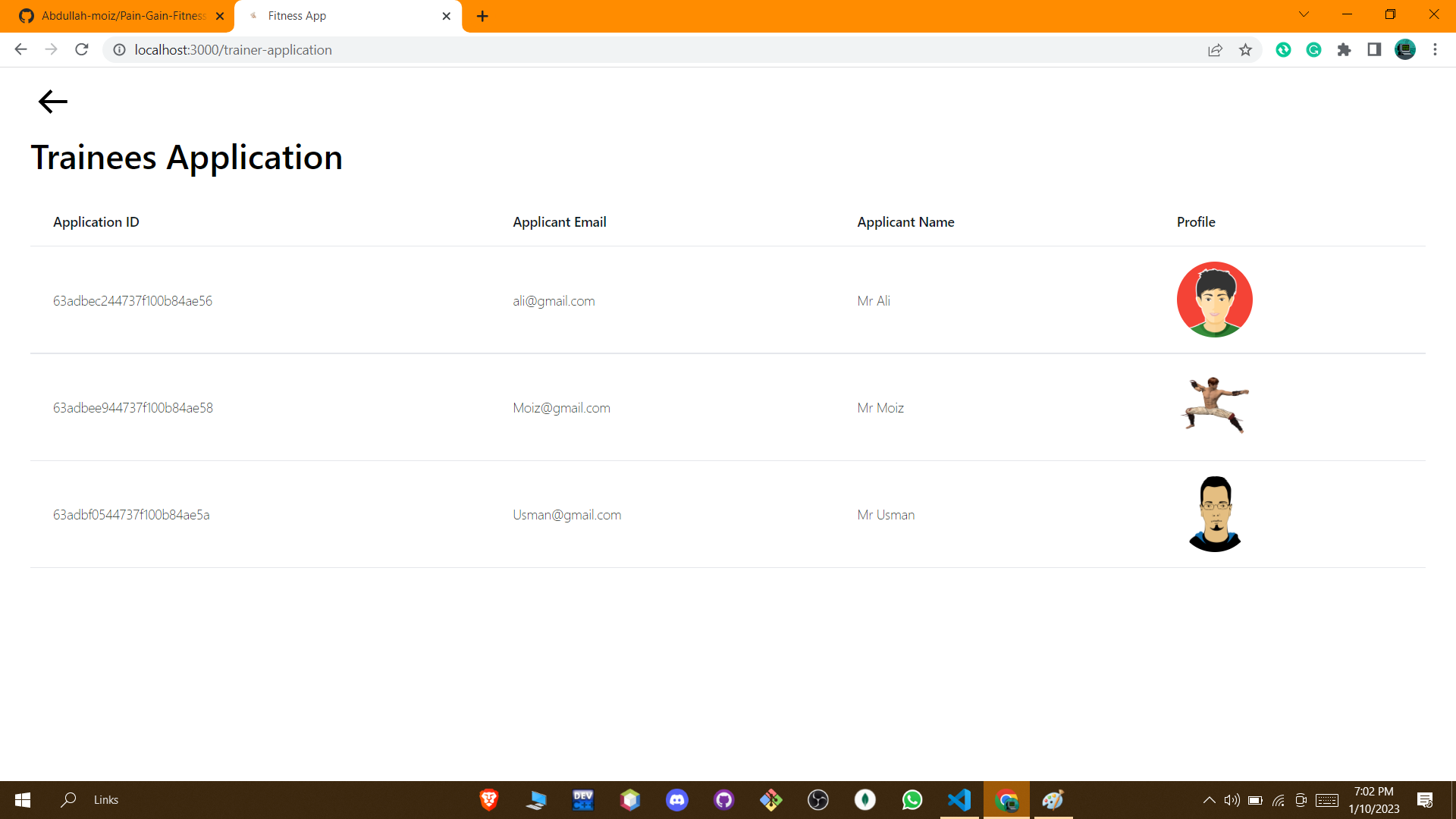
# ScreenShots
























## Badges
Add badges from somewhere like: [shields.io](https://shields.io/)
[](https://choosealicense.com/licenses/mit/)
[](https://opensource.org/licenses/)
[](http://www.gnu.org/licenses/agpl-3.0)
# Getting Started with Create React App
- clone this repo
- cd client & cd server
- npm install in both folders
- npm start in both folders to start development server