https://github.com/abdullahceylan/gatsby-plugin-module-resolver
Custom module resolver plugin for Gatsby
https://github.com/abdullahceylan/gatsby-plugin-module-resolver
gatsby gatsby-plugin gatsbyjs module npm npm-package resolver
Last synced: 3 months ago
JSON representation
Custom module resolver plugin for Gatsby
- Host: GitHub
- URL: https://github.com/abdullahceylan/gatsby-plugin-module-resolver
- Owner: abdullahceylan
- License: mit
- Created: 2019-01-25T01:54:54.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2020-09-18T11:52:20.000Z (almost 5 years ago)
- Last Synced: 2025-03-24T11:45:57.063Z (4 months ago)
- Topics: gatsby, gatsby-plugin, gatsbyjs, module, npm, npm-package, resolver
- Language: JavaScript
- Homepage: https://www.gatsbyjs.org/packages/gatsby-plugin-module-resolver/?=module
- Size: 127 KB
- Stars: 5
- Watchers: 1
- Forks: 2
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# gatsby-plugin-module-resolver
[](https://www.npmjs.com/package/gatsby-plugin-module-resolver) [](https://standardjs.com)
[](https://www.npmjs.com/package/gatsby-plugin-module-resolver)
Custom module resolver plugin for Gatsby
This plugin allows you to add new "root" directory that contain your files almost the same as [babel-plugin-module-resolver](https://www.npmjs.com/package/babel-plugin-module-resolver) but for [Gatsby](https://gatsbyjs.org).
It also allows you to setup a custom alias for directories and specific files.
## Description
This plugin can simplify the require/import paths in your **Gatsby** project. For example, instead of using complex relative paths like `../../../../utils/my-utils`, you can write `utils/my-utils`. It will allow you to work faster since you won't need to calculate how many levels of directory you have to go up before accessing the file.
```js
// Use this:
import MyUtilFn from 'utils/MyUtilFn';
// Rather than that:
import MyUtilFn from '../../../../utils/MyUtilFn';
// And it also work with require calls
// Use this:
const MyUtilFn = require('utils/MyUtilFn');
// Rather than that:
const MyUtilFn = require('../../../../utils/MyUtilFn');
```
## Getting started
Install the plugin
```
$ npm install gatsby-plugin-module-resolver
```
or
```
$ yarn add gatsby-plugin-module-resolver
```
Specify the plugin in your `gatsby-config.js` with the custom root or alias. Here's an example:
```js
module.exports = {
plugins: [
{
resolve: 'gatsby-plugin-module-resolver',
options: {
root: './src', // <- will be used as a root dir
aliases: {
'@components': './components', // <- will become ./src/components
helpers: './helpers', // <- will become ./src/helpers
static: {
root: './public', // <- will used as this alias' root dir
alias: './static' // <- will become ./public/static
}
}
}
}
]
}
```
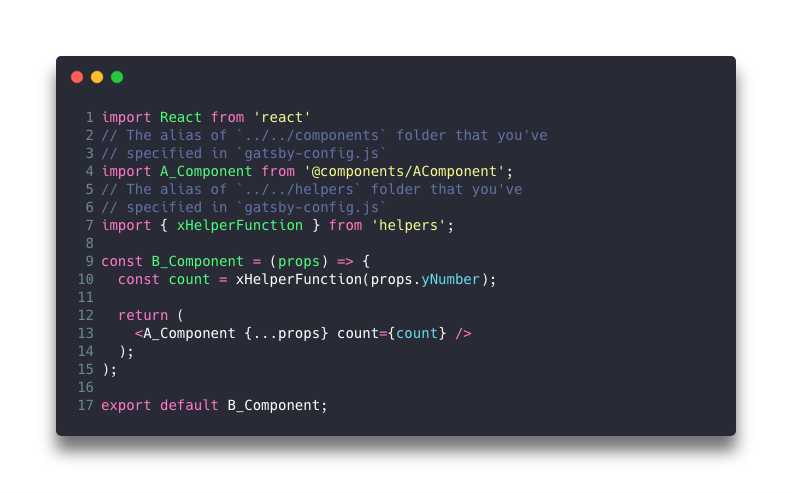
This means you should be able to import modules like such:

It's great, isn't it?
# Options
## root
A string of the root directory. Specify the path (eg. `./src`)
## alias
A map of alias. Aliases' values could be a string or an object. If you want to use a different root directory for an alias rather than main `root` then you need to specify an object like:
```javascript
{
root: './src',
aliases: {
...
static: {
root: './public', // <- will used as this alias' root dir
alias: './static' // <- will become ./public/static
},
...
}
}
```
In this example, Gatsby is going to use `/public` directory as `static` alias' root directory rather than `/src`.
# License
MIT, see [LICENSE.md](https://github.com/abdullahceylan/gatsby-plugin-module-resolver/blob/master/LICENSE) for details.
# Changelog
See [CHANGELOG.md](https://github.com/abdullahceylan/gatsby-plugin-module-resolver/blob/master/CHANGELOG.md) for details.