Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/abernier/lab-react-meteo
https://github.com/abernier/lab-react-meteo
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/abernier/lab-react-meteo
- Owner: abernier
- Created: 2020-02-11T13:26:54.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2020-02-11T13:56:07.000Z (almost 5 years ago)
- Last Synced: 2024-10-15T17:51:37.642Z (3 months ago)
- Language: HTML
- Homepage: https://codesandbox.io/s/github/abernier/lab-react-meteo
- Size: 9.77 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Meteo


## Iteration 1
In `src/`, create a `Meteo` component that accepts a `city` prop and returning the following markup:
```html
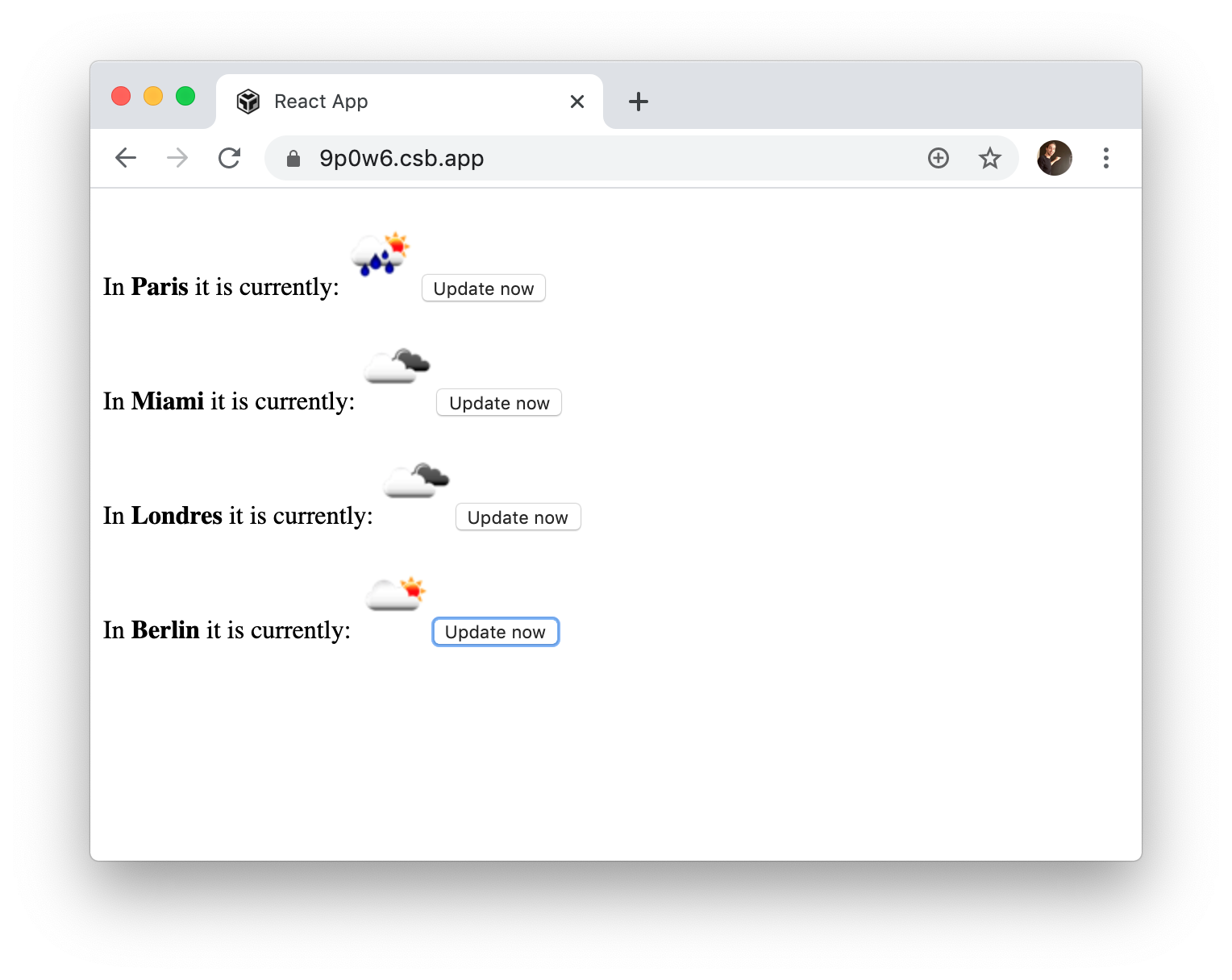
In MYCITY it is currently:
 (
(
Update now)
```
NB: Don't bother with the truth of the icon for now: we will fetch its true value in `Iteration 4`.
NB: However, you should replace `MYCITY` with the prop's passed value, eg: `city="Paris"`.
## Iteration 2
In ``, instantiate a `` component for each fo the following cities: Paris, Miami, Berlin, London.
## Iteration 3
Let's now add a state `icon` for our `Meteo` component, by default to `10d` value.
Then, let's print that value in the `src` of our `img` tag, in our `render` method.
## Iteration 4
In order to get the right icon, we're using a weather web-service (an HTTP API):
```
GET https://api.openweathermap.org/data/2.5/weather?q=Paris&appid=839d3f2bd84d3ee103355dbb89292f22
{
"coord": {
"lon": 13.41,
"lat": 52.52
},
"weather": [
{
"id": 500,
"main": "Rain",
"description": "light rain",
"icon": "10d"
}
],
"base": "stations",
"main": {
"temp": 279.32,
"feels_like": 273.32,
"temp_min": 278.15,
"temp_max": 280.37,
"pressure": 1006,
"humidity": 75
},
"visibility": 10000,
"wind": {
"speed": 6.2,
"deg": 300
},
"rain": {
"1h": 0.25
},
"clouds": {
"all": 75
},
"dt": 1580824411,
"sys": {
"type": 1,
"id": 1275,
"country": "DE",
"sunrise": 1580798659,
"sunset": 1580831765
},
"timezone": 3600,
"id": 2950159,
"name": "Berlin",
"cod": 200
}
```
Considering that response, the icon's image is available at the URL: `https://openweathermap.org/img/w/10d.png`
## Iteration 4.1
1. register on https://openweathermap.org/home/sign_up
2. go to `API keys` tabs and copy your key value
3. you will use that value as `appid` querystring value in following 4.2.1
## Iteration 4.2
Write a `updateWeather` method:
1. that will generate a request to the API (cf. [`axios.get.then()`)](https://github.com/axios/axios)
2. will update our state `icon` to the value returned by the API
NB: That `updateWeather` needs to be called each time we click on the `Update now` button.