Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/abdullahceylan/ac-react-simple-image-slider
A simple React image slider built with React.js, emotion and hooks
https://github.com/abdullahceylan/ac-react-simple-image-slider
hooks image image-gallery imagegallery react reactjs reactjs-components slider slideshow styled-components
Last synced: 2 months ago
JSON representation
A simple React image slider built with React.js, emotion and hooks
- Host: GitHub
- URL: https://github.com/abdullahceylan/ac-react-simple-image-slider
- Owner: abdullahceylan
- Created: 2018-12-22T21:54:17.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-03-08T15:31:55.000Z (almost 6 years ago)
- Last Synced: 2024-10-15T07:04:27.795Z (3 months ago)
- Topics: hooks, image, image-gallery, imagegallery, react, reactjs, reactjs-components, slider, slideshow, styled-components
- Language: JavaScript
- Homepage: https://abdullahceylan.github.io/ac-react-simple-image-slider
- Size: 3.82 MB
- Stars: 7
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# ac-react-simple-image-slider
> A simple image slider built with React, emotion and hooks
[](https://www.npmjs.com/package/ac-react-simple-image-slider) [](https://standardjs.com)
## Install
```bash
npm install --save ac-react-simple-image-slider
```
or
```bash
yarn add ac-react-simple-image-slider
```
## Usage

View raw code
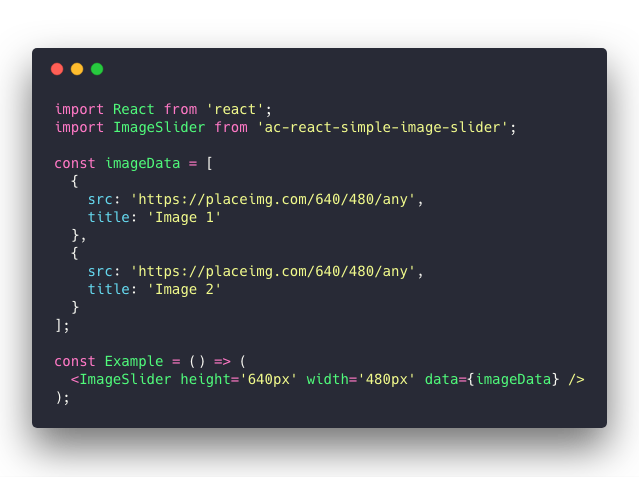
```jsx
import React from 'react';
import ImageSlider from 'ac-react-simple-image-slider';
const imageData = [
{
src: 'https://placeimg.com/640/480/any',
title: 'Image 1'
},
{
src: 'https://placeimg.com/640/480/any',
title: 'Image 2'
}
];
const Example = () => (
);
```
### Props
| Name | Type | Default | Description |
| ------------------- | --------------- | ------- | -------------------------------------------------------------------------------------------------------- |
| initialIndex | `number` | `0` | The index of the initial slide image. `0` points to first slide image. |
| height | `string` | `100%` | Custom slider height. e.g.: `640px` |
| width | `string` | `100%` | Custom slider width. e.g.: `480px` |
| data | `arrayOfObject` | `[]` | (required) Slider images array. |
| -> src | `string` | `-` | (required) Slider item image URL. |
| -> title | `string` | `-` | (required) Slider item title. This also be used for alternative image text. |
| showArrows | `bool` | `true` | Whether the navigation arrows will display or not |
| showDots | `bool` | `true` | Whether the dots will display bottom of the slider or not |
| autoPlay | `bool` | `true` | (optional) Whether the slideshow should start automatically |
| duration | `number` | `3` | (optional) How long wait (seconds) before the next transition starts. It also uses by animation duration |
| infinite | `bool` | `false` | (optional) Whether the transition should loop throughout |
| elementWrapperStyles | `object` | `null` | (optional) Slide image wrapper styles |
| itemStyles | `object` | `null` | (optional) Slide image style |
## Todo
- [x] Tests
- [ ] Add following props:
| Name | Type | Default | Description |
| ------------ | ------ | ------- | ----------------------------- |
| dotComponent | `node` | `null` | Custom component for the dots | |
| leftArrowComponent | `string` | `<` | Custom left arrow |
| rightArrowComponent | `string` | `>` | Custom right arrow
## License
MIT © [abdullahceylan](https://github.com/abdullahceylan)